购买腾讯云服务器
根据自己的需求购买。我购买的是腾讯云轻量级应用服务器。打算自己写一个自己的博客,偶尔把开发需要部署的静态项目放在这里测试一下。
腾讯云服务器:腾讯云服务器首页

登录
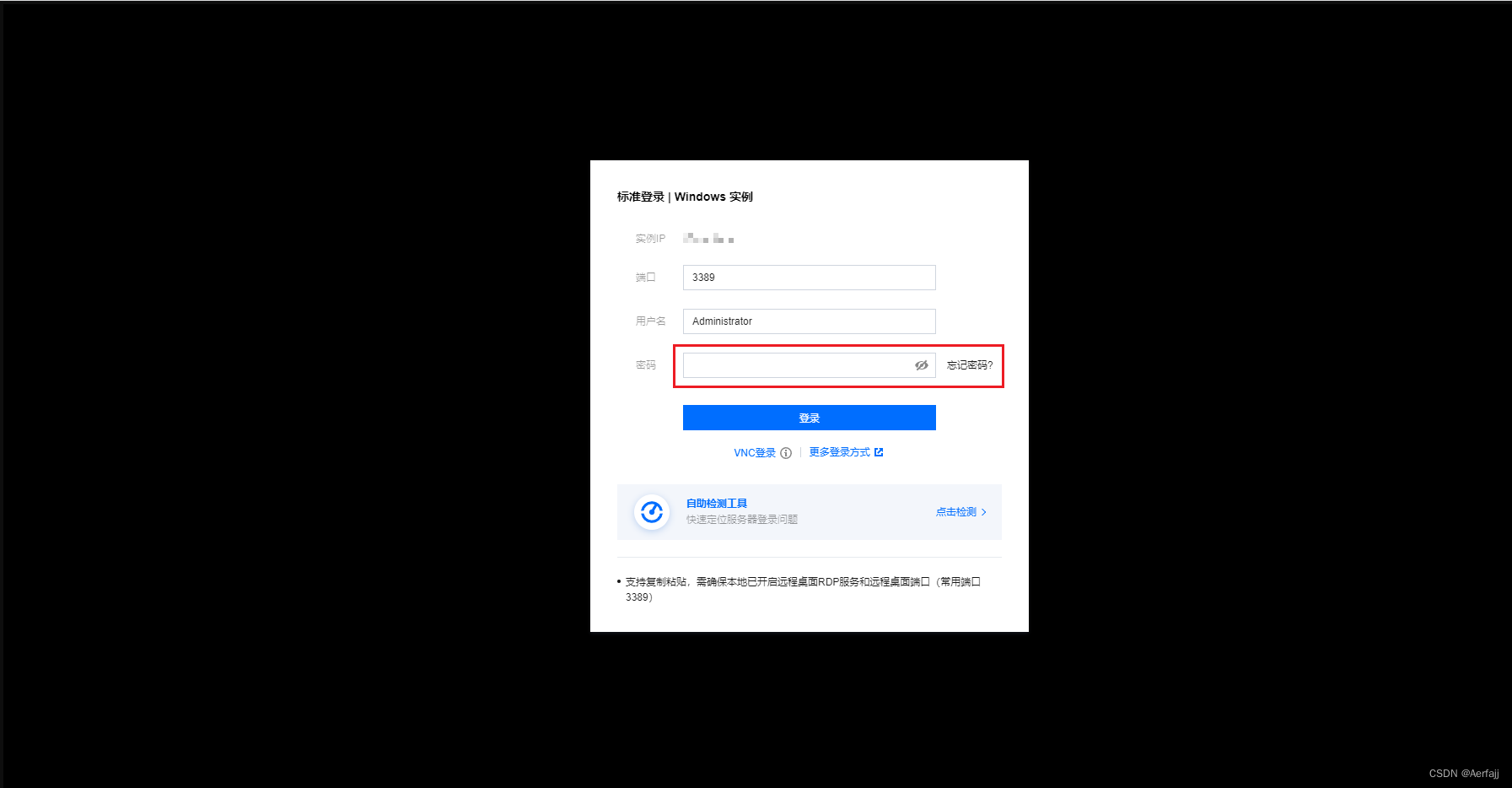
浏览器登录:
VNC登录:VNC登录
-
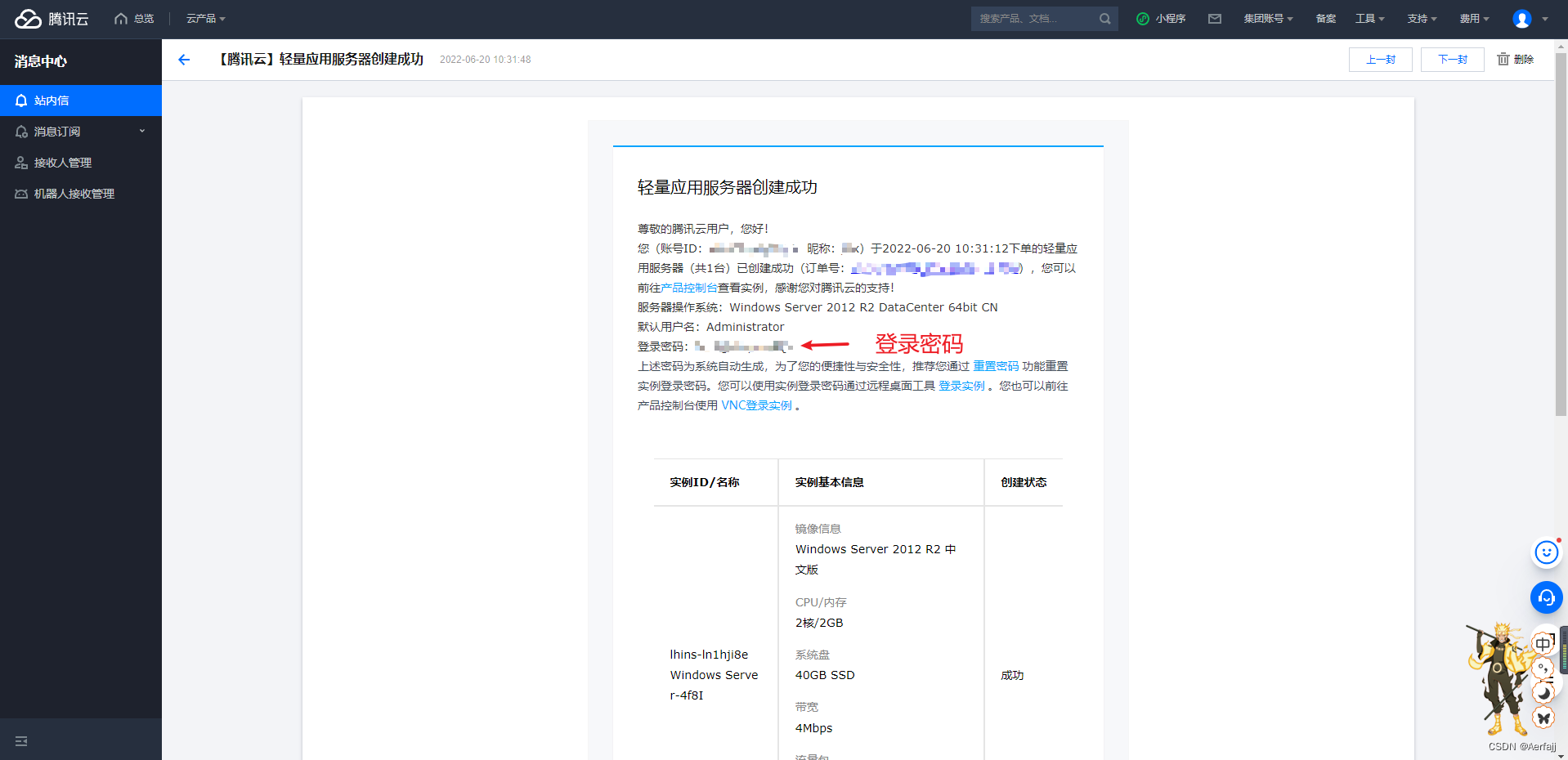
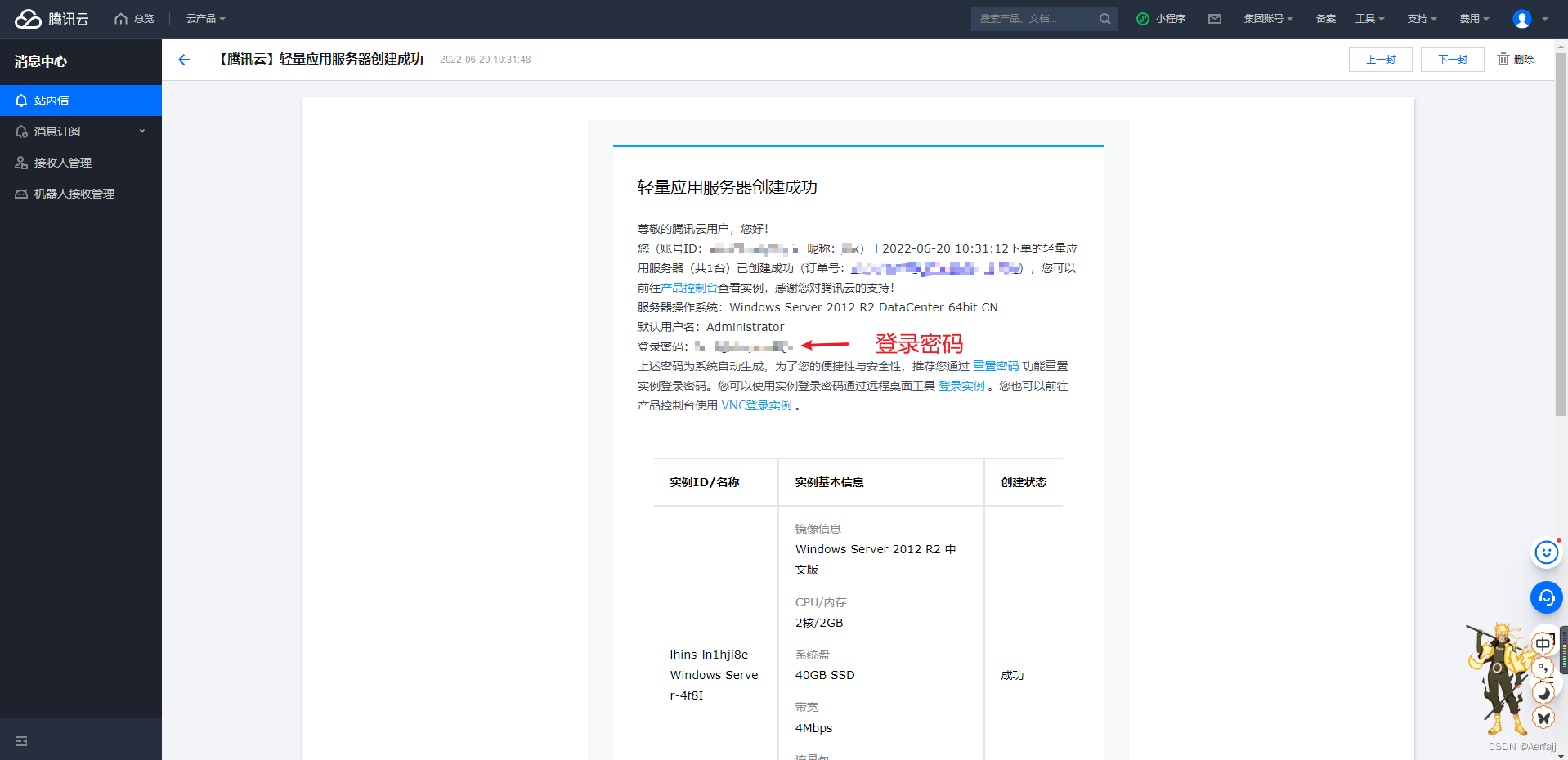
站内信中找到密码


