着色 Shading
shading:The darkening or coloring of an illustration or diagram with parrel lines or a block of color.
用平行线或色块使插图或图表变暗或上色
着色:对不同物体应用不同材质(material)的过程。

基本定义
着色点
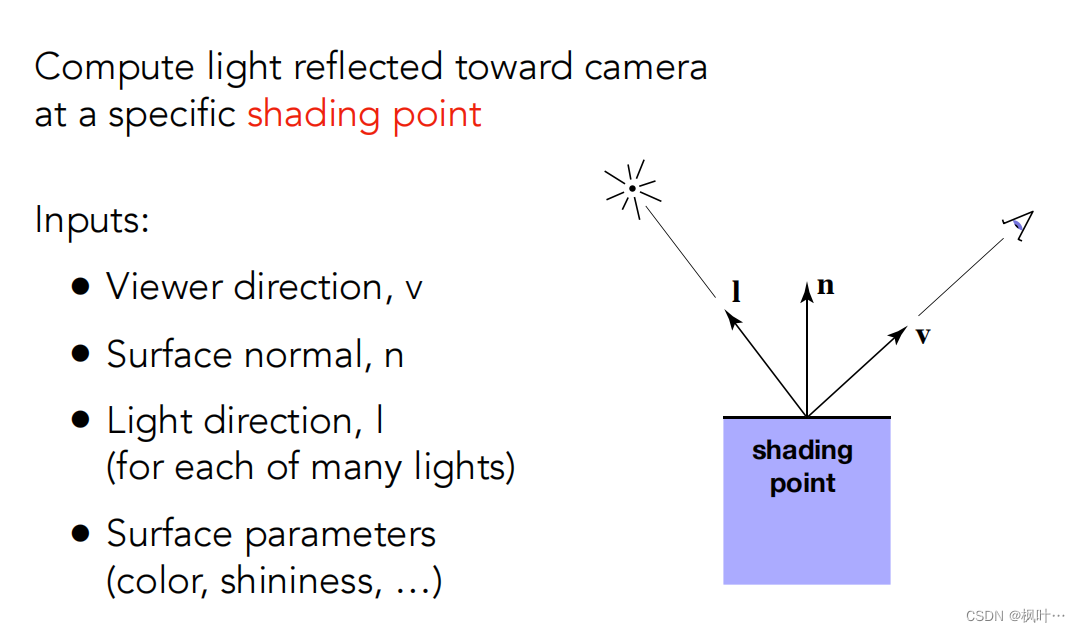
计算某一着色点(shading point)对于相机的光照。
输入(v,n,l,长度都是1):
- 观察方向,v
- 表面法线,n
- 光照方向,l
- 物体表面的参数(颜色、shiniess…)

注意:
着色具有局部性(不用考虑阴影)。
漫反射
当一束平行的入射光线射到粗糙的表面时,表面会把光线向着四面八方反射,所以入射线虽然互相平行,由于各点的法线方向不一致,造成反射光线向不同的方向无规则地反射,这种反射称之为“漫反射”或“漫射”。对于漫反射,所有观测方向颜色是相同的
高光
高光,指画面调子最亮的一个点,表现的是物体直接反射光源的部分,多见于质感比较光滑的物体。
环境光
环境光为场景提供恒定照明。 它会无差别地点亮所有对象顶点。 环境光在所有方向都是恒定的,并且会无差别地为某个对象的所有像素上色。 这是一种快速计算,但会让对象看上去扁平且不逼真。
注意:
分析出漫反射、高光、环境光就可以定义出材质。
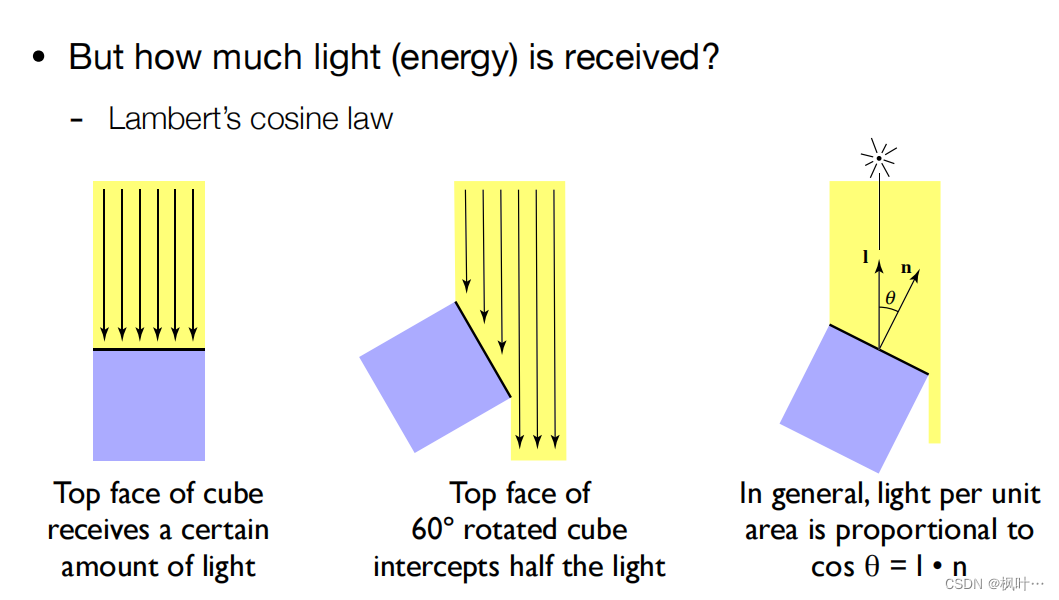
计算shading point能接收多少光
shading point法线角度的不同,会使得吸收的光照不同

