1、父页面接收iframe传过来的消息(反过来也是一样的操作)
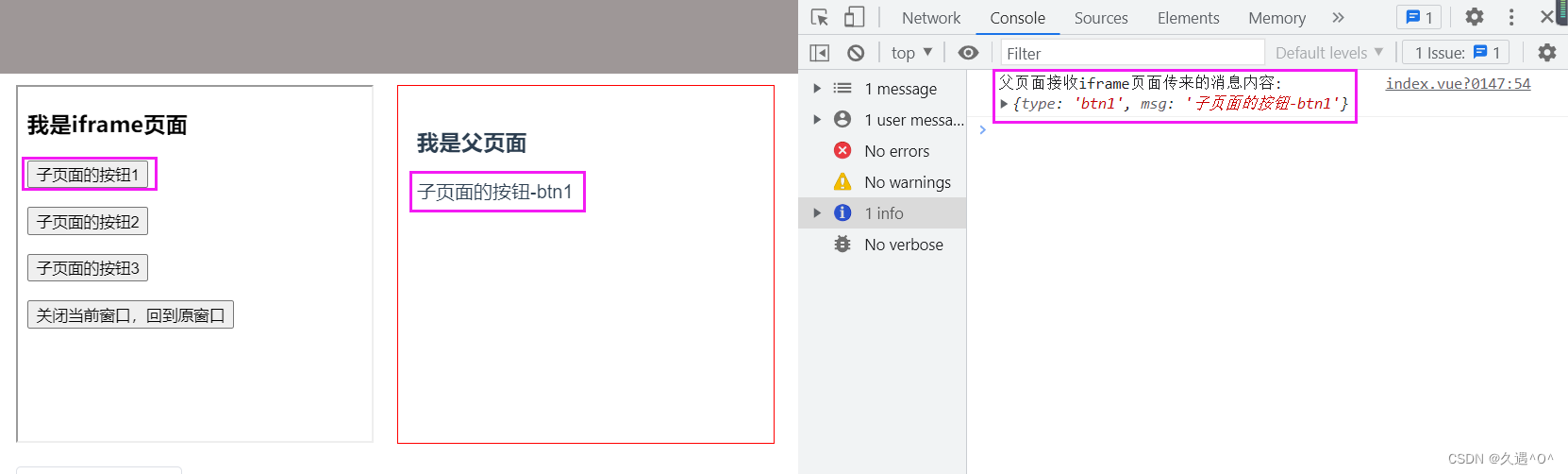
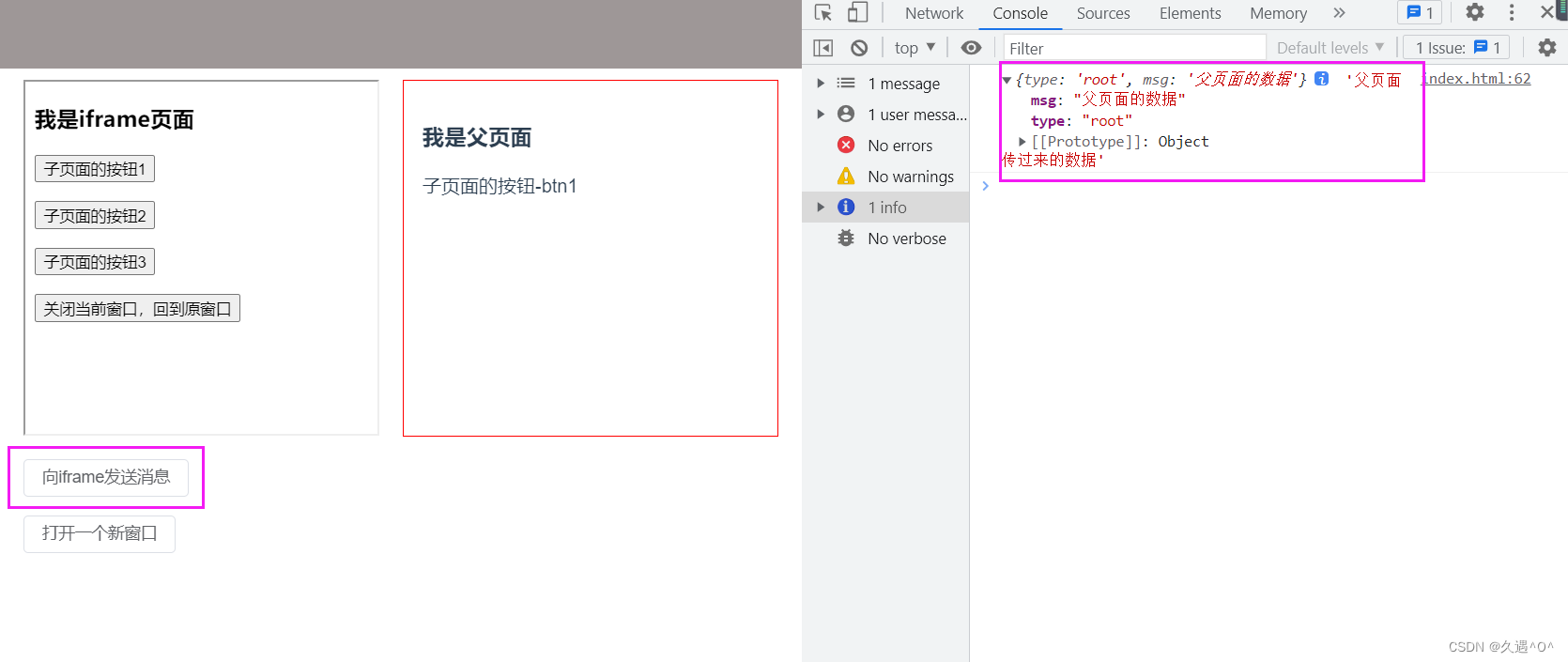
效果:
iframe传父:

父传iframe:

主要代码:
/* iframe页面代码 */
// 给父页面发送消息
document.getElementById('btn1').onclick = function() {
window.parent.postMessage({
type: 'btn1',
msg: "子页面的按钮-btn1"
}, '*');
}
/* 父页面代码 */
// 父页面监听iframe发过来的消息
window.addEventListener('message', (event) => {
// console.log(event.origin, 'event.origin')
