学习教程:B站UP 康文昌
有手就行的第一行代码
.html HTML: hyper text markup language 超级文本标记语言
<p>你好,世界,我是稚子</p>
<h1>一级标题测试</h1><p> paragraph,文本段落
<h1> head 1 一级标题
10分钟学会写网页
标签格式:
<p> 中间有内容需要加结束标签 </p>
p 相当于标签名称
<> 类似于一个盒子,进行内容封装
<p style = "这个p标签的样式"> </p>
默认样式:
p{
display: block;
margin-block-start:lem;
margin-block-end:lem;
margin-inline-start:0px;
margin-inline-end:0px;
}


HTML标签功能介绍:HTML 标签列表(字母排序) | 菜鸟教程 (runoob.com)
<div></div>标签
默认样式:display:block
div = division 分开、分隔,划分不同的块使用,常用。
HTML工具:Re01 HTML 教学小工具 (midorg.com)
上线个人网站
网站服务器 ≈ 公开的网盘

网址:

https代表加密协议
经典面试题:
在地址栏输入一个网址,到展现出一个网页的过程中都发生了些什么?
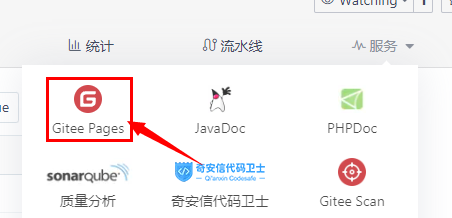
采用github或者gitee进行静态网站部署。

使用vs code进行编写程序
本节视频讲解了如何实现两个页面之间的跳转功能,介绍了常用插件的安装,vscode的常用配置。
Re01 编程课开发环境需要下载的工具集合 (midorg.com)
1.实时预览插件:Live preview
2.Prettier: 代码美化插件
3.Wisen-Translate:翻译插件
4.Search/Translate Hero:搜索跳转和翻译
5.vscode-icons:美化图标
HTML基础知识
身体:HTML 衣装:CSS 交流互动:JavaScript
<!DOCTYPE html>
<html lang="zh-CN">
<!-- en表示网页内容主要为英文 -->
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p>个人网站测试</p>
<input value="123" />
</body>
</html>meta 表示元数据,表示整个网页的数据属性
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />第二行:主要功能是为了兼容老的浏览器
第三行:在手机上显示宽度要等于手机的宽度
好用的网络资料:MDN网站(相当于HTML的新华字典)、html菜鸟教程
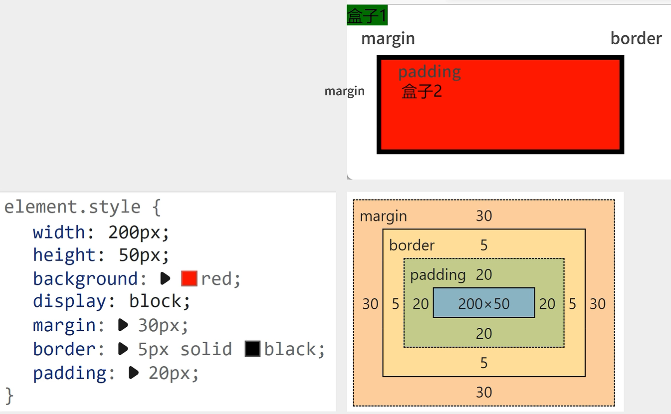
一个网页是由一个一个分割开的盒子组成,简称为盒子模型。div主要用于页面布局和排版。
HTML <div> 标签 | 菜鸟教程 (runoob.com)

