1. 浏览器安全
1.1 XSS 攻击
XSS指的是跨站脚本攻击,是一种代码注入攻击。攻击者在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗取用户的信息 如cookie等
XSS 的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。
XSS 可以分为存储型、反射型和 DOM 型
防御
- 可以从浏览器的执行来预防,一种是使用纯前端的方式,不用服务端渲染,另一种是对插入到HTML中的代码做好转义
- 用CSP,即建立一个白名单,告诉浏览器哪些外部资源可以加载和执行,从而防止恶意代码的注入攻击
- 对敏感信息进行保护,比如 cookie 使用 http-only,使得脚本无法获取,也可以使用验证码
1.2 CSRF 攻击
CSRF指的是跨站请求伪造攻击,攻击者诱导用户进入第三方网站,然后该网站向被攻击网站发送跨站请求,若用户在被攻击网站中保存了登录状态,那么攻击者就可以利用这个登录绕过后台的验证,冒充用户向服务器执行一些操作。
CSRF攻击的本质是利用 cookie 会在同源请求中携带发送给服务器的特点,以此来实现用户的冒充
CSRF分为GET,POST和链接类型的攻击
防御
- 进行同源检测,服务器根据 http 请求头中 origin 或者 referer 信息来判断请求是否为允许访问的站点,从而对请求进行过滤
- token验证,解决cookie单一验证的缺点
- 对 Cookie 进行双重验证
2. 浏览器同源策略 / 跨域
2.1 同源策略
同源策略是浏览器最核心、最基本的安全功能
同源策略是一种约定,同源是指 “协议 + 端口 + 域名” 三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略的限制
- Cookie、LocalStorage、IndexedDB 等存储性内容
- DOM 节点
- 当前域下 ajax 无法发送跨域请求
同源政策目的主要是为了保证用户的信息安全,只是对 js 脚本的一种限制,并不是对浏览器的限制,对于一般的 img / script 脚本请求都不会有跨域的限制。
2.2 跨域
跨域问题其实就是浏览器的同源策略造成的
为什么浏览器禁止跨域
为了防止网站被恶意攻击(XSS、CSRF攻击),导致用户信息被泄露,所以浏览器使用了同源策略。
跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。跨域并不是请求发不出去,请求能发出去,服务端能收到请求并正常返回结果,只是结果被浏览器拦截了。
跨域解决方案
- JSONP跨域
- CORS跨域资源共享
- Node中间件代理
- nginx反向代理
- WebSocket
- postMessage
- location.hash + iframe
- window.name + iframe
- document.domain + iframe
CORS支持所有类型的HTTP请求,是跨域HTTP请求的根本解决方案
