CLI是构建一个快速而规范的Vue.js项目的重要工具,利用以下命令可以建立一个空项目:
先cd到项目的文件夹里
输入一行命令:
Vue init webpack [你的项目名称]
通过CLI初始化一个以Webpack为模板,项目名称为
【你的项目名称】的项目
之后会要求用户输入对应的配置项

接下来遵循命令通过npm安装插件
最后来看看项目:

使用以下命令运行该项目
npm run dev

提示我们项目运行在本机ip地址8080端口处

接下来试试Hello World(创建一个新的页面)
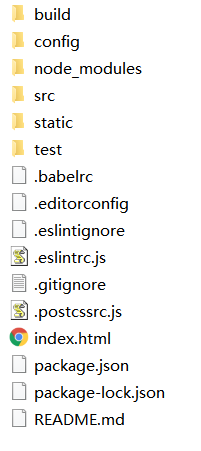
在文件结构里,面向开发者的文件是src
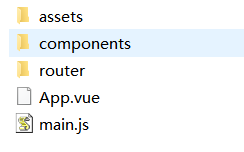
其中有三个文件夹


①assets:主要用于放置静态页面中的图片或其他静态资源
②components:一般的编写组件代码文件放在这里
②router:放置项目中的路由
App.vue是作为入口页面的文件
main.js没有实际的业务逻辑,是为了支撑框架而存在的
创建一个新的页面有两步走:
①新建路由
②新建vue页面
默认的路由文件是:
src/router/index,js
在里面增加红框的代码:
首先是引入HelloWorld2这个组件
然后为之定义一个路由
path就是url
name是Vue.js是内部使用的名称
component是对应的.vue页面的名称

也就是说每当用户使用浏览器访问http://localhost:8080/#/HelloWorld2的时候,就会渲染./component/HelloWorld2.vue的文件
然后第二步创建compoment

如果要在vue中定义一个变量,并显示出来就得事先在data中定义
打开界面效果:

注意的是,和原声Vue.js不同,这里定义变量是通过Webpack的项目来写的,注意和原生Vue的区别
原生的:
new Vue({
el: '#app',
data: {
message: 'Hello World'
}
})
可以认为原生VUE代码存在于new Vue({…})中的代码,在Webpack框架下,应该都放到export default{…}中























 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








