前言
有这样一个需求,通过配置 QT,在 linux 下实现显示我所想要显示的图片,实现的方式是我可以在命令行将图片的路径作为入参传入进去,从而对其进行显示,在之前的文章中已实现了在板子上运行 QT5 程序,此需求要自己写个 QT 程序,且需要对 buildroot 进行裁剪支持一些常用的图片格式即可。
一、配置 buildroot 及编译
make menuconfig
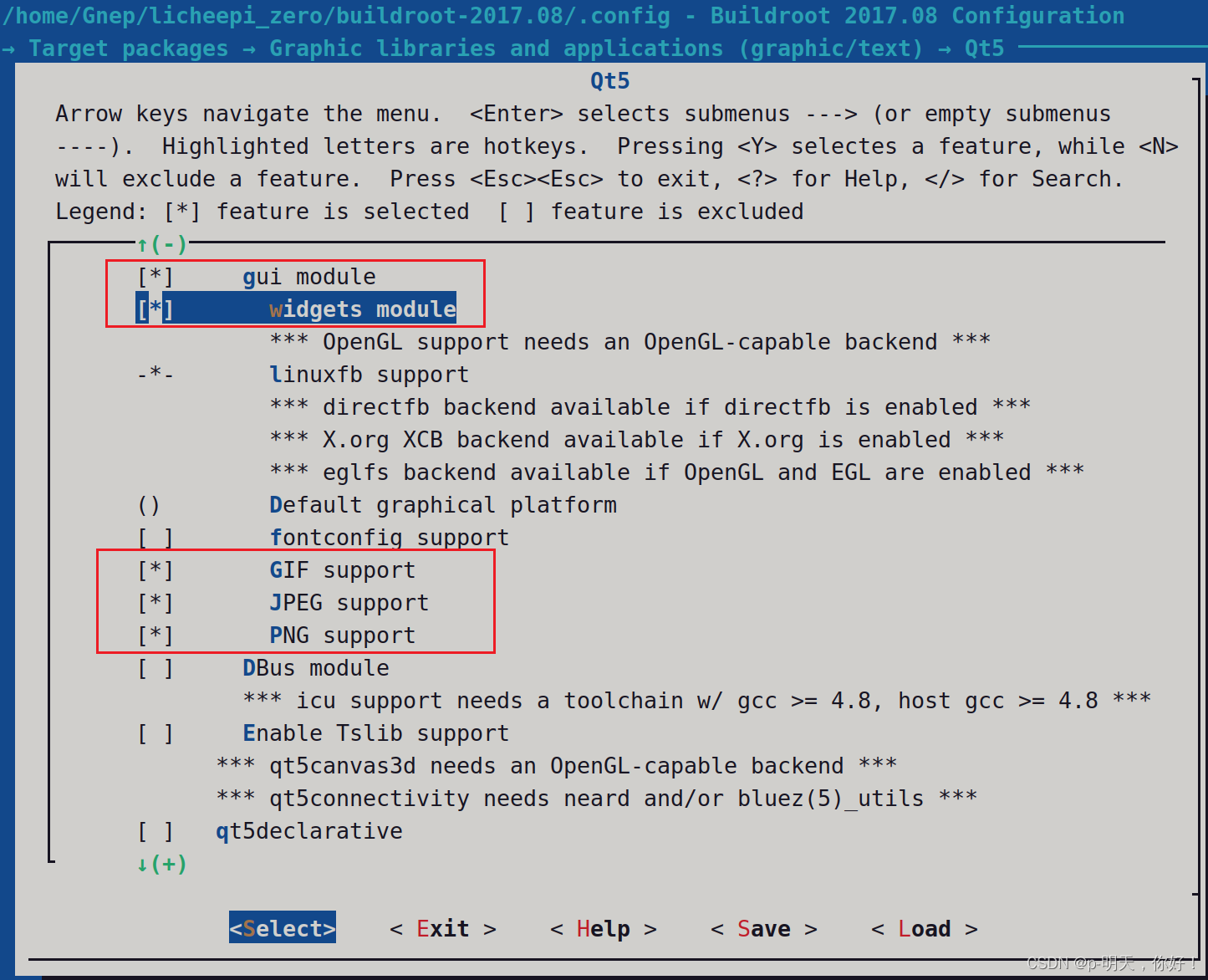
1、Target packages -> Graphic libraries and applications (graphic/text) -> Qt5 ,勾选上 gui module、widgets module、GIF support、JPEG support、PNG support

