Cocos Creator语法和注意
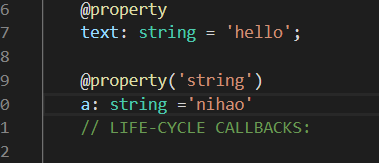
1.@property注解
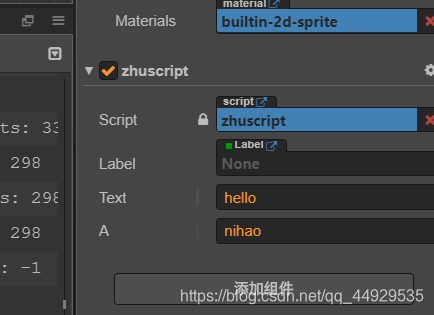
如果属性不添加@property注解,那么该属性将不会出现在Cocos Creator面板中


@property应该指定类型 @property(“string”) @property(cc.node)
基本类型可以不指定数据类型,例如 string ,number ,boolean,bigint
2.使用TypeScript查找节点
1.当前节点
this.node: cc.Node
例如 let node : cc.Node =this.node;
2.父节点 this.node.parent
3.子节点 this.node.children :cc.Node[]
4.全局查找
例如 target =cc.find("Canvas/佩奇/名字")
5 查找子节点
例如 target=cc.find("xx/yy",someNode)
3.获取组件
获取组件
let label = node.getComponent(cc.Label)
获取自定义类型的组件(脚本组件)
let script =node.getComponent("yourscript")
4.取得节点或者设置节点
取得一个节点的坐标
let pos:cc.Vec2 =node.getPosition();
设置一个节点的坐标
node.setPosition(cc.V2(250,-120));
node.setPosition(cc.v3(250,-120,0));
设置一个节点的缩放
node.setScale(cc.v3(1,1,0));
目标是2D游戏,所以Z轴方向的值设为0即可
5.tween实现位置变化
//to 绝对运算,设置最终的位置
//by 相对运算,设置需要移动的距离
cc.tween(node).to(1,{position:cc.v3(250,180,0),rotation: 360}).start()
cc.tween(node)
.by(1,{position: cc.v3(400,0,0)})