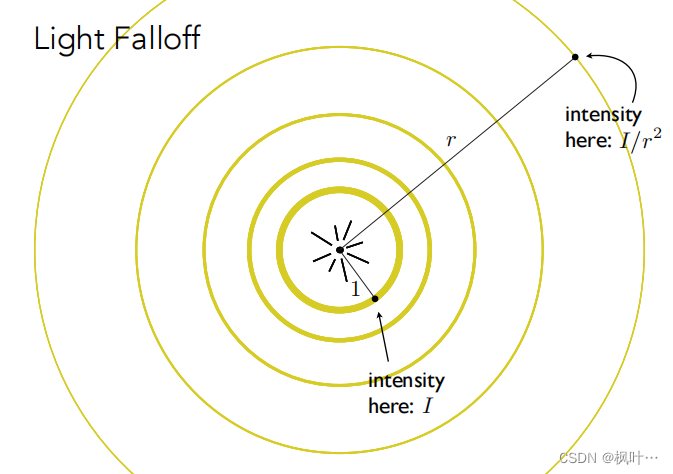
根据点距光源距离求光强
光的能量会随着距离衰减,如下图所示。

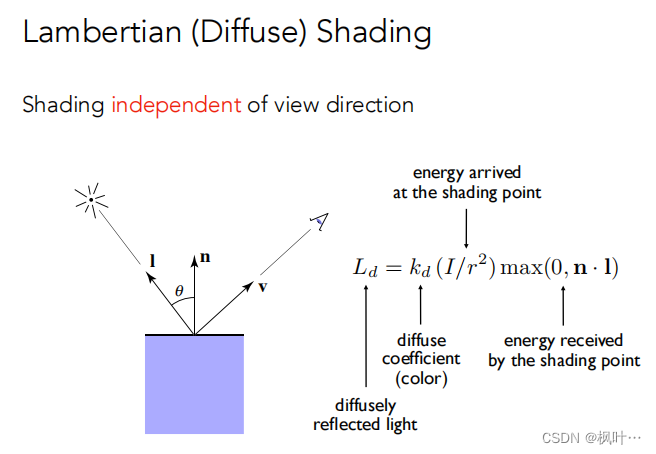
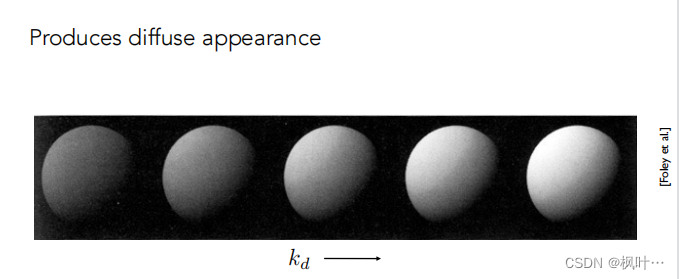
获取漫反射(Diffuse)的反射光
下面的公式是到达的能量乘接收的能量,即为最终反射的能量。(着色与观测方向无关)