-
登录成功。

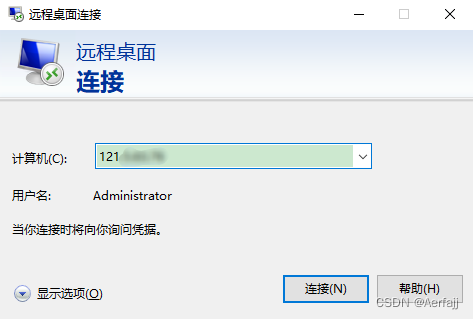
本地电脑登录:
-
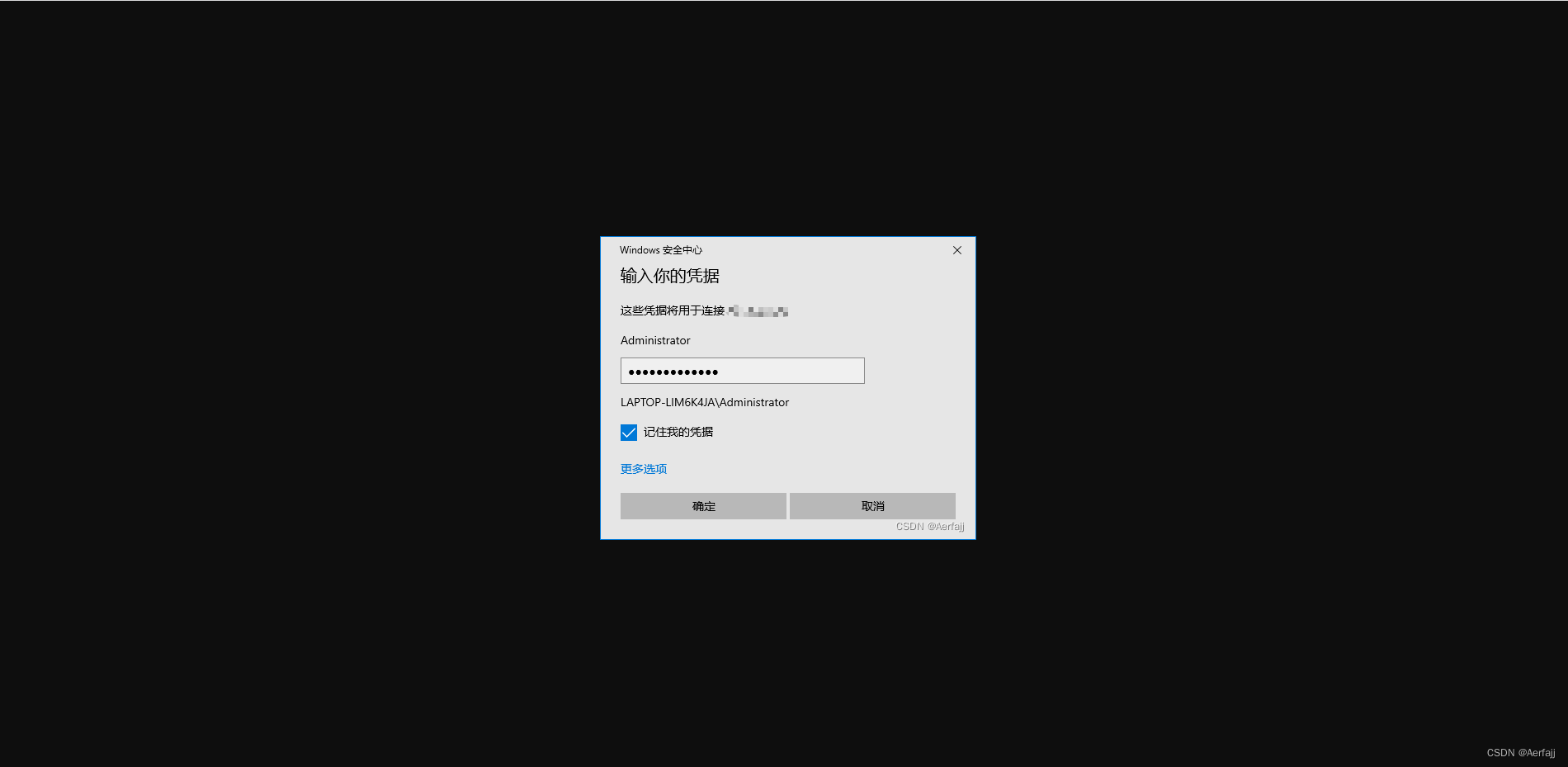
打开【远程桌面连接】窗口,填写服务器的公网ip

