Bootstrap学习
一,Bootstrap起步
1,先下载好Bootstrap!
2,在HTML中引用Bootstrap,其一将下载好的文件直接引用
这里直接引用,后面敲代码会有代码提示。
3,其二使用 BootCDN 提供的免费 CDN 加速服务
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
4,一个简单的页面显示
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<title>第一个Bootstrap网页</title>
</head>
<body>
<div class="container">
<h1>你好,世界!</h1>
</div>
<script src="jquery-3.3.1.min.js"></script>
<script src="bootstrap.min.js"></script>
</body>
</html>
浏览器上显示第一个网页内容如图:
二,Bootstrap全局CSS样式
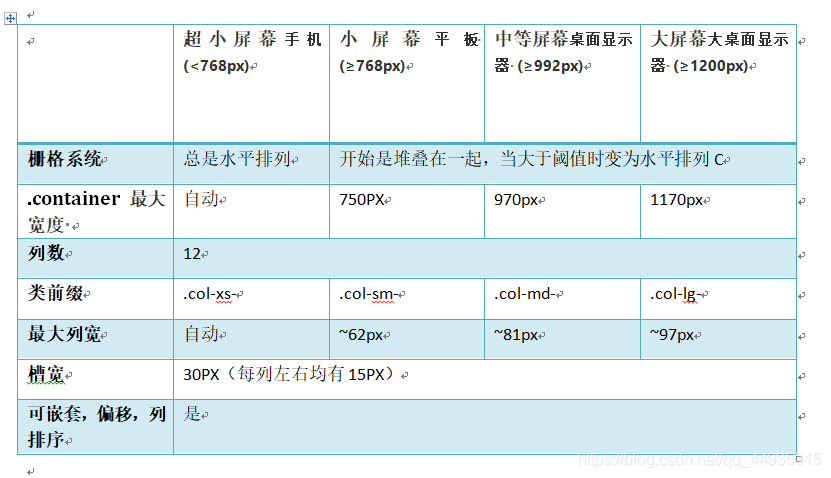
1,栅格系统–参数
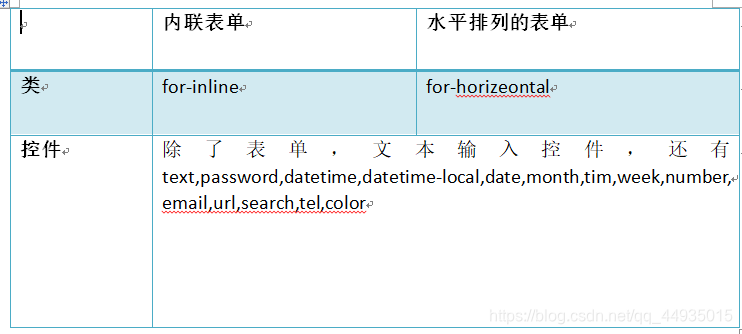
2,表单
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 、 和 元素都将被默认设置宽度属性为 width: 100%;
3,综合学习后的例子
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="bootstrap.min.css" rel="stylesheet">
<title>Bootstrap学习</title>
<style>
.bg{
background-color: #c1e2b3;
height:100%;
width:100%;
background-size: cover;
}
.row {
margin-bottom: 100%;
}
.row.row{
margin-top: 100px;
margin-bottom: 0;
}
[class*="col-"]{
padding-top: 10px;
padding-bottom: 10px;
background-color: #eabeee;
border: 1px solid #dddddd;
background-color: rgba(90,60,34,0.15);
</style>
</head>
<body>
<div class="bg">
<div class="text-center" >
<h1>xx系统</h1>
</div>
<div class="container">
<div class="row">
<div class="col-md-2">首页</div>
<div class="col-md-2">关于</div>
<div class="col-md-2">show</div>
<div class="col-md-2">了解更多</div>
<div class="col-md-2">登录</div>
</div>
</div>
<div class="row">
<form class="container">
<div class="form-group">
<label for="em">用户名</label>
<input type="Email" class="form-control input-lg" id="em" placeholder="Email">
</div>
<div class="form-group">
<label>密码</label>
<input type="password" class="form-control">
</div>
<div class="checkbox">
<label><input type="checkbox"> 是否记住密码</label>
</div>
<div>
<button type="button" class="btn btn-success"> 登录</button>
</div>
</form>
</div>
</div>
<!-- jQuery (Bootstrap的JavaScript插件需要引入jQuery) -->
<script src="jquery-3.3.1.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="bootstrap.min.js"></script>
</body>
</html>
页面显示:
学习来源:
1.链接: https://v3.bootcss.com/
2.视频学习

























 1331
1331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








