1、How to understand HTML 语义化
Make it easier for people to read
Make search engines easier to read
2、块状元素 & 内联元素
块状要独占一行;内联不是独占一行,挨着往后排


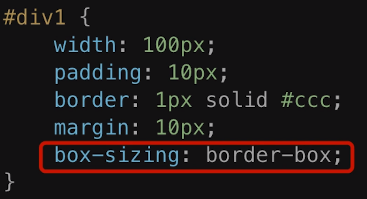
3、offsetWidth=width+padding(内边距)+border,外边距margin不算 答案是122px
如果让offsetWidth等于100px,应该怎么做?


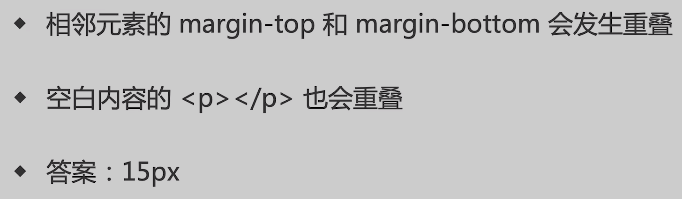
4、

6、BFC block format context,就是通过
float isn’t none,
overflow isn’t visible,
position is absolute or fixed,
display is flex or inline-block实现一块独立的渲染区域,里面不影响外面
应用就是清除浮动
7、圣杯布局 up down left mid right;用的padding
双飞翼 easier,用的margin


8、骰子的例子
9、CSS 定位
- absolute and relative 依据什么定位?
relative 根据自身定位
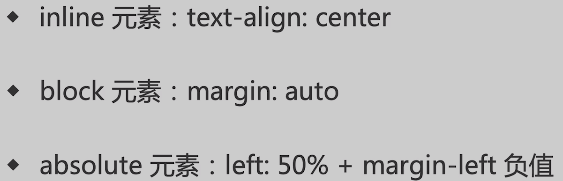
absolute根据祖宗(relative,fixed or body)定位 - 居中对齐方式?


第二种需要知道子元素的尺寸







跨域:jsonp前端解决跨域,cors后端解决跨域






















 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








