目录
1. 项目优化
1.1 项目优化策略
- 生成打包报告
- 第三方库启用 CDN
- Element-UI 组件按需加载
- 路由懒加载
- 首页内容定制
1.2 网页顶部添加进度条效果
安装运行依赖 nprogresst
https://github.com/rstacruz/nprogress

//main.js内容
// 导入 NProgress包对应的JS和CSS
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
//在request拦截器中,展示进度条 NProgress.start()
axios.interceptors.request.use( config => {
NProgress.start()
// 为请求头对象,添加token验证的 Authorization 字段
config.headers.Authorization = window.sessionStorage.getItem('token')
//固定写法,最后必须return config
return config
})
//在response拦截器中,隐藏进度条 NProgress.done()
axios.interceptors.response.use(config => {
NProgress.done()
return config
})
1.3 console问题
1.3.1 在执行build命令期间移除所有console
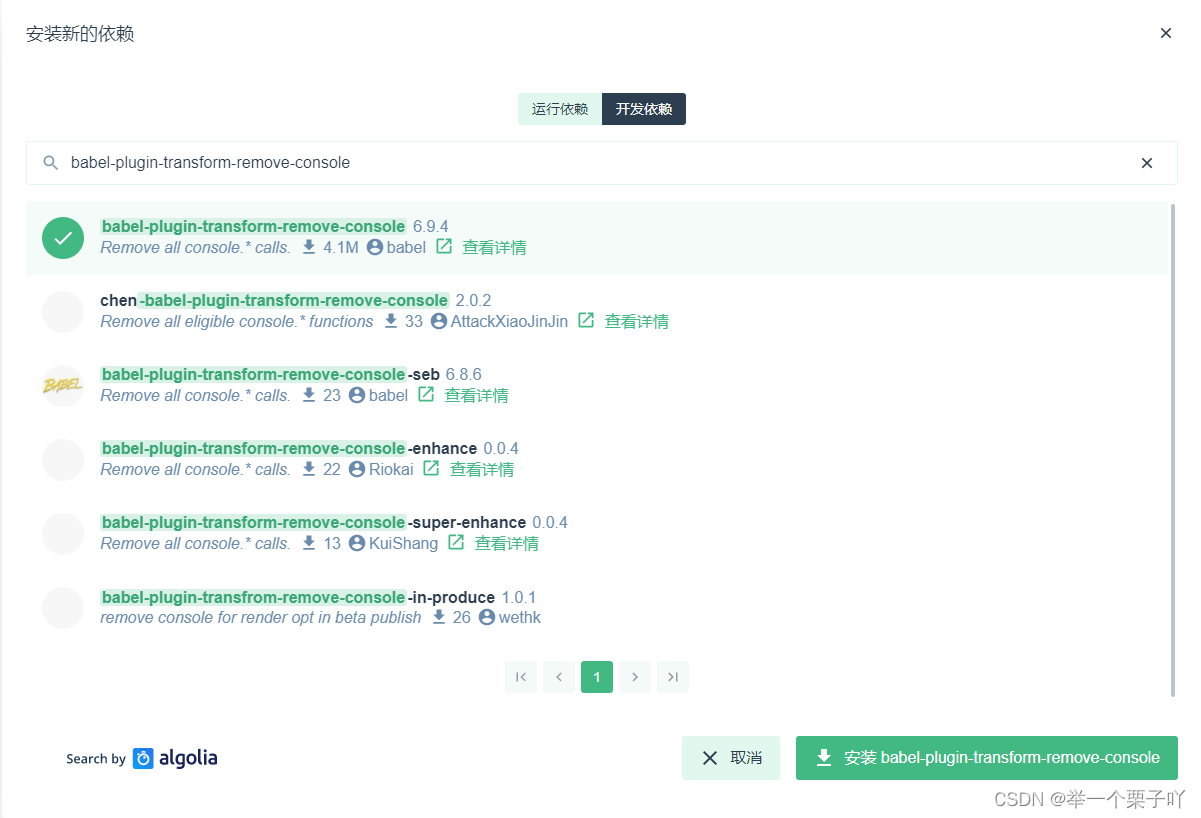
安装开发依赖 babel-plugin-transform-remove-console

