一:为啥使用gitee?
gitee是国内第一个开源代码托管平台,网速较快,而github 速度是龟速并且很不稳定,有的时候就访问不了,麻了,现在我这已经访问不了了。所以就想着用ee再搭一个。下面就记录一下搭建过程。
二:步骤
其实和github上搭建是一毛一样的,github版本可以参照这篇博文
手把手教你从0开始搭建自己的个人博客//hexo框架
这篇文章就再说一下细节方面的东西吧
1.准备环境
- 注册一个gitee账号,传送门:https://gitee.com/
- 官网上下载Git,传送门:https://git-scm.com/
- 官网上下载node.js,传送门 https://nodejs.org/en/
所有的环境都建议用最新版本的。
2.操作步骤
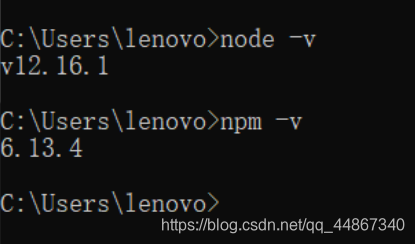
1 . 打开命令窗口(win+R+cmd),查看node的版本

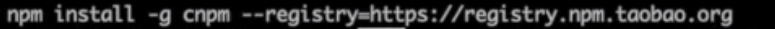
2.安装淘宝的镜像源

3.检查cnpm是否正确

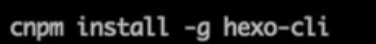
4.安装hexo框架

5.创建一个空文件夹初始化博客

6.启动博客

此时在浏览器输入localhost:4000就已经可以访问了
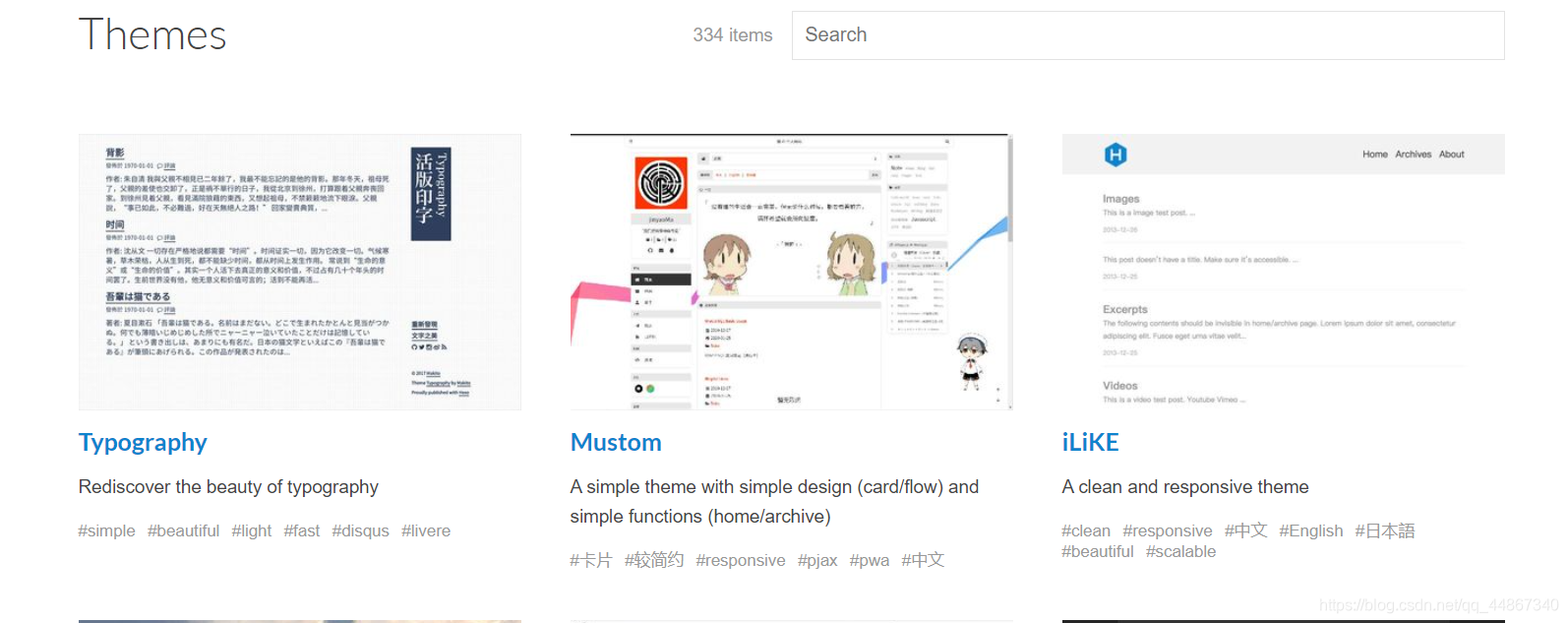
3.hexo主题
Hexo官网上提供了丰富的主题可选,官网:https://hexo.io/themes/,