计算出一个三维向量表示颜色。漫反射与观察的方向没有关系。

光照方向比较亮,接收的能力较多,背面接收的能力少相对较暗。
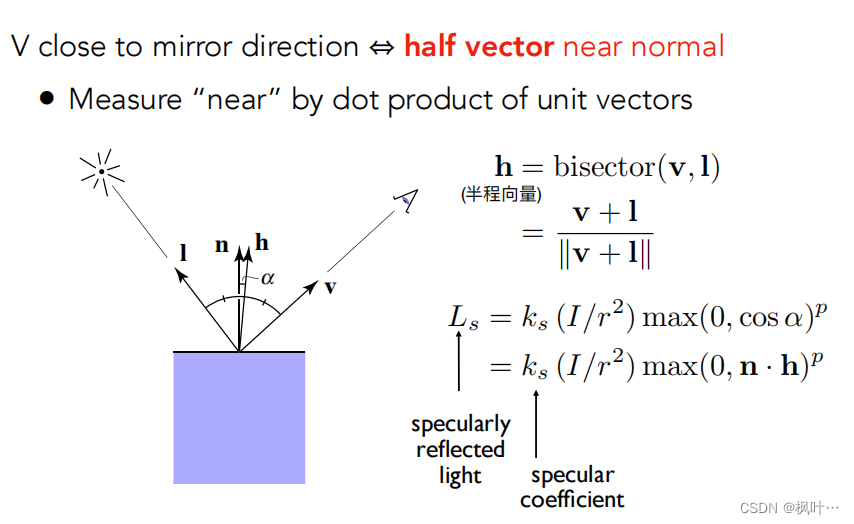
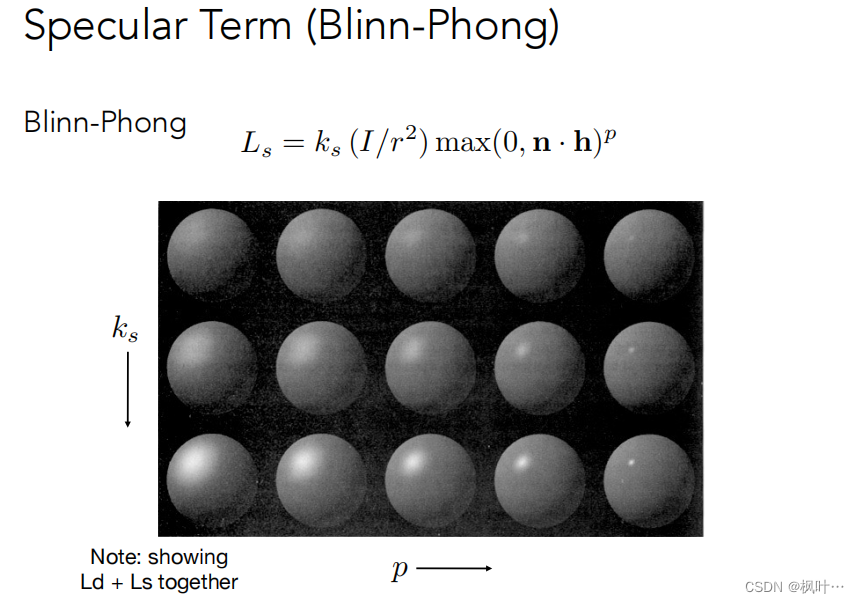
高光项(Specular Term)
入射光通过反射进入人眼就会形成高光,为了方便表示,使用法线与半程向量(入射光和反射光的中线)的夹角余弦来表示高光的强弱。