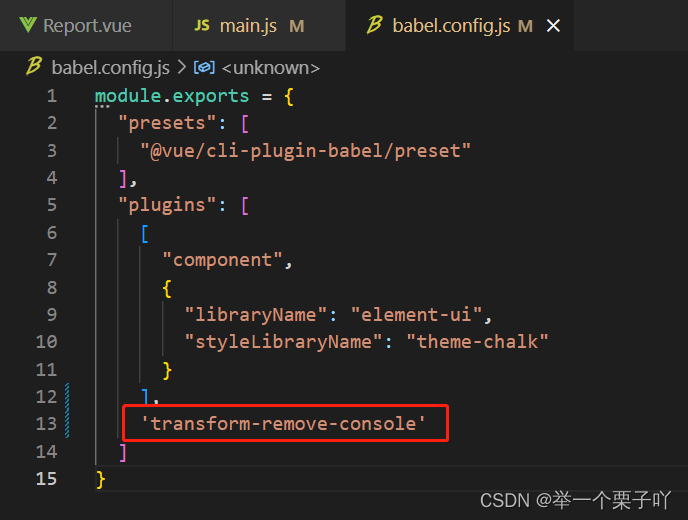
babel.config.js

1.3.1 只在发布阶段移除所有的console

1.4 生成打包报告
打包时,为了直观地发现项目中存在的问题,可以在打包时生成报告,生成报告的方式有两种
1.4.1 通过命令行参数的形式生成报告
// 通过 vue-cli 的命令选项可以生成打包报告,不推荐
// --report 选项可以生成 report.html 以帮助分析包内容
vue-cli-service build --report
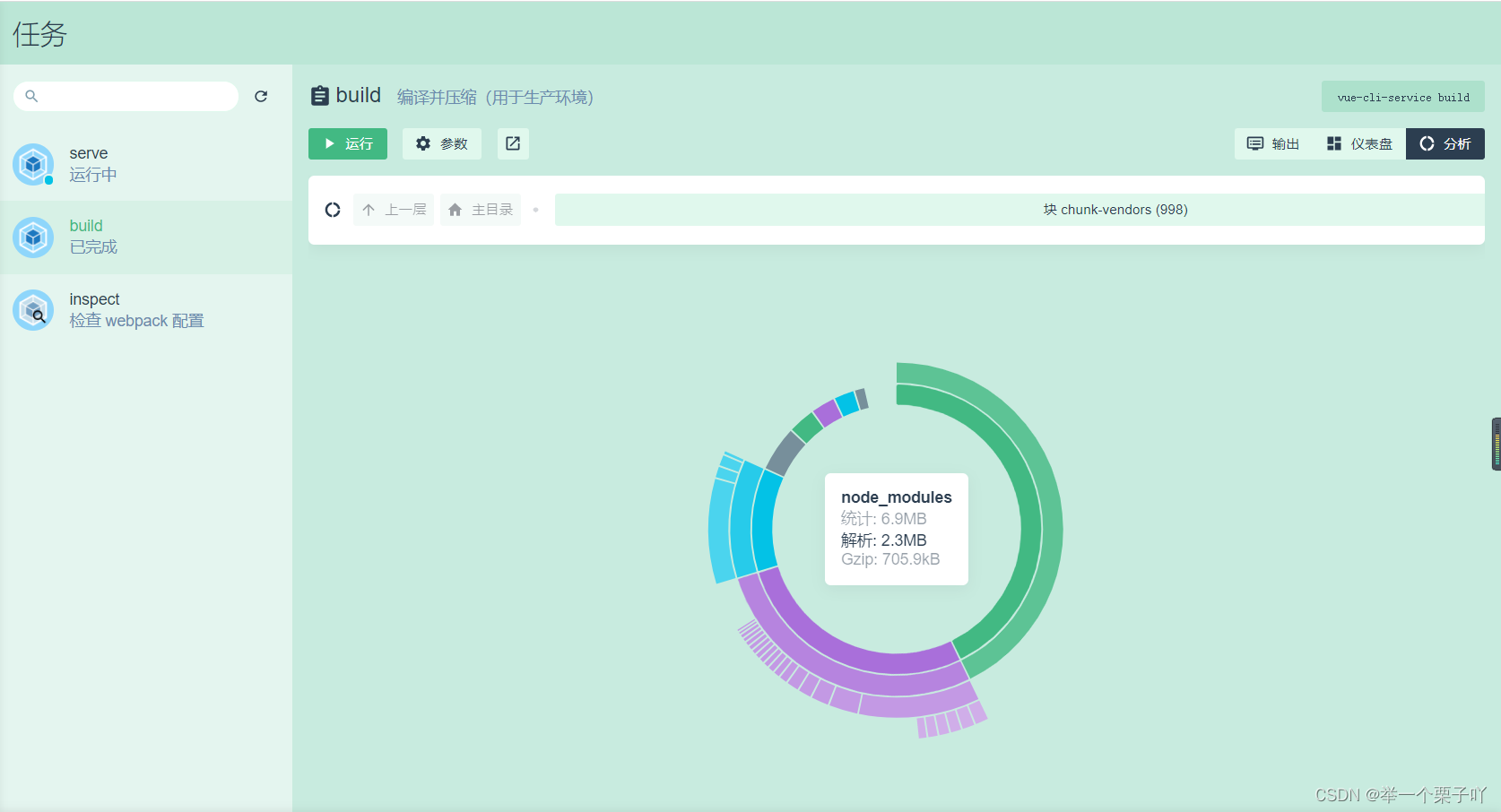
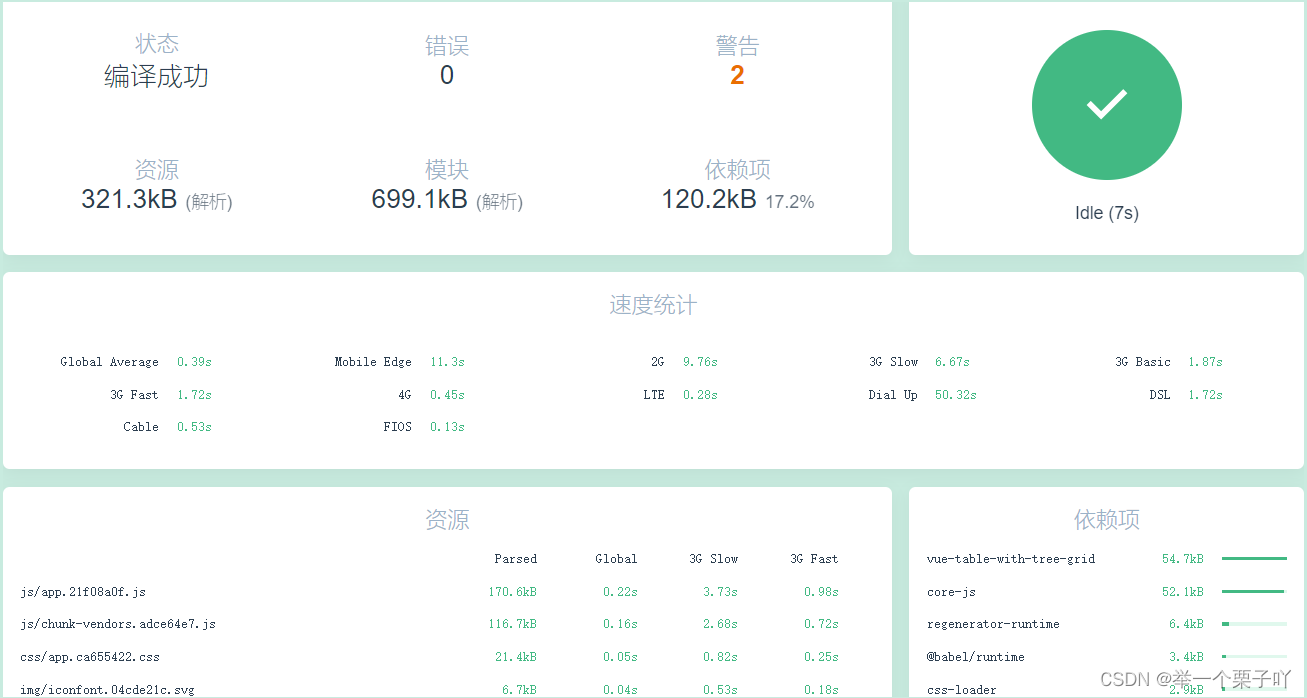
1.4.2 通过可视化UI面板直接生成并查看报告(推荐使用)
build —> 分析面板



1.5 修改webpack配置
https://cli.vuejs.org/zh/config/#vue-config-js

1.5.1 为开发模式与发布模式指定不同的打包入口
默认情况下,Vue项目的开发模式与发布模式,共用同一个打包的入口文件(即 src/main.js)。为了将项目的开发过程与发布过程分离,我们可以为两种模式,各自指定打包的入口文件,即:
①开发模式的入口文件为 src/main-dev.js
②发布模式的入口文件为 src/main-prod.js
1.5.2 configureWebpack 与chainWebpack

