目录
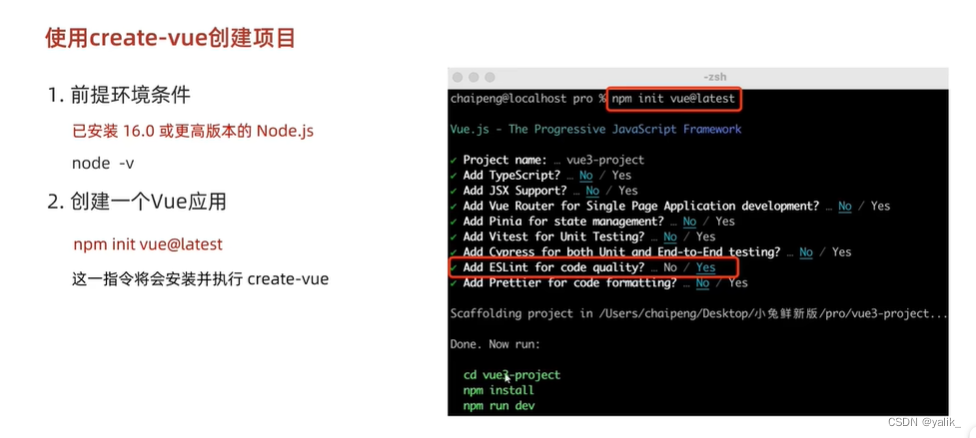
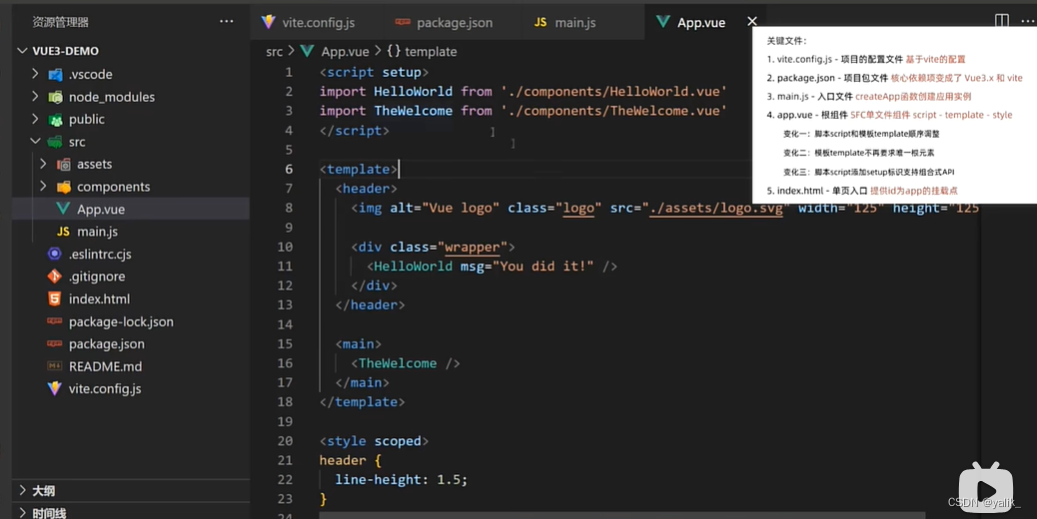
一、使用create-vue创建项目
npm init vue@latest