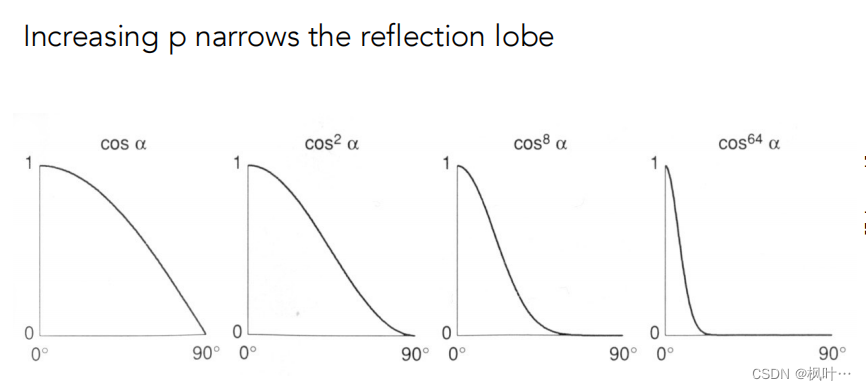
用夹角余弦不合适,变化的太慢,高光面积太大。

镜面反射系数是亮度,p增大,高光点变小。
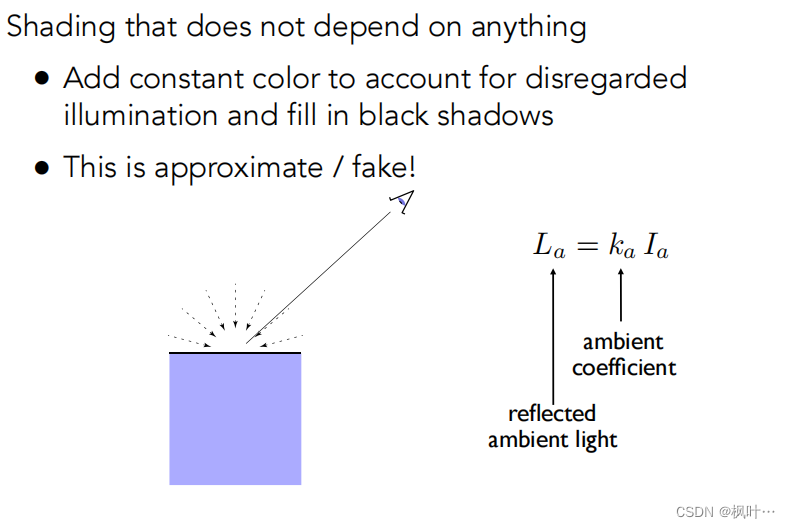
环境光项 Ambient Term
环境光很复杂,所以假设任何一个点接收的环境光都是相同的为Ia
环境光其实是一个常数

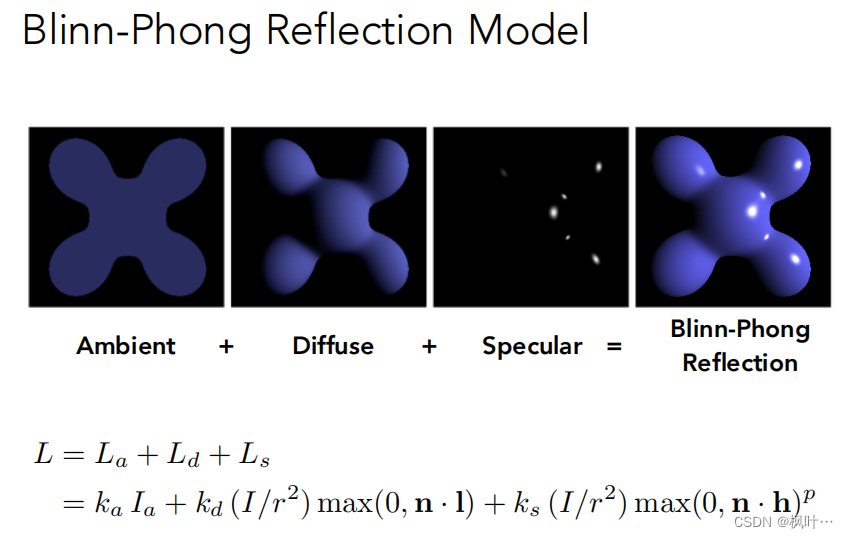
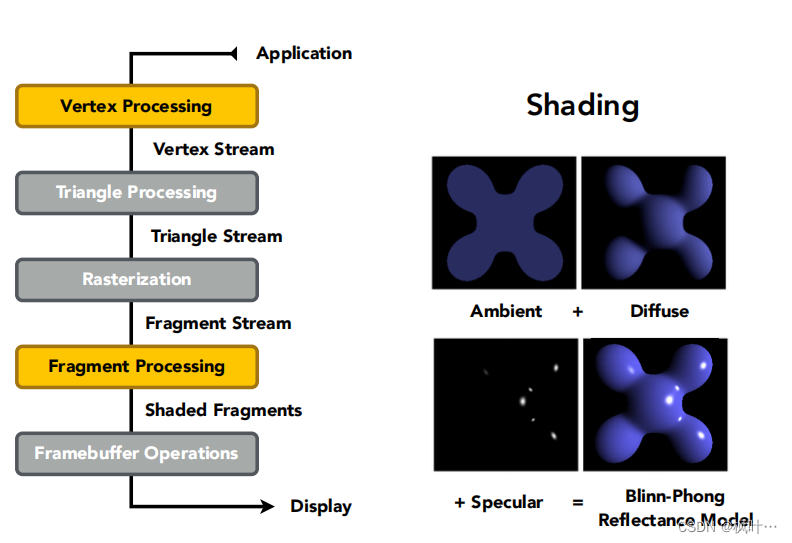
Blinn-Phong 反射模型
将三项相加,得到反射模型的结果。

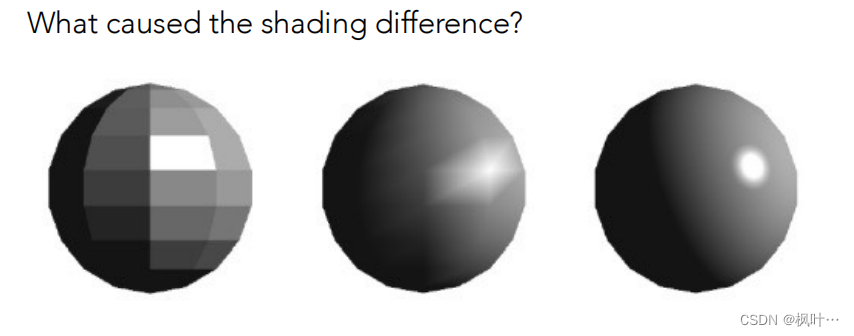
着色频率 Shading Frequency
色频率
着色模型(频率)就是如何运用(也可以不用)光照模型计算的结果显示由多边形表示的曲面。就是说着色应用在哪些点上。

