最近在学习cocos creator的相关内容,刚开始学习,对每天的东西做一个总结
场景切换:cocoscretor内置的场景切换是没有效果的,就是没有2dx里的过渡动画,要实现动画效果得自己写(我不会)。
切换操作如下
第一,选中要触发场景切换的东西,它可以是一个精灵,可以是一个label,都行
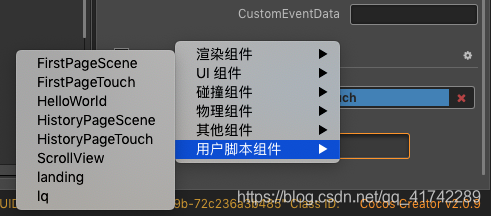
第二,给这个东西添加一个用户脚本组件

脚本代码如下
cc.Class({
extends: cc.Component,
properties: {
},
start () {
},
toHistory: function () {
cc.director.loadScene("HistoryPageScene")//这里改为想要切换的目标场景名称
cc.log("change to History")
},
});
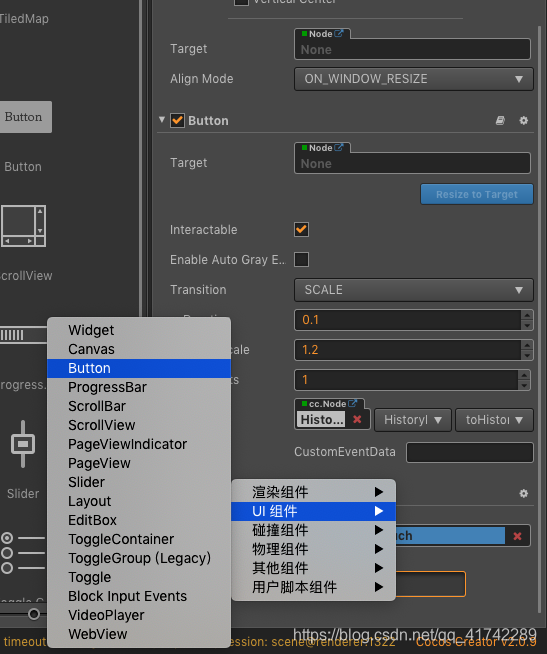
第三,给它添加一个button组件,如图

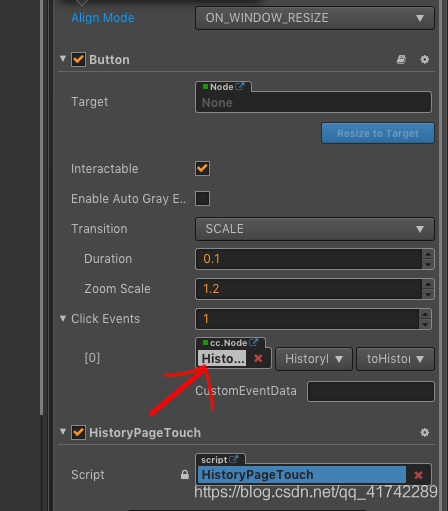
第四,把这个东西拖进这里,并在后面两个框里选择脚本组件和对应的函数名,我这里是HistoryPageTouch和toHistory

OK了





















 468
468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








