【plt.colorbar添加颜色条】:从入门到精通,只需一篇文章!【Matplotlib】

🌵文章目录🌵
📊 一、引言:为什么颜色在数据可视化中如此重要?📊
当我们沉浸于数据可视化的世界时,你是否曾被那些五彩斑斓的图表所吸引?🌈 颜色,这个视觉的魔法师,不仅为图表增添了魅力,更是数据的灵魂。它如同一位巧妙的舞者,在数据的舞台上演绎出千变万化的姿态。💃
但你有没有想过,颜色虽然给我们带来了视觉的享受,但它本身并不能直接告诉我们数据的确切值。这就像是一场没有字幕的电影,我们只能大致猜测其中的情节。😕
那么,如何让这场视觉盛宴变得更加“有内涵”呢?答案就是Matplotlib库中的plt.colorbar函数!它就像是为这场电影加上了精准的字幕,让我们的图表变得既有颜值又有内涵。🔖
在这篇博客中,我们将带你一起探索plt.colorbar的神奇之处。通过一系列生动有趣的代码示例,我们将逐步揭示它的奥秘,让你从“小白”蜕变为“大神”!
准备好了吗?让我们一起揭开数据可视化中色彩魔法的神秘面纱,共同踏上这场精彩绝伦的学习之旅吧!🌟
✨ 二、plt.colorbar入门:数据可视化的魔法棒✨
🔍 首先,我们来通过一个简单的示例,探索如何为热力图添加颜色条:
import matplotlib.pyplot as plt
import numpy as np
# 🎲 生成一个随机的二维数组作为数据
data = np.random.rand(10, 10)
# 🔥 创建一个热力图
plt.imshow(data, cmap='hot', interpolation='nearest')
# 🎨 添加颜色条
plt.colorbar()
# 📈 显示图表
plt.show()
🎉 效果展示

🚀 在上面的代码中,我们首先使用np.random.rand函数轻松生成了一个随机的二维数组data。然后,通过plt.imshow函数,我们创建了一个绚丽夺目的热力图,其中cmap='hot'使得数据值映射到“热”颜色上,呈现出从冷色调到暖色调的渐变。紧接着,我们调用plt.colorbar()为热力图生成了一个颜色条。这个颜色条就像是一个小助手,告诉我们不同颜色代表的数据值范围。
😍 最后,通过plt.show()函数,我们展示了这幅充满色彩和信息的图表。现在,我们不再需要猜测颜色的意义,只需看一眼颜色条,就能轻松理解图表中的每一个细节。
💡 总结一下,plt.colorbar不仅为数据可视化图表增添了美感,更重要的是,它帮助我们准确理解数据值与颜色之间的对应关系。
🛠️ 三、plt.colorbar定制颜色条🛠️
plt.colorbar不仅简单易用,还提供了丰富的定制选项,让你能够根据自己的需求来打造独特的颜色条。让我们通过下面的代码示例来探索如何定制颜色条的位置、长度和标签吧!👇
import matplotlib.pyplot as plt
import numpy as np
# 生成随机数据
data = np.random.rand(10, 10)