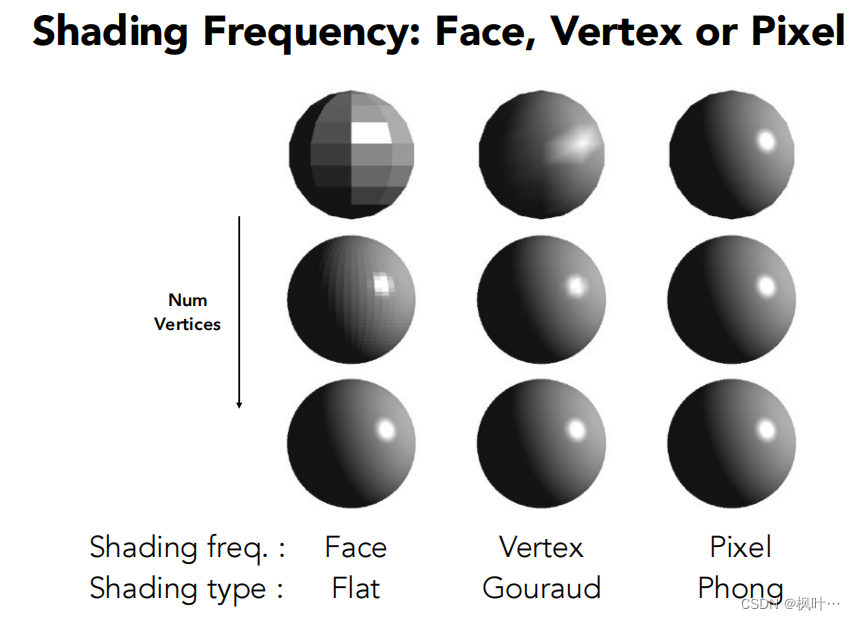
这三个球几何构造完全相同,着色频率不同。第一个着色应用在平面上,第二个着色应用在顶点上,第三个着色应用在像素上。
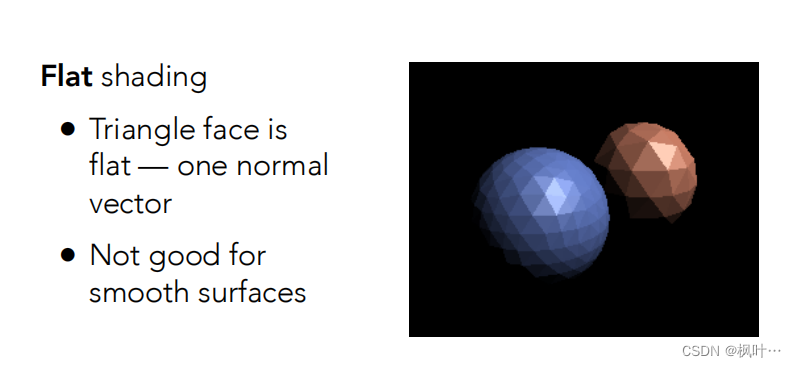
Flat Shading —— 对每一个三角形着色
一个三角形面一个颜色(三角形的法线通过两边的叉积获得)

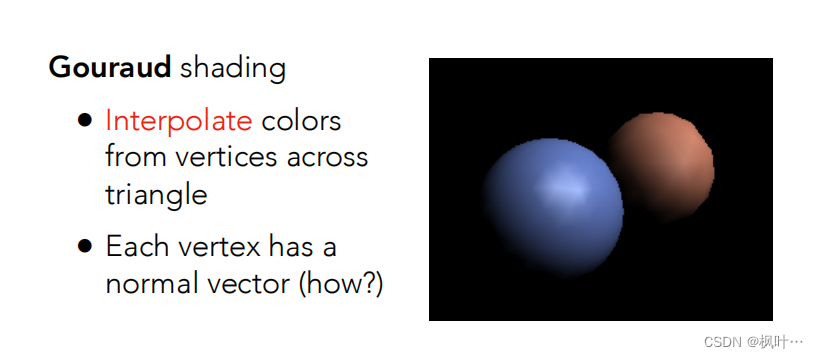
Gouraud Shading —— 对每个顶点着色
求出每个顶点的法线后,构成三角形,对三角形内部的颜色做插值。

