一、导航守卫
1.什么是导航守卫?
导航守卫就是路由跳转过程中的一些钩子函数,在通过函数中通过跳转或取消的方式守卫导航。
2.导航守卫分为几种?
- 前置导航守卫 router.beforeEach
- 后置导航守卫 router.afterEach
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// to:即将要进入的目标
// from:当前导航正要离开的路由
// next:next 是一个函数,通常是指放行,next() 直接放行 ,next(路径) 跳转到某一个页面
})
router.afterEach((to, from) => {
// ...
})
二、权限拦截流程分析
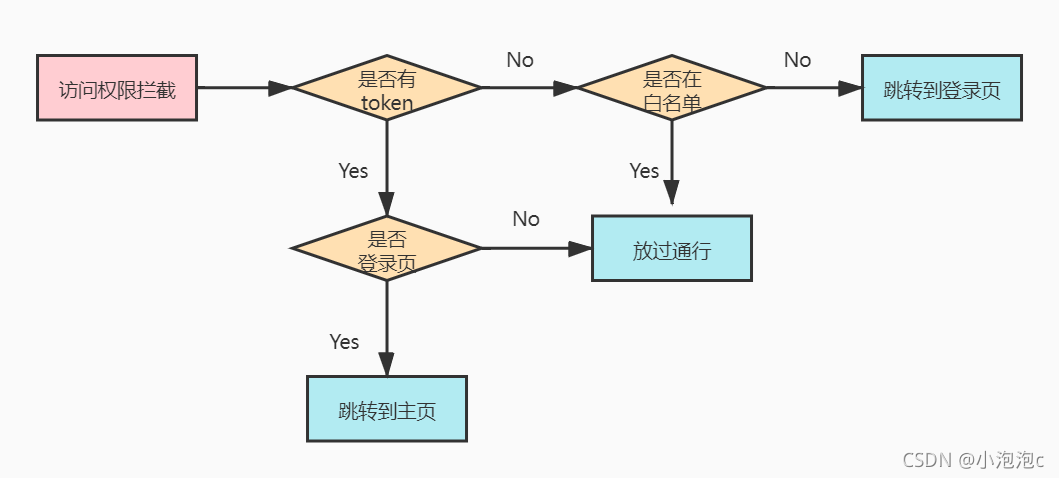
用户访问页面,触发导航守卫钩子函数,然后按照如下流程进行解析。

白名单:那些不需要 token 就可以直接访问的页面,那么哪些页面不需要 token 就能够直接访问呢 ?
- login页面
- 404页面
三、实现权限拦截
// 导入路由模块
import router from './router'
import store from './store'
// 路由白名单:那些不需要 token 就可以直接访问的页面
const whiteList = ['/login', '/404']
// 创建前置路由守卫
router.beforeEach((to, from, next) => {
// 获取 token
const token = store.state.user.token
// 判断 token 是否存在
if (token) {
// 是否是登录页面
if (to.path === '/login') {
// 如果有 token,访问登录页面,跳转到主页
next('/')
} else {
// 如果有 token,访问不是登录页面,直接放行
next()
}
} else {
// 判断访问的路由在不在白名单
if (whiteList.includes(to.path)) {
// 如果没有 token,但在白名单中,则放行
next()
} else {
// 如果没有 token,也不在白名单中,则跳转到登录页
next('/login')
}
}
})
对于白名单的判断,使用数组的 includes() 方法,检查这个元素在数组中是否存在





















 3610
3610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