2、保存配置并退出

3、编译 buildroot
回到 buildroot-2017.08 的根目录下,执行 make,等待编译结束
二、写 QT 代码

main.cpp
#include "widget.h"
#include <QApplication>
#include <QString>
#include <QDebug>
QString image_path;
int main(int argc, char *argv[])
{
if (argc < 2) {
qDebug() << "pelase input image path\n";
return -1;
}
image_path = argv[1];
qDebug() << "image_path = " << image_path << "\n";
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>
#include <QMovie>
#include <QImage>
#include <QPainter>
extern QString image_path;
void Widget::paintEvent(QPaintEvent *e)
{
QPainter painter(this);
QPixmap pix;
pix.load(image_path);
painter.drawPixmap(0, 0, 800, 480, pix);
}
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
resize(800, 480); // 设置窗口大小
}
Widget::~Widget()
{
delete ui;
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
void paintEvent(QPaintEvent *);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
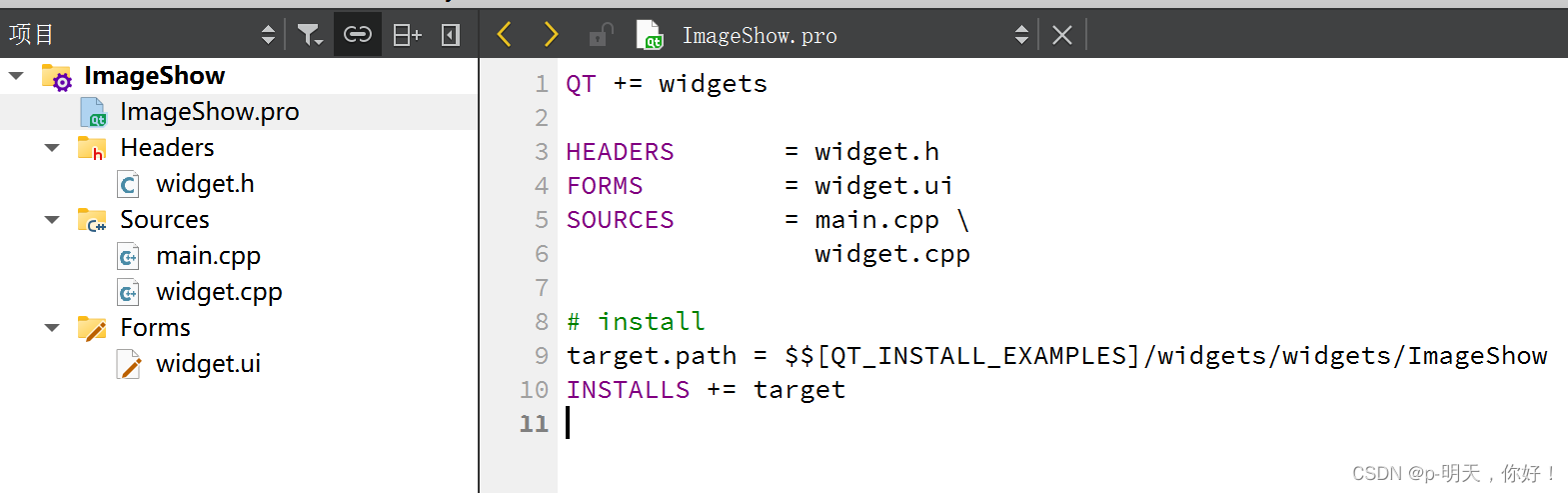
ImageShow.pro
QT += widgets
HEADERS = widget.h
FORMS = widget.ui
SOURCES = main.cpp \
widget.cpp
# install
target.path = $$[QT_INSTALL_EXAMPLES]/widgets/widgets/ImageShow
INSTALLS += target
widget.ui 界面没有放置控件,因此这里不罗列出来了
三、编译可执行文件
1、在 ~/licheepi_zero/buildroot-2017.08/output/build/qt5base-5.6.2/examples/widgets/widgets/ 目录下新建一个名为 ImageShow 的文件夹,将上述文件放置进去,并赋予权限
mkdir ImageShow
sudo chmod 777 ImageShow/ -R
cd ImageShow
ls



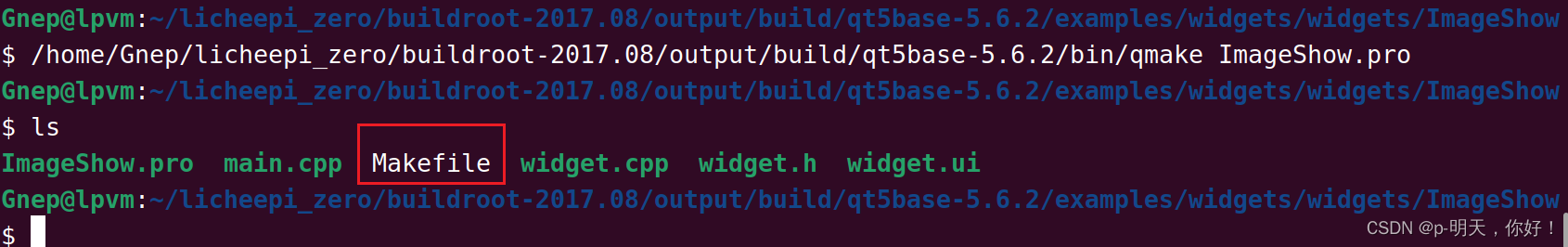
2、qmake 生成 Makefile
/home/Gnep/licheepi_zero/buildroot-2017.08/output/build/qt5base-5.6.2/bin/qmake ImageShow.pro

