前端 node 开发接口以及使用 postman 测试接口以及前端调用接口
-
🔴 1、首先使用 node 开发接口(mysql 的安装就不介绍了,本人使用的 navicat 可视化界面 mysql 数据库
-
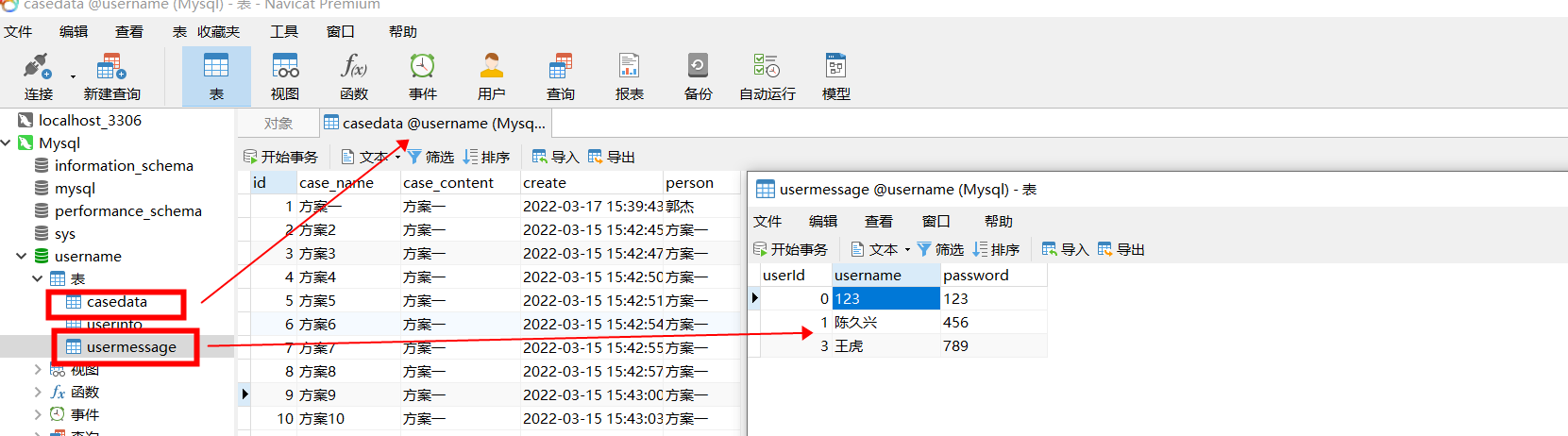
🟢 1、1 紧接着创建数据库以及一些数据(用户表 和 案例表)

-
🟢 1、2 使用 node 连接数据库 开发接口
-
1.2.1 安装依赖
cnpm install mysql --savenpm install express body-parser --save -
1.2.2 创建 index.js 文件,node 连接数据库,开发 get 请求 /login和 post 请求 /getpage
const express = require("express"); const mysql = require("mysql"); const bodyParser = require("body-parser"); const app = express(); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); const connection = mysql.createConnection({ host: "localhost", user: "root", port: "3306", password: "123456", database: "username", }); connection.connect(); // 处理登录请求 app.get("/login", handleLogin); // 处理获取分页数据请求 app.post("/getpage", handleGetPage); function handleLogin(req, res) { // 从请求中获取用户输入的用户名和密码 const user_name = req.query.user; const password = req.query.password; // 构建查询SQL语句,查询用户信息 const sql = "SELECT * FROM usermessage WHERE username = ?"; const sqlParams = [user_name]; // 执行查询 connection.query(sql, sqlParams, function (err, result) { if (err) { // 如果查询出错,返回500状态码和错误消息 return res.status(500).send(err.message); } let response; if (result.length === 0) { // 如果查询结果为空,表示用户不存在 response = { code: 101, mag: "用户不存在", }; } else if (result[0].password === password) { // 如果查询结果中的密码与用户输入的密码匹配,表示登录成功 response = { code: 200, mag: "登录成功", data: { userId: result[0].userId, }, }; } else { // 否则,表示密码错误 response = { code: 400, mag: "密码错误", }; } // 返回登录结果 res.send(response); }); } function handleGetPage(req, res) { // 从请求体中获取参数 const params = req.body; const { name, content, pagesize = 10, pagenum = 1 } = params; const pagestart = (pagenum - 1) * pagesize; // 构建查询SQL语句,根据条件查询分页数据 const sql = `SELECT * FROM casedata WHERE case_name LIKE BINARY '%${ name || "" }%' AND case_content LIKE BINARY '%${ content || "" }%' LIMIT ${pagestart}, ${pagesize}`; // 执行查询 connection.query(sql, function (err, result) { if (err) { // 如果查询出错,返回500状态码和错误消息 return res.status(500).send(err.message); } let response; if (result.length === 0) { // 如果查询结果为空,表示暂无数据 response = { code: 303, mag: "暂无数据", }; } else { // 否则,返回查询结果和分页信息 response = { code: 200, mag: { data: result, total: result.length, pagesize: pagesize, pagenum: pagenum, }, }; } // 返回查询结果 res.send(response); }); } const server = app.listen(8000, function () { const port = server.address().port; console.log(`Server is running on port ${port}`); });
-
-
🟢 1、3 启动项目 开启接口
node index.js

