一、问题描述
想要在某个 el-form-item 中添加一个 color 属性,在浏览器调试没有问题,然后就把代码复制粘贴到项目中,但是问题出现了,竟然没有添加上去,what?why?
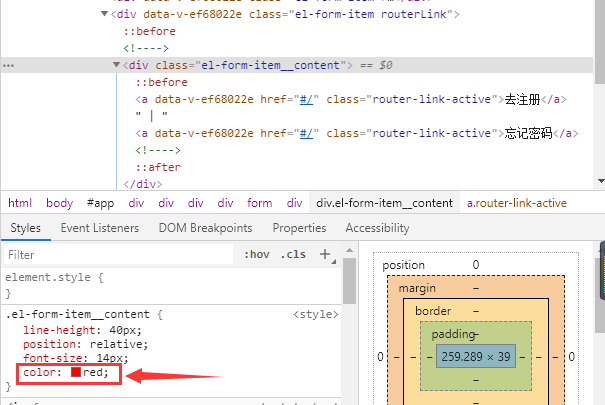
这是在测试的时候确定的位置,红框内是测试时添加的样式(这是它该有的样子,然而,当我在项目中写好代码,刷新之后再次来到这里,发现空空如也,红框代码它不在)

这是在项目中修改的代码:
<style scoped>
.el-form-item__content{
color: red;
}
</style>
二、原因
搜索了一下,大家都将矛头指向一个单词:scoped(单词好无辜的样子,哈哈)
三、解决方法
方法有三:
1、方法一
简单粗暴,去掉 scoped(当然,这样的话就会出现样式全局使用的缺陷)
<style>
.el-form-item__content{
color: red;
}
</style>
2、方法二
在要修改的class的父级添加一个class名,并通过明确路径修改样式
<style scoped>
.routerLink .el-form-item__content{
color: red;
}
</style>
3、方法三
无疑,前两种方法应该是能成功的,然而,我这里却没有,所以更简单粗暴一点,我直接在父级上添加样式了
<style scoped>
.routerLink{
color: red;
}
</style>
完成~~






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