# 绘制热力图
im = plt.imshow(data, cmap='viridis', interpolation='nearest')
# 设置中文字体为SimHei,确保支持中文显示
plt.rcParams['font.sans-serif'] = ['SimHei']
# 添加并定制颜色条
cbar = plt.colorbar(im, location='bottom', fraction=0.1, label='数据值')
cbar.set_ticks([0, 0.25, 0.5, 0.75, 1])
cbar.set_ticklabels(['0', '0.25', '0.5', '0.75', '1'])
# 可视化
plt.show()
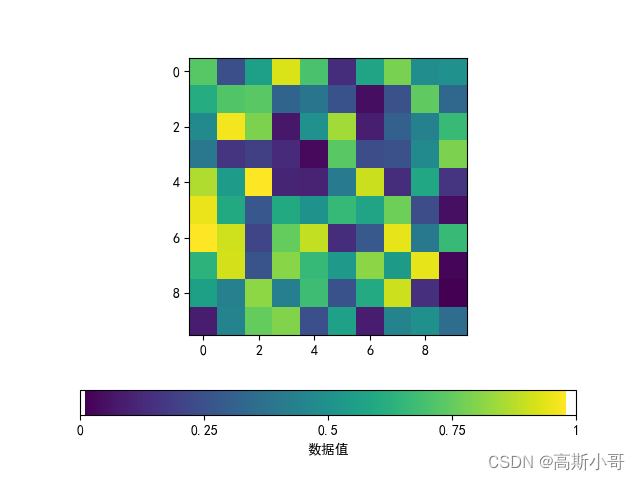
🎉 效果展示

运行上述代码后,将得到一个带有定制颜色条的热力图。颜色条位于图表的底部,长度占图表宽度的10%,并且带有标签“数据值”。此外,我们还设置了颜色条的刻度标签,使得读者更容易理解颜色所代表的数据值。
现在你已经掌握了plt.colorbar的基本用法和定制选项,接下来可以进一步探索其高级功能,如与其他Matplotlib功能的结合使用。、
🔍 四、plt.colorbar的参数详解🔍
🔍extend参数
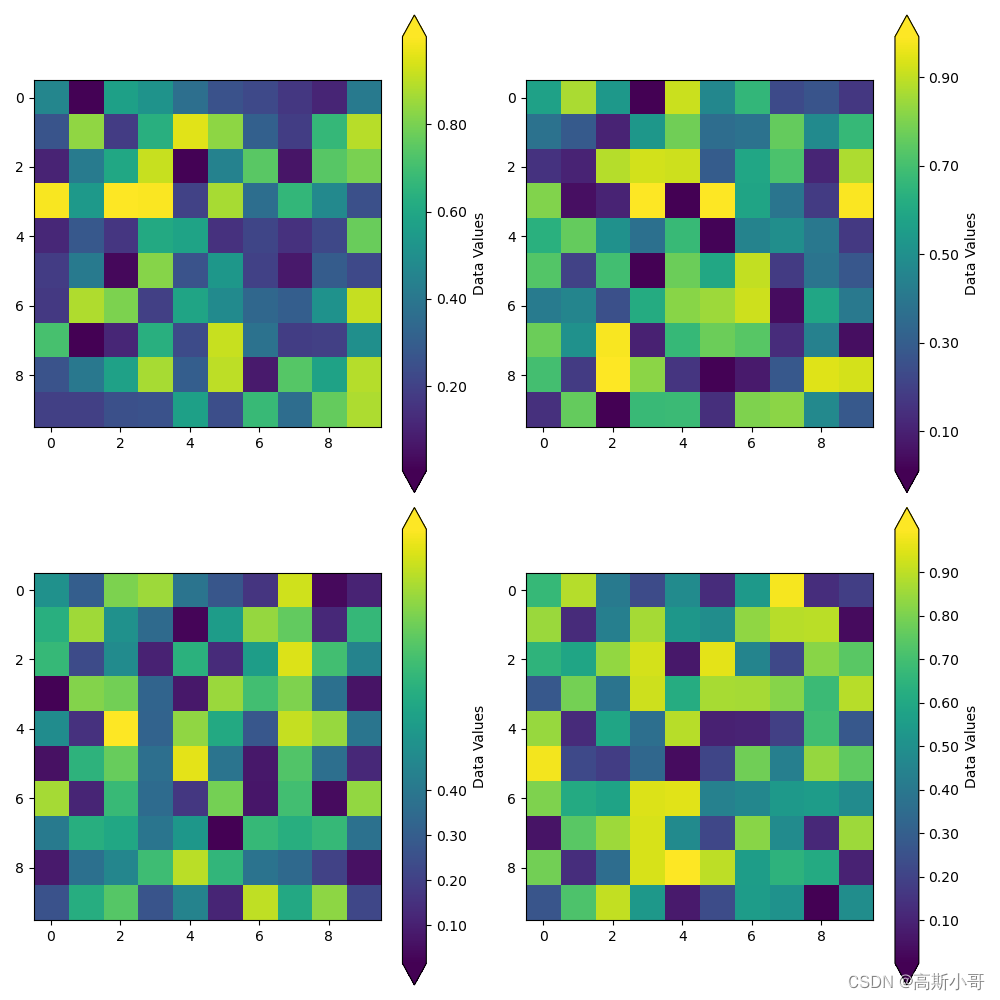
extend 参数用于决定是否在 colorbar 的两端显示超出 normalization 范围的颜色。它可以取 'neither'(默认值,不显示额外颜色)、'min'(只在低端显示额外颜色)、'max'(只在高端显示额外颜色)或 'both'(在两端都显示额外颜色)。示例代码如下:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个 2x2 的子图布局
fig, axs = plt.subplots(2, 2, figsize=(8, 8))
# 创建一个函数来绘制图像和颜色条
def plot_with_colorbar(ax, extend):
# 创建一个 10x10 的随机二维数组
data = np.random.rand(10, 10)
# 使用 imshow 显示图像
im = ax.imshow(data, cmap='viridis')
# 添加 colorbar
cbar = fig.colorbar(im, ax=ax, orientation='vertical', extend=extend,
ticks=[0, 0.25, 0.5, 0.75, 1], format='%.2f', label='Data Values')
# 设置 colorbar 的刻度标签大小
cbar.ax.tick_params(labelsize=10)
# 为每个子图调用函数,并设置不同的 extend 选项
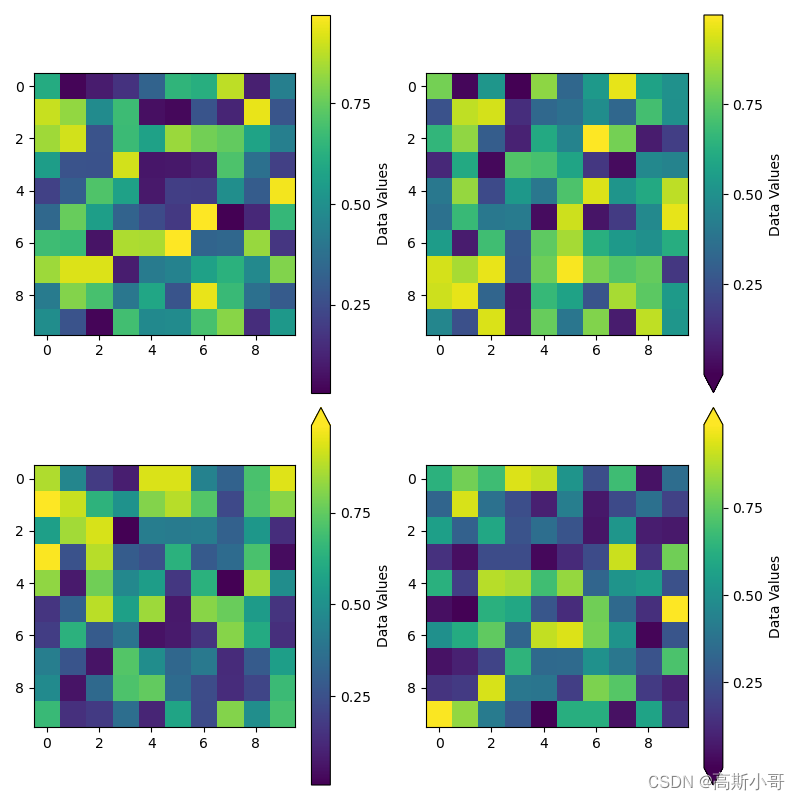
