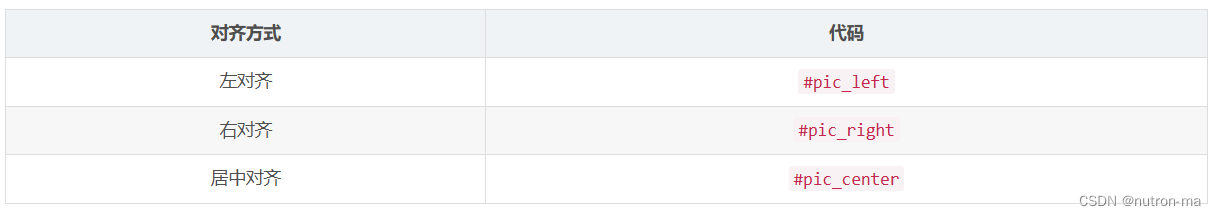
图片居中、左对齐、右对齐



大小设置
空格=400x150
空格=30%x
# 长400 宽200

# 等比缩放至原来的30%



























 2911
2911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










