自定义视觉外观
原文请参考HoloView-Customization
如在介绍章节中描述的, HoloView元素("Scatter"等)包含两个方便的信息
- Your data, 尽可能接近其原始形式,以便可以在您认为合适的情况下对其进行分析和访问
- Metadata即元数据,这允许HoloViews为其构建适当的视觉表示。
还有没有包含的元素: - 输出的结果上所需要调整的无尽的细节,包括线宽、颜色、字体和间距等
HoloView的设计初衷就是旨在让你自然的处理数据中数据中有意义的特性,同时还能通过Options来简单的调节显示的细节。
在许多其他好处中,这种内容与表示分离的原则 separation of content from presentation 简化了数据分析工作,并且使其与任何的特定的绘图后端相分离
可视化可视化神经棘突序列
为了说明Options是如何工作的,我们将我们将使用一个包含从记录的神经元 neuron电活动中提取的“尖峰”“spike”(神经放电)事件的数据集。我们将对这种公开获取的神经记录publicly accessible neural recording进行第一次试验。第一步,当然还是导入库
import pandas as pd
import holoviews as hv
from holoviews import opts
path = r"C:\Users\samsung\AppData\Local\Programs\Python\Python38\Lib\site-packages\holoviews\examples\getting_started" #编者加,这些数据都已经在holiview的文件夹中,用everything搜一下就有
import os
from bokeh.io import output_notebook
output_notebook()
os.chdir(path)
spike_train = pd.read_csv('../assets/spike_train.csv.gz')
spike_train.head(n=3)
# 下面仅仅是一个demo,测试bokeh是否能正常再jyputer中渲染,因为经常hv.extensions("bokeh")会渲染失败
from bokeh.plotting import figure, show
# prepare some data
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5]
# create a new plot with a title and axis labels
p = figure(title="Simple line example", x_axis_label="x", y_axis_label="y")
# add a line renderer with legend and line thickness
p.line(x, y, legend_label="Temp.", line_width=2)
# show the results
show(p)

该数据集包含该五秒钟记录中每个检测到的尖峰事件的尖峰时间(毫秒),以及在200毫秒滚动窗口上平均的尖峰频率(赫兹)(每秒尖峰数)。现在,我们将使用此数据声明“Curve”和“Spike”元素,并将它们组合成“Layout”:
curve = hv.Curve( spike_train, 'milliseconds', 'Hertz', label='Firing Rate')
spikes = hv.Spikes(spike_train, 'milliseconds', [], label='Spike Train')
layout = curve + spikes
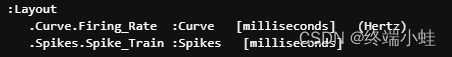
layout

这里的layout,我们可以看到,是一些纯文本信息,因为我们还没有为Holoview加载任何的绘图后端以及以赫兹为单位的尖峰频率(每秒尖峰数),在200毫秒的滚动窗口中平均。现在,我们将使用此数据声明“Curve”和“Spike”元素,并将它们组合成“Layout”:
hv.notebook_extension('bokeh', 'matplotlib')
尽管我们可以在不使用任何打印后端的情况下愉快地创建、分析和操作HoloViews对象,但这条线通常在导入HoloViews后执行,因此对象可以具有丰富的图形表示,而不是上面所示的非常有限的文本表示。将Boheh放在前面意味着将默认使用bokeh画图Bokeh,但是在后面加上matplotlib 意味着我们可以为特定的图选择指定的后端
默认显示
加载扩展后,让我们来看看默认bokeh渲染的图
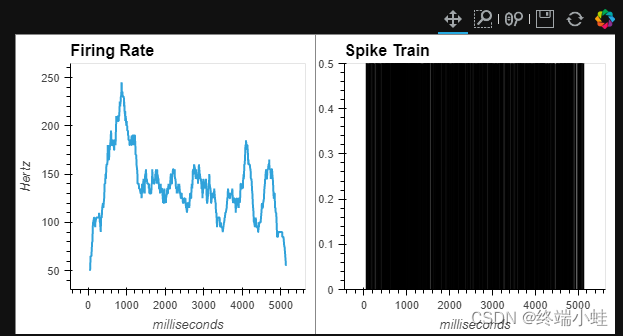
layout