CSS基础知识
CSS:Cascading Style Sheets 层叠样式表,负载HTML的外观工作
修改网页样式的方法:
首先用HTML写好基础的网页内容,然后采用edge打开自己写的网页,然后右键选择检查,就可以自定义样式了。
不会的就百度,例如搜索“CSS 宽度”
常用的修改:
color 颜色
font-size 字体大小
background-color 背景颜色CSS布局:
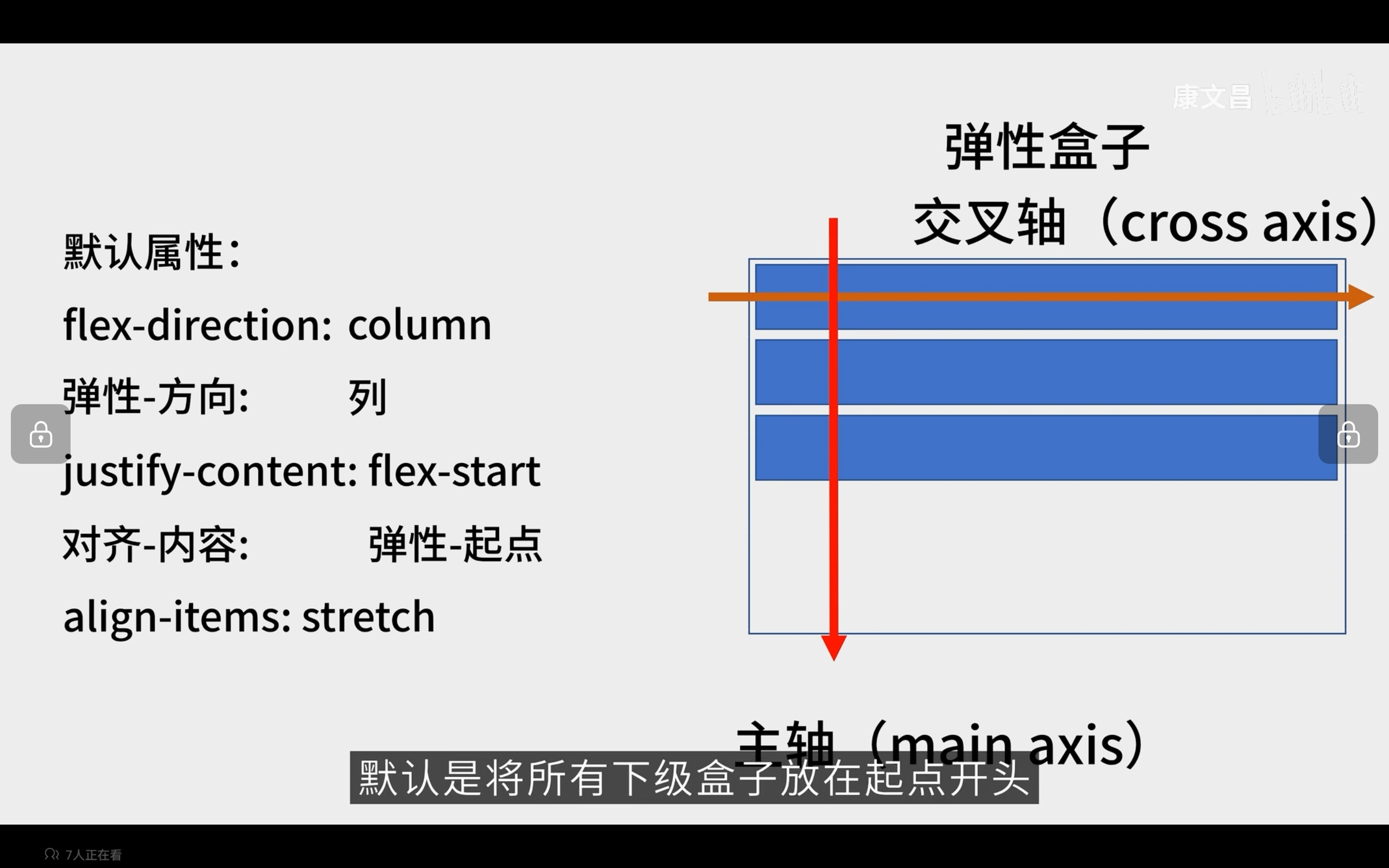
display: flex 弹性,能够控制子标签,基本上都是用这个属性进行控制的,尽量采用flex去进行布局
HTML标签会把内容分成小盒子
div的默认样式 :display:block
把display:block改为 display:flex就叫做弹性盒子,可以控制下级盒子的位置

有时间学习一下JavaScript语言






















 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








