七夕表白前端代码,话不多说直接上代码:
<!DOCTYPE html>
<html>
<head>
<title>七夕表白</title>
<style>
body {
text-align: center;
font-family: Arial, sans-serif;
}
h1 {
color: #e74c3c;
}
p {
font-size: 18px;
line-height: 1.5;
margin-bottom: 20px;
}
button {
background-color: #e74c3c;
color: #fff;
padding: 10px 20px;
border: none;
border-radius: 4px;
font-size: 16px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>亲爱的XXX,</h1>
<p>今天是七夕情人节,我想告诉你一些话。</p>
<p>从我们相识的那一刻起,你就在我的心中占据了重要的位置。</p>
<p>每当我看到你的笑容,我的世界都变得明亮起来。</p>
<p>你的温柔和关怀让我感到无比幸福。</p>
<p>我想对你说,我喜欢你,愿意和你一起度过余生。</p>
<button id="yesButton">愿意</button>
<button id="noButton">不愿意</button>
<script>
var yesButton = document.getElementById("yesButton");
var noButton = document.getElementById("noButton");
function showConfirm() {
var answer = confirm("再问一遍你愿意成为我的女朋友吗?确定就是同意");
if (answer) {
alert("真是做我女朋友还要犹豫!");
} else {
showConfirm();
}
}
yesButton.addEventListener("click", function() {
alert("太好了,我愿意爱你一辈子!");
});
noButton.addEventListener("click", function() {
showConfirm();
});
</script>
</body>
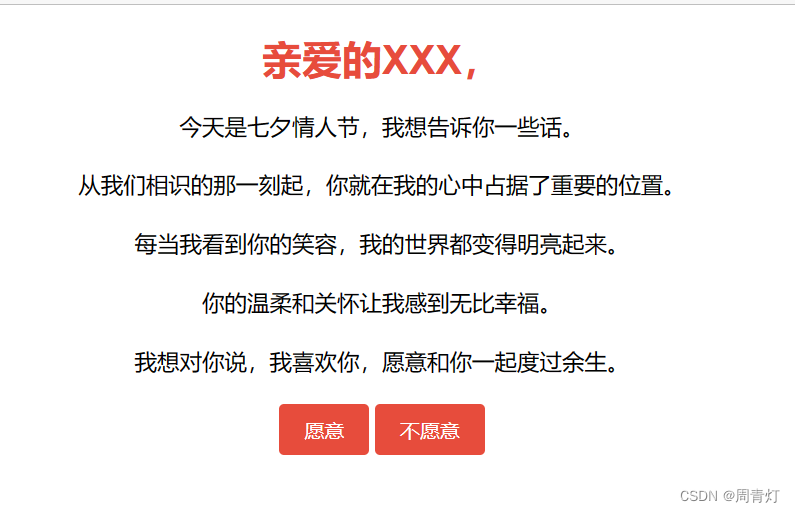
</html>运行效果

使用方法:
1、首先复制代码;
2、然后在桌面上创建一个记事本文档,
3、然后将代码粘贴到记事本中,
4、可以更改代码的相关文字达到你想要的效果,
5、将记事本文件的后缀名txt改成html;
6、最后发给你想要发给的人。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