.by(1,{position: cc.v3(0,400,0)})
.by(1,{position: cc.v3(-400,0,0)})
.by(1,{position: cc.v3(0,-400,0)})
.start()
6.速度
变速运动easing
默认地。从A状态到B状态是匀速改变的
cc.tween(node).to(duration,props,easing)
例如:速度越来越慢(速度为时间的平方)
cc.tween(node)
.by(1,{position:cc.v3(0,300,0)},{easing:'quadOut'})
.start();
7.动画update
update会被游戏引擎每秒调用60次 一般来说,帧率越高,操作系统的负载越大 可以适当的调低帧率:
cc.game.setFrameRate(30);
注意:帧率是一个全局设置,所以最好在游戏的初始化脚本中设置。建一个GameInitScripr,挂在Canvas节点下。
8.键盘控制组件运动
#添加节点运动状态
direction: cc.Vec2=null;
(1,0)向右
(-1,0)向左
(0,1)向上
(0,-1)向下
null 表示原地不动
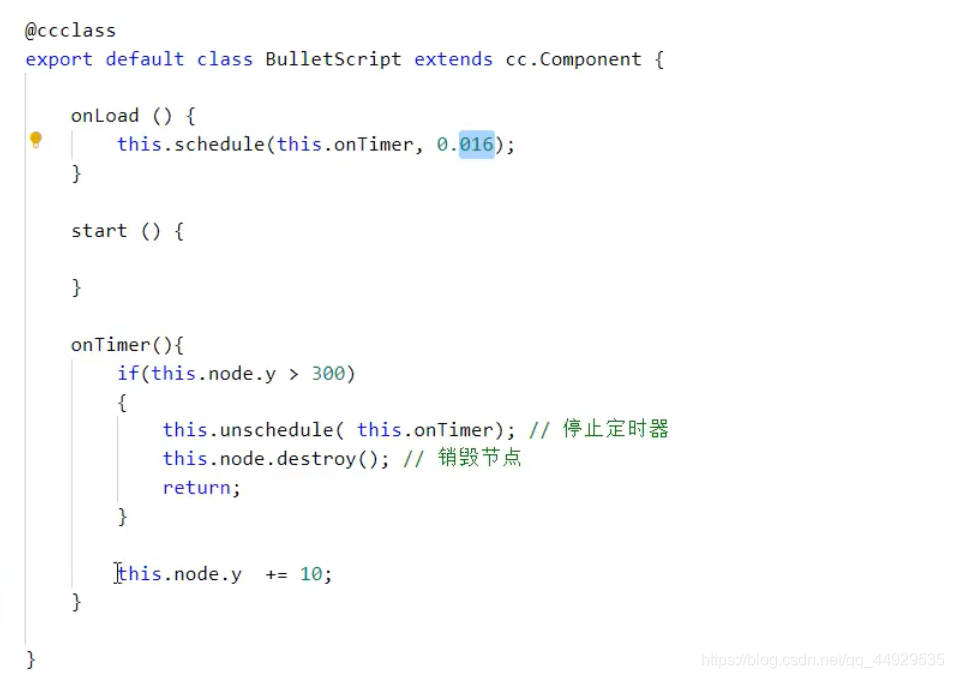
9.定时器
#callback 计时器回调 interval 每次时间间隔 repeat 重复多少次 delay 多少秒后启动
启动定时器
comp.schedule(callback,interval)
comp.schedule(callback,interval,repeat,delay)
停止定时器
comp.unschedule(callback)
10.gif动画处理
注意,提取出来的png图片应该背景透明
1.将所有图片添加到项目
2.对没张图片逐一设置
属性检查器 |Sprite ,把Trim Type 设置为None
11.数组
@property([ cc.SpriteFrame])
frames : cc.SpriteFrame[] = new Array();
使用
this.frames[1]
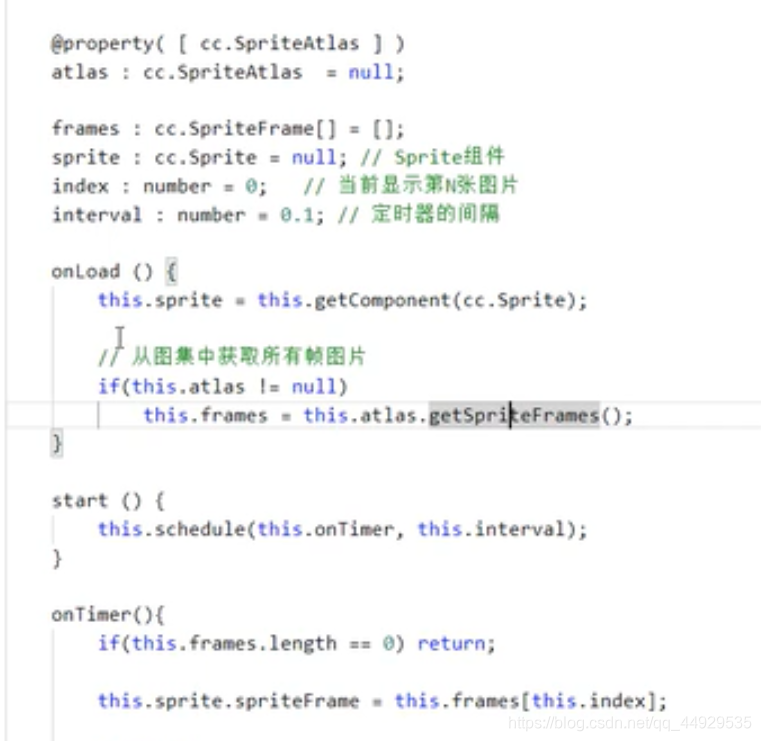
12.图集