-
输入账号和密码
初次创建服务器后,密码在站内信中。进入站内信


-
成功进入服务器。

安装环境
安装jdk 和tomcat
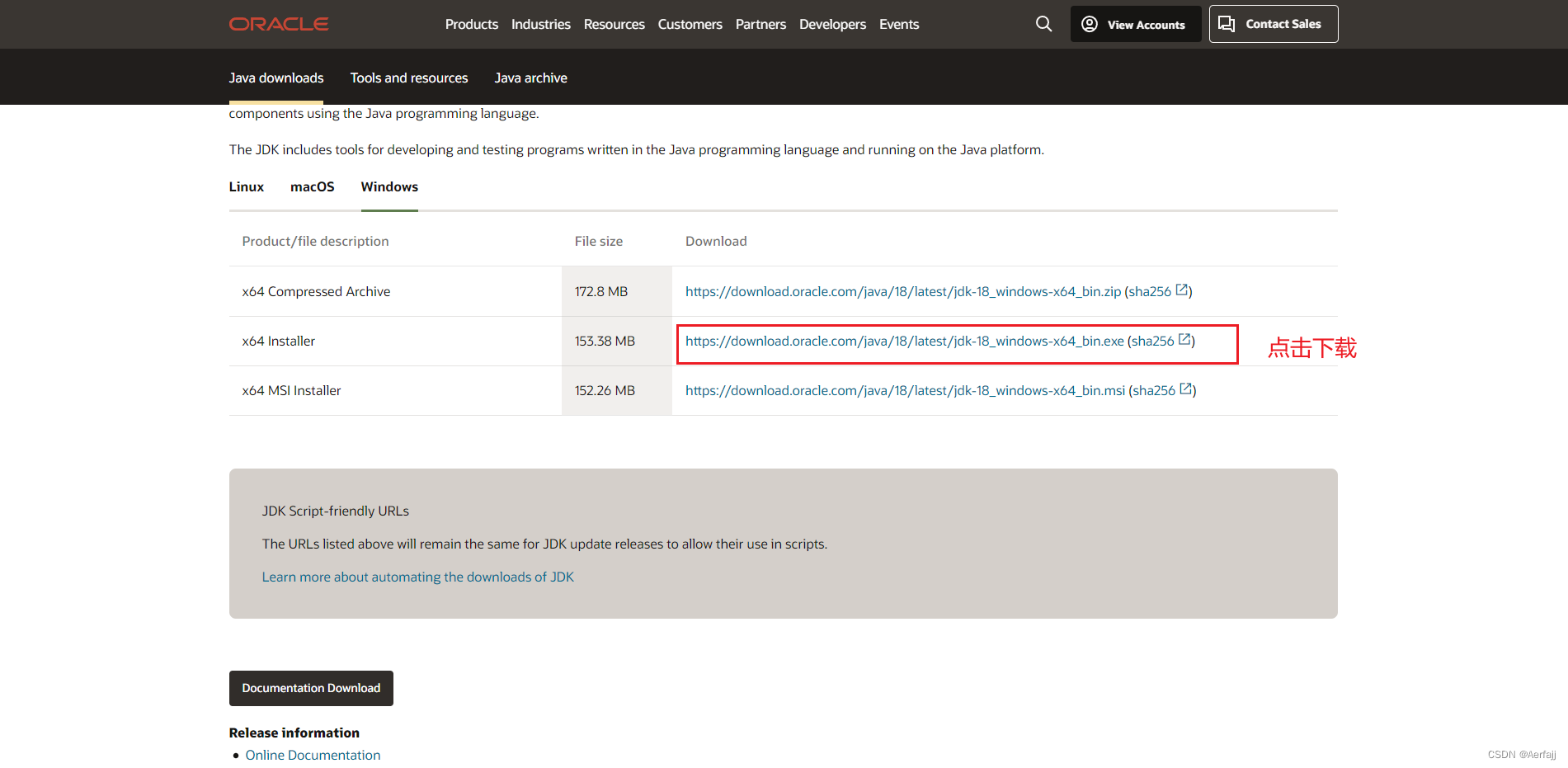
jdk下载地址: JDK下载

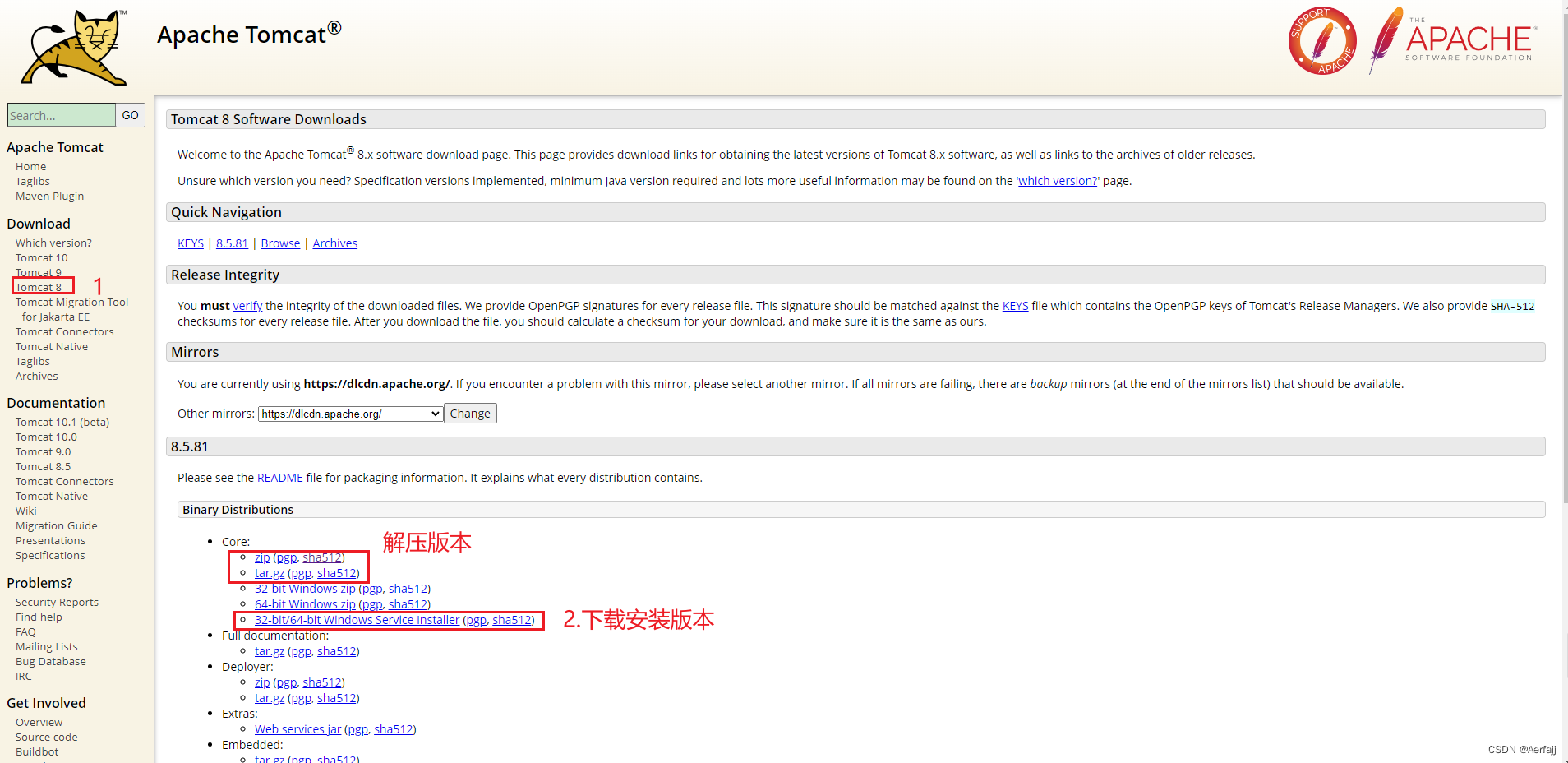
tomcat下载地址:tomcat下载
选择自己需要的版本下载,这里我选的是tomcat8.0,手动安装。也可以选择下载解压版本,无需手动安装。