显然,图比纯文本的表达性强了很多,特别是曲线图清楚地表明,在这5秒的时间间隔内,点火率变化很大。然而,尖峰图更难解释,因为该图几乎是纯黑色。
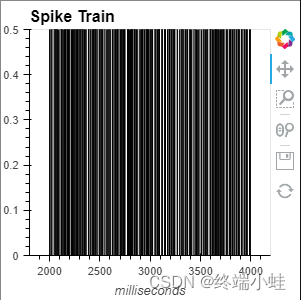
我们可以做的一件事是点击Bokeh plot的一个缩放工具来启用它,然后放大,直到单个尖峰清晰可见。尽管如此,很难将尖峰和发射率表示相互关联。也许我们可以通过将显示选项从默认设置中调整出来来做得更好?
自定义
我们先来看看,通过自定义可以实现什么
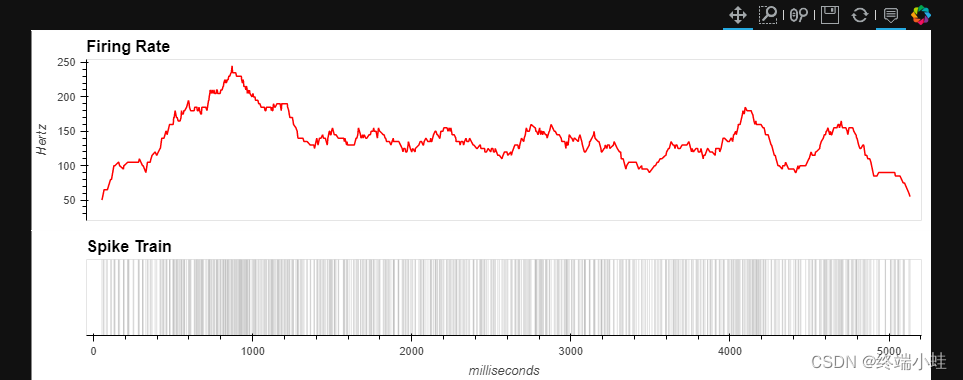
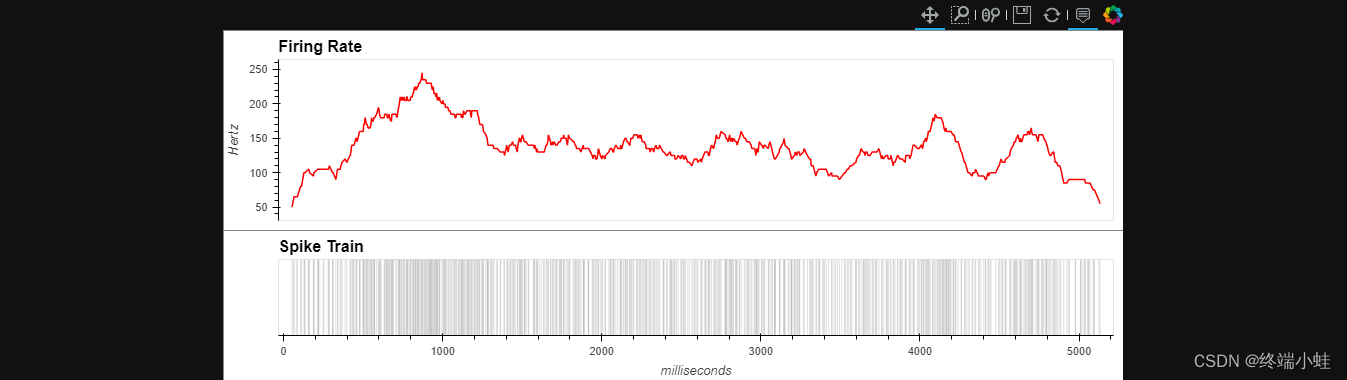
layout.opts(
opts.Curve( height=200, width=900, xaxis=None, line_width=1.50, color='red', tools=['hover']),
opts.Spikes(height=150, width=900, yaxis=None, line_width=0.25, color='grey')).cols(1)

