你是否无心进行课程评估或教师评估,只想快速完成这一任务以方便查看成绩?你是否被课程评估中大量的勾选框所困扰?你是否希望一键完成这些任务?
如今,你不需要了解任何代码知识,就可以制作一个“一键好评”按钮!
本方法受到参考博客启发,相比原方法,使用书签存储和运行脚本,每次评估减少了五个操作步骤,并且整合了教师评估和课程评估。
“一键好评”按钮制作方法:
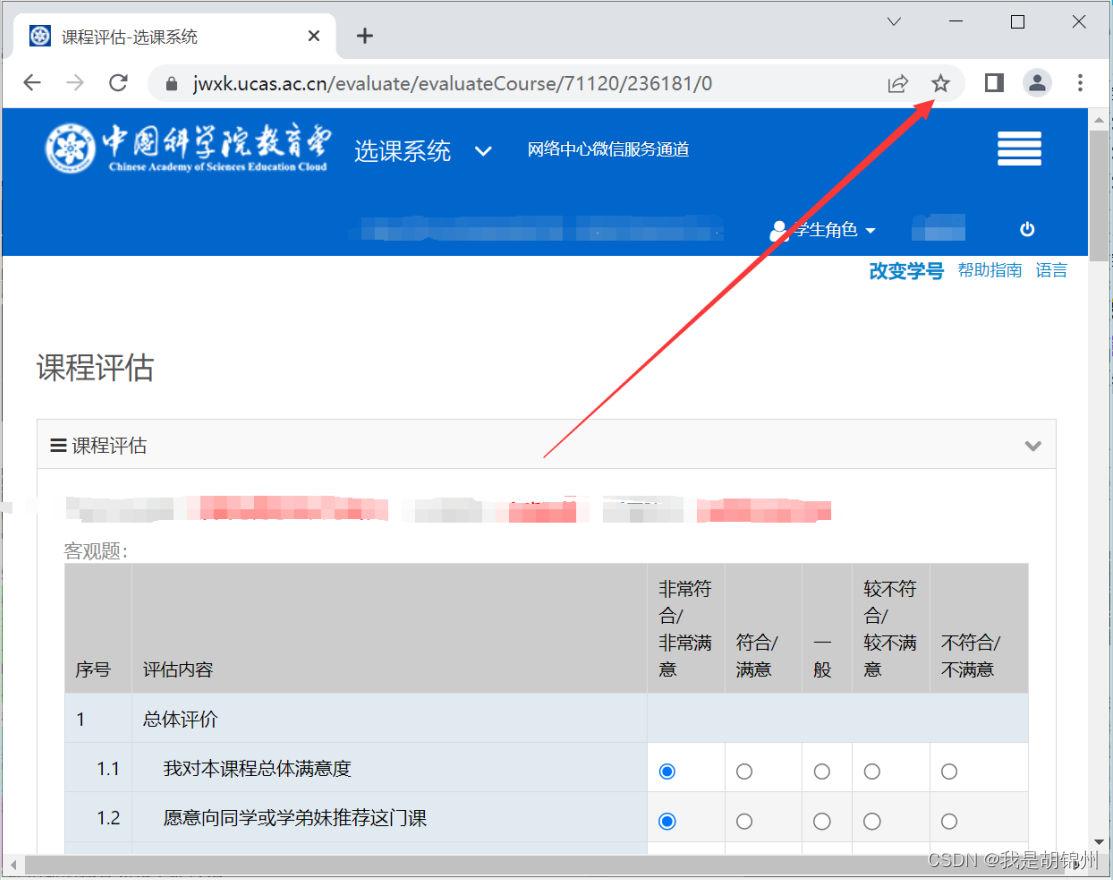
首先,进入评估页面,然后点击浏览器的收藏键,将评估的页面保存至的书签中。