选择一个喜欢的点击进入选择克隆或下载对应的zip文件到本地,并解压到网站目录下的themes目录即可。
下面是我自己的主题,用的matery这个博客

4.部署到gitee
首先你需要创建一个仓库,仓库名字最好是和用户名一样,为了避免不必要的麻烦,当然也可以自己指定,但是那样就需要按照文档说明修改root字段

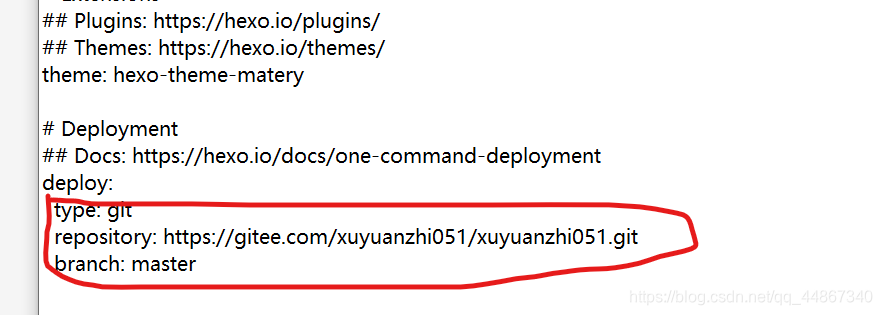
修改文件根目录下的_config.yml

把仓库地址配置到这里
5.推送到远端

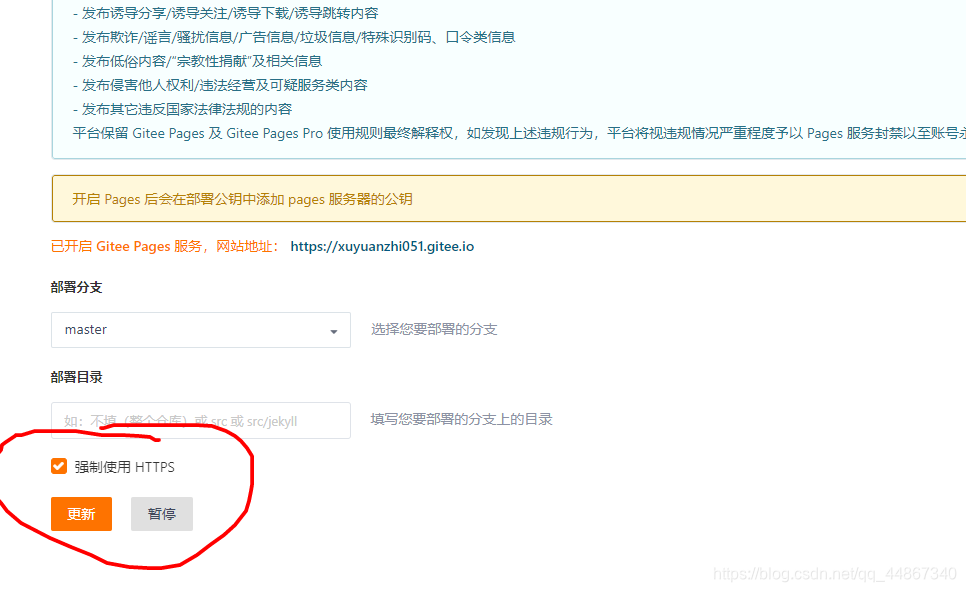
注意gitee有个坑,一般而言运行了这个命令之后远端就已经更新了,但是gitee就不会更新,这时候就需要我们去手动更新一下。

这样你就拥有一个属于自己的博客了。
效果:https://xuyuanzhi051.gitee.io/
当然还不是很完美,本人已经沉迷于学习无法自拔,等有时间再好好优化一下。






















 679
679











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