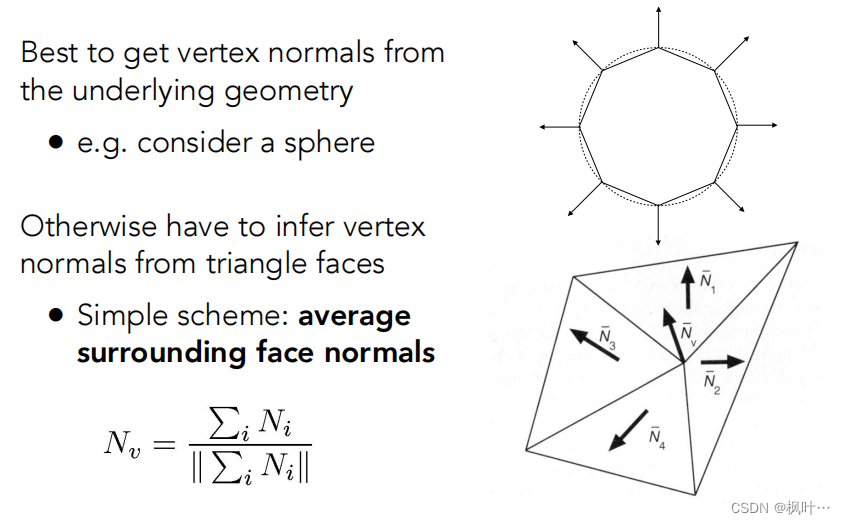
常使用周围平面法线的加权平均来计算顶点的法线。

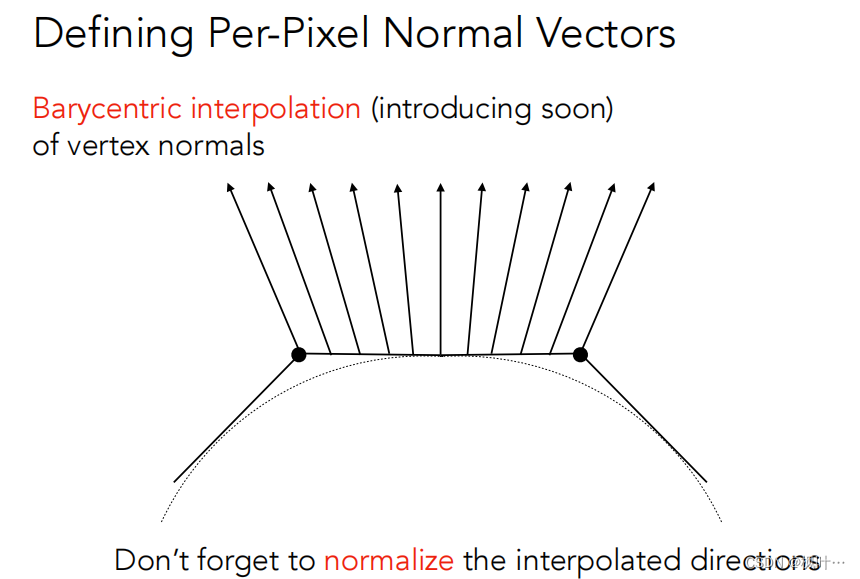
获得逐像素的法线
通过重心坐标获得法线

三种渲染的结果

三种着色模型没有最好的,对于点比较密集的图像,使用Face着色效果也不错,而且计算量小。
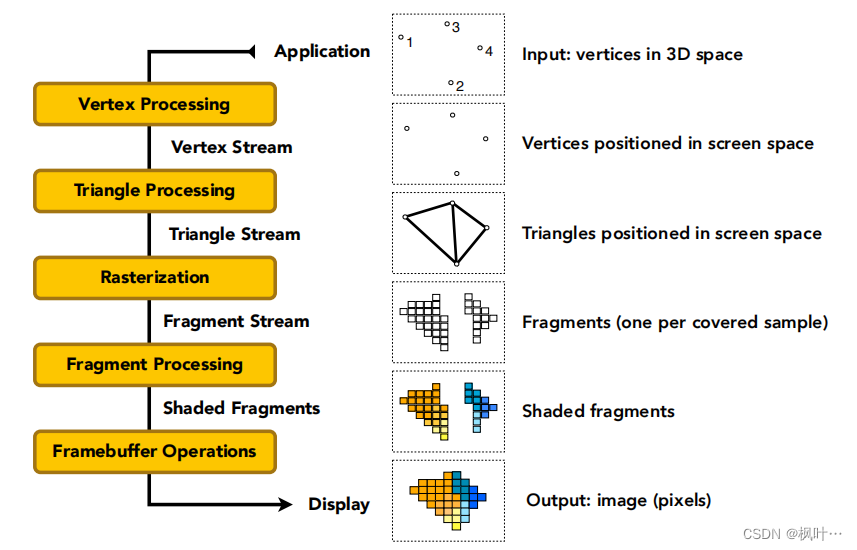
图形管线 Graphics Pipeline / 实时渲染管线 Real-time Rending