好多了!这是相同的基础数据,但现在我们可以清楚地看到单个尖峰事件以及它们如何影响移动平均值。由于窗函数的定义,您还可以看到移动平均线如何跟踪实际峰值。
我们可以通过这个例子来理解一些重要的概念
- option是通过.opts()来实现的
- 可以通过使用"options builder"对象为给定元素类型构建关键字选项集合,例如这里的
opts.Curve和opts.Spikes,因此,我们可以为复合对象的每个组件分别设置选项(此处为高度) - 选项生成器还提供关键字的早期验证(允许在选项应用于元素之前检测错误)以及IPython中的制表符完成,(说白了就是在画图前查看语法错误,编者注释)
- layout的cols方法制定了该layout中多少列
发现选项
在上一个cell中,opts.Curve()的调用结果,传到了.opts方法中,返回了一个Options对象。 opts.Curve()和其他的option builder并不总是需要的,但对于验证选项非常有帮助,并提供选项卡完成功能来帮助您发现可能的值:
dotted_options = opts.Curve(color='purple', width=600, height=250,line_dash='dotted')
dotted_options

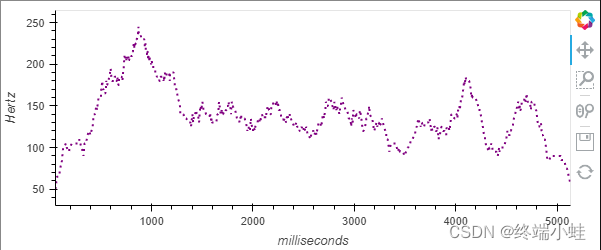
此时,dotted_options这个Options对象,就可以传给.opts()方法来特性化Curve
dotted = hv.Curve(spike_train, 'milliseconds', 'Hertz')
dotted.opts(dotted_options)

直接使用单个元素时,可以完全忽略选项生成器,因为很清楚选项适用于什么类型:
dashed = hv.Curve( spike_train, 'milliseconds', 'Hertz')
dashed.opts(color='orange', width=600, height=250, line_dash='dashed')

然后,代码会变得更短,可读性更强,结果相同,但它不再是tab完成的,因此省略生成器可能只对最终发布的代码集有用,而不是在探索期间。当再组合元素(如layout overlay)使用.opts的方法时,我们还是需要使用选项生成器来指定每一个对象需要使用的options
通过’.opts.info()',可以知道给定对象的哪一些options修改了
dashed.opts.info()

使用matplotlib
现在让我们来将layout使用matplotlib来渲染,使用.opts方法中的backend的接口可以实现
layout = layout.opts(
opts.Curve( aspect=6, xaxis=None, color='blue', linewidth=2, show_grid=False,
linestyle='dashed', backend='matplotlib'),
opts.Spikes(aspect=6, yaxis='bare', color='red', linewidth=0.25, backend='matplotlib'),
opts.Layout(sublabel_format='', vspace=0.1, fig_size=200, backend='matplotlib'))
layout

这些options现在都与matplotlib关联上了(backend=‘matplotlib’),虽然我们看到实际上还是用bokeh渲染的(虽然,在最开始的时候,我们已经使用了hv.extension来加载了matplotlib)。上面的修改设置了适用于matplotlib的选项,而未立即使用上,还需要做以下的修改
- 由于绘图后端的不同,某些选项也是不同的,比如matplotlib使用aspect而不是"width"和"height",在某些情况下(并不是所有),Holoview可以平滑的在这些后端中过度,以简化后端的切换
- matplotlib不支持Bokeh的悬停工具(Hover tool),也没有任何的交互控件,因为matplotlib生成的是PNG或者SVG图像
- 某些option可能在不同的后端有不同的名字,比如bokeh的
line_width在matplotlib中叫linewidth,这些"style"option是直接从绘图后端继承的,而不是HoloView自己定义的 - 像layout这些容器也有一些选项来控制其内部的组件,这里我们用
vspace来控制图像之间的GAP
此时,我们可以使用不同的后端hv.output实现显示layout中相同的元素
hv.output(layout, backend='matplotlib', fig='svg')

