- 问题一、如果页面onload在执行前,需要先执行别的东西,一般是需要先获取用户信息,比如token、openid、userId等,或者换取系统token,一般是现在main.js和APP.vue中加onLaunch的逻辑。
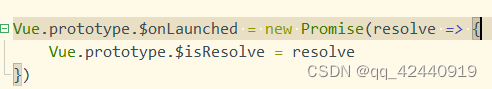
main.js

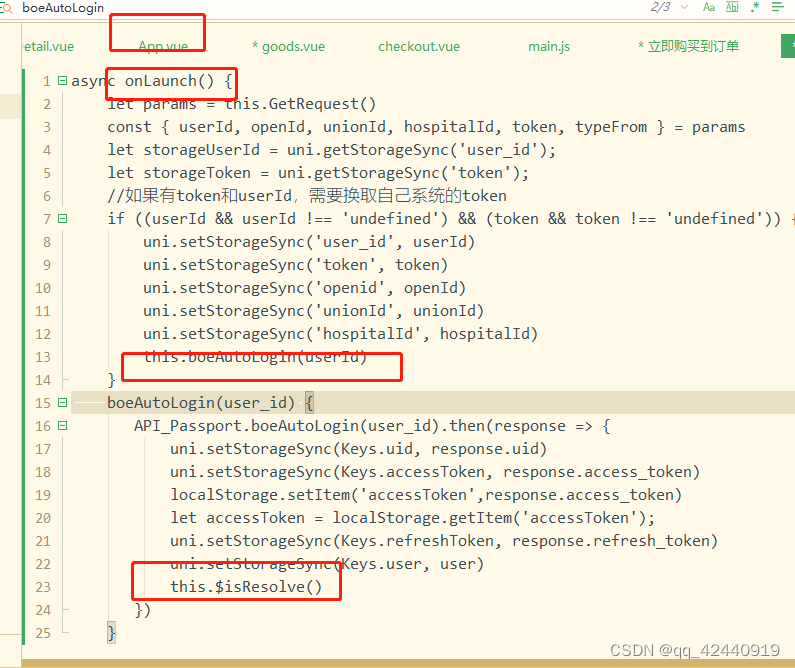
App.vue

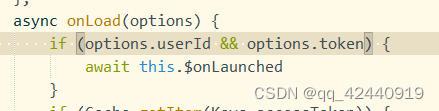
page.vue具体页面里面

- 问题二
问题描述:AA系统,A页面到B页面,到BB系统,返回B页面,返回A页面。
原理:AA系统,第一次进去A、B页面,会触发onLoad,只要不出去AA系统,再次进去A、B页面,不会再触发onLoad。但是一旦出去AA系统,再回来,第一次进去A、B页面,都会再触发onLoad。
针对上述问题描述,安卓手机,BB系统返回AA系统的B页面,再返回A页面,页面返回(自己系统页面返回自己系统页面),不会进去app.vue,但是会触发页面page.vue的onload(因为重新进入AA系统后,是第一次进去A页面)。
App.vue什么时候执行,第一次进入该系统执行,如果是该系统自己页面返回自己页面,不会重新进入app.vue,但是进入该系统,第一次进去page.vue会触发onLoad(安卓手机)。所以就会出现一个问题,就是返回的时候,page.vue中触发了onload,但不进去app.vue,await this.$onLaunched就会一直等待。
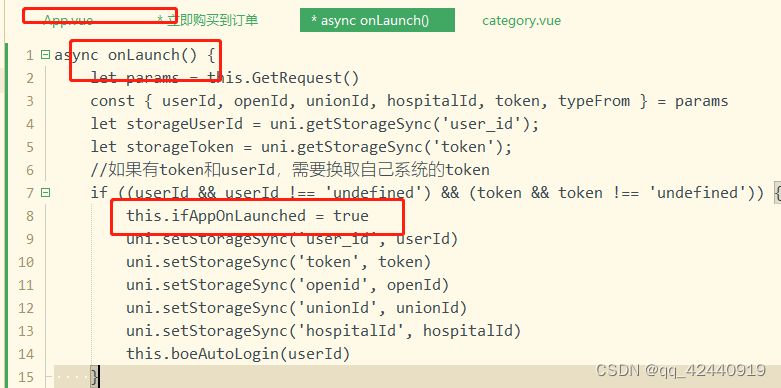
解决方案,再加一个参数ifAppOnLaunched
main.js

APP.vue

page.vue





















 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