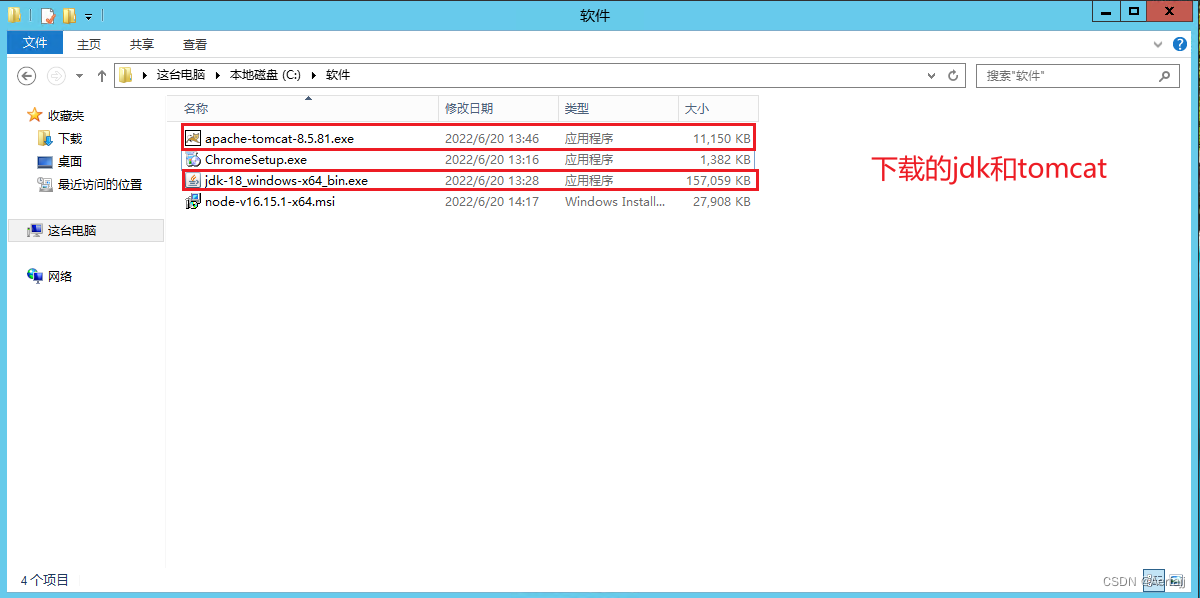
- 将下载后jdk和tomcat复制到服务器中

- 安装JDK,安装目录可以选择的文件夹。jdk的目录,我没改,整个安装步骤,一直下一步即可完成。
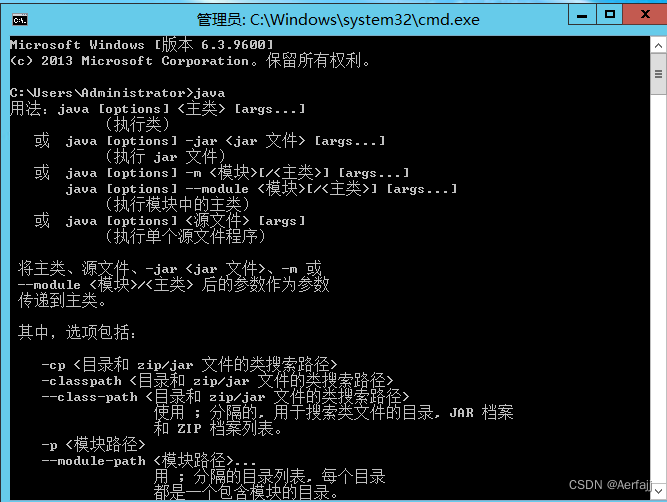
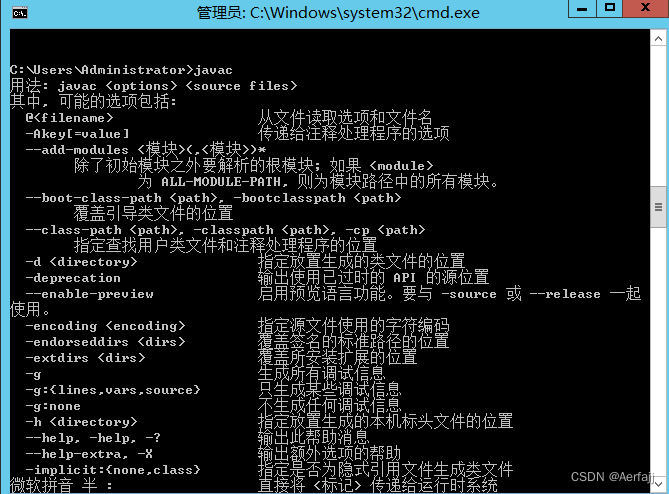
在命令行窗口中分别输入以下命令,检查jdk是否安装成功。
详细步骤可参考:jdk安装
java
javac
java -version
命令行中输入java

命令行中输入javac

命令行中输入java -verson

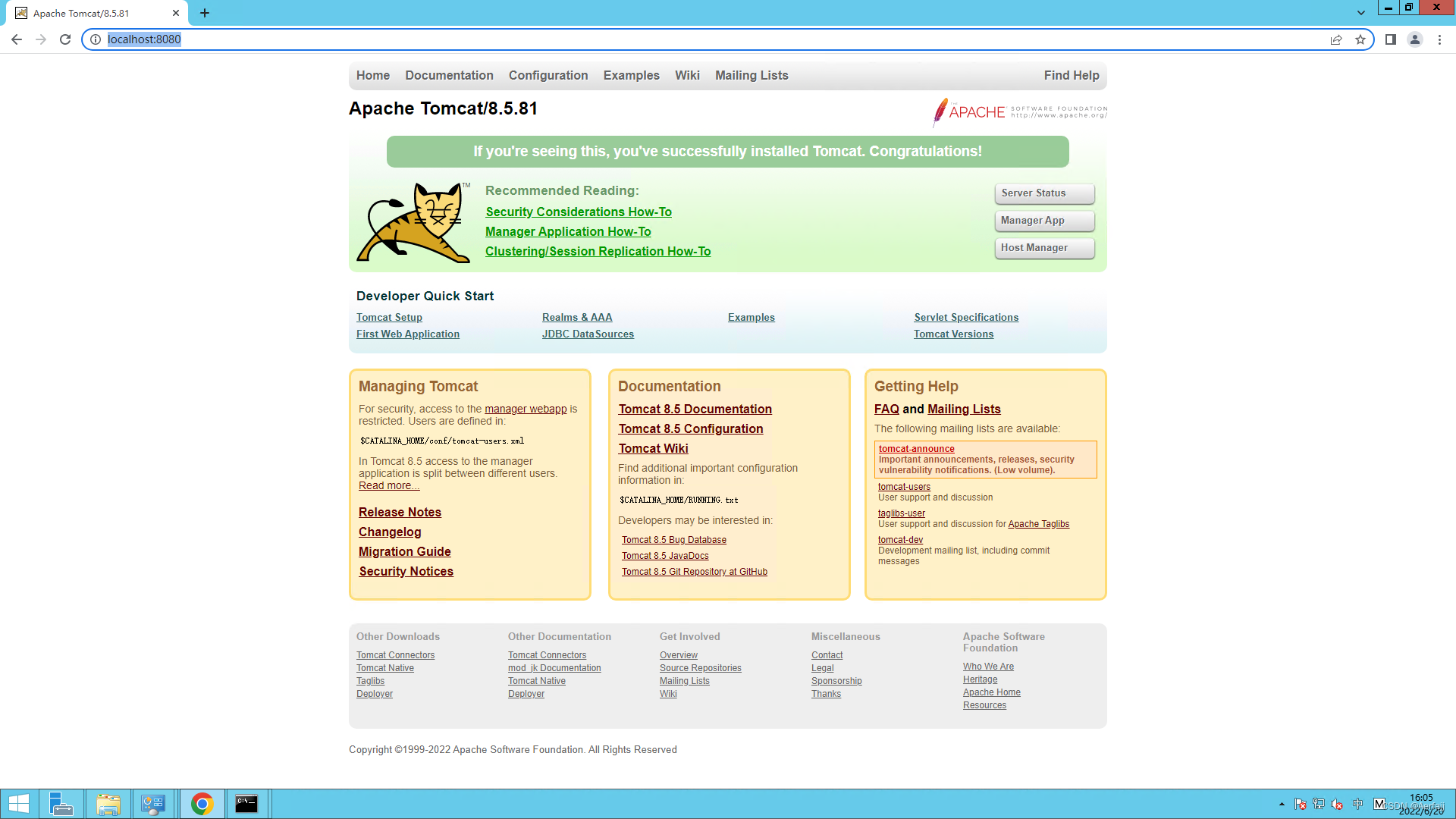
- 安装tomcat,可以选择其他的安装目录,也可以默认一直下一步完成安装。安装完成后,在服务器地址栏中输入:http://localhost:8080/,或者自己电脑上输入公网IP+端口号:http://xxx.xx.xx.xx:8080/
tomcat详细安装步骤:tomcat安装步骤

