1、前言
OpenCV 提供了用于绘制文字的putText()方法
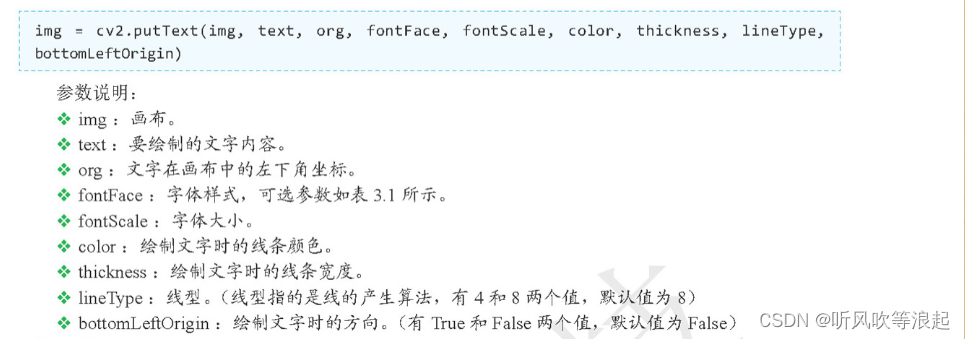
使用这个方法不仅能够设置字体的样式、大小和颜色,而且能够使字体呈现斜体的效果,还能够控制文字的方向,进而使文字呈现垂直像的效果。putText()方法的语法格式如下

需要注意的是:

字体样式介绍:

2、绘制英文文字
代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (100, 300, 3):一个100 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((100, 300, 3), np.uint8)
# 在画布上绘制文字“mrsoft”,文字左下角的坐标为(20, 70)
# 字体样式为FONT_HERSHEY_TRIPLEX
# 字体大小为2,线条颜色是绿色,线条宽度为5
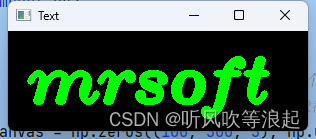
cv2.putText(canvas, "mrsoft", (20, 70), cv2.FONT_HERSHEY_TRIPLEX, 2, (0, 255, 0), 5)
cv2.imshow("Text", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()

这里的显示中文会报错,需要借助其他模块
2.1 文字的斜体效果
FONT ITALIC 可以与其他文字类型一起使用,使字体在呈现指定字体样式效果的同时,也呈现斜体效果。
代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (100, 300, 3):一个100 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((100, 300, 3), np.uint8)
# 字体样式为FONT_HERSHEY_TRIPLEX和FONT_ITALIC
fontStyle = cv2.FONT_HERSHEY_TRIPLEX + cv2.FONT_ITALIC
# 在画布上绘制文字“mrsoft”,文字左下角的坐标为(20, 70)
# 字体样式为fontStyle,字体大小为2,线条颜色是绿色,线条宽度为5
cv2.putText(canvas, "mrsoft", (20, 70), fontStyle, 2, (0, 255, 0), 5)
cv2.imshow("Text", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()

2.2 文字的垂直镜像效果
在 putText0方法的语法格式中,有一个用于控制绘制文字时的方向的参数,即 bottomLetOrigin,其默认值为 False。当 bottomLeftOrigin为True 时,文字将呈现垂直镜像效果。
代码:
import numpy as np # 导入Python中的numpy模块
import cv2
# np.zeros():创建了一个画布
# (200, 300, 3):一个200 x 300,具有3个颜色空间(即Red、Green和Blue)的画布
# np.uint8:OpenCV中的灰度图像和RGB图像都是以uint8存储的,因此这里的类型也是uint8
canvas = np.zeros((200, 300, 3), np.uint8)
# 字体样式为FONT_HERSHEY_TRIPLEX
fontStyle = cv2.FONT_HERSHEY_TRIPLEX
# 在画布上绘制文字“mrsoft”,文字左下角的坐标为(20, 70)
# 字体样式为fontStyle,字体大小为2,线条颜色是绿色,线条宽度为5
cv2.putText(canvas, "mrsoft", (20, 70), fontStyle, 2, (0, 255, 0), 5)
# 使文字“mrsoft”呈现垂直镜像效果,这时lineType和bottomLeftOrigin变成了必须参数
# 其中,lineType取默认值8,bottomLeftOrigin的值为True
cv2.putText(canvas, "mrsoft", (20, 100), fontStyle, 2, (0, 255, 0), 5, 8, True)
cv2.imshow("Text", canvas) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()

3、图像上绘制文字
代码:
import cv2
image = cv2.imread("D:/2.1.jpg") # 读取D盘根目录下的2.1.jpg
# 字体样式为FONT_HERSHEY_TRIPLEX
fontStyle = cv2.FONT_HERSHEY_TRIPLEX
# 在2.1.jpg上绘制文字“mrsoft”,文字左下角的坐标为(20, 90)
# 字体样式为fontStyle,字体大小为1,线条颜色是黄色
cv2.putText(image, "Flower", (20, 90), fontStyle, 1, (0, 255, 255))
cv2.imshow("Text", image) # 显示画布
cv2.waitKey()
cv2.destroyAllWindows()
























 3272
3272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