-
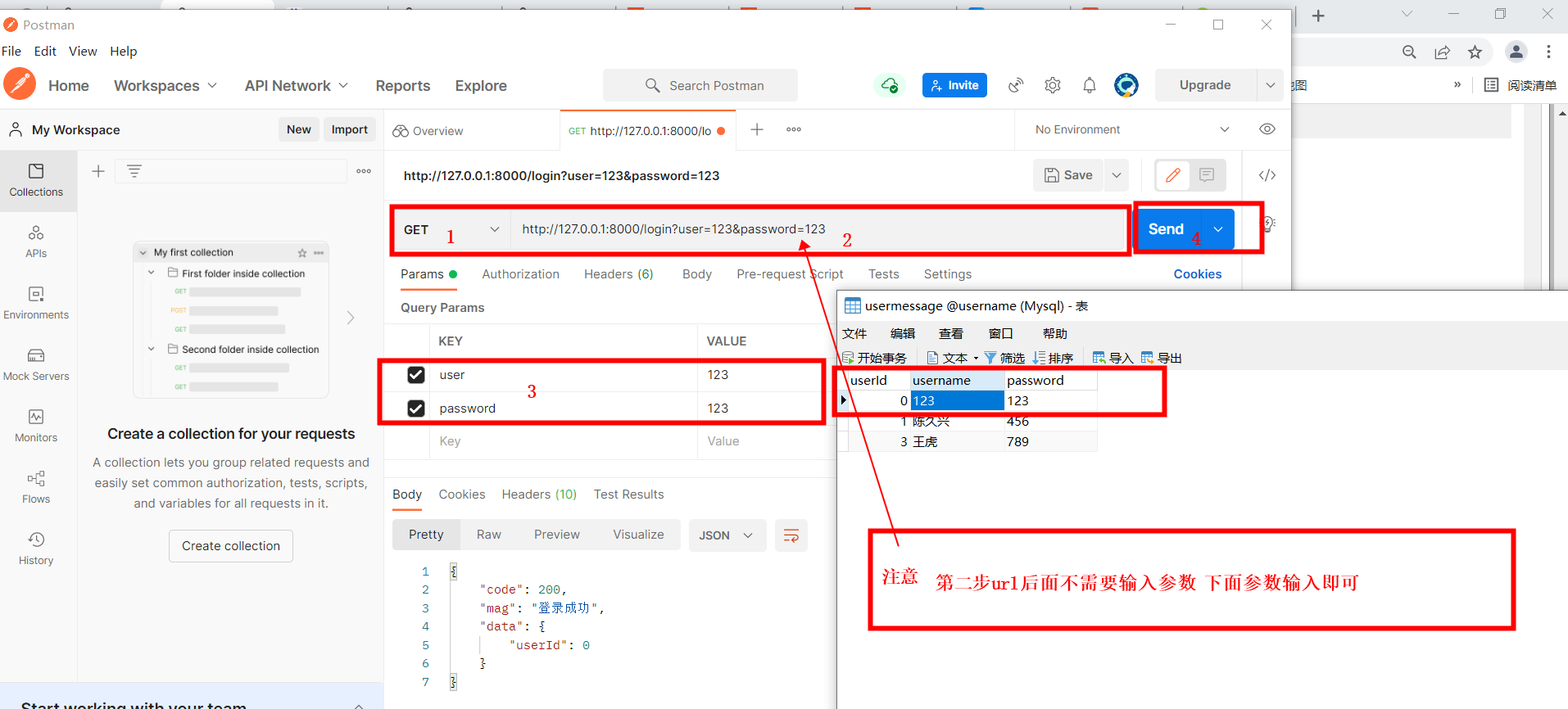
🟢 1、4 使用 postman 检测接口


-
tip
body-parser 是一个处理 HTTP 请求体的中间件,它能够解析请求体中的 JSON 数据或 URL 编码数据,并将其转换为 JavaScript 对象,方便在后续的处理中使用。app.use(bodyParser.json())用于解析请求体为 JSON 格式的数据。它会检查请求头中的 Content-Type 字段,如果是 application/json,则会解析请求体中的 JSON 数据,并将其转换为 JavaScript 对象。
app.use(bodyParser.urlencoded({ extended: false }))用于解析请求体为 URL 编码数据。它会解析请求体中的 URL 编码数据,并将其转换为 JavaScript 对象。extended 参数设置为 false 表示使用 Node.js 内置的 querystring 库来解析 URL 编码数据。
通过配置这两个中间件,我们可以在后续的请求处理函数中方便地获取到请求体中的数据,并进行相应的处理。





















 726
726











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