安装nodejs
nodejs: 下载
一直下一步安装即可。
项目部署
vue/react项目
说明:vue和react项目当前依赖的是node环境,所以一般不用启动tomcat!
-
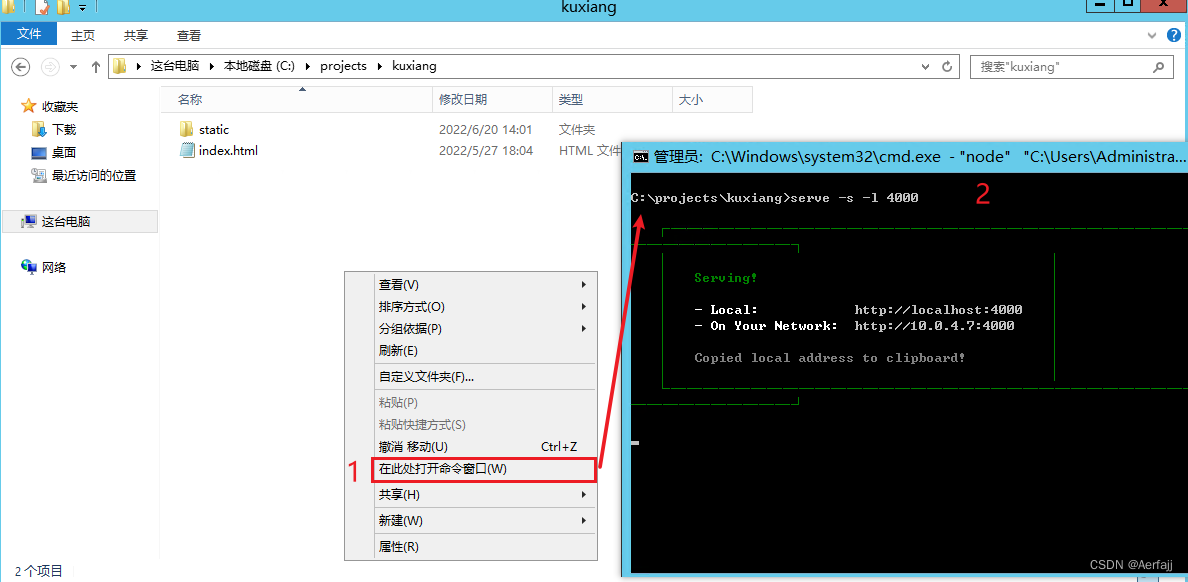
在服务器上建好文件夹

-
将打包后的文件放在这个文件夹中

-
进入到项目文件夹,shift + 鼠标右键打开命令窗口,输入命令: serve -s -l 4000
说明:-s 启动服务,-l指定端口号(这是我猜测的,如果不对,欢迎在下面评论,谢谢)
serve -s -l 4000

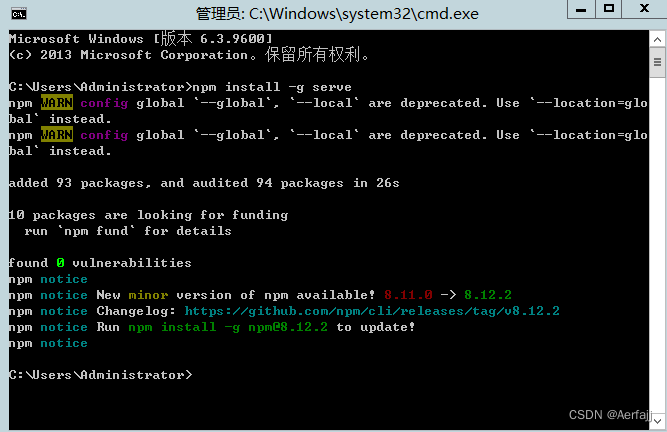
如果命令行提示:“serve 不是内部或外部命令”,使用npm安装serve,然后再执行上面的操作。
npm install -g serve

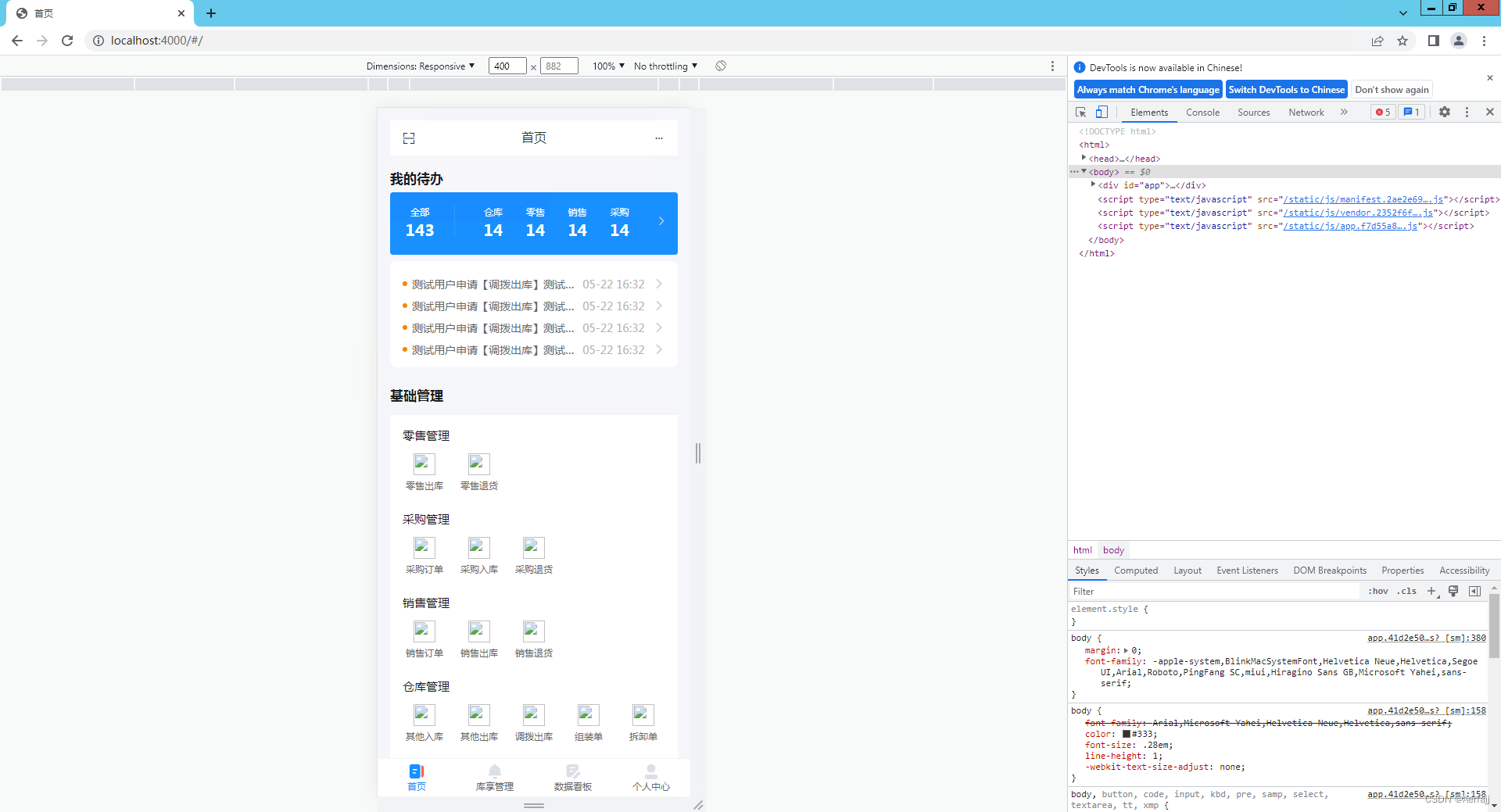
5. 运行结果,在服务器浏览器地址栏中输入地址:http://localhost:4000/,或者在自己电脑输入公网ip+端口号访问:http://xxx.xx.xx.xx:4000/