总结: 首先输入空间点信息,经过MVP变换投影到屏幕上,这些点形成三角形,但是屏幕是离散的像素点,通过光栅化将三角形离散为许多像素点(fragment),通过着色赋予颜色,最终形成一张图。这些操作已经在GPU中写好了。
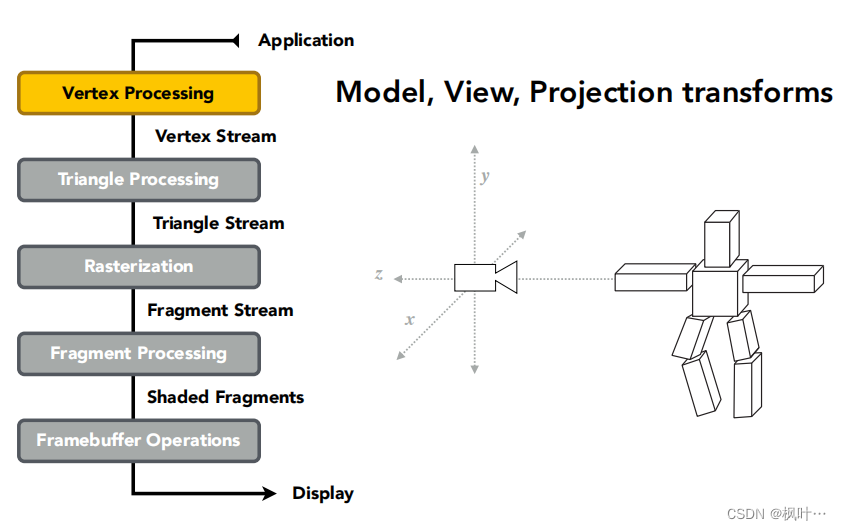
顶点和三角形变换处理
MVP变换

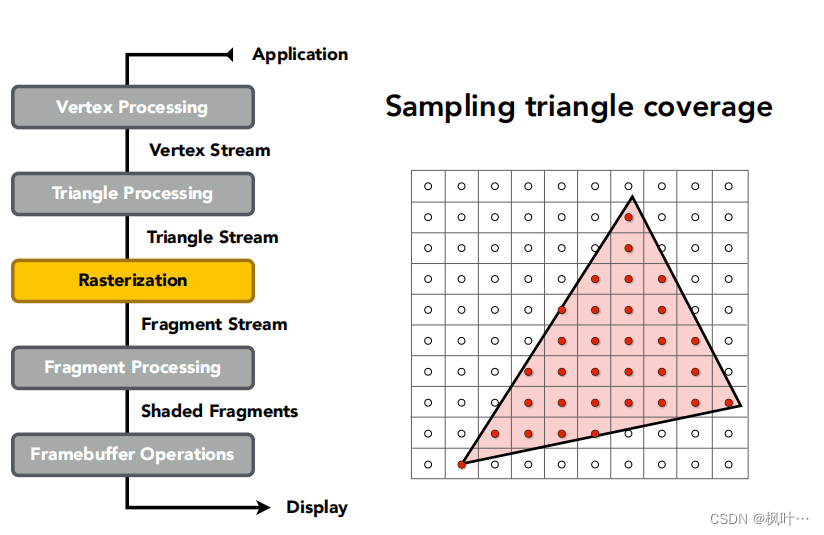
光栅化
将三角形离散为多个像素点。

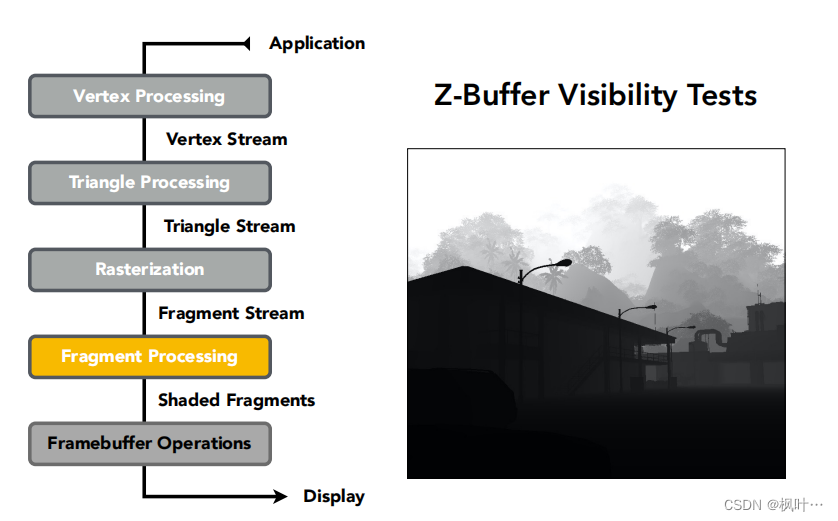
判断是否可见(深度缓存)

