目录
1. HTML 语义化
1. 理解
标签的语义 —> 标签的含义 —> 即这个标签用来干嘛的
HTML语义化是指根据内容结构,选择合适的标签,使 HTML 更易于开发人员和机器的阅读和理解,页面结构更清晰。通俗来讲就是用正确的标签做正确的事情。
非语义元素的例子:<div>和<span> 是没有语义的标签
语义元素示例: <form>、<table>、<header>、<nav>、<footer> 有明确定义其内容
2. 语义化优点
对机器友好:有利于SEO优化,与搜索引擎建立良好沟通;可访问性:帮助辅助技术更好的阅读转译网页- 对开发者友好:结构清晰、易于阅读、方便团队后期的开发与维护
所以在写HTML代码时,语义化实践应该注意,尽可能少用无语义的标签;使用表格时,标题用caption,表头thead,主体tbody;每个Input标签,设置id属性,label标签说明文本。不仅是HTML,CSS类名、JS类名、方法变量名都应该遵循语义化原则,不随意取名。
3. HTML5新增语义化标签
<header> 定义了文档的头部区域 <nav> 定义导航链接的部分 <main> 定义文档的主体内容
<section> 定义文档中的节(section、区段) <article> 定义页面独立的内容区域
<aside> 定义页面的侧边栏内容 <details> 用于描述文档或文档某个部分的细节
<figcaption> 定义 <figure> 元素的标题 <figure> 规定独立的流内容(图像、图表、照片、代码等等)
<time> 定义日期或时间 <footer> 定义 section 或 document 的页脚
2. DOCTYPE(文档类型)
- DOCTYPE 是document type (文档类型) 的缩写,它必须声明在HTML⽂档的最前面
- 主要作用是告诉浏览器的解析器使用哪种HTML版本来显示网页。
- DOCTYPE 声明目的:防止浏览器在渲染文档时,进入怪异模式渲染。不同的渲染模式会影响浏览器对 CSS 代码甚⾄ JavaScript 脚本的解析。
<!DOCTYPE html> 是HTML5文档类型声明
<!DOCTYPE html>确保浏览器按照标准模式进行渲染
3. meta 标签
1. 理解
<meta>标签由 name 和 content 属性定义,用于描述网页文档的属性,比如网页作者、网页描述、关键词等。不会显示在页面上,但是对于机器是可读的,并告诉机器该如何解析这个页面。
2. meta标签属性/作用:
- name:元数据的名称,content作为元数据的值。
- content: 当 meta 标签中有http-equiv或name属性的时候,一定要有 content 属性对其进行说明
- charset:用来描述HTML文档的编码类型,常用UTF-8
keywords(页面关键词)、description(页面描述)、robots(搜索引擎索引方式)、viewport(适配移动端)、SEO优化(keywords、description、robots) - http-equiv:添加 http 头部内容。常用refresh(页面重定向刷新)
3. 总结
常用meta标签:charset、keywords、description、viewport、refresh
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
4. HTML5新特性
- 语义化标签(header、nav、main、section、article、aside、footer 等)
- 媒体标签(audio音频、video视频)
- 表单(表单类型 email number url date search、 表单属性autofocus required placeholder、 表单事件oninput oninvaild)
- DOM查询操作 document.querySelector() document.querySelectorAll()
- Web存储:本地离线存储(localStorage)长期存储数据,关闭浏览器后不丢失; 会话储存(sessionStorage)数据在关闭浏览器后自动删除
- Canvas 画布和 SVG 矢量图、拖放(Drag and drop)、地理定位(Geolocation)
- 新技术(Web Worker、Web Socket)
移除: 纯表现的元素:basefont,big,center,font,,s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes
5. href 和 src区别
- href 是超文本引用简写,指向网络资源所在位置,建立当前页面与引用资源之间的链接关系。遇到href,页面会并行加载后续内容,不会停止对当前文档处理。常用的是link、a标签;
- src 是source 的缩写,指向外部资源的位置,src会将指向的资源下载并引用到当前文档中。浏览器解析到src时,会暂停其他资源下载处理,加载执行完毕src内容才会继续往下走。常用标签img、script脚本
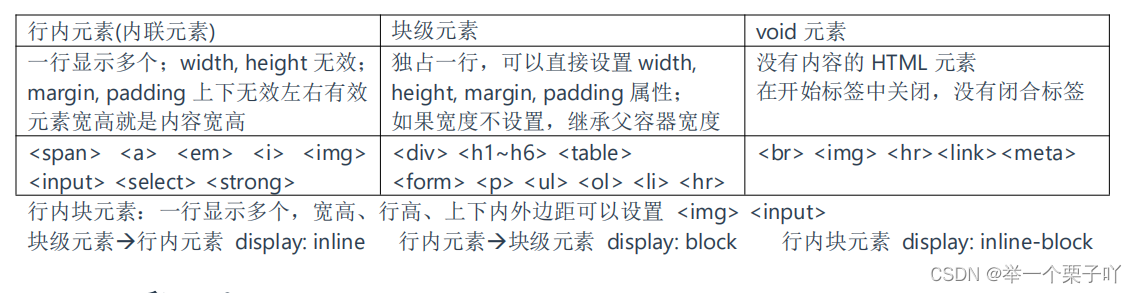
6. 块级元素、行内元素、空(void)元素

