学习ThreeJS的捷径
本段内容会写在0篇以外所有的,本人所编写的Threejs教程中
对,学习ThreeJS有捷径
当你有哪个函数不懂的时候,第一时间去翻一翻文档
当你有哪个效果不会做的时候,第一时间去翻一翻所有的案例,也许就能找到你想要的效果
最重要的一点,就是,绝对不要怕问问题,越怕找找别人问题,你的问题就会被拖的越久
如果你确定要走WebGL/ThreeJS的开发者路线的话,以下行为可以让你更快的学习ThreeJS
- 没事就把所有的文档翻一遍,哪怕看不懂,也要留个印象,至少要知道Threejs有什么
- 没事多看看案例效果,当你记忆的案例效果足够多时,下次再遇到相似问题时,你就有可能第一时间来找对应的案例,能更快解决你自己的问题
- 上述案例不只是官网的案例,郭隆邦技术博客,跃焱邵隼,暮志未晚等站点均有不少优质案例,记得一并收藏
http://www.yanhuangxueyuan.com/ 郭隆邦技术博客
https://www.wellyyss.cn/ 跃焱邵隼
http://www.wjceo.com/ 暮志未晚
这三个站点是我最常逛的站点,推荐各位有事没事逛一下,看看他们的案例和写法思路,绝对没坏处
案例升级

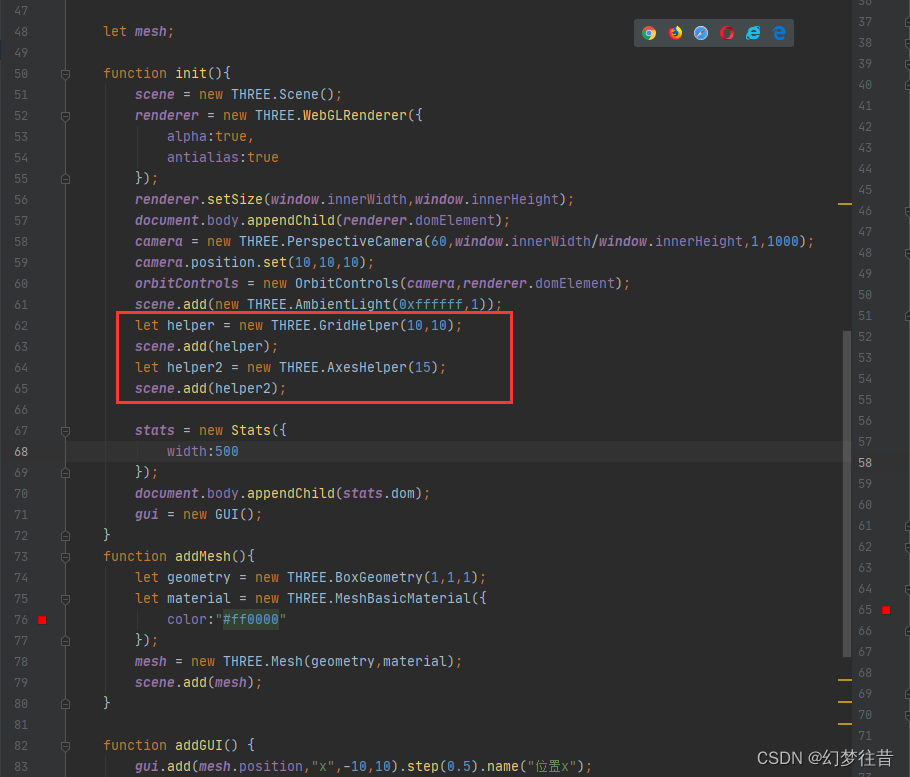
本次的案例在1.2的博客的基础上,修改一下helper,并添加一个AxesHelper即可
https://blog.csdn.net/qq_42760477/article/details/127318233
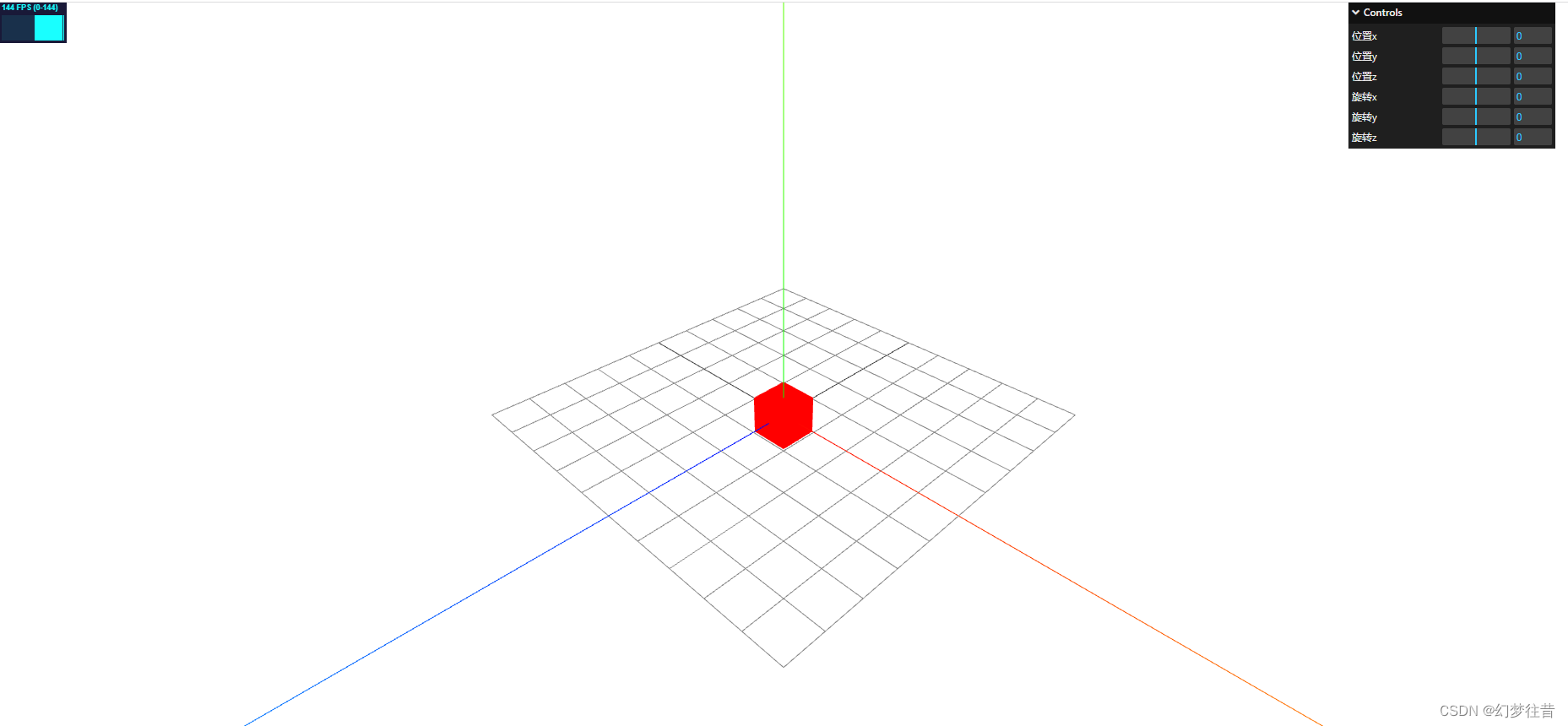
案例效果

