首先看一下canvas的坐标系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#cancas{
background: gray;
}
</style>
</head>
<body>
<canvas id="cancas" width="400" height="400">
此浏览器不支持canvas
</canvas>
</body>
<script>
const ctx = document.getElementById('cancas')
const c = ctx.getContext('2d')
c.fillStyle='red'
c.fillRect(10,10,100,100)//上边距、左边距、长、宽
</script>
</html>
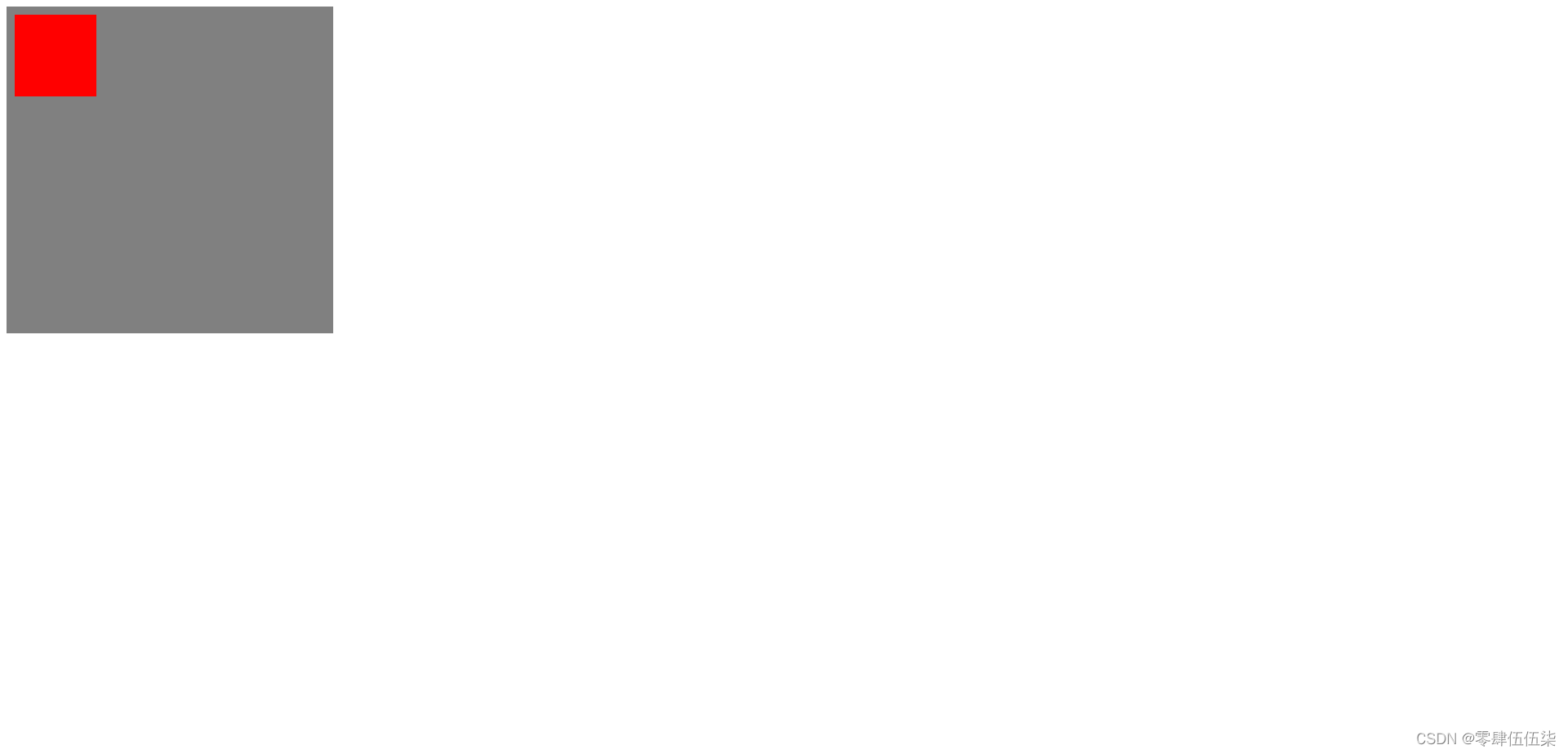
效果图

提示:这里的原点在最左边
再看一下webgl的坐标系
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../lib/index.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#cancas{
background: gray;
}
body::after{
content: '';
display: block;
width: 1px;
height: 400px;
background: red;
position: absolute;