CORS 需要浏览器和后端同时支持,浏览器会自动进行 CORS 通信,实现 CORS 通信的关键是后端。只要服务器实现了 CORS,就实现了跨域
3. 浏览器渲染机制
3.1 浏览器的渲染过程(必考)
DOM --> CSSOM --> RenderTree --> Layout --> Paint
- 解析HTML,生成DOM树
- 解析CSS,生成CSS规则树
如果遇到 script 标签,判断是否含有 defer 或者 async 属性,要不然 script 的加载和执行会造成页面渲染的阻塞 - 解析完成后,通过 DOM 树和 CSS 规则树, 构建 Rendering Tree渲染树
- 根据渲染树进行布局(layout 重排/ reflow回流)
- 绘制 :遍历渲染树并调用 paint 方法,使用浏览器的 UI 接口对页面进行绘制,显示整个页面
3.2 浏览器渲染优化(重要)
- 针对JavaScript
将 js 放在页面底部位置; 尽可能用 defer 或者 async 避免阻塞的 js 加载,确保 DOM 树生成完才会去加载 JS - 针对CSS
导入外部样式使用link 代替 @import
将CSS嵌套层减少到最小 - 针对DOM树、CSSOM树
降低 HTML 层级、标签尽量语义化等、降低选择器层级 - 减少回流与重绘
不要使用table布局
dom元素position属性使用absolute或者fixed
visibility:hidden替换display:none
操作DOM时,尽量在低层级的DOM节点进行操作
避免频繁操作DOM,可以创建一个文档片段
3.3 浏览器渲染过程(解析html)遇到JS文件
- 渲染过程中,如果遇到
<script>就停止渲染,执行 JS 代码 - 在构建DOM时,HTML解析器若遇到了JavaScript,那么它会暂停构建DOM,将控制权移交给JS引擎,等JS引擎运行完毕,浏览器再从中断的地方恢复DOM构建
- 也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载 JS 文件,这也是都建议将 script 标签放在 body 标签底部的原因,若是SPA可能沒啥差別。当然并不是说 script 标签必须放在底部,因为可以给 script 标签添加 defer 或者 async 属性
3.4 什么情况阻塞渲染
- 渲染的前提是生成渲染树,所以 HTML 和 CSS 肯定会阻塞渲染,如果想渲染的越快,应该降低一开始需要渲染的文件大小,并且扁平层级,优化选择器
- JavaScript 的加载、解析与执行会阻塞 DOM 的构建,阻塞页面的渲染,不应该在首屏就加载 JS 文件,将 script 标签放在 body 标签底部,给 script 标签添加 defer 或者 async 属性
4. 浏览器缓存

4.1 对浏览器的缓存机制的理解
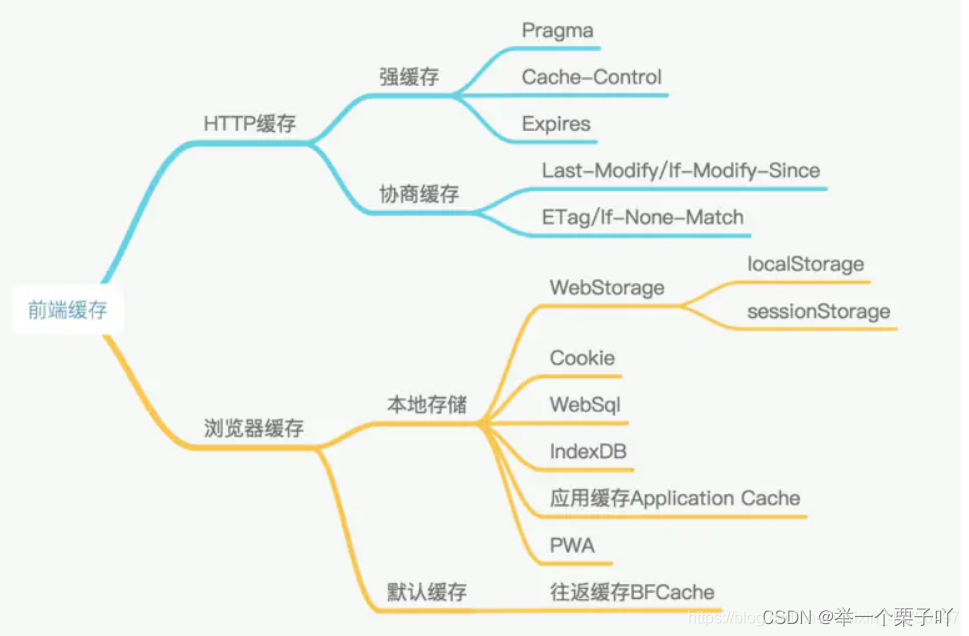
前端缓存主要是分为HTTP缓存和浏览器缓存。