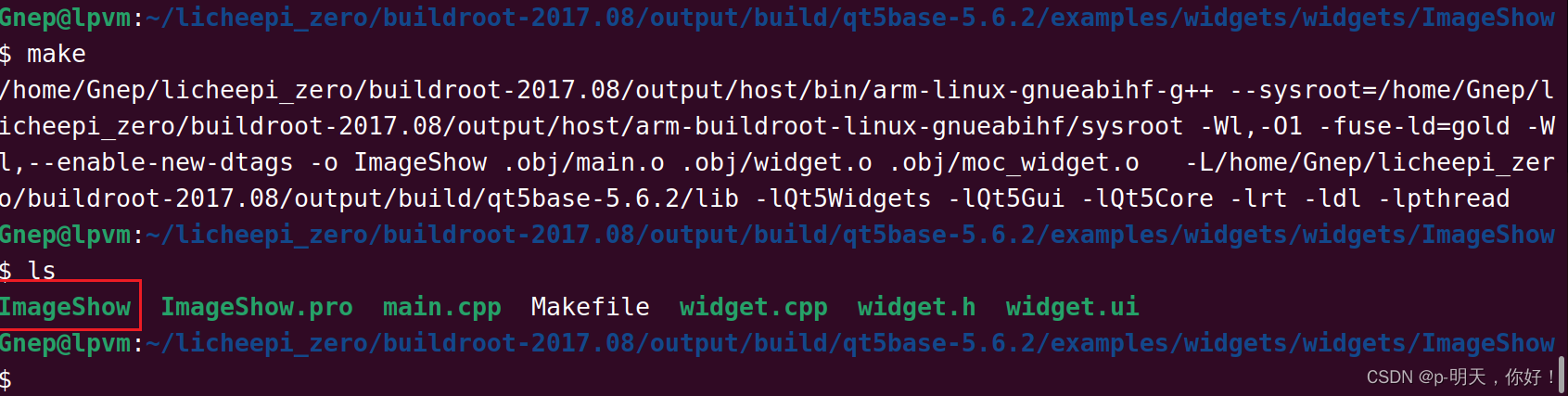
3、make 生成可执行文件
make

四、拷贝到 SD 卡
1、把 buildroot-2017.08 产生的 rootfs.tar 解压到刚创建的rootfs分区根目录
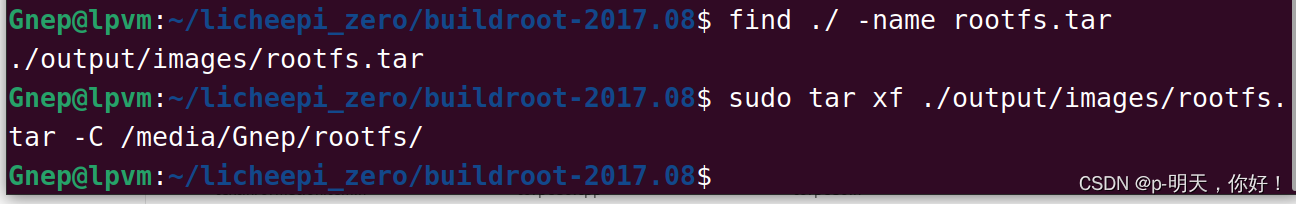
在 buildroot-2017.08 根目录下
find ./ -name rootfs.tar
sudo tar xf ./output/images/rootfs.tar -C /media/Gnep/rootfs/

2、将上述编译好的可执行文件也拷贝到 SD 卡的 rootfs 分区
sudo cp ImageShow /media/Gnep/rootfs/

3、此外也找两张图片拷贝到 SD 卡的 rootfs 分区,一张为 google.png,另一张为 Spongebob.jpg
五、上板子测试
1、到根目录下 ls 查看一下我们需要用到的文件
cd /
ls

2、运行 ImageShow 并指定图片路径,查看 LCD 屏幕
①、显示 google.png
./ImageShow google.png -platform linuxfb


②、显示 Spongebob.jpg
./ImageShow Spongebob.jpg -platform linuxfb


问题记录:
第一次在板子上测试的时候屏幕为白屏,图片显示不出来,后来将 buildroot 先执行了 make distclen 再重新编译了 buildroot 后再次上板子测试才解决了问题
六、资源自取
方式1:github链接
https://github.com/Gnepuil79/licheepi.git
方式2:百度网盘
链接:https://pan.baidu.com/s/1vo-tTXZw4ePBgL0yeqvfEg
提取码:2wlt
我的qq:2442391036,欢迎交流!
























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