这种方法允许您将多个不同后端的选项与同一对象相关联。
持久样式
让我们切回Bokeh作为后端,然后应用在Introduction中使用过的.select方法来选择``spikes`
hv.output(backend='bokeh')
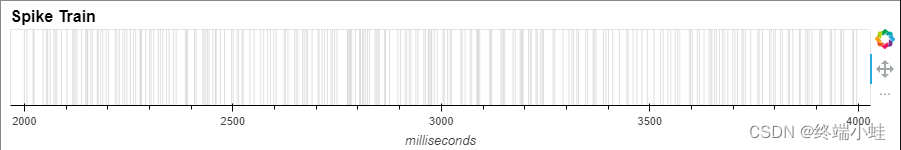
spikes.select(milliseconds=(2000,4000))

请注意HoloViews是如何记住我们之前应用于 spikes对象的Bokeh的特定样式的。此功能允许我们为对象设置一次样式,然后在工作时保持该样式,而无需每次使用该对象时重复样式。请注意即使样式是与元素相关联的,但其并不存储在元素上。这里主要是一个实现的细节,但也从侧面说明了HoloView中,数据本身是与绘图相分离的。
如果你想使用原先的样式,可以使用.opts.clear():
spikes.select(milliseconds=(2000,4000)).opts.clear()

设置坐标轴标签
让我们再来仔细查看上述的例子,我们会发现首先我们使用kdims=['milliseconds']定义了Spikes元素,然后我们在select 方法中使用了它,同时它也是一个x轴的label。这是否意味着,如果我们想使用select的相应维度,那么相应的轴的label只能使用Python标识符?
幸运的是,并没有相应的限制。指定为字符串的维度非常方便,但是Holoview使用更加丰富的Dimensions对象让我们可以明确的指定kdims和vdims 。
我们可以像下述方式一样设置维度的标签。
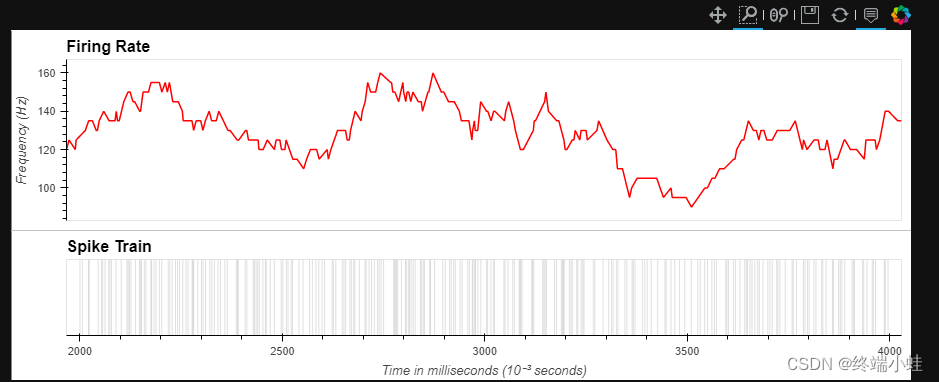
spikes = spikes.redim.label(milliseconds='Time in milliseconds (10⁻³ seconds)')
curve = curve.redim.label(Hertz='Frequency (Hz)')
(curve + spikes).select(milliseconds=(2000,4000)).cols(1)

如您所见,我们可以在维度上设置长描述性标签(包括unicode),同时在select等方法中仍然使用短维度名称。
最后
欢迎各种牛一起加入学习探讨,关于python可视化的交流,刚新建的群,主要专注于bokeh与Holoview
可在QQ搜索群 python bokeh, 群号859297380,随时交流,互通有无
























 7587
7587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