HTTP缓存是在HTTP请求传输时用到的缓存,主要在服务器代码上设置;
浏览器缓存则主要由前端开发在前端js上进行设置。
缓存是性能优化中简单高效的一种优化方式。一个优秀的缓存策略可以提高网页加载速度、提高用户体验、减少带宽,降低网络负荷。


浏览器缓存的全过程
- 浏览器第一次加载资源,会从服务器下载资源文件,并缓存资源。服务器返回 200状态码,通过 response header设置 cache-control
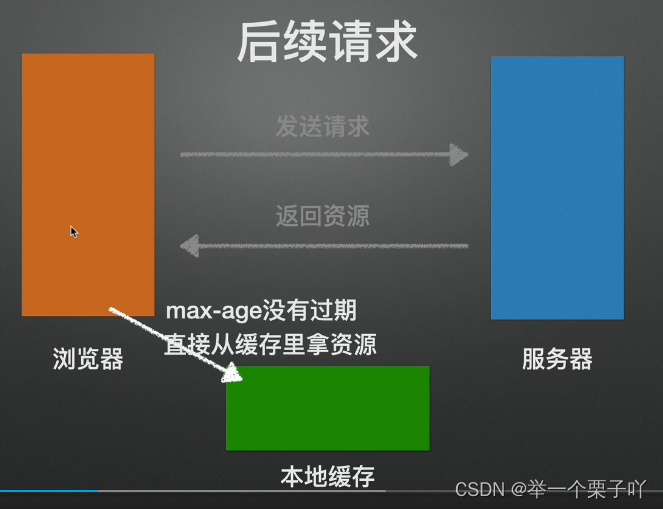
- 下一次加载资源时,由于强制缓存优先级较高,先检查 cache-control 设置的 max-age有没有过期,如果没有就命中强缓存,直接从本地缓存拿资源
- 如果资源已过期,则表明强制缓存没有被命中,则开始协商缓存,向服务器发送请求
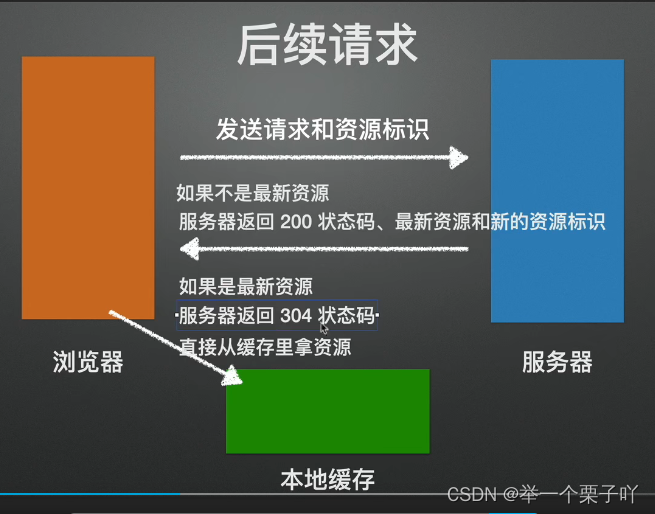
- 服务器收到请求后,判断是否最新资源,如果是最新资源,则命中协商缓存,返回 304,直接从缓存拿资源;不是最新资源,直接返回新的资源文件和资源标识,并返回 200
4.2 协商缓存和强缓存的区别
HTTP缓存策略分为两种:强缓存和协商缓存,根据响应的 header 内容来决定
强制缓存优先于协商缓存进行
强缓存
- 使用强缓存策略时,如果缓存资源有效,则直接使用缓存资源,不必再向服务器发起请求
- 强缓存相关字段有 expires,cache-control(优先级高)
协商缓存
- 协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,如果资源没有发生修改,则返回304 状态,让浏览器使用本地的缓存副本。如果资源发生了修改,则返回修改后的资源
- 协商缓存相关字段Last-Modified、Etag (优先级高)
5. 浏览器组成
- 浏览器的主要功能是将用户选择的 web 资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是 HTML,也包括PDF、image 及其他格式。内核是浏览器的核心。
常见的浏览器内核
- IE(Trident)
- 火狐(Gecko)
- 谷歌Chrome旧版本和苹果safari(webkit)
- 谷歌和opera欧朋(Blink)
对浏览器内核的理解(分为渲染引擎和JS引擎)
- 渲染引擎:负责取得网页的内容(HTML,XML和图像等)、整理讯息以及网页的计算方式,然后会输出至显示器会打印机
- JS引擎:解析和执行JavaScript来实现网页的动态效果
6. 浏览器本地存储
6.1 浏览器本地存储方式及使用场景
Cookie
- 最早被提出来的本地存储方式,在设置的过期时间内一直有效,即使窗口或浏览器关闭,存放数据大小为4K,每次发起HTTP请求都会携带Cookie
- 使用场景
Cookie和session结合使用
统计页面的点击次数
LocalStorage
