03-HTML表单
第1章 表单基础结构
1-1 表单介绍
- 表单应用场景

2.表单工作原理

3.表单


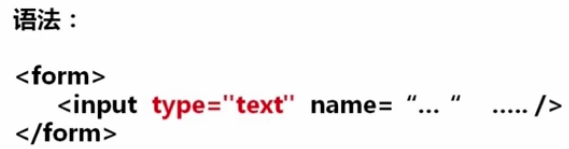
- <input>标签



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
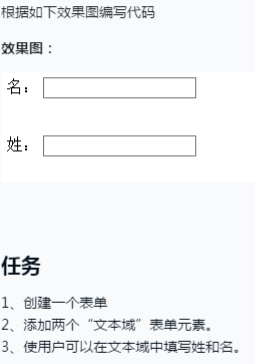
<form>
名:<input type="text" name="ming"/>
<br/>
姓:<input type="text" name="xing"/>
</form>
</body>
</html>
1-2 搭建表单页面结构

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
<table>
<tr>
<td>用户:</td>
<td><input type="text" name="user"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="paw"/></td>
</tr>
</table>
</form>
</body>
</html>
第2章 表单元素
2-1 input标签
1. 文本域和文件域
- 单行文本域


密码框

- 文件域


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<h1 align="center">注册信息</h3>
<hr color="#336699"/>
<form>
<table bgcolor="#f2f2f2" width="600px" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" name="user" size="25" maxlength="6" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入确认密码"/></td>
</tr>
<tr>
<td>上传图片:</td>
<td><input type="file" name="file"/></td>
</tr>
</table>
</form>
</body>
</html>
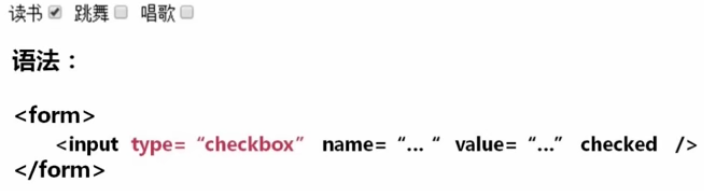
2. 单选框和复选框
- 单选框

- 复选框

任务一

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
性别:男<input type="radio" name="a" value="1" /> 女<input type="radio" name="a" value="2" />
<br/>
我喜欢的水果:<br/>
<input type="checkbox" name="b" value="1" />苹果<br/>
<input type="checkbox" name="b" value="2" />梨子<br/>
<input type="checkbox" name="b" value="3" />桃子
</form>
</body>
</html>
任务二:根据已有代码补充代码完成该效果

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<h1 align="center">注册信息</h3>
<hr color="#336699"/>
<form>
<table bgcolor="#f2f2f2" width="600px" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" name="user" size="25" maxlength="6" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入确认密码"/></td>
</tr>
<tr>
<td>上传图片:</td>
<td><input type="file" name="file"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="a" value="1">男<input type="radio" name="a" value="2" checked>女</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="b" value="1" checked>篮球<input type="checkbox" name="b" value="2">足球<input type="checkbox" name="b" value="3">排球</td>
</tr>
</table>
</form>
</body>
</html>
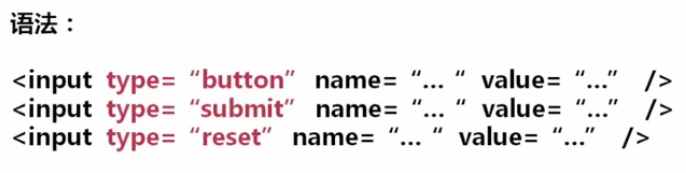
3. 按钮

分别是普通按钮,提交按钮和重置按钮

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
<input type="button" name="button" value="快来点我吧"/>
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<h1 align="center">注册信息</h3>
<hr color="#336699"/>
<form>
<table bgcolor="#f2f2f2" width="600px" align="center">
<tr>
<td>用户名:</td>
<td><input type="text" name="user" size="25" maxlength="6" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入确认密码"/></td>
</tr>
<tr>
<td>上传图片:</td>
<td><input type="file" name="file"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="a" value="1">男<input type="radio" name="a" value="2" checked>女</td>
</tr>
<tr>
<td>爱好:</td>
<td><input type="checkbox" name="b" value="1" checked>篮球<input type="checkbox" name="b" value="2">足球<input type="checkbox" name="b" value="3">排球</td>
</tr>
<tr>
<td><input type="button" name="button" value="点我">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置"></td>
<td></td>
</tr>
</table>
</form>
</body>
</html>
4.图像域和隐藏域
-
图像域(图像提交按钮)

-
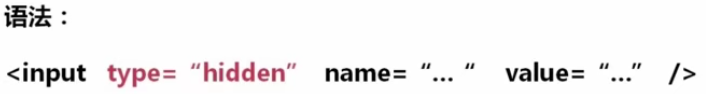
隐藏域

2-2 select标签
1. 下拉菜单和列表




<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
下拉菜单:<br/>
<select name="cd">
<option value="xm">熊猫</option>
<option value="m">猫</option>
<option value="g">狗</option>
<option value="z">猪</option>
<option value="hz">猴子</option>
</select>
<br/>列表<br/>
<select multiple size="3" name="lb">
<option value="pg">苹果</option>
<option value="xj">香蕉</option>
<option value="cz">橙子</option>
<option value="t">桃</option>
<option value="l">梨</option>
</select>
</form>
</body>
</html>
2. 分组下拉菜单和列表


<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
<select name="a">
<option>请选择:</option>
<optgroup label="水果">
<option value="pg">苹果</option>
<option value="mht">猕猴桃</option>
<option value="xz">杏子</option>
</optgroup>
<optgroup label="蔬菜">
<option value="xhs">西红柿</option>
<option value="bc">白菜</option>
<option value="ymc">油麦菜</option>
</optgroup>
</select>
</form>
</body>
</html>
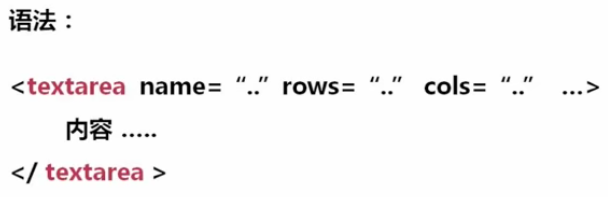
2-3 textarea(多行文本域)



<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<form>
请做自我介绍:<br/>
<textarea name="js" placeholder="请在此处介绍自己..." rows="3" cols="20"></textarea>
</form>
</body>
</html>
第3章 表单页面调整
3-1 表单页面调整
将左侧文字以冒号对齐,按钮居中

<!DOCTYPE html>
<html>
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
</head>
<body>
<h1 align="center">注册信息</h3>
<hr color="#336699"/>
<form>
<table bgcolor="#f2f2f2" width="600px" align="center">
<tr>
<td align="right">用户名:</td>
<td><input type="text" name="user" size="25" maxlength="6" placeholder="请输入用户名"/></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码"/></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="password" name="password" size="25" maxlength="6" placeholder="请输入确认密码"/></td>
</tr>
<tr>
<td align="right">上传图片:</td>
<td><input type="file" name="file"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="radio" name="a" value="1">男<input type="radio" name="a" value="2" checked>女</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td><input type="checkbox" name="b" value="1" checked>篮球<input type="checkbox" name="b" value="2">足球<input type="checkbox" name="b" value="3">排球</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" name="button" value="点我">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

3-2 表单属性
























 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