安装IIS
安装:参考地址
-
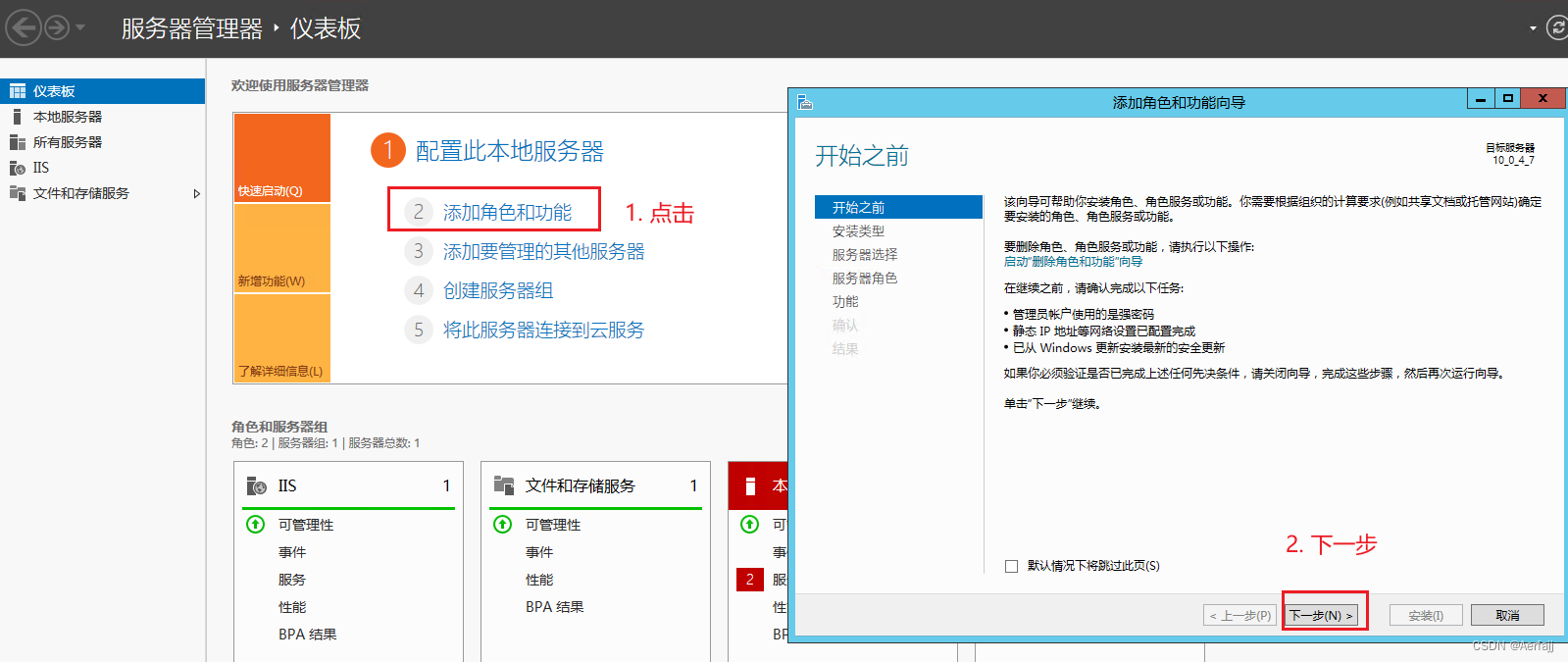
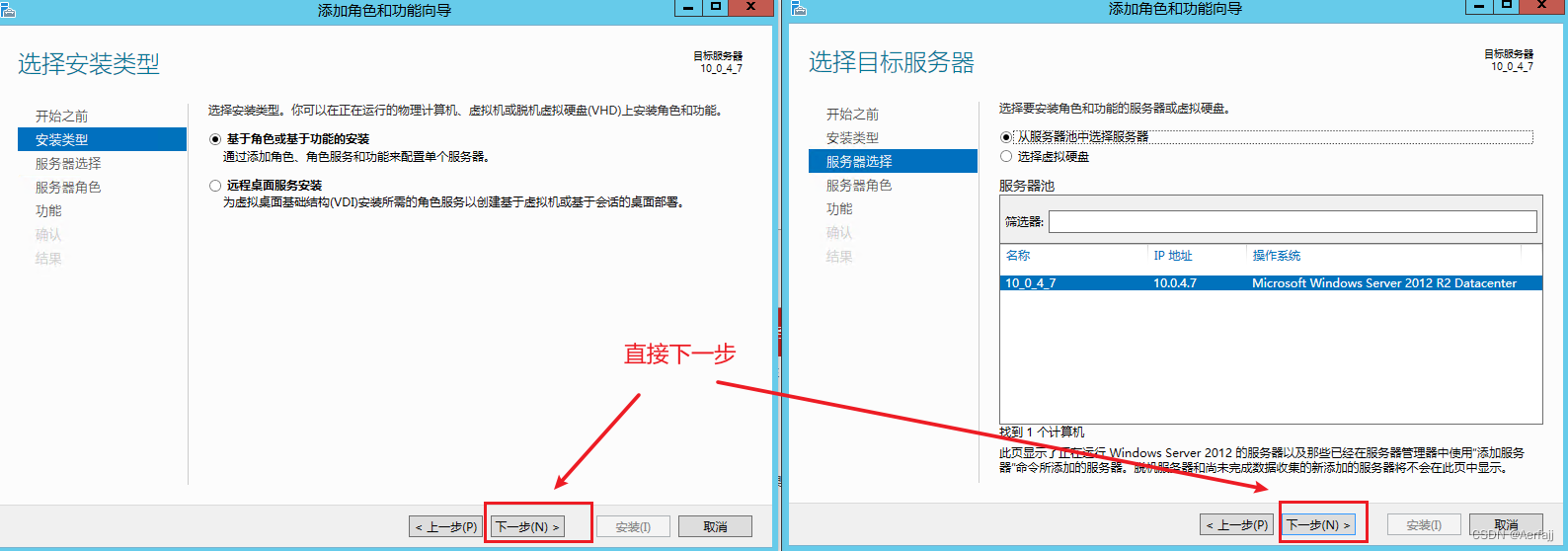
打开服务器的仪表板,然后点击【添加角色和功能】,一直点击【下一步】