- HTML5新引入的特性,生命周期永久,除非清除浏览器中的localStorage信息,否则永远存在,存放数据大小一般为5MB,仅在浏览器中保存,不参与服务器通信
- 使用场景
网站换肤功能
存储一些内容稳定的资源,比如官网logo ,图片资源等。
用户浏览信息网站的一些不常变动的个人信息等也可以存储在本地的LocalStorage中
SessionStorage
- HTML5提出来的存储方案,仅在当前会话下有效,关闭页面会浏览器后被清除,存放数据大小一般为5MB,仅在浏览器中保存,不参与服务器通信
- 使用场景
存储一些网站的游客登录的信息,临时的浏览记录的信息。
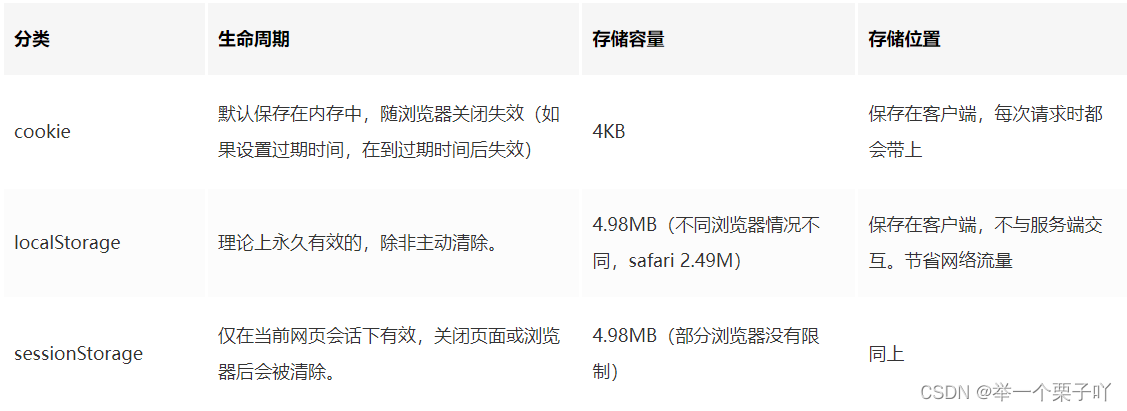
6.2 Cookie、LocalStorage、SessionStorage区别

6.3 前端储存的方式
包括离线缓存,web SQL、IndexedDB 以及本地存储 cookie、LocalStorage、sessionStorage.
- cookies
在HTML5标准前本地储存的主要⽅式,优点是兼容性好,请求头⾃带cookie⽅便,缺点是⼤⼩只有4k,⾃动请求头加⼊cookie浪费流量 - localStorage
HTML5加⼊的⽅式,优点是操作⽅便,永久性储存(除⾮⼿动删除),⼤⼩为5M,兼容IE8+ - sessionStorage
与localStorage基本类似,区别是sessionStorage当⻚⾯关闭后会被清理,⽽且与cookie、localStorage不同,他不能在所有同源窗⼝中共享,是会话级别的储存⽅式; - Web SQL
2010年被W3C废弃的本地数据库数据存储⽅案,但是主流浏览器(⽕狐除外)都已经有了相关的实现,websql类似于SQLite,是真正意义上的关系型数据库,⽤sql进⾏操作,当我们⽤JavaScript时要进⾏转换,较为繁琐; - IndexedDB
是被正式纳⼊HTML5标准的数据库储存⽅案,它是NoSQL数据库,⽤键值对进⾏储存,可以进⾏快速读取操作,⾮常适合web场景,同时⽤JavaScript进⾏操作会⾮常便
7. 浏览器垃圾回收机制
JS的垃圾回收机制会进行自动内存管理,不需要开发者手动去进行内存的分配和内存的释放
7.1 V8的垃圾回收机制是怎样的
V8基于分代式垃圾回收机制。不同的代垃圾回收机制是不一样的,按存活的时间来分为新生代和老生代
- 新生代由form和to两部分组成,新生代中对象一般存活时间较短,使用 Scavenge GC 算法
- 老生代中的对象一般存活时间较长且数量也多,使用标记清除算法和标记压缩算法
7.2 哪些操作会造成内存泄漏
- 使用未声明的变量
- 设置了 setInterval 定时器,而忘记取消它
- 获取一个 DOM 元素的引用,而后面这个元素被删除
- 不合理的使用闭包,导致某些变量一直被留在内存当中






















 3499
3499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








