首先附上效果图展示:


所需软件:嘉立创EDA(专业版)、photoshop、Adobe Illustrator
嘉立创EDA(专业版):

嘉立创面板绘制很容易上手,只要了解这几个图层的作用便可以做出自己想要的面板。
材料边界层:
代表选⽤的材料⾯积,不能超出该区域,否则⽆法打印切割。
该层仅用于显示红色材料边界框,可在画布的右侧属性面板中自定义方向、宽高尺寸,这里的设置决定了实际生产时所用到的材料规格。

辅助绘制层:
智能尺寸、辅助线、辅助点、尺寸都是只能位于辅助绘制层的辅助图元,该层图元在实际生产时都是不生效的。
挖孔层:
放在挖孔层的图形代表此处开通孔,整个⾯板打通。
板框层:
⽤来绘制需要切割的外形图,可以切割异型,波浪形都⽀持,路径需要闭合。位于板框层图元以外的内容不能导出。
鼓包层:
用于绘制凸起的鼓包图形,该层不支持放置图片、文本,而鼓包的凸起高度和范围也是默认的,建议鼓包尺寸直径大于6mm,鼓包图元间距大于2mm。
透明控制层:
透明控制层的图形会影响到所在区域的打印层和⽩底遮盖层的透明度。
数值越⾼越透明。(100,100)为全透明,(0,0)为不透明。具体设置可以参考⾊卡。
⽩⾊的半透明和其他颜⾊的半透明设置不同:⽩⾊半透明是通过⽩⾊遮盖层打出来的,所以需要将遮盖层设置到80%效果最好,打印层的透明度随意。如:⽩⾊半透明(80%,80%)。
其他颜⾊的半透明,需要将⽩底遮盖层去掉,打印层全打效果最佳,彩⾊半透明(0%,100%)。假如太过透明了,可以稍微增多⼀点⽩底,可以设置为(0%,90%),颜⾊不同,效果不同。
打印层:
⽤来打印油墨的图层,⽆绘制默认不打印,只是原材料本⾊。 在打印层绘制的图形默认带有⽩底遮盖,常规遮光,如果想调不透明度需要通过透明控制层来实现。
背胶挖空层:
⽤来另外绘制要去掉背胶的地⽅。默认会挖掉透明控制区域和开孔区域的背胶。
灯光仿真层:
⽤来模拟仿真灯光效果,画了后在3D预览的时候可查看效果,但是实际不对图纸造成影响。
同时要了解嘉立创面板制作的工艺参数,防止下单后制作出来的效果与自己所需的不一致:

要想用最快捷简单的方式获得炫酷的图案,肯定在网上找现成的图片最方便,但图片一般都是长x宽的形式,若是直接导入的面板绘制的话,只能导入到打印层作为图片使用,且还存在图片背景,那应该怎么制作出上图的孙悟空效果呢?
制作步骤:
1.使用photoshop将图片背景扣去,得到主体图案;

键盘按下:ctrl+j 复制一个图层,然后在图层上抠去背景;扣去背景的方式有很多,由于我不是专业的美工人士,也只会简单的抠图,这里直接用快速选择工具将图片背景筛选出来:


筛选出来后键盘按下 delete,可以看到图层1中背景已被删去,此时可以保存第一张图片,保存格式记得为png格式,其将用于面板绘制时放在打印层上。
2.使用photoshop及Adobe Illustrator获得图案的轮廓图:


打开步骤1保存的png图片,然后鼠标右键图层,选择混合选项;
选择描边,大小设置为1像素,位置设置为居中:

然后选择颜色叠加,这里设置为红色填充,便于后面Adobe Illustrator能更好提取到轮廓:


设置好后进行保存,同样保存格式为png格式。
接下来打开Adobe Illustrator,打开上方保存的图片,然后点击图片描摹,然后点击扩展:



接下来存储为SVG格式,便可以获得图案的轮廓了,其将用于面板绘制时作为板框层使用:

3.在嘉立创eda中导入SVG文件作为板框:


这里要选择形状,然后根据自己对图案大小的需求,调整宽度,高度会跟随宽度的变化自动调整:

导入后图案主体外会有个轮廓,鼠标选中它后删去它,然后选中主体图案,查看其图层是否在板框层,如果不是则进行修改:

4.导入之前保存的用于打印层的png图片:


调整好大小和位置,使彩色图片与板框层较好叠合,同时可以在打孔层进行打孔,作为后面当钥匙扣或者穿绳等功能使用:

接着可以调整透明控制层,获得不同的图案透明效果:

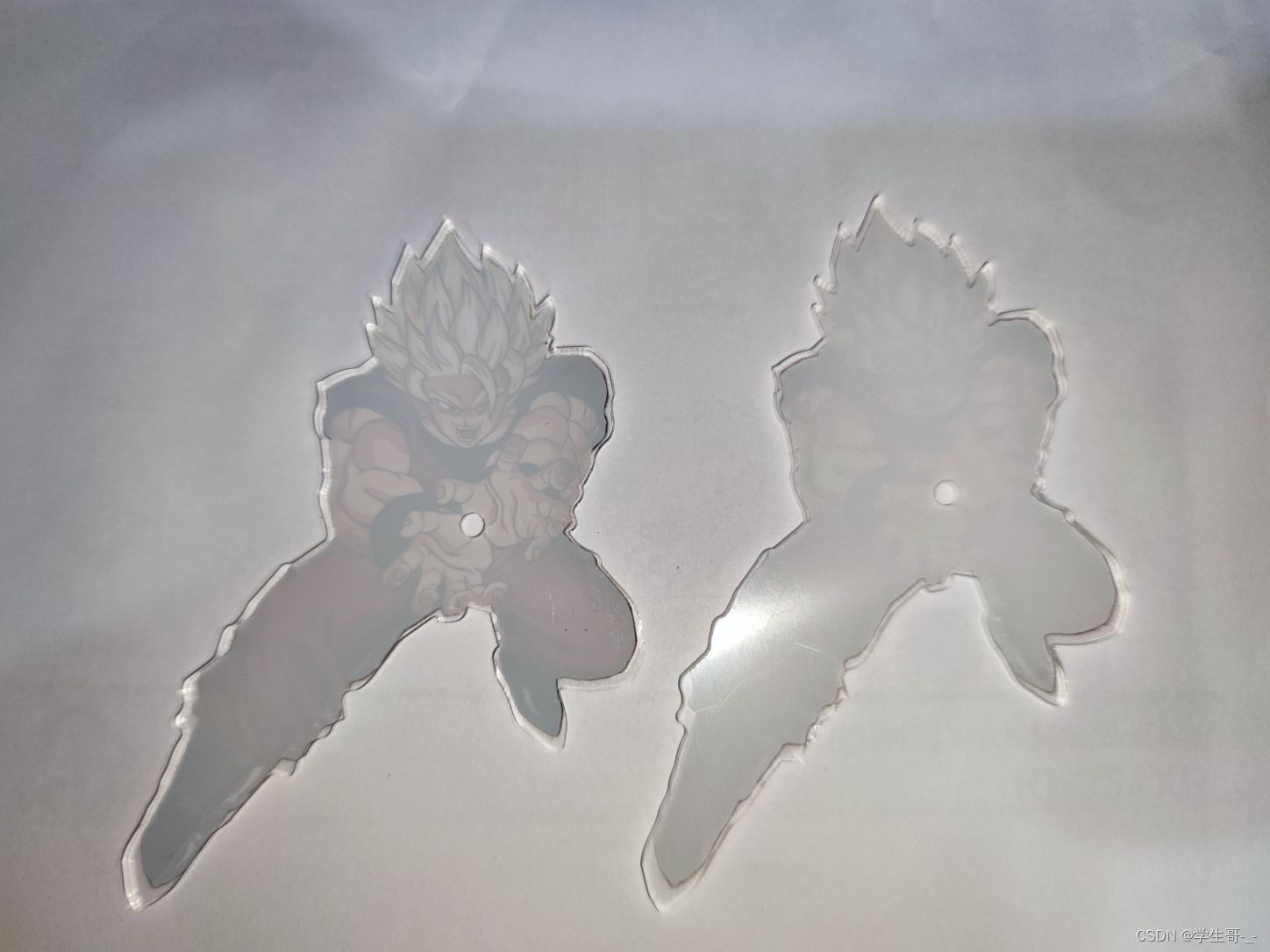
实际做出来的效果差异:


左边为设置了(0,50)的效果,右图则为没设置透明控制的效果。
5.绘制完成后进行面板定制:
可以直接在嘉立创专业版中进入面板下单:

也可从以下网址进入面板下单:
https://dos.szlcsc.com/onlinePricing.html

亚克力面板一般还用于电子开发板、仿真烧录器等的简单面板外壳进行制作,效果也十分好看:




























 304
304

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