本篇以讲解原理为主,案例未做太多修改
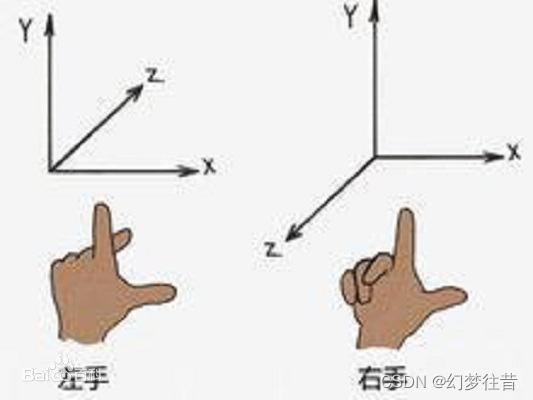
右手坐标系与左手坐标系

图片来源于百度百科
如图所示,将大拇指,中指,食指相互垂直打开,让大拇指指向右手右侧
此时,右手大拇指对应的就是x轴正方向,食指对应的就是y轴正方形,中指对应的是z轴正方向
在第一篇helloworld中,我们有这一句代码
camera.position.z += 5;
这句话就是让相机沿着z轴正半轴,移动五个单位
这时,你可以将右手系放到你的屏幕中心,现在你人眼的位置,其实就可以看做,你的眼睛距离坐标系中心,向正半轴移动了这样的距离
threejs的坐标系系统就是采用了这样的右手坐标系
但是,不是所有的框架,引擎,软件都是右手坐标系,在使用软件和引擎时,需要做一定的区分和认识以免造成误会
左手系如图所示,与我们用的右手系,仅z轴部分是相反的,其他都一样
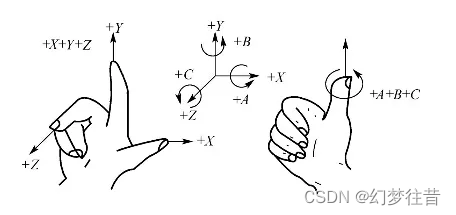
右手坐标系旋转规则

图片来源于百度,如有侵权请联系笔者
在右手坐标系中规定
使用右手握住坐标轴,大拇指的方向指向坐标轴正方向,此时,沿着其他四指指向的方向开始,绕坐标轴一周,这样属于旋转的正方向
代码中,类似这样的代码
mesh.rotation.x += 0.5 * Math.PI;
这样就是沿着x轴正半轴做旋转
请各位在本篇的案例中多做尝试,在案例中尝试后,更容易理解本篇内容
可选学习内容推荐:欧拉角,四元数
在操作案例的过程中,我们的rotation其实并没有那么好用
threejs中使用的旋转,包含了欧拉角的基本知识,但是欧拉角在多次旋转的时候,总不是那么的好用,笔者曾多次在旋转问题上遭遇困难难以解决,所以在一番研究后,最终使用了四元数作为后续处理角度问题的首选方案
但是由于笔者本人对这几个概念也并未有比较完美的认知和理解,仅限于使用这些解决开发中的问题,所以在这里仅提出数学概念,有兴趣的同学可以去研究一下,这个在后续开发threejs的项目中, 会起到很好的引导和辅助作用





















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