vue2的插件是vetur vue3的插件是volar

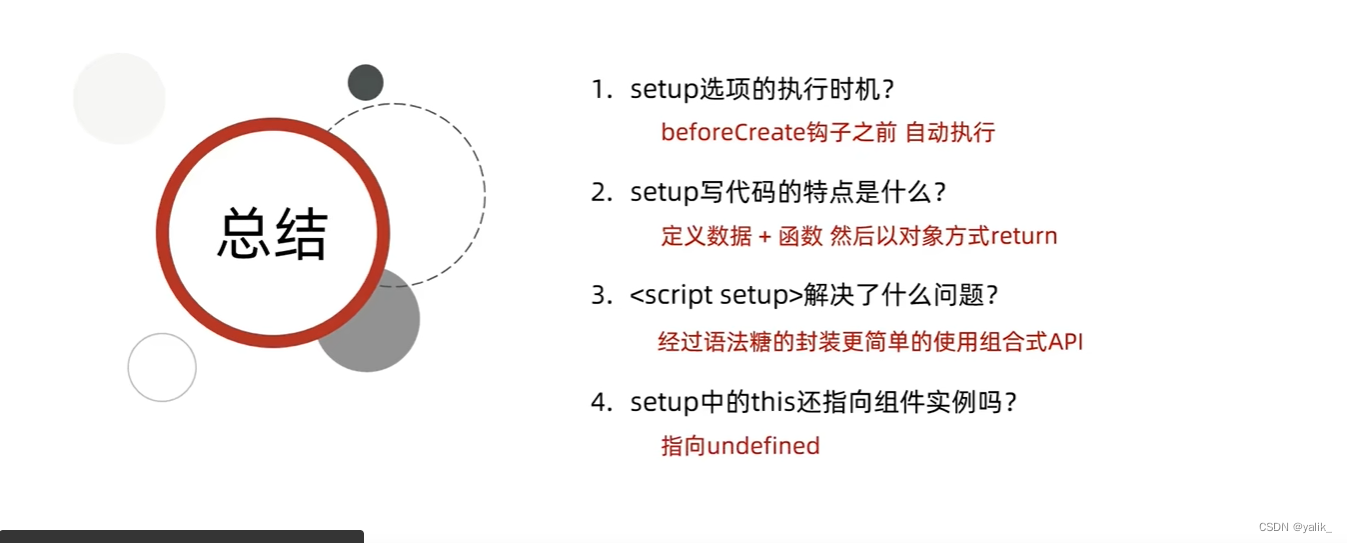
二、setup选项
<script setup>
</script>


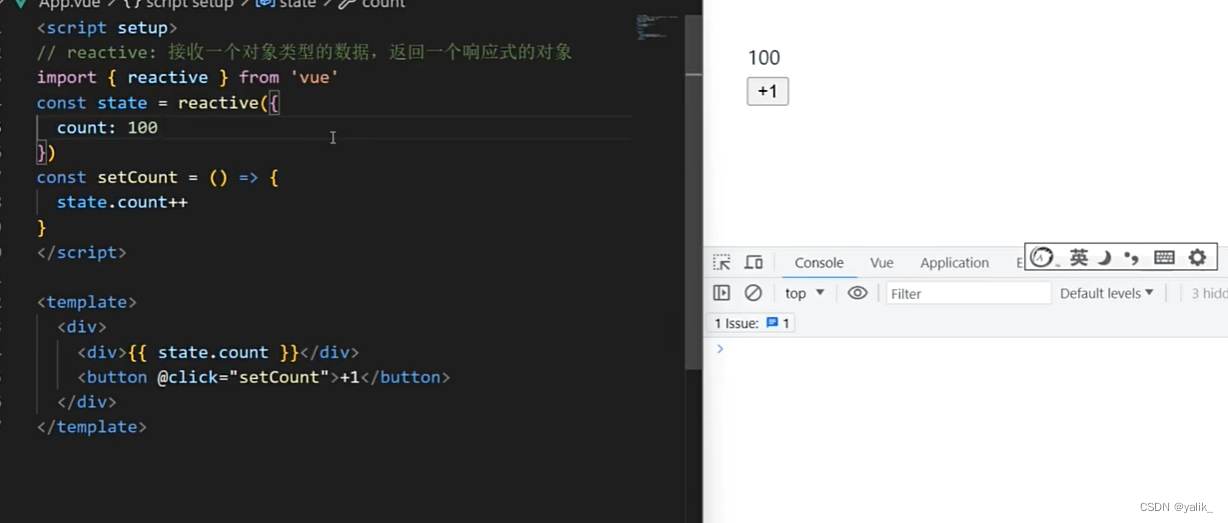
三、reactive和ref函数
1.reactive()

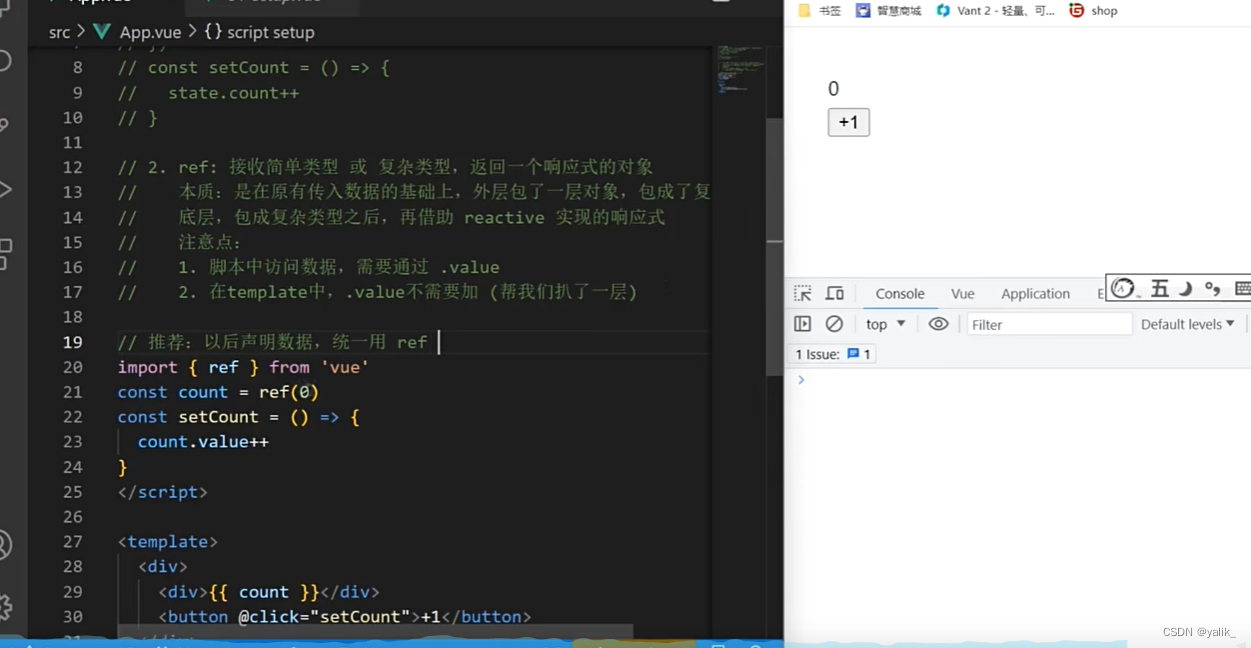
2.ref()