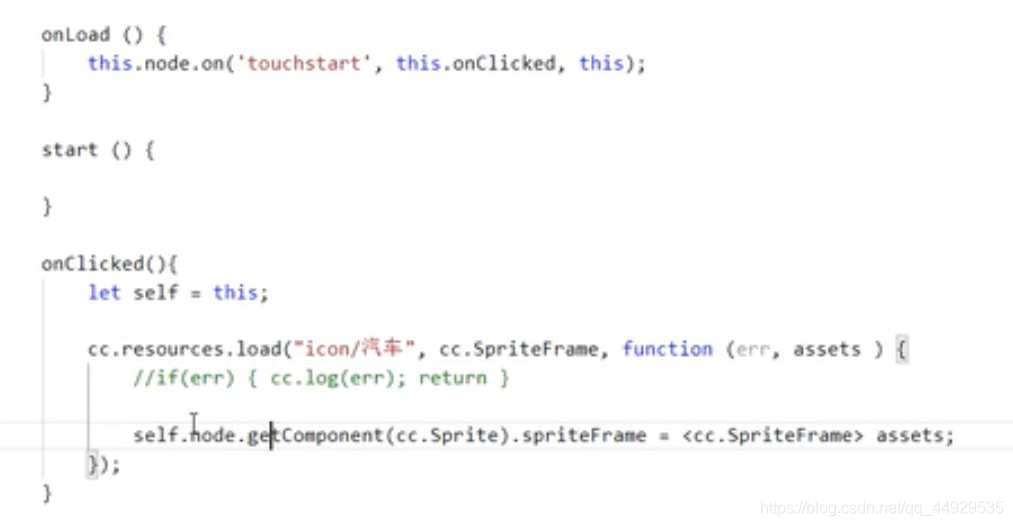
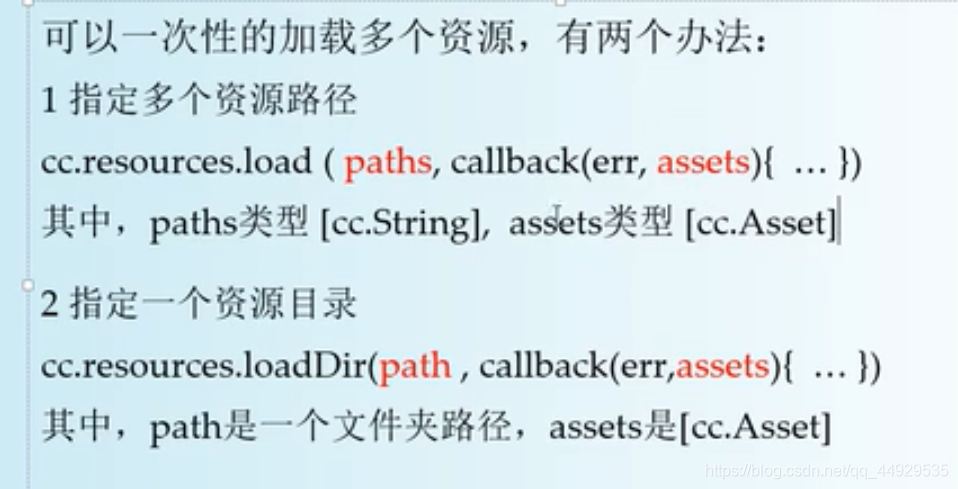
13.加载


注意:1.图片等资源必须放在resources文件目录下,图片取相对路径,不加后缀名。
2.如果err=null,表示资源加载成功,assets即为资源加载得到的对象;如果err!=null,表示资源加载出错,err即为出错原因。


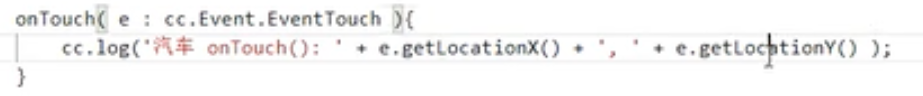
14.事件
一般使用触摸事件,因为触摸事件是兼容的,可以在移动平台和桌面平台上使用。


