如何实现图片的瀑布流展示?
❓:如何实现图片的瀑布流展示?
💡: https://my.oschina.net/o2team/blog/5591494
我使用 react+npm 包实现的效果感觉很不错
这是 npm 包地址
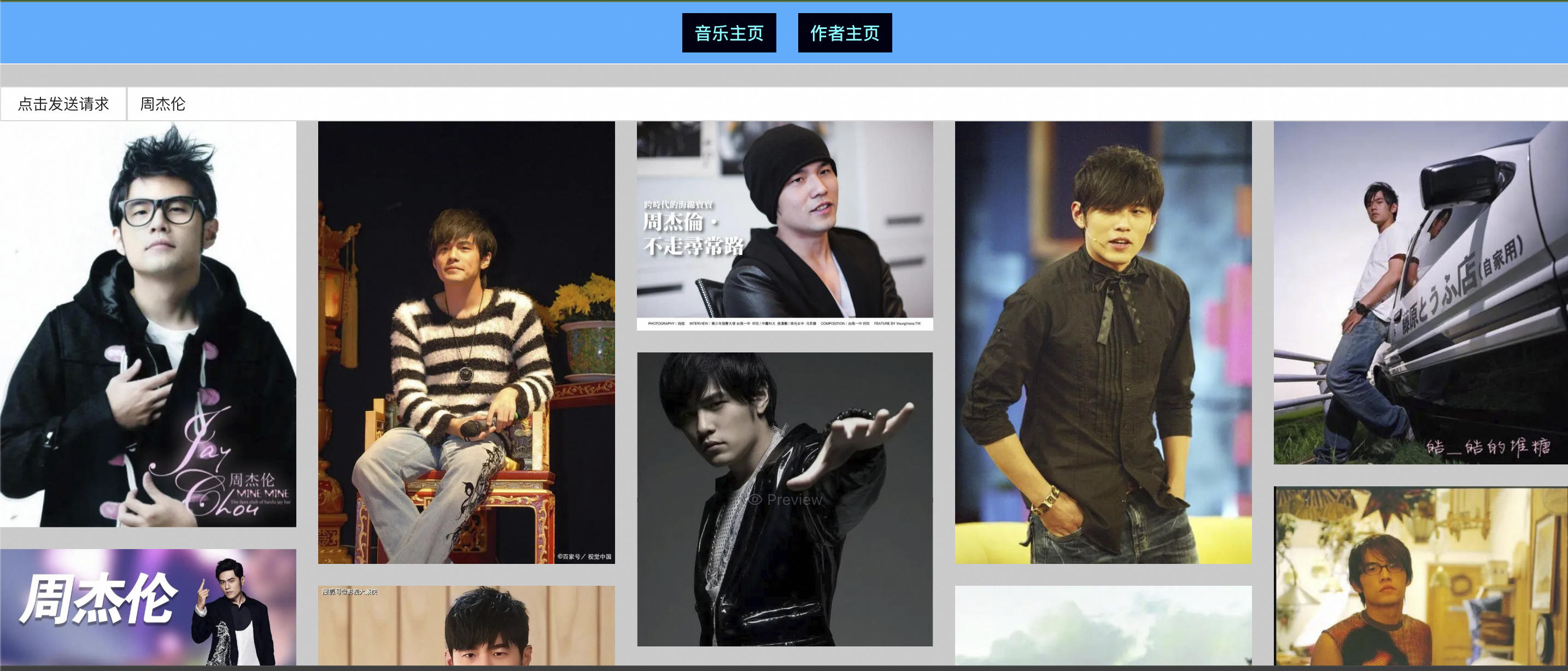
这是运行效果图

核心代码如下:
npm i react-masonry-component2 -s -d
import { Masonry } from "react-masonry-component2";
<div className="img-body">
<Masonry
direction="column"
columnsCountBreakPoints={{
1400: 5,
1000: 4,
700: 3,
}}
>
{images.map((item) => (
<Image wrapperClassName="img-picture" src={`${item}`} />
))}
</Masonry>
</div>;
需要学习的点:
❓:他封装的原理是什么?如果我们不去搞懂他的实现原理,那有一天他的包下架了,我们就乱了手脚,建议去看看他的源码!
💡:css 知识点
column-gap: 20px;
column-count: 5;
监听 resize 计算这个 count





















 1098
1098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