两者具体的使用差异
可参考如下网址: https://cli.vuejs.org/zh/guide/webpack.html#webpack-%E7%9B%B8%E5%85%B3
1.5.3 通过chainWebpack自定义打包入口
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
config
.entry('app')
.clear()
.add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development', config => {
config
.entry('app')
.clear()
.add('./src/main-dev.js')
})
}
}
如果路径错,版本没问题,关了程序再重新运行一下
1.6 加载外部CDN资源
默认情况下,通过 import 语法导入的第三方依赖包,最终会被打包合并到同一个文件中,从而导致打包成功后,单文件体积过大的问题。
为了解决上述问题,可以通过 webpack 的 externals 节点,来配置并加载外部的 CDN 资源。凡是声明在 externals 中的第三方依赖包,都不会被打包。
1.6.1 externals 配置并加载外部 CDN 资源
- 在vue.config.js中添加
module.exports = {
chainWebpack: config => {
//发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config
.entry('app')
.clear()
.add('./src/main-prod.js')
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config
.entry('app')
.clear()
.add('./src/main-dev.js')
})
}
}
- 删除main.js中的引入样式表代码
- 同时,需要在 public/index.html 文件的头部,添加如下的 CDN 资源引用:
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<script src="https://cdn.staticfile.org/vue/2.5.22/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.0.1/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.11/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.1.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.4/dist/vue-quill-editor.js"></script>

1.6.2 优化ElementUI的打包
虽然在开发阶段,我们启用了 element-ui 组件的按需加载,尽可能的减少了打包的体积,但是那些被按需加载的组件,还是占用了较大的文件体积。
此时,我们可以将 element-ui 中的组件,也通过 CDN 的形式来加载,这样能够进一步减小打包后的文件体积。
具体操作流程如下:
①在 main-prod.js 中,注释掉 element-ui 按需加载的代码
②在 index.html 的头部区域中,通过 CDN 加载 element-ui 的 js 和 css 样式
//import './plugins/element.js'
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.8.2/theme-chalk/index.css" />
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.8.2/index.js"></script>

1.7 首页title内容自定义
不同的打包环境下,首页内容可能会有所不同。我们可以通过插件的方式进行定制,插件配置如下
在 public/index.html 首页中,可以根据 isProd 的值,来决定如何渲染页面结构:
//vue.config.js
module.exports = {
chainWebpack: config => {
//发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config
.entry('app')
.clear()
.add('./src/main-prod.js')
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
//开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config
.entry('app')
.clear()
.add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}
//index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- <title><%= htmlWebpackPlugin.options.title %></title> -->
<!-- 按需渲染页面的标题 -->
<title><%= htmlWebpackPlugin.options.isProd ? '' : 'dev - ' %>电商后台管理系统</title>
<!-- 按需加载外部的 CDN 资源 -->
<% if(htmlWebpackPlugin.options.isProd) { %>
<!-- nprogress 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.css" />
<!-- 富文本编辑器 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.core.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.4/quill.bubble.min.css" />
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.5.3/vue-router.min.js"></script>
<script src="https://cdn.staticfile.org/axios/0.26.1/axios.min.js"></script>
<script src="https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/5.3.2/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/nprogress/0.2.0/nprogress.min.js"></script>
<!-- 富文本编辑器的 js 文件 -->
<script src="https://cdn.staticfile.org/quill/1.3.4/quill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"></script>
<!-- element-ui 的样式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.8/theme-chalk/index.css" />
<!-- element-ui 的 js 文件 -->
<script src="https://cdn.staticfile.org/element-ui/2.15.8/index.js"></script>
<!-- 通过 externals 加载的外部 CDN 资源-->
<% } %>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>

多了一个 dist 文件夹

1.8 实现路由懒加载
当打包构建项目时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
关于路由懒加载的详细文档,可参考如下链接
https://router.vuejs.org/zh/guide/advanced/lazy-loading.html
具体需要 3 步:
①安装开发依赖 @babel/plugin-syntax-dynamic-import 包

