02-CSS3边框与圆角
1 圆角理论(边框和圆角)



2 圆角案例

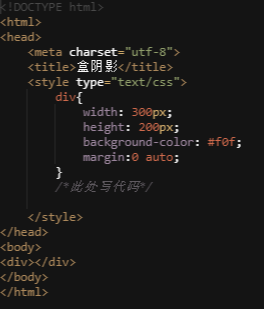
3 盒阴影



<!DOCTYPE html>
<html lang="en">
<head>
<title>3</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<style type="text/css">
div{
width: 300px;
height: 200px;
background-color: #f0f;
margin: 0 auto;
box-shadow: 10px 10px #bbb;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4 边界图片



























 5625
5625











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








