1 CSS的复合选择器
1.1什么是复合选择器
在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
(1)复合选择器可以更准确、更高效的选择目标元素(标签)
(2)复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
(3)常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.2后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

上述语法表示选择元素1里面的所有元素2(后代元素)。

(1)元素1和元素2中间用空格隔开
(2)元素1是父级,元素2是子级,最终选择的是元素2
(3)元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可
(4)元素1和元素2可以是任意基础选择器
1.3子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.

上述语法表示选择元素1里面的所有直接后代(子元素)元素2。

(1)元素1和元素2中间用大于号隔开
(2)元素1是父级,元素2是子级,最终选择的是元素2。
(3)元素2必须是亲儿子,其孙子、重孙之类都不归他管.你也可以叫他亲儿子选择器
1.4 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。

上述语法表示选择元素1和元素2。

(1)元素1和元素2中间用逗号隔开
(2)逗号可以理解为和的意思
(3)并集选择器通常用于集体声明
1.5伪类选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover 、:first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
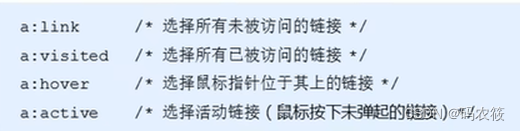
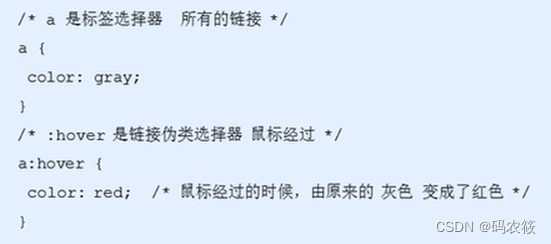
1.6链接伪类选择器


链接伪类选择器注意事项:
- 为了确保生效,请按照LVHA的循顺序声明:link - :visited - :hover - :active。
- 因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
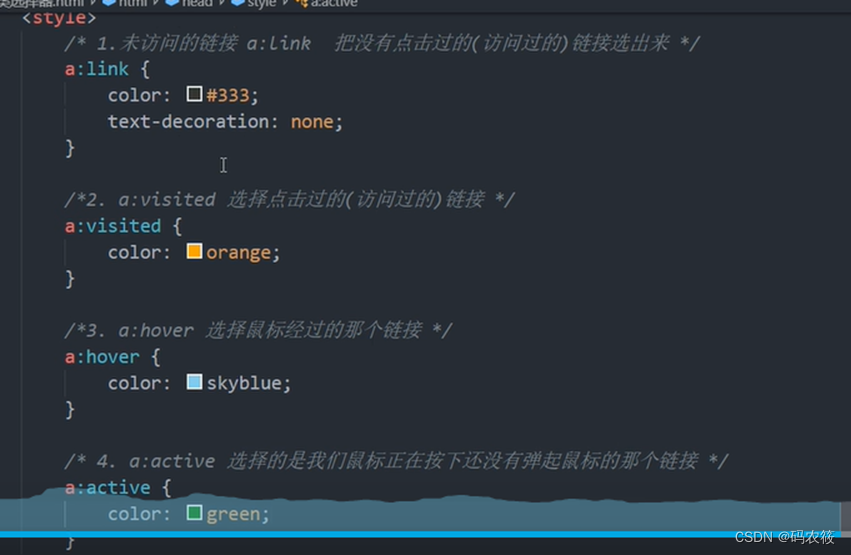
链接伪类选择器实际工作开发中的写法∶

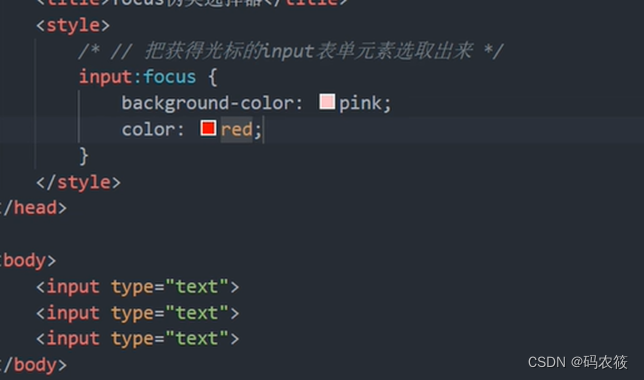
1.7 :focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。