7. Canvas 和 SVG
-
Canvas(画布):通过Javascript来绘制2D图形,是逐像素进行渲染的。一旦图形被绘制完成,就不会继续得到浏览器的关注。如果其位置发生改变,整个场景就会重新绘制。可以用Canvas做游戏、图表制作、banner广告、其他可嵌入网站的内容等
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
-
SVG: 可缩放矢量图形是基于XML的2D语言,如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形
- 不依赖分辨率、支持事件处理器
- 适合大规模渲染应用程序(比如谷歌地图)
- 不适合游戏应用,复杂度高会减慢渲染速度
8. title和h1区别、 strong 和 b 区别、 i和em区别
- strong标签有语义,起到加重语气的效果;b标签没有,只是一个简单加粗标签,b标签之间的字符都设为粗体,strong标签加强字符的语气都是通过粗体来实现的,;搜索引擎更侧重strong标签
- title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取有很大的影响
- i内容展示为斜体,em表示强调的文本
9. head标签, 其中什么标签不可少
- head标签用于定义文档的头部,是所有头部元素的容器。 head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等
- 文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等
- 这些标签可用在 head 部分:
<base>, <link>, <meta>, <script>, <style>, <title> <title>定义文档的标题,它是 head 部分中唯一必需的元素
10. Web Worker
- web worker 是运行在后台的 js,独立于其他脚本,不会影响页面的性能。 并且通过 onMessage将结果回传到主线程。这样在进行复杂操作的时候,就不会阻塞主线程了。
- 这并不意味着JS语言本身支持了多线程能力,而是浏览器作为宿主环境提供了JS一个多线程运行的环境。但worker一旦新建就会一直运行,不会被主线程活动打断,这会造成资源的浪费,不应过度使用,用完注意关闭。
如何创建 web worker:
- 检测浏览器对于 web worker 的支持性
- 创建 web worker 文件(js,回传函数等)
- 创建 web worker 对象
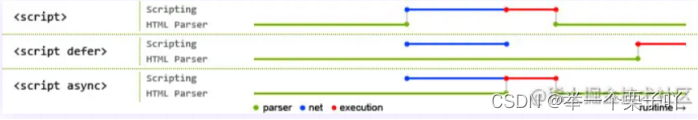
11. JS标签中defer和async / script标签放在head怎么解决加载问题
JS单线程,浏览器解析是自上而下。
默认情况下,浏览器同步加载 JS 脚本:即渲染引擎遇到 script 标签就会立即加载并执行相应的脚本,不等待后续加载的文档元素,等到执行完脚本,再继续向下渲染,这样会造成浏览器堵塞,用户体验不好。
解决这个问题有两种方案:
- 改变script标签的放置位置:将其丢在body标签的最后面
- 同步转异步:异步就是 script 标签打开
defer或async属性,脚本就会异步加载。这种方式可以让 script 标签继续放在head头部
async和defer两个属性 都是异步加载外部的JS脚本文件,是为了解决脚本阻塞问题提出的两种解决方案:
- async: 后续文档的
加载和渲染和 js脚本的加载和执行并行进行(异步) - defer: 后续文档
加载和js脚本的加载并行进行(异步),但是 js执行要在所有元素解析完成之后
【注】async比defer更“厉害”,当同一标签同时使用两种属性时,遵循async!!!
总结:
- 防堵塞的最佳实践就是将script标签放到body的最下面
- defer 和 async 网络加载阶段是一致的,都是异步执行,都不会阻塞页面解析
- 差别:script脚本下载完何时执行,defer最接近我们对于应用脚本加载和执行的要求
- 推荐实际应用场景:
脚本代码依赖页面中的DOM元素,且依赖于其它脚本(defer);
脚本并不关心页面中的DOM元素,且无依赖独立运行(async)

绿色:html解析时间, 蓝色:js脚本加载时间, 红色:js脚本执行时间





















 95
95











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