plot_with_colorbar(axs[0, 0], 'neither')
plot_with_colorbar(axs[0, 1], 'min')
plot_with_colorbar(axs[1, 0], 'max')
plot_with_colorbar(axs[1, 1], 'both')
# 调整子图之间的间距
plt.tight_layout()
# 显示图表
plt.show()
🎉 效果展示

这段代码使用matplotlib库中的pyplot模块和numpy库来创建一个2x2的子图布局,并在每个子图中绘制一个随机生成的10x10二维数组的图像。每个图像旁边都有一个垂直的颜色条(colorbar),用于表示数据的颜色映射。颜色条的extend参数有四个选项:‘neither’(不显示额外颜色)、‘min’(只在低端显示额外颜色)、‘max’(只在高端显示额外颜色)、‘both’(在两端都显示额外颜色)。代码还定义了一个名为plot_with_colorbar的函数,用于在每个子图上绘制图像和颜色条,并设置颜色条的刻度标签大小和格式。最后,通过调用plt.tight_layout()调整子图之间的间距,并使用plt.show()显示整个图表。
🔍orientation参数
orientation 参数用于指定 colorbar 的方向。它可以取 'vertical' 或 'horizontal' 两个值。'vertical' 表示颜色条是垂直的(这也是默认值),而 'horizontal' 表示颜色条是水平的。示例代码如下:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个函数来绘制图像和颜色条
def plot_data_with_colorbar(data, ax, orientation):
# 使用 imshow 显示图像
im = ax.imshow(data, cmap='viridis')
# 添加 colorbar
cbar = plt.colorbar(im, ax=ax, orientation=orientation,
ticks=[0, 0.25, 0.5, 0.75, 1], format='%.2f', label='Data Values')
# 设置 colorbar 的刻度标签大小
cbar.ax.tick_params(labelsize=10)
# 创建一个 10x10 的随机二维数组
data = np.random.rand(10, 10)
# 创建一个 1x2 的子图布局
fig, axs = plt.subplots(1, 2, figsize=(10, 5))
# 为每个子图调用函数,并设置不同的 orientation 选项
plot_data_with_colorbar(data, axs[0], 'vertical')
plot_data_with_colorbar(data, axs[1], 'horizontal')