top: 0;
left: 200px;
}
body::before{
content: '';
display: block;
width: 400px;
height: 1px;
background: midnightblue;
position: absolute;
top: 200px;
left: 0;
}
</style>
</head>
<body>
<canvas id="cancas" width="400" height="400"></canvas>
</body>
<script>
const ctx = document.getElementById('cancas')
const gl = ctx.getContext('webgl')
//着色器
//创建着色器源码
const VERTEX_SHADER_SOURCE = `
//必须要存在 main 函数
void main() {
//要绘制的点的坐标
gl_Position = vec4(0.0,0.0,0.0,1.0);
//点的大小
gl_PointSize=40.0;
}
`; //顶点着色器
const FRAGMENT_SHADER_SOURCE = `
void main(){
gl_FragColor=vec4(1.0,0.0,0.0,1.0);
}
`; //片元着色器
//执行绘画
initShader(gl,VERTEX_SHADER_SOURCE,FRAGMENT_SHADER_SOURCE)
//要绘画的图形是什么,从哪个开始,使用几个顶点
gl.drawArrays(gl.POINTS, 0, 1);//绘制点
</script>
</html>
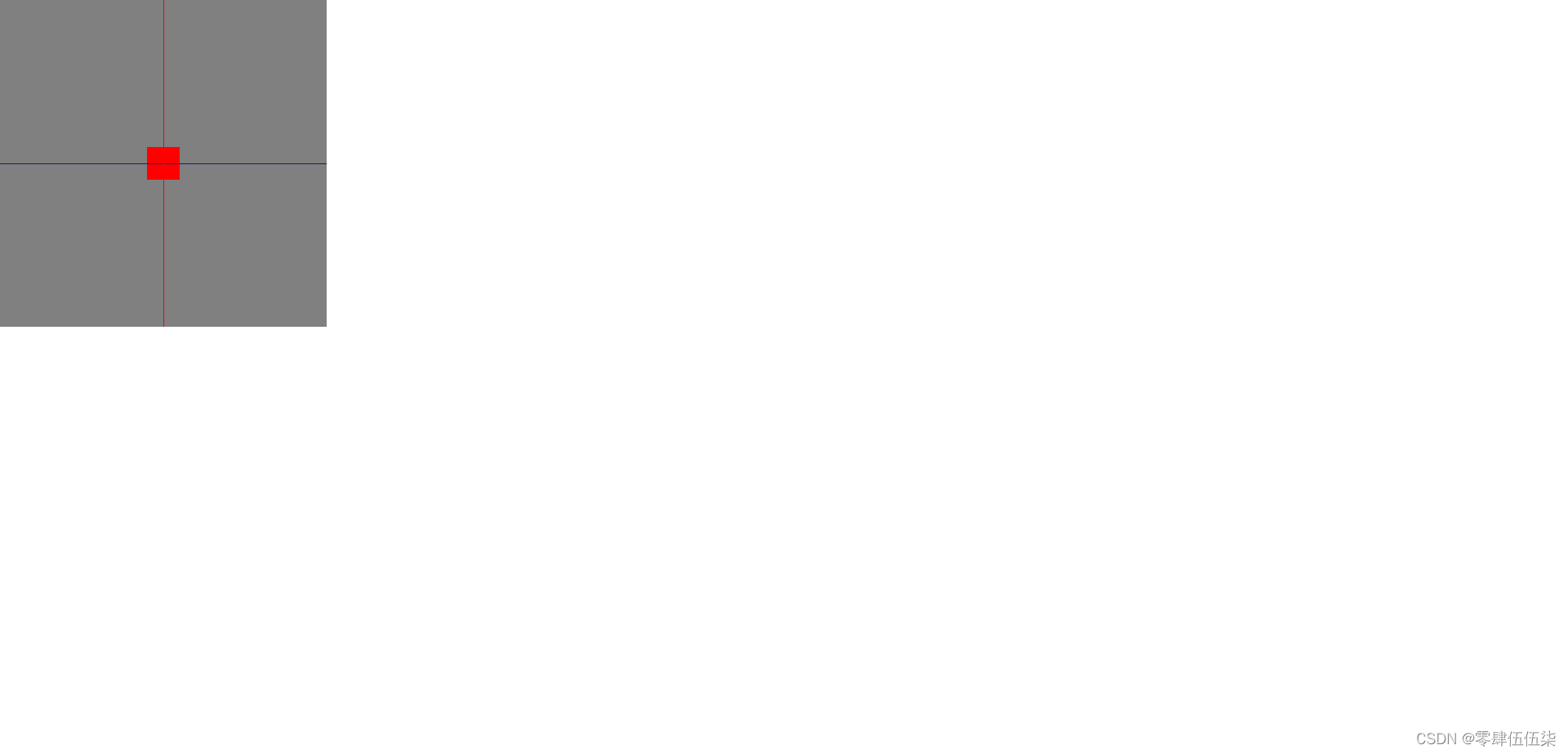
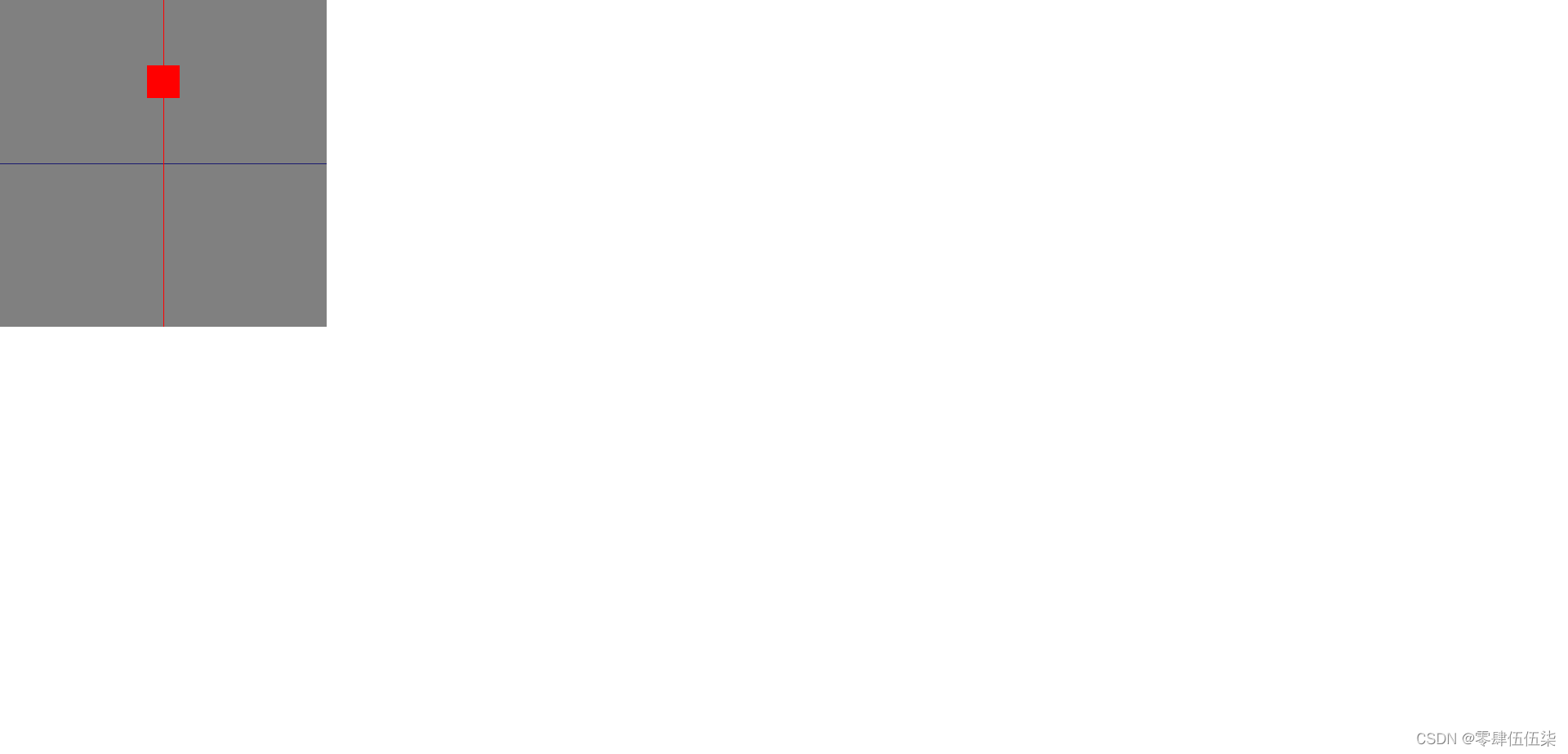
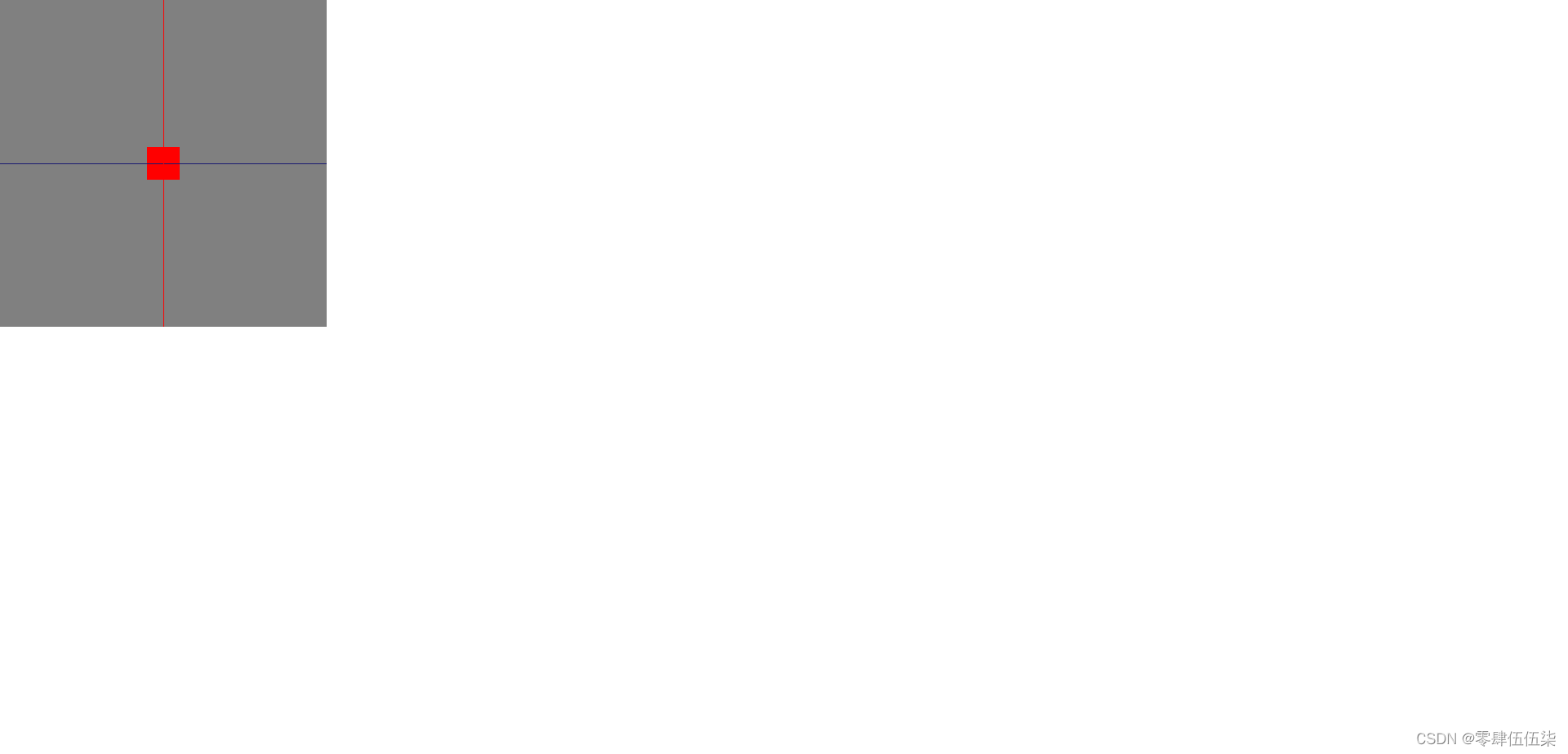
效果图

提示:是以中心为原点
通过改变x轴、Y轴、Z轴再看一下效果
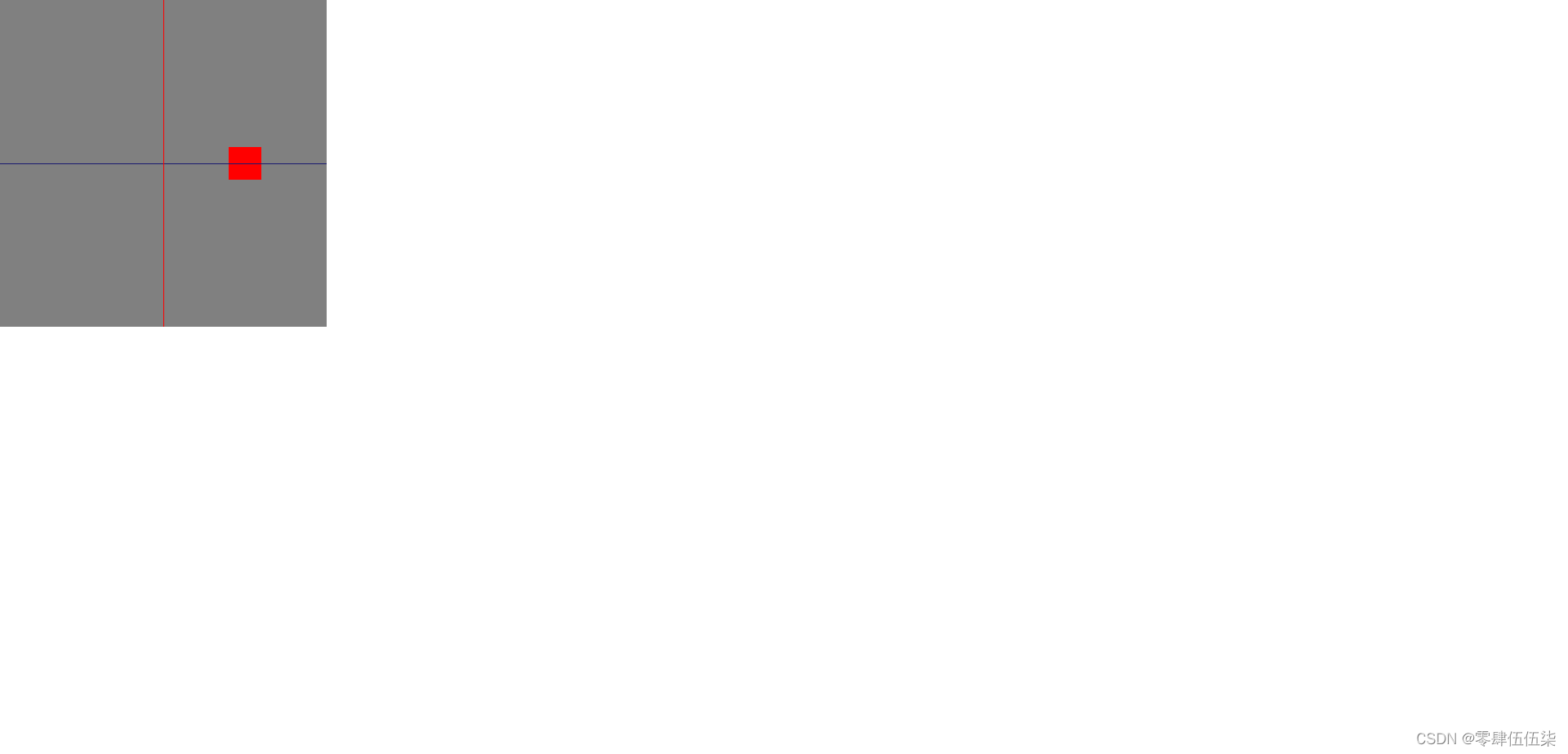
X轴0.5的效果
gl_Position = vec4(0.5,0.0,0.0,1.0);
效果图

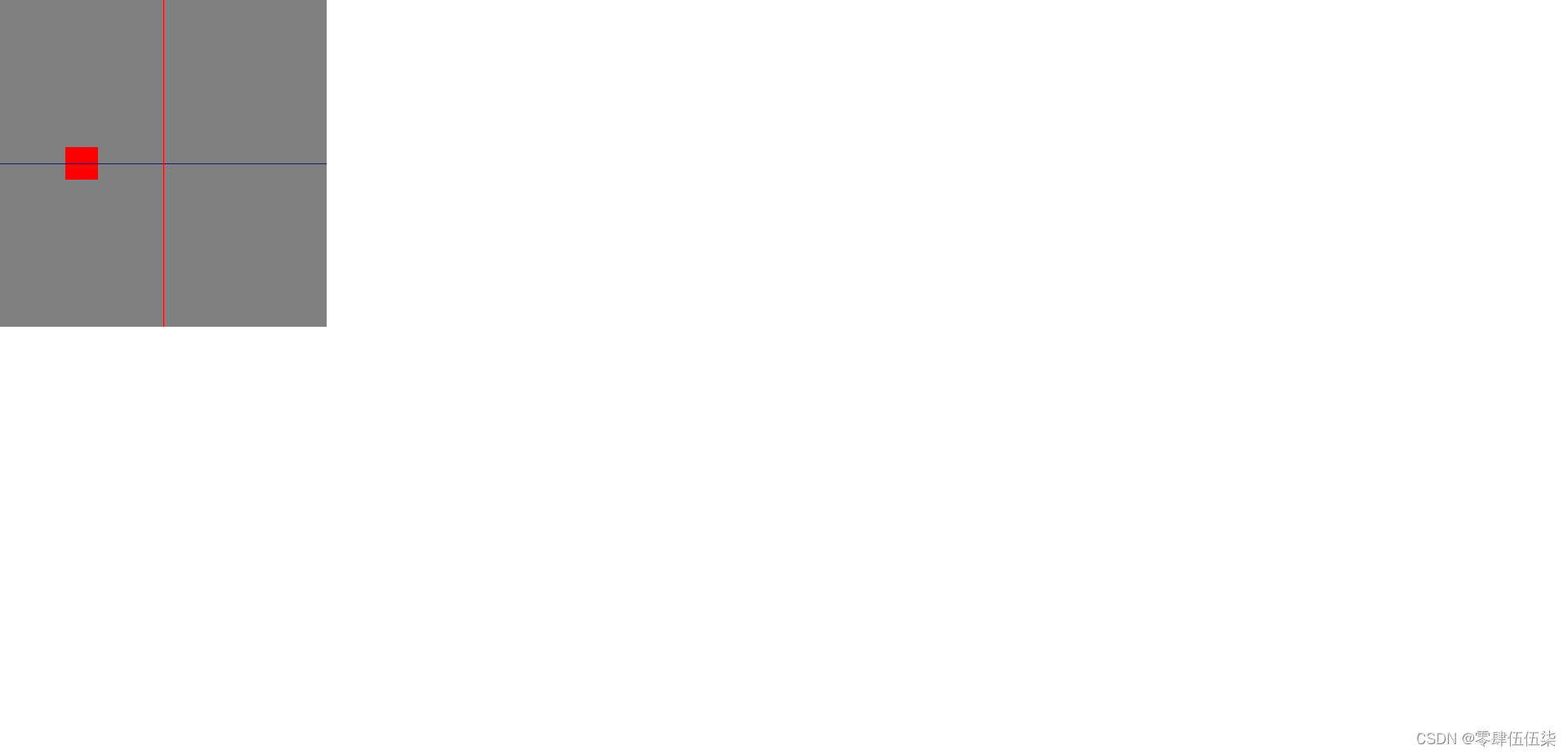