Shading 在顶点和像素都会发生
对顶点做shading得在第一步,对三角形,像素做着色得在第四步(即产生像素了才能着色)

shader就是控制像素和顶点如何着色的。
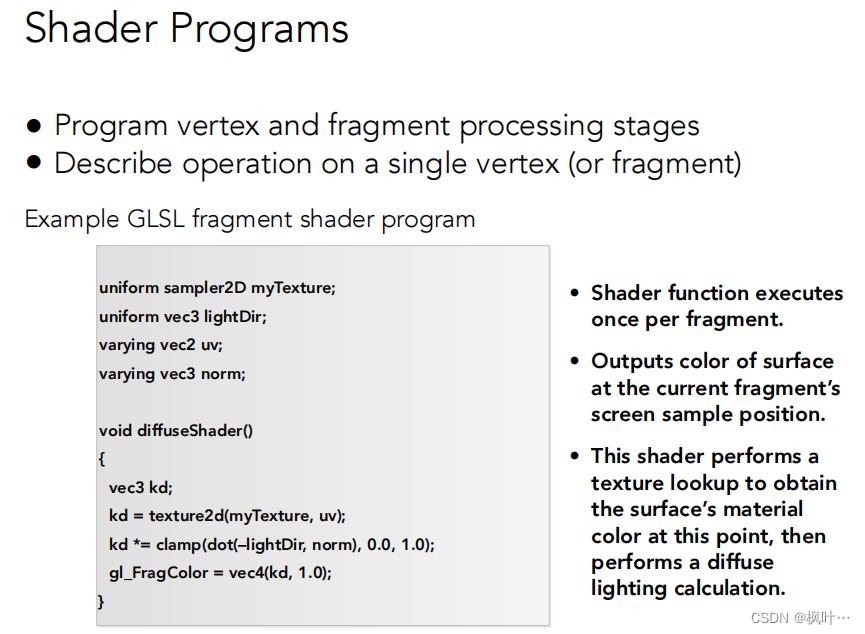
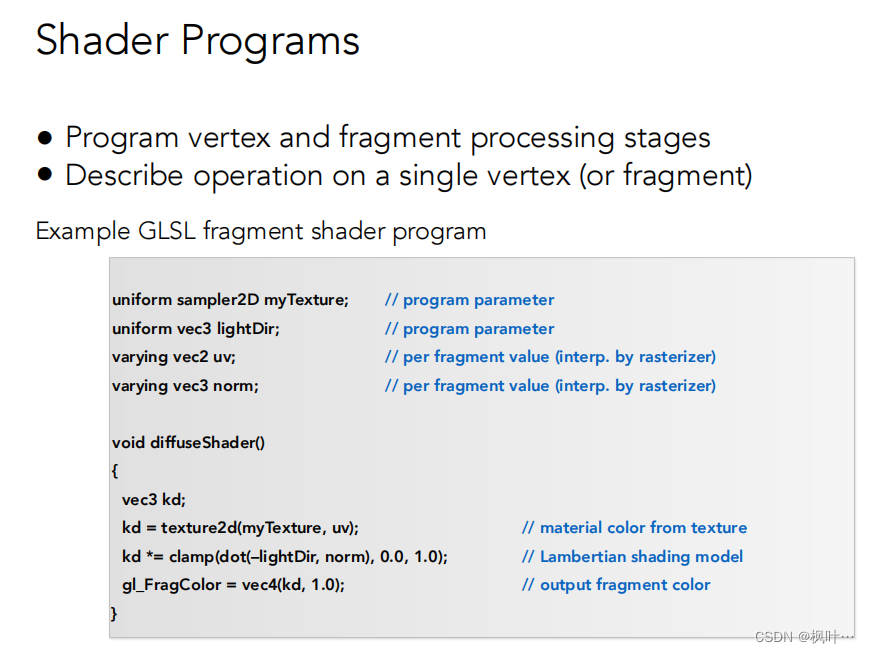
Shader Programs
对每个顶点和每个像素都会执行(不用写for循环)。有顶点着色器 (vertex shader)和片段着色器(fragment shader) (也称为像素着色器)
GLSL着色器例子


推荐:https://www.shadertoy.com/






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