# 调整子图之间的间距
plt.tight_layout()
# 显示图表
plt.show()
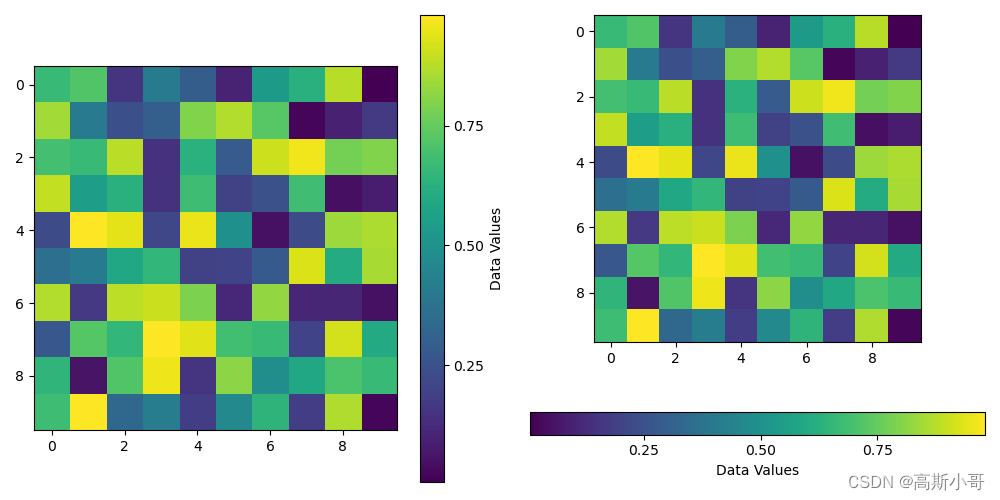
🎉 效果展示

在这段代码中,我们首先定义了一个函数plot_data_with_colorbar,它接受数据、Axes对象和orientation参数作为输入,并在给定的Axes对象上绘制图像和颜色条。这样,我们可以重复使用该函数来创建不同布局的子图。
接下来,我们创建了一个1x2的子图布局,并获取了两个子图的Axes对象。然后,我们调用plot_data_with_colorbar函数两次,每次都在不同的子图上绘制图像和颜色条,并分别设置orientation参数为’vertical’和’horizontal’。
最后,我们使用plt.tight_layout()来调整子图之间的间距,以确保它们不会重叠,并使用plt.show()来显示整个图表。这样,我们就得到了一个包含两个子图的图表,每个子图都显示了相同的随机数据,但颜色条的方向不同。
🔍ticks参数
ticks 参数用于指定 colorbar 上的刻度位置。你可以传递一个数值序列来指定刻度位置。如果你不提供 ticks 参数,colorbar 将自动选择刻度位置。示例代码如下:
import matplotlib.pyplot as plt
import numpy as np
# 创建一个函数来绘制带有自定义刻度的图像和颜色条
def plot_with_colorbar(ax, ticks):
# 创建一个 10x10 的随机二维数组
data = np.random.rand(10, 10)
# 使用 imshow 显示图像
im = ax.imshow(data, cmap='viridis')
# 添加 colorbar
# 注意:这里不再需要自定义cax,因为我们可以直接使用ax来指定colorbar的位置
cbar = plt.colorbar(im, ax=ax, orientation='vertical', extend='both', ticks=ticks, format='%.2f')
cbar.set_label('Data Values')
# 设置 colorbar 的刻度标签大小
cbar.ax.tick_params(labelsize=10)
# 创建一个 2x2 的子图布局
fig, axs = plt.subplots(2, 2, figsize=(10, 10))
# 定义四个不同的刻度集合
ticks_options = [
[0, 0.2, 0.4, 0.6, 0.8], # 第一个子图的刻度
[0.1, 0.3, 0.5, 0.7, 0.9], # 第二个子图的刻度
[0, 0.1, 0.2, 0.3, 0.4], # 第三个子图的刻度
np.linspace(0, 1, 11) # 第四个子图的刻度,从0到1均匀分布11个刻度
]