②在 babel.config.js 配置文件中声明该插件

③将路由改为按需加载的形式,router.js 示例代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
//import Login from './components/Login.vue'
const Login = () => import(/* webpackChunkName: "Login_Home_Welcome" */ './components/Login.vue')
//import Home from './components/Home.vue'
const Home = () => import(/* webpackChunkName: "Login_Home_Welcome" */ './components/Home.vue')
//import Welcome from './components/Welcome.vue'
const Welcome = () => import(/* webpackChunkName: "Login_Home_Welcome" */ './components/Welcome.vue')
//import Users from './components/user/Users.vue'
//import Rights from './components/power/Rights.vue'
//import Roles from './components/power/Roles.vue'
const Users = () => import(/* webpackChunkName: "Users_Rights_Roles" */ './components/user/Users.vue')
const Rights = () => import(/* webpackChunkName: "Users_Rights_Roles" */ './components/power/Rights.vue')
const Roles = () => import(/* webpackChunkName: "Users_Rights_Roles" */ './components/power/Roles.vue')
//import Cate from './components/goods/Cate.vue'
//import Params from './components/goods/Params.vue'
const Cate = () => import(/* webpackChunkName: "Cate_Params" */ './components/goods/Cate.vue')
const Params = () => import(/* webpackChunkName: "Cate_Params" */ './components/goods/Params.vue')
//import GoodsList from './components/goods/List.vue'
//import Add from './components/goods/Add.vue'
const GoodsList = () => import(/* webpackChunkName: "GoodsList_Add" */ './components/goods/List.vue')
const Add = () => import(/* webpackChunkName: "GoodsList_Add" */ './components/goods/Add.vue')
//import Order from './components/order/Order.vue'
//import Report from './components/report/Report.vue'
const Order = () => import(/* webpackChunkName: "Order_Report" */ './components/order/Order.vue')
const Report = () => import(/* webpackChunkName: "Order_Report" */ './components/report/Report.vue')
Vue.use(VueRouter)
2. 项目上线
2.1 通过node创建web服务器
- 创建 node 项目,并安装 express
通过 express 快速创建 web 服务器,将 vue 打包生成的 dist 文件夹,托管为静态资源即可;
创建与vue_shop同级的文件夹vue_shop_server
文件夹vue_shop_server 用vscode打开,终端执行命令
npm init -y
npm install express -S
- 复制vue_shop文件夹中 dist 文件夹到vue_shop_server中
- vue_shop_server中新建app.js文件
const express = require('express')
// 创建web服务器
const app = express()
// 托管静态资源
app.use(express.static('./dist'))
// 启动web服务器
app.listen(3000, () => {
console.log("server running at http://127.0.0.1")
})
- 执行 node app.js
- 通过http://127.0.0.1:8080 可以访问项目
2.2 开启文件的Gzip网络传输压缩
使用 gzip 可以减小文件体积,使传输速度更快。可以通过服务器端使用 Express 做 gzip 压缩
安装compression包
//app.js
//安装compression包
npm i compression -S
//使用
const compression = require('compression')
// 写在静态资源托管之前
app.use(compression())
2.3 配置HTTPS服务
为什么要启用 HTTPS 服务?
- 传统的 HTTP 协议传输的数据都是明文,不安全
- 采用 HTTPS 协议对传输的数据进行了加密处理,可以防止数据被中间人窃取,使用更安全
申请 SSL 证书(https://freessl.org or https://freessl.cn/)
①进入 https://freessl.cn/ 官网,输入要申请的域名并选择品牌。
②输入自己的邮箱并选择相关选项。
③验证 DNS(在域名管理后台添加 TXT 记录)。
④验证通过之后,下载 SSL 证书( full_chain.pem 公钥;private.key 私钥)。
在后台项目中导入证书
const https = require('https');
const fs = require('fs');
const options = {
cert: fs.readFileSync('./full_chain.pem'),
key: fs.readFileSync('./private.key')
}
// app.listen(80, () => {
// console.log("server running at http://127.0.0.1")
// })
https.createServer(options, app).listen(443);
2.4 使用pm2管理应用
关闭终端窗口可以正常运行项目
①在服务器中安装 pm2:npm install pm2 -g
②启动项目:pm2 start 脚本 --name 自定义名称
pm2 start .\app.js --name web_vueshop

③查看运行项目:pm2 ls
④重启项目:pm2 restart 自定义名称/id
⑤停止项目:pm2 stop 自定义名称
⑥删除项目:pm2 delete 自定义名称






















 825
825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








