1.子组件给父组件传值
子组件:
<template>
<div class="app">
<input @click="sendMsg" type="button" value="给父组件传递值">
</div>
</template>
<script>
export default {
data () {
return {
//将msg传递给父组件
msg: "我是子组件的msg",
}
},
methods:{
sendMsg(){
//func: 是父组件指定的传数据绑定的函数,this.msg:子组件给父组件传递的数据
this.$emit('func',this.msg)
}
}
}
</script>注意:这里的func是父组件中绑定的函数名
父组件:
<template>
<div class="app">
<child @func="getMsgFormSon"></child>
</div>
</template>
<script>
import child from './child.vue'
export default {
data () {
return {
msgFormSon: "this is msg"
}
},
components:{
child,
},
methods:{
getMsgFormSon(data){
this.msgFormSon = data
console.log(this.msgFormSon)
}
}
}
</script>1.子组件通过this.$emit("父组件绑定函数值",子组件要传的值)方法传参
2.父组件调用并注册子组件
import child from './child.vue'
components:{
child,
},3.父组件中使用子组件,并调用传入的参数
<child @func="getMsgFormSon"></child>
2.父组件给子组件传值
1.在父组件的data里面定义要传给子组件的参数

2.在父组件中调用、注册、引用子组件
调用:

注册:

引用:把父组件的值绑定给子组件

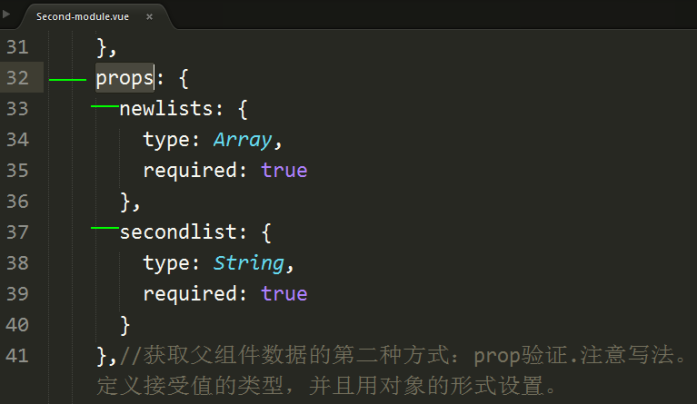
3.子组件内部接受父组件传来的值

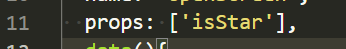
另一种接受的方式:

4.子组件内部直接引用父组件的值























 1267
1267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








