EventLoop
JS是单线程语言,同一时间只能做一件事情,但是在实际应用场景中,肯定会出现线程的调度问题,如何使用单线程完成,用户交互、代码逻辑、UI渲染等行为,防止主线程的不阻塞,Event Loop 的方案应用而生。
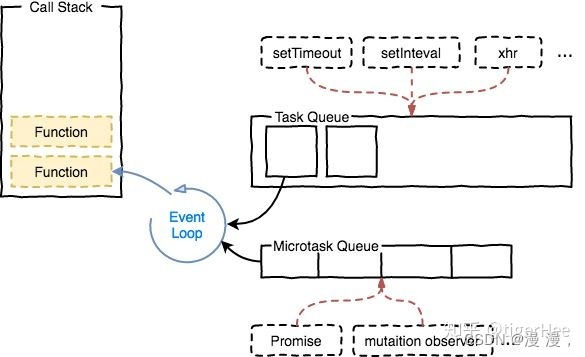
架构图
- JS中包含 同步任务 & 异步任务
- 同步任务都在主线程上执行,形成一个执行栈
- 异步任务分为宏任务&微任务
- 宏任务都将被存放在宏任务队列
- 微任务都将被存放在微任务队列
- 同步任务执行完,才会执行异步任务
- 异步任务执行时,将微任务队列全部执行完,才会执行一个 宏任务
- 所有任务都会被放到执行栈中,由主线程执行
- 微任务优先级更高,每次循环称为一次tick
- 单个宏任务(macrotask)->执行所有微任务(microtask)->渲染->单个宏任务(macrotask)->…

宏任务
script(整体代码,看做一个方法,所以会首先执行)
setTimeout
setInterval
I/O
UI交互事件
postMessage
MessageChannel
setImmediate(Node.js 环境)
微任务
Promise.then
Object.observe
MutationObserver
process.nextTick(Node.js 环境)
运行机制
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 关键步骤如下
- 执行一个宏任务(栈中没有就从事件队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 当前宏任务执行完毕,开始检查渲染,然后GUI线程接管渲染
- 渲染完毕后,JS线程继续接管,开始下一个宏任务(从事件队列中获取)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bY9sadd8-1667902676301)(/assets/upload/article/1667902109223.png)]](https://img-blog.csdnimg.cn/37a66c205282470da4a14e823aecfeaf.png)
1.微任务(microtask)为什么优先级高于宏任务(macro)?
在每个宏任务执行完,会执行微任务队列中的所有微任务,再取出一个宏任务执行,所以微任务优先级更高。
参考链接:js中的宏任务与微任务





















 6944
6944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