-
默认选择,下一步。

-
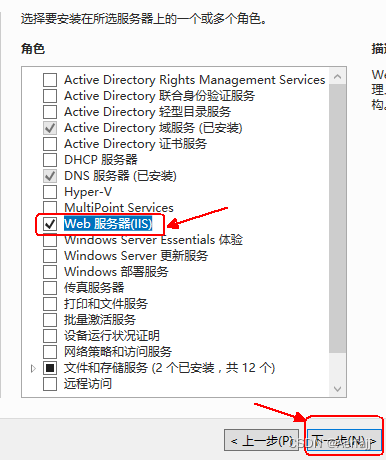
找到【Web服务器(IIS)】,勾选后点击【下一步】

-
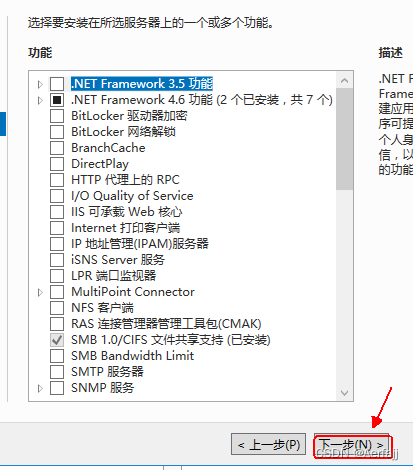
如果没有特殊配置,直接默认,点击【下一步】

-
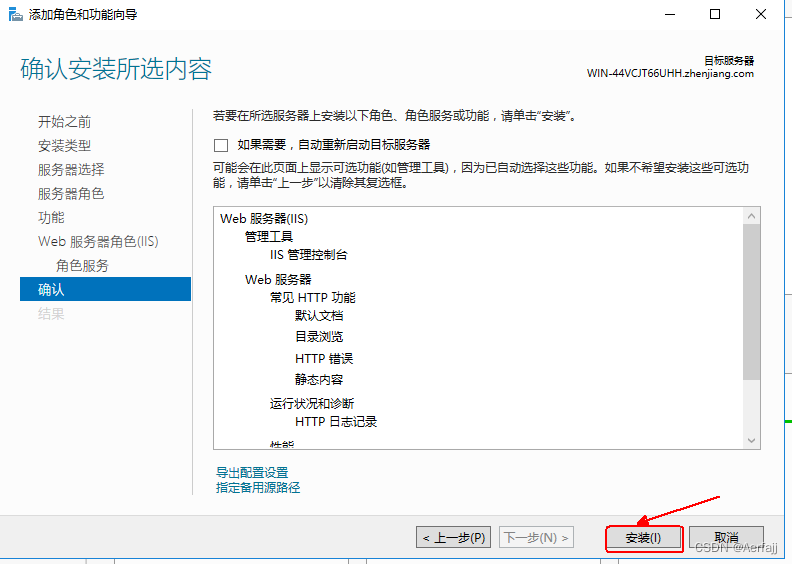
如果需要自动重新启动服务器,则勾选后点击【安装】。如果不需要,则直接点击【安装】。