15.阻止冒泡

16.设置节点不激活,即隐藏起来

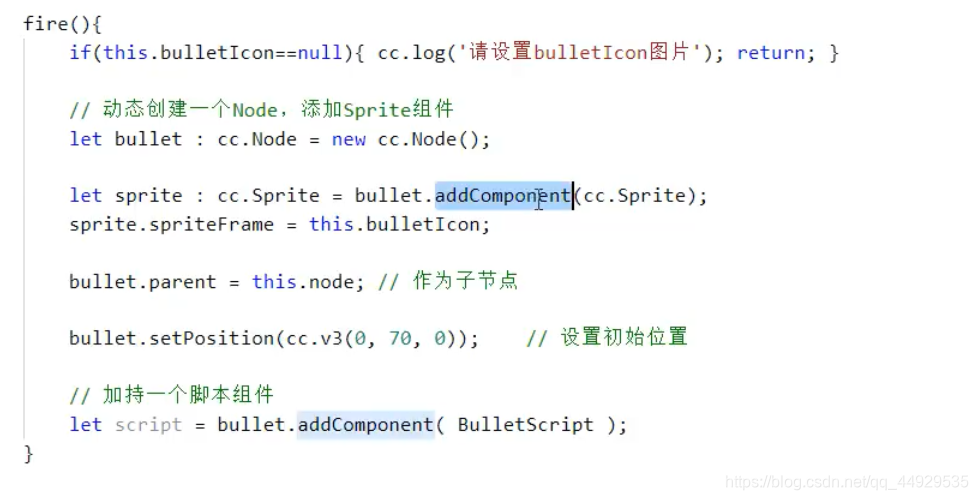
17.动态添加组件


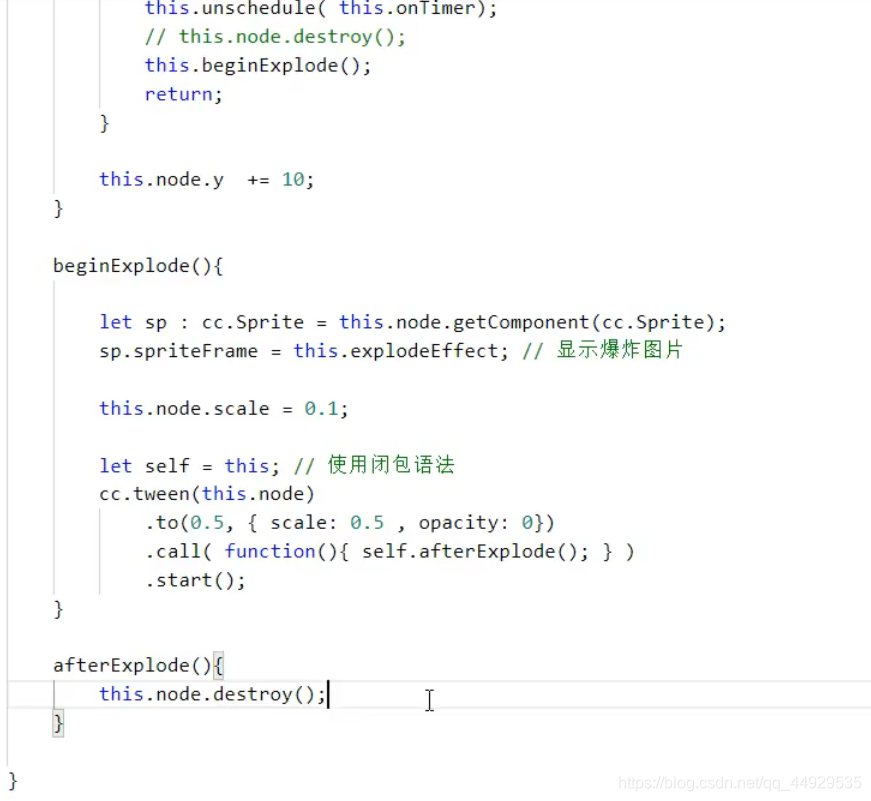
爆炸效果





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