// 如果origin是iframe页面嵌入的地址
if (event.origin === 'http://127.0.0.1:5500') {
console.log('父页面接收iframe页面传来的消息内容:', event.data);
state.msg = event.data.msg;
}
});2、示例
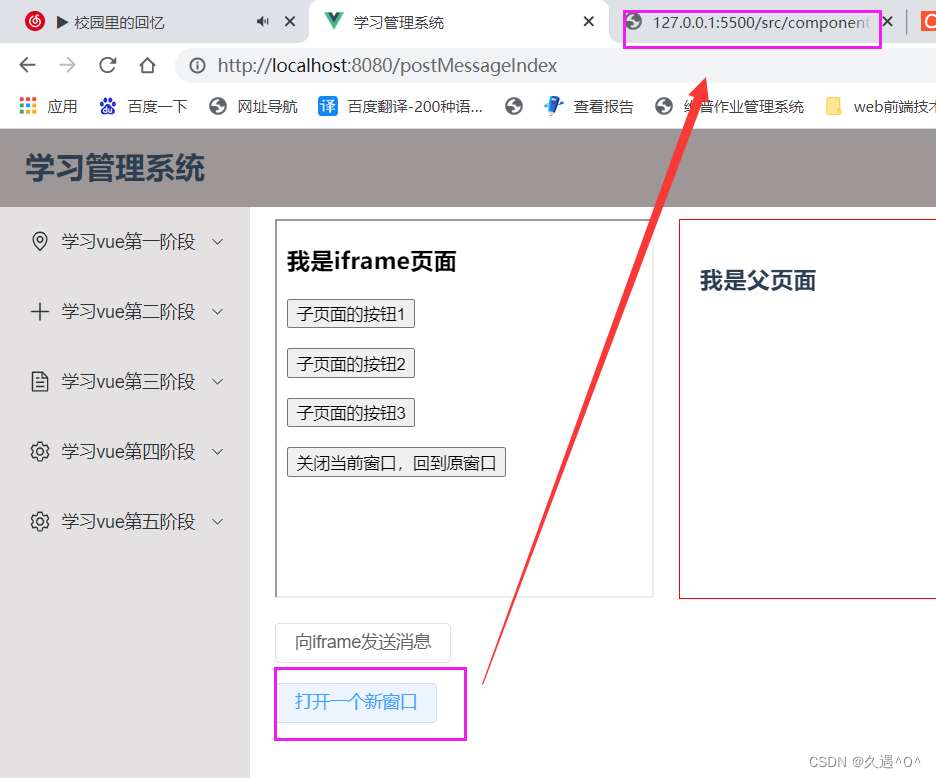
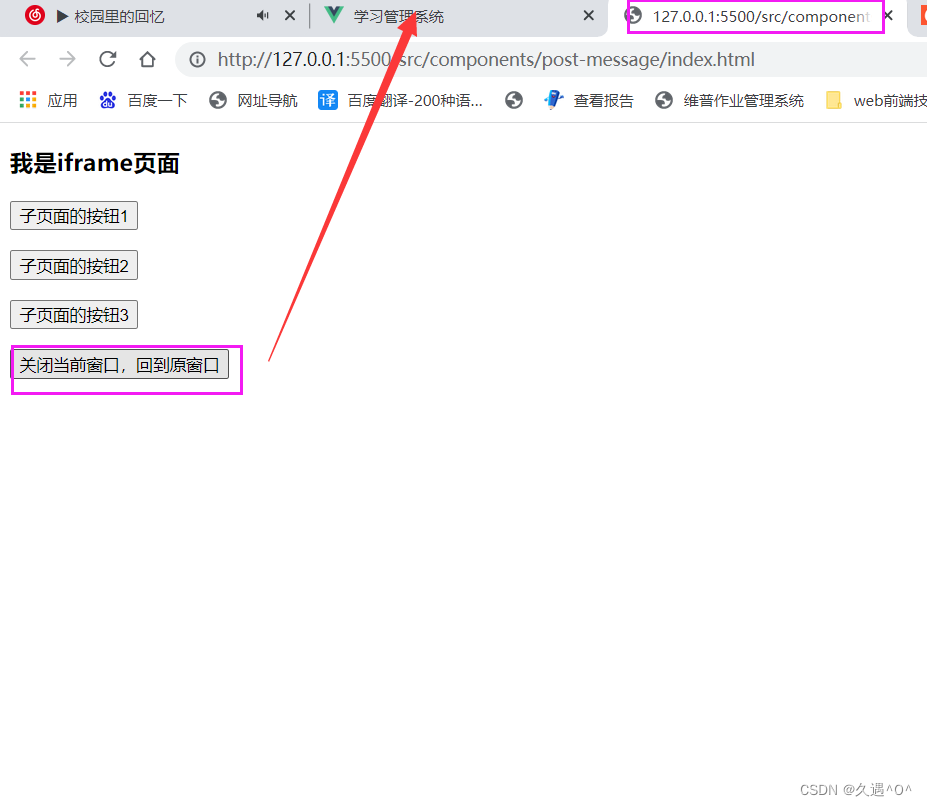
1)内容:从父页面打开一个新窗口,新窗口打开后点击按钮关闭当前窗口回到之前的父页面
2)效果:


3)主要代码:
/* iframe页面操作代码 */
document.getElementById('btn4').onclick = function() {
// 关闭窗口
window.close();
// 发送已关闭窗口的消息回父页面
window.opener.postMessage('window_closed', '*');
}
/* 父页面操作代码 */
//打开一个新窗口
const openNewPage = () => {
// 打开新窗口
window.open('http://127.0.0.1:5500/src/components/post-message/index.html', '_blank');
}
// 接收消息的事件监听器
window.addEventListener('message', function(event) {
if (event.data === 'window_closed') {
// 新窗口已关闭,执行相应操作
console.log('新窗口已关闭,回到了原来的窗口');
}
})




















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








