01-CSS3选择器
1 基本选择器




2 属性选择器









<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div[class]{
color: red;
}
div[class="pwd"]{
background-color: yellow;
}
</style>
</head>
<body>
<div class="name">name</div>
<div class="pwd">pwd</div>
</body>
</html>
3 动态伪类


<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
.one:hover,.two:hover{
border-color: red;
}
.one:focus{
background-color: orange;
}
.two:focus{
background-color: yellow;
}
</style>
</head>
<body>
用户名:<input type="text" name="user" class="one">
密码:<input type="password" name="password" class="two">
</body>
</html>
4 UI元素状态伪类

5 结构类——First-Child和LastChild和nth-Child





<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
ul>li>ol>li:first-child{
color: red;
}
ul>li>ol>li:nth-child(2){
color: green;
}
ul>li>ol>li:last-child{
color: blue;
}
</style>
</head>
<body>
<ul>
<li>
家用电器
<ol>
<li>冰箱</li>
<li>洗衣机</li>
<li>空调</li>
</ol>
</li>
<li>
清洁用品
<ol>
<li>洗衣液</li>
<li>消毒液</li>
<li>洗厕液</li>
</ol>
</li>
<li>
妇婴用品
<ol>
<li>奶粉</li>
<li>纸尿裤</li>
<li>奶瓶</li>
</ol>
</li>
</ul>
</body>
</html>
6 结构类——结构类参数(nth-child(n))


<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
thead>tr{background-color: yellow;}
tbody>tr:nth-child(odd){color:yellow;}
tbody>tr:nth-child(even){color:green;}
</style>
</head>
<body>
<table border="1" cellspacing="0" width="200">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年纪</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>女</td>
<td>11</td>
</tr>
<tr>
<td>3</td>
<td>赵五</td>
<td>男</td>
<td>12</td>
</tr>
<tr>
<td>4</td>
<td>王二</td>
<td>男</td>
<td>12</td>
</tr>
</tbody>
</table>
</body>
</html>
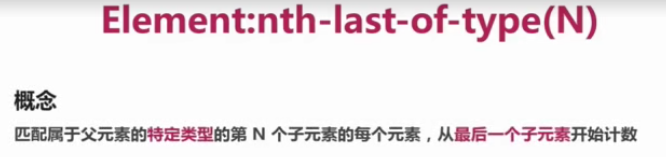
7 结构类(其它)







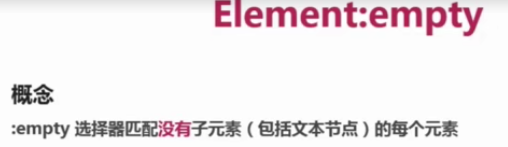
8 结构类——empty

9 否定选择器

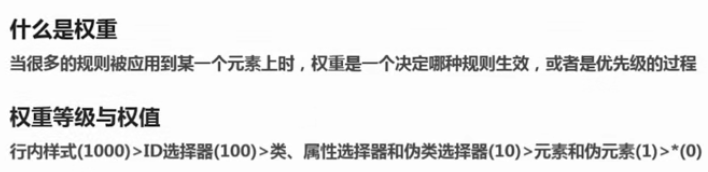
10 css权重

11 伪元素first-line(一)





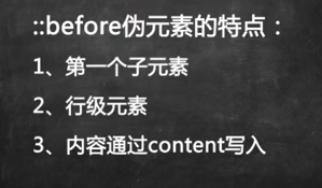
12 伪元素after(二)

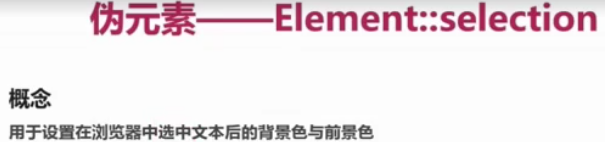
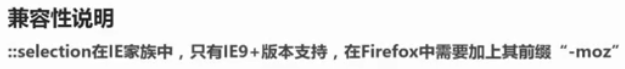
13 伪元素selection(三)























 1076
1076











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