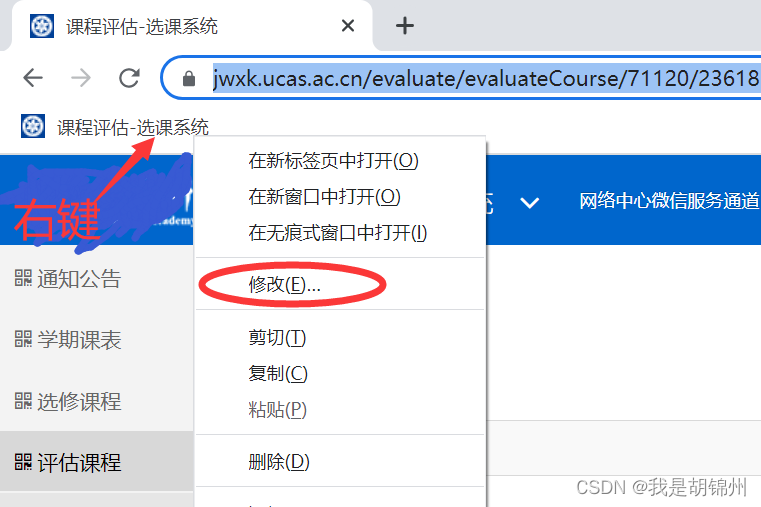
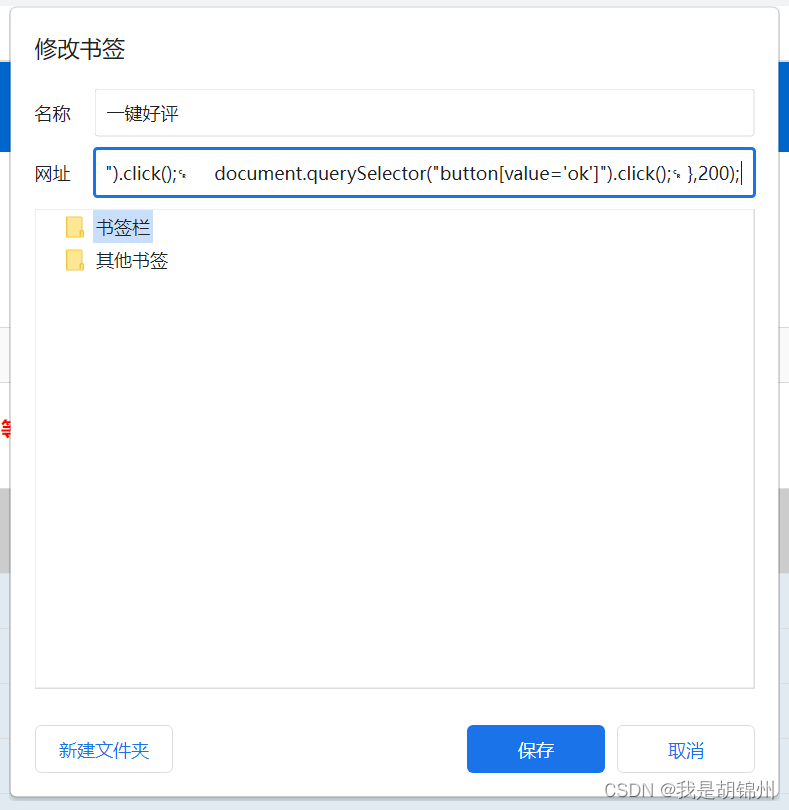
随后右键该书签(如果书签栏不显示,请百度如何让你的浏览器显示书签栏),编辑,名称填为“一键好评”,url填入代码(代码在文末黑色代码框中,直接全部复制粘贴即可)


保存后,一键好评按钮就完成了,以后只需要进入评估页面,然后这个点击这个一键好评按钮,在弹出的窗口中填入验证码,按enter键,即可快速完成一次课程评估!
课程评价和教师评价均可通用哦
javascript:
tds=document.querySelectorAll('input[value="5"]');
for(i=0;i<tds.length;i++)
tds[i].checked=true;
tes=document.getElementsByTagName("textarea");
for(i=0;i<tes.length;i++)
tes[i].value="好好好好好好好好好好好好好好好好好好好好好";
as=document.getElementById("760");
if(as!=null)
as.checked=true;
ak=document.getElementById("766");
if(ak!=null)
ak.checked=true;
window.scrollTo(0, document.body.scrollHeight);
setTimeout(function(){
document.getElementById("adminValidateCode").value=prompt("请输入验证码");
document.getElementById("sb1").click();
document.querySelector("button[value='ok']").click();
},200);




















 937
937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