X轴-0.5的效果
gl_Position = vec4(-0.5,0.0,0.0,1.0);
效果图

Y轴0.5的效果
gl_Position = vec4(0.0,0.5,0.0,1.0);
效果图

Y轴-0.5的效果
gl_Position = vec4(0.0,-0.5,0.0,1.0);
效果图

Z轴0.5的效果
gl_Position = vec4(0.0,0.0,0.5,1.0);
效果图

提示:x轴、Y轴、Z轴最大值是1最小值是-1,由于没有引入3d引擎,目前改变Z轴的数值是没有效果
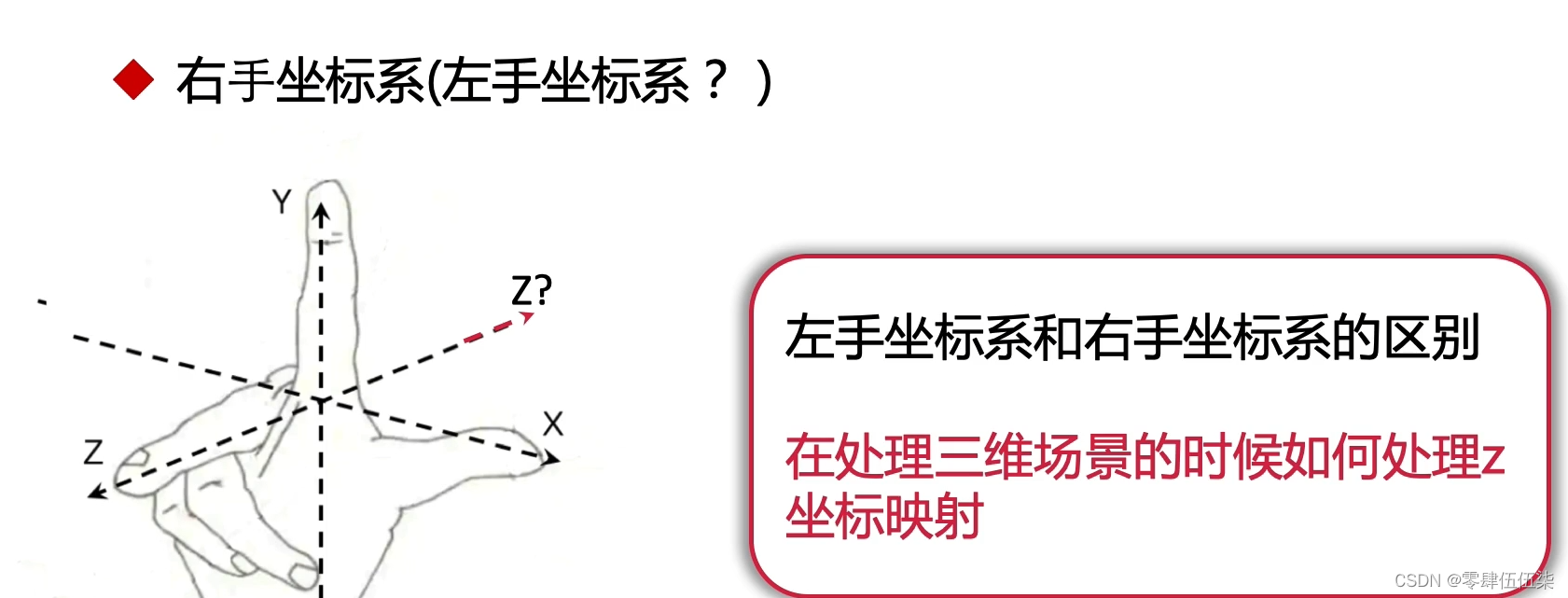
方便大家记住webgl坐标系可以参考左右手的方式

提示:Z轴的方向是由观察者决定的
代码中的initShader方法是自己封装好的方法
请参考https://blog.csdn.net/qq_45013951/article/details/134637108
下面是WebGL+Three.js入门与实战的总体链接
1.1 绘制一个点
1.2 webgl坐标系
1.3 学习使用attribute变量-绘制一个水平移动的点
1.4 通过鼠标控制绘制
1.5 修改点的颜色
1.6 实现贪吃蛇游戏
2.1 使用缓冲区对象-绘制多个点






















 724
724











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