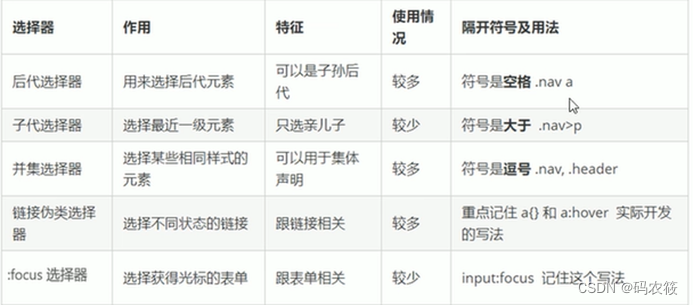
1.8复合选择器总结

2 CSS的元素显示模式
2.1 什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
元素显示模式就是元素(标签)以什么方式进行显示,比如div自己占一行,比如一行可以放多个span。
HTML元素一般分为块元素和行内元素两种类型。
2.2 块元素
常见的块元素有h1~h6、p、div、u、ol、li等,其中div标签是最典型的块元素。
块级元素的特点:
(1)比较霸道,自己独占一行。
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%。
(4)是一个容器及盒子,里面可以放行内或者块级元素。
注意:(1)文字类的元素内不能使用块级元素
(2)p标签主要用于存放文字,因此p里面不能放块级元素,特别是不能放div
(3)同理,h1~h6等都是文字类块级标签,里面也不能放其他块级元素
2.3 行内元素
常见的行内元素有a、strong、b、em、i、del、s、ins、U、span等,其中span标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或其他行内元素。
注意:
(1)链接里面不能再放链接
(2)特殊情况链接a里面可以放块级元素,但是给a转换一下块级模式最安全
2.4 行内块元素
在行内元素中有几个特殊的标签——img 、input 、td,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
(2)默认宽度就是它本身内容的宽度(行内元素特点)。
(3)高度,行高、外边距以及内边距都可以控制(块级元素特点)。
2.5 元素显示模式总结

2.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性。
比如想要增加链接a的触发范围。
(1)转换为块元素:display:block;
(2)转换为行内元素:display.inline;
(3)转换为行内块:display: inline-block;
3 CSS的背景
通过CSS背景属性,可以给页面元素添加背景样式。
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
3.1 背景颜色
background-color属性定义了元素的背景颜色。

一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。
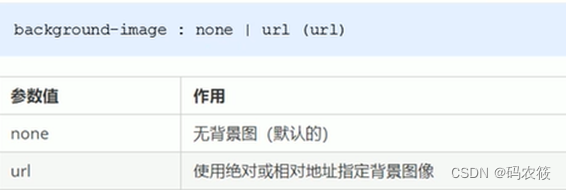
3.2 背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)

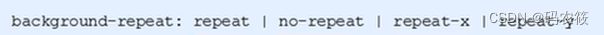
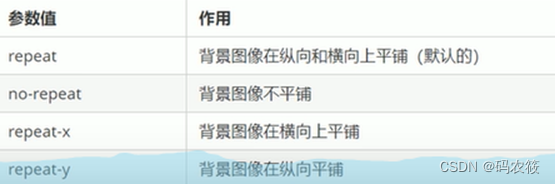
3.3 背景平铺
如果需要在HTML页面上对背景图像进行平铺,可以使用background-repeat属性。


3.4 背景图片位置
利用background-position属性可以改变图片在背景中的位置。

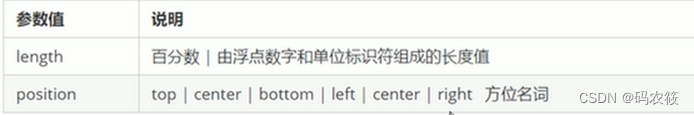
参数代表的意思是:x坐标和y坐标。可以使用方位名词或者精确单位。

1.参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和top left效果一致。
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐。
2参数是精确单位
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
3.参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
3.5 背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果。


3.6 背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中。从而节约代码量.
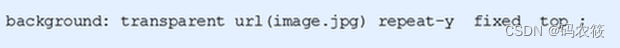
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background:背景颜色背景图片地址背景平铺背景图像滚动背景图片位置;

3.7 背景颜色半透明
CSS3为我们提供了背景颜色半透明的效果。

最后一个参数是alpha透明度,取值范围在0~1之间;
我们习惯把0.3的0省略掉,写为background: rgba(0, 0,0,.3);
注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响;
3.8 背景总结

背景图片:实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置(精灵图也是一种运用场景)
4 CSS的三大特性
CSS有三个非常重要的三个特性:层叠性、继承性、优先级。
4.1层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式突的问题。
层叠性原则:
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式。
样式不冲突,不会层叠
4.2 继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是∶子承父业。
恰当地使用继承可以简化代码,降低CSS样式的复杂性;
子元素可以继承父元素的样式( text-, font-,line-这些元素开头的可以继承,以及color属性);
行高的继承性:

行高可以跟单位也可以不跟单位;
如果子元素没有设置行高,则会继承父元素的行高为1.5;
此时子元素的行高是:当前子元素的文字大小*1.5;
body行高1.5这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
4.3优先级
当同一个元素指定多个选择器,就会有优先级的产生。
(1)选择器相同,则执行层叠性
(2)选择器不同,则根据选择器权重执行
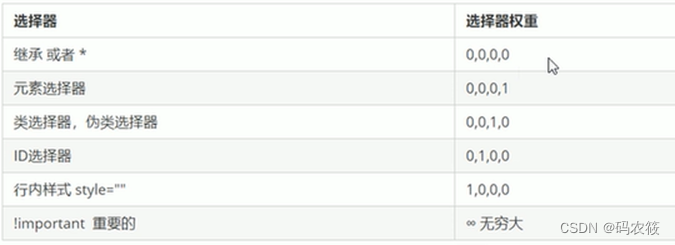
选择性权重如下表:

优先级注意点:
1.权重是有4组数字组成,但是不会有进位。
2.可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推.
3.等级判断从左向右,如果某一位数值相同,则判断下一位数值。
4.可以简单记忆法:通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10, id选择器100,行内样式表为1000,!important无穷大.
5.继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0。
权重叠加:如果是复合选择器,则会有权重强加,需要计算权重。






















 1984
1984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










