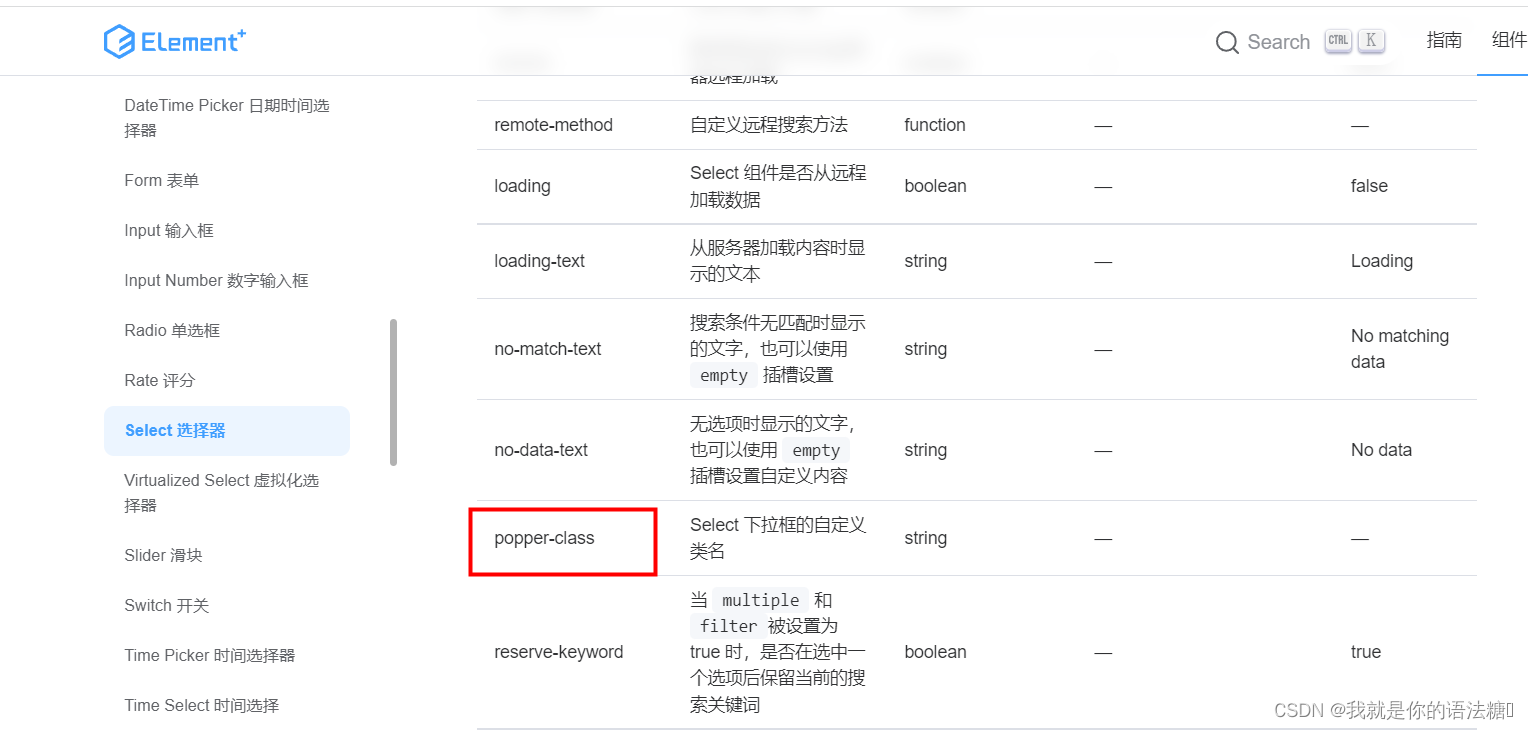
可能有人还不知道elementPlus官网,附上elementPlus官网Select 选择器 | Element Plus
一个问题纠结了好久,要求一个页面中的某些下拉框样式改变,而不改变其他的下拉框样式,无论怎样修改都会有样式覆盖,导致所有的下拉框都会受影响,在elementPlus有个popper-class属性可以解决这个问题,为下拉框设置单独的class,只会修改特定的select样式,注:样式修改不能写在scoped中,可以单独开个style

下拉框代码中使用popper-class="blueBack"(blueBack为自定义class名)
<el-select v-model="sceneForm.visible" class="m-2" popper-class="blueBack">
<el-option
v-for="item in sceneForm"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>css样式修改
注意:.el-select-dropdown__item.hover, .el-select-dropdown__item:hover .el-select-dropdown__item .el-select-dropdown__item.selected 要写在.blueBack里面,要不然不生效,别问我为什么,问了就是血与泪的教训
.el-popper.is-light.blueBack{
background-color: #254277 !important;
border: 1px solid #254277 !important;
}
.blueBack.el-popper[data-popper-placement^=bottom] .el-popper__arrow::before{
background:#254277 !important;
border: 1px solid #254277 !important;
}
.blueBack.el-popper[data-popper-placement^=top] .el-popper__arrow::before{
background:#254277 !important;
border: 1px solid #254277 !important;
}
.blueBack{
.el-select-dropdown__item.hover, .el-select-dropdown__item:hover{
background: #2A77C6 !important;
}
.el-select-dropdown__item{
color: #B3BCCE !important;
}
.el-select-dropdown__item.selected{
background:#2A77C6 !important;
}
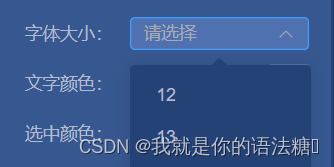
}运行结果就是这样了,并没有影响其他的样式哦~

























 6747
6747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