# 为每个子图调用函数,并设置不同的 ticks 选项
for i, ax in enumerate(axs.flatten()):
plot_with_colorbar(ax, ticks_options[i])
# 调整子图之间的间距以及它们与颜色条之间的间距
plt.tight_layout()
# 显示图表
plt.show()
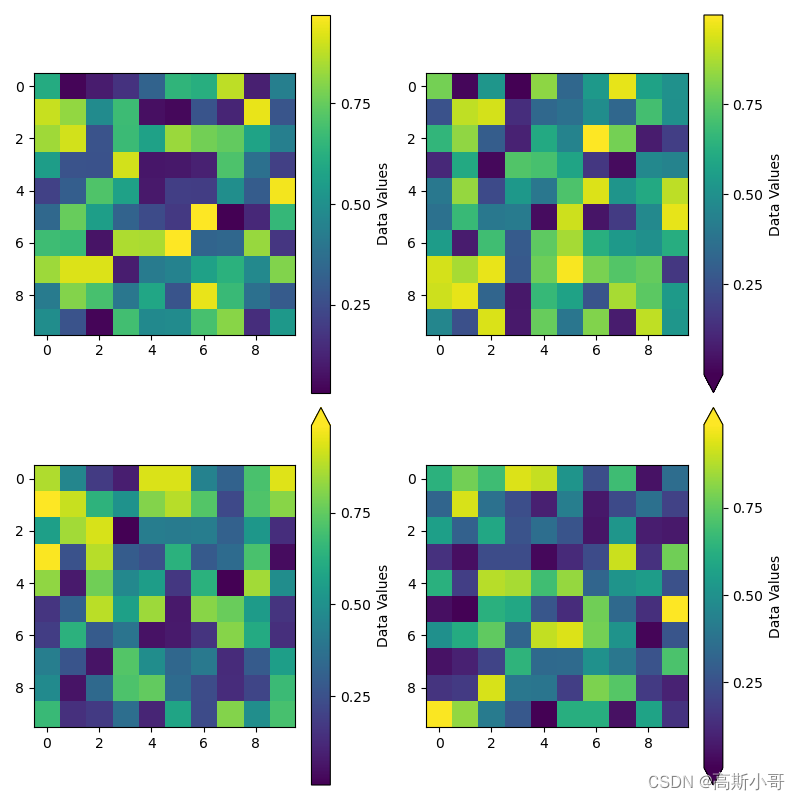
🎉 效果展示

这段代码使用了matplotlib和numpy库来创建并显示一个2x2的子图布局。每个子图显示一个随机生成的10x10二维数组,并在旁边附有一个颜色条(colorbar),用于表示数据的颜色映射。每个子图的颜色条具有不同的刻度设置,这些刻度通过ticks_options列表进行定义,该列表包含了四个不同的刻度集合。
代码中定义了一个名为plot_with_colorbar的函数,它接受一个Axes对象和一个刻度列表作为参数。函数内部首先创建一个随机二维数组,并使用imshow函数在指定的Axes对象上绘制该数组。然后,它使用plt.colorbar函数添加颜色条,并将颜色条与相应的Axes对象关联。颜色条的刻度、标签和其他格式通过ticks参数和其他设置进行自定义。
在主程序中,首先创建了一个2x2的子图布局,并定义了一个包含四个不同刻度集合的ticks_options列表。然后,通过循环遍历每个子图,调用plot_with_colorbar函数,并将相应的刻度集合作为参数传递。最后,使用plt.tight_layout()调整子图之间的间距和颜色条的位置,以便它们不会相互重叠。最终,通过plt.show()函数显示整个图表。
🌳 五、结尾🌳
亲爱的读者,感谢您每一次停留和阅读,这是对我们最大的支持和鼓励!🙏在茫茫网海中,您的关注让我们深感荣幸。您的独到见解和建议,如明灯照亮我们前行的道路。🌟若在阅读中有所收获,一个赞或收藏,对我们意义重大。
我们承诺,会不断自我挑战,为您呈现更精彩的内容。📚有任何疑问或建议,欢迎在评论区畅所欲言,我们时刻倾听。💬让我们携手在知识的海洋中航行,共同成长,共创辉煌!🌱🌳感谢您的厚爱与支持,期待与您共同书写精彩篇章!
您的点赞👍、收藏🌟、评论💬和关注💖,是我们前行的最大动力!








 本文详细介绍了Matplotlib库中plt.colorbar函数在数据可视化中的应用,包括基本用法、颜色条定制(如位置、长度、标签)、extend参数的解释以及orientation和ticks参数的使用。通过实例演示,帮助读者提升数据可视化图表的可读性和深度。
本文详细介绍了Matplotlib库中plt.colorbar函数在数据可视化中的应用,包括基本用法、颜色条定制(如位置、长度、标签)、extend参数的解释以及orientation和ticks参数的使用。通过实例演示,帮助读者提升数据可视化图表的可读性和深度。


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