-
安装完成后,在服务浏览器中输入 localhost 检查是否安装成功。

部署网站
-
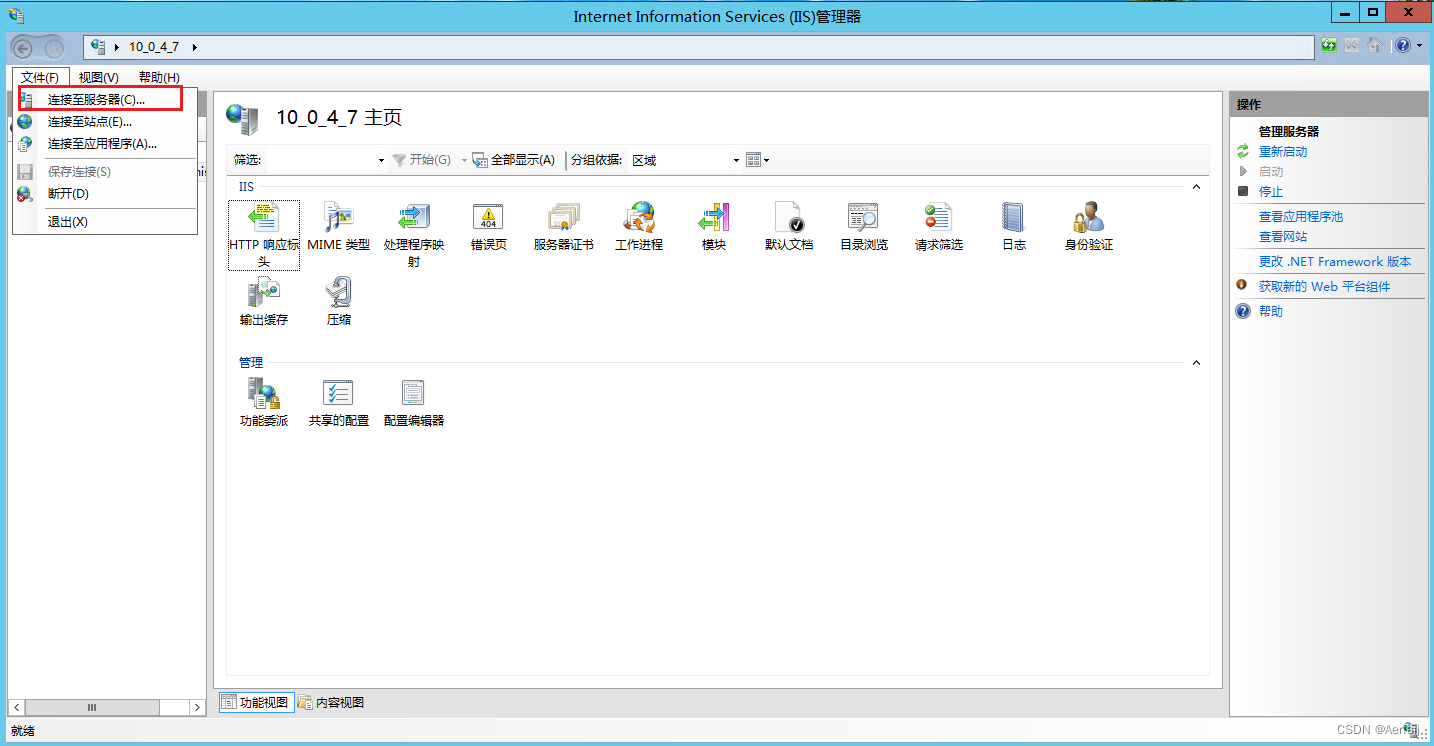
打开IIS管理器,点击【文件-连接至服务器】

-
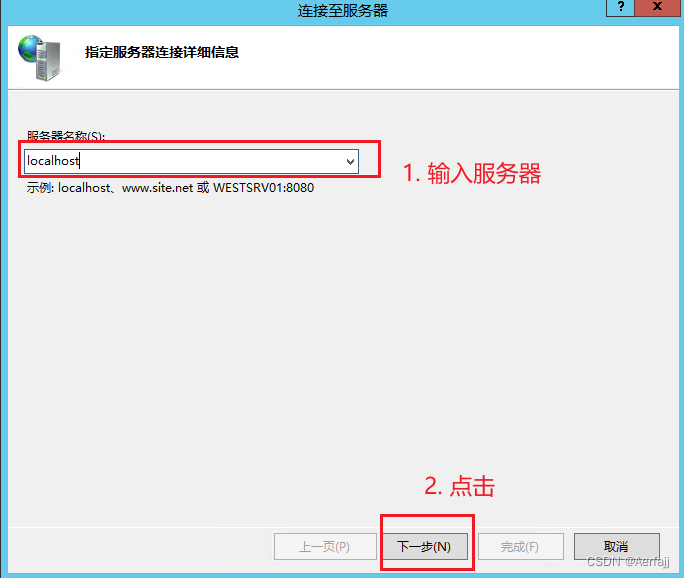
输入服务器名称,我使用的是本地,即输入: localhost

-
连接名称,可以自定义,当前采用默认,直接点击【完成】

-
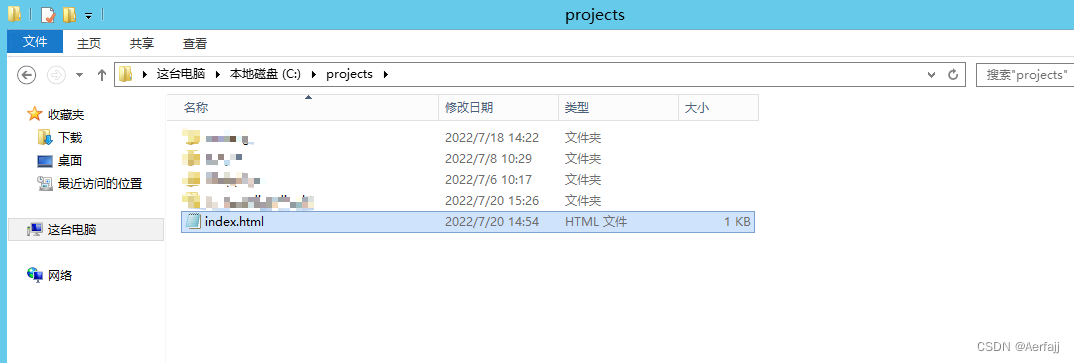
创建一个测试的html文件

-
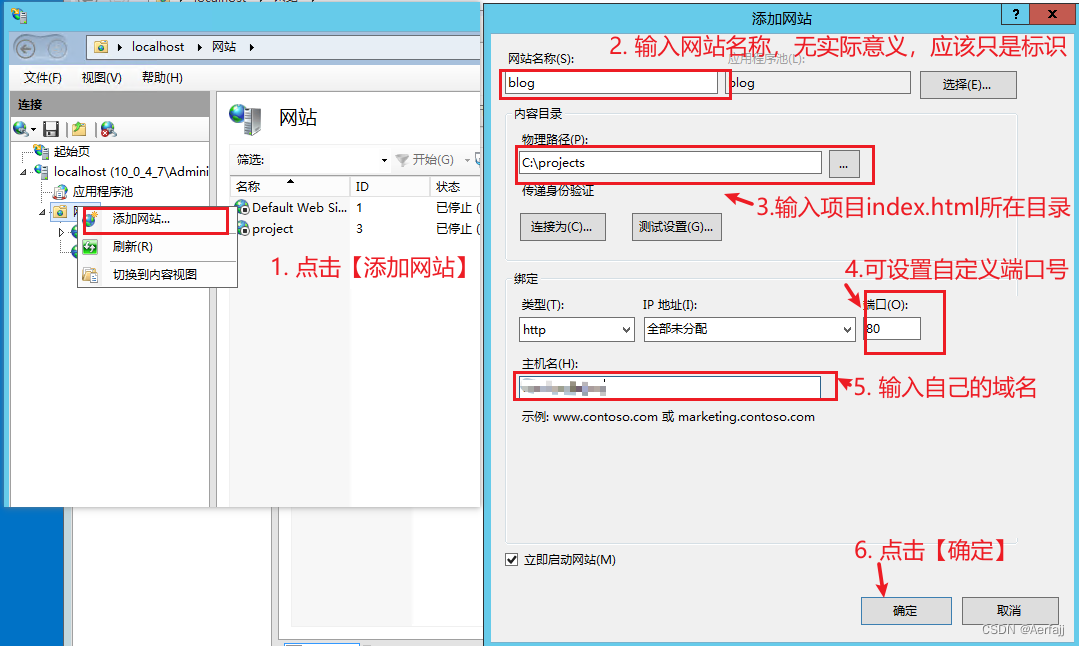
添加网站

-
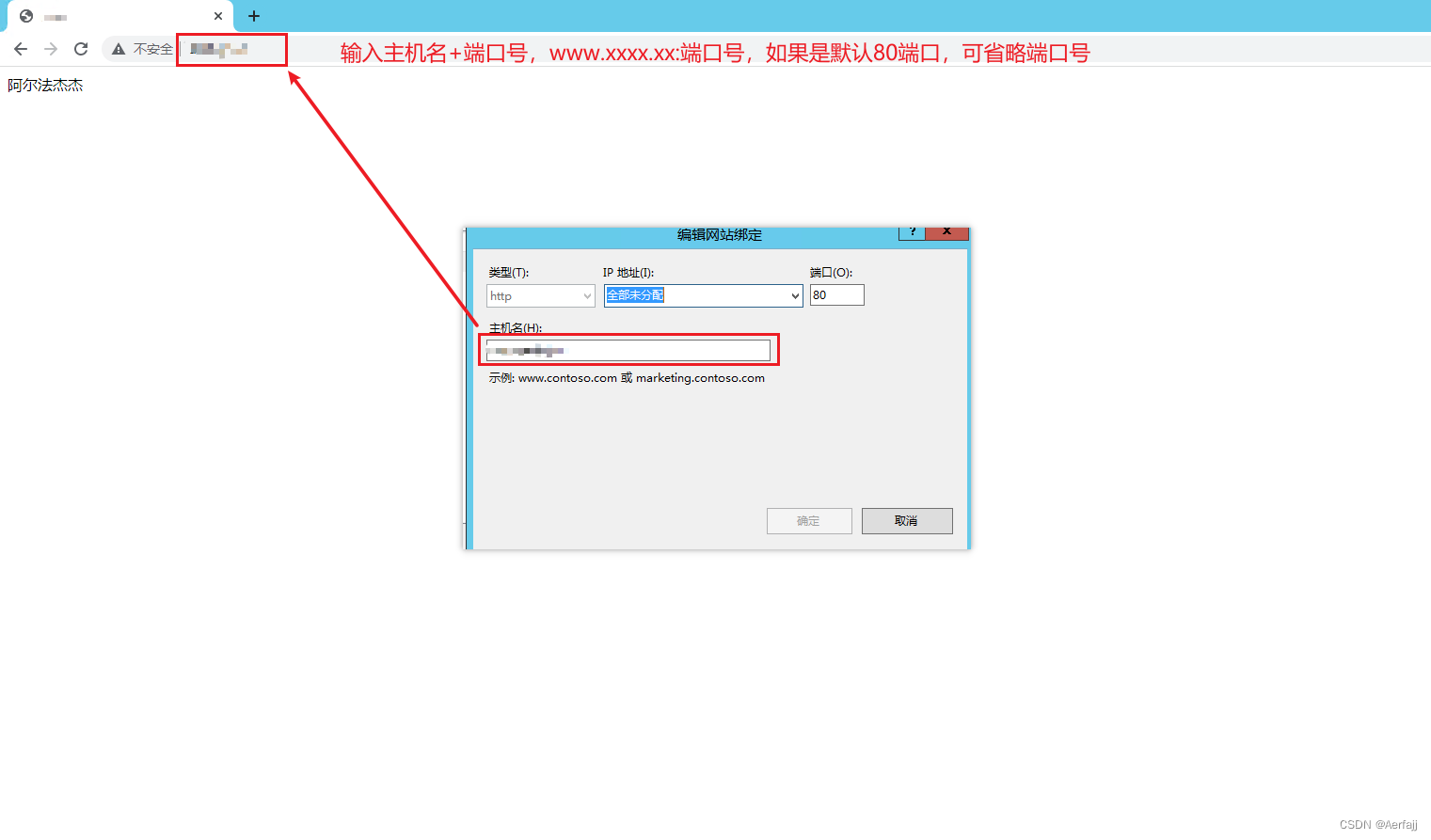
服务器打开测试网站,输入主机名和端口号即可

node部署项目
-
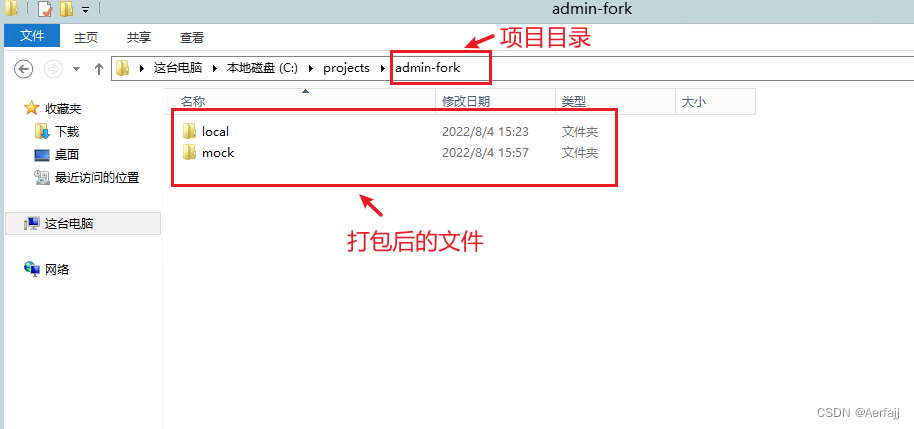
创建项目目录,然后将打包后的dist文件放入该目录中。

-
在start.js文件夹中打开终端,输入指令:node start.js

-
如果项目需要安装依赖,则先在start.js文件夹所在目录,打开终端输入指令:yarn install 或者 npm install,安装完成后再执行指令:node start.js
-
如果需要mock测试数据,同样需要在mock目录下打开终端,输入指令: node start.js























 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








