HTML部分(1)
因为租服务器,域名部分需要去备案,而我这里要等几天才可以备案,所有先把html部分学习笔记发出来
大多数都是基于 B+S(浏览器+服务器)的结构。而简单的前端实现,基于HTML,CSS,JS
HTML是一个空白的架子,搭建了主题结构,而HTML+CSS就是可以好看的界面,而JS增加了交互性等动态性能
HTML 的基础理论
- 例子 hello world
这里使用的编辑器是HbuildX
基于默认的模板,创建HTML文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
hello wo。rld
</body>
</html>
实现功能
基础语法
HTML 一个超文本标记语言,全是标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--页面的标题,收藏页面默认的标题-->
<title></title>
<link rel="stylesheet"href="引入的路径" />
</head>
<body>
hello world
</body>
</html>
- doctype 表示对html版本的声明,需要卸载文档第一行(就好像python一样)
常用标签
标签和水平线
标题
<h1></h1>..只有6个,不要在里面写h1标签,而h1标签可以被搜索到,而h1太多会进入搜搜引擎黑名单
水平线
<hr>
属性
width 宽度
align 对齐方式
size 粗细
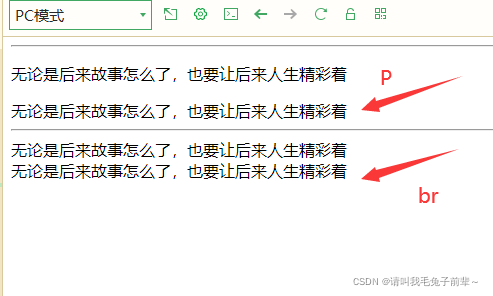
换行
换行
<p></p> 段落自动换行
常用属性
align 对其方式
left 居左对齐(默认)right justify两端,center
<br> 换行操作
html里面空格是不识别的
区别: 换行的话两者之间间隙会比较小,而br的话两者区别会比较大

列表
列表
无序列表
<ul>
<li></li>
</ul>
属性
type 列表的图标
square 实心方块
circl 空心圆
disc 实心圆
有序列表
格式
<ol>
<li></li>
</ol>
常用属性
type 列表的图标
1 数字序号
a 小写字母
A 大写字母
i 小写罗马字母
I 大写罗马字母
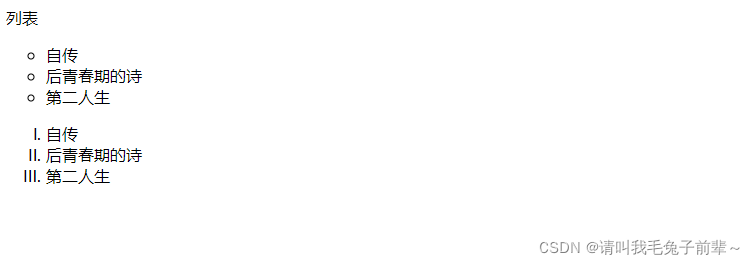
列表<br>
<ul type="circle">
<li>自传</li>
<li>后青春期的诗</li>
<li>第二人生</li>
</ul>
<ol type="I">
<li>自传</li>
<li>后青春期的诗</li>
<li>第二人生</li>
</ol>
实现效果如下























 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