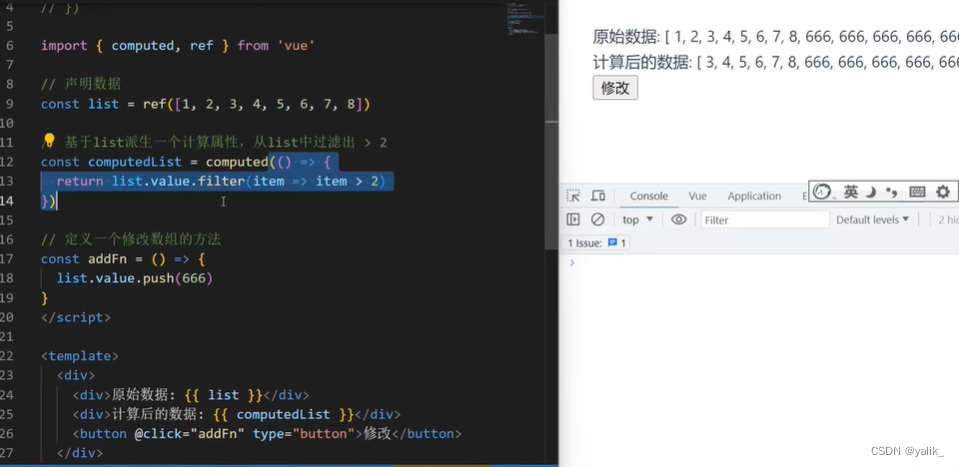
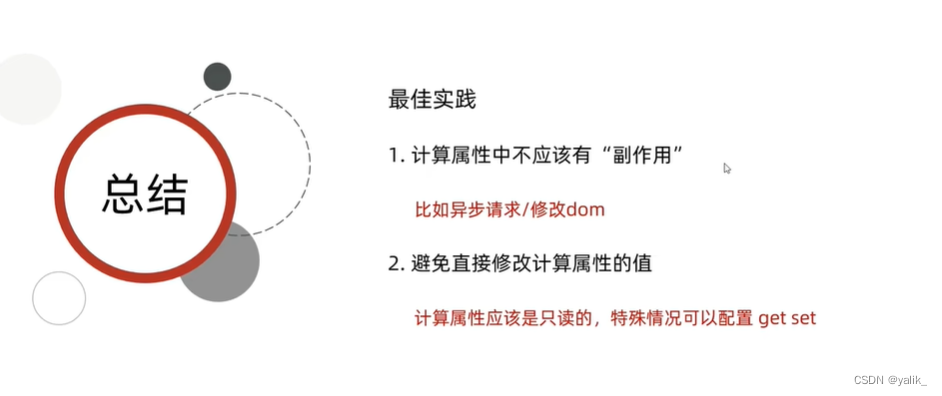
三、computed



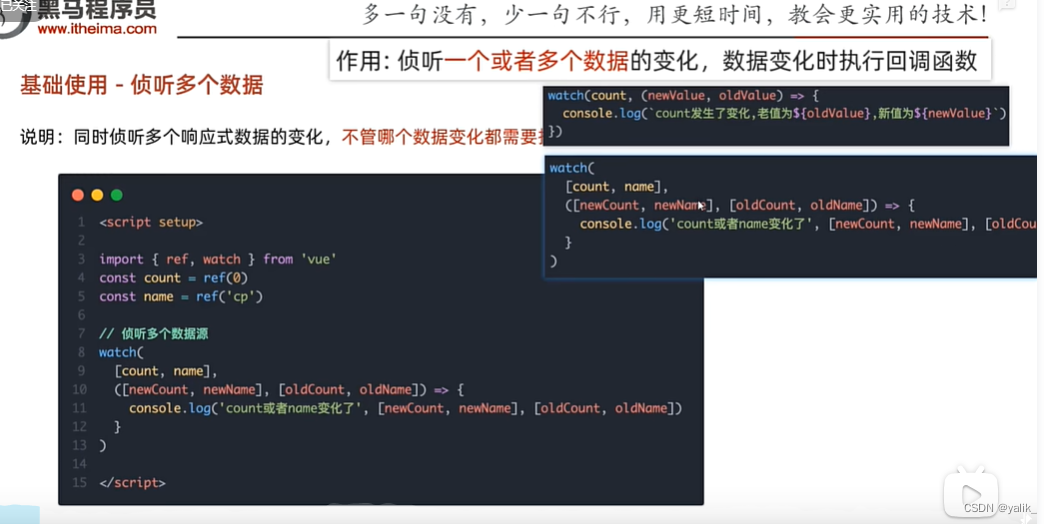
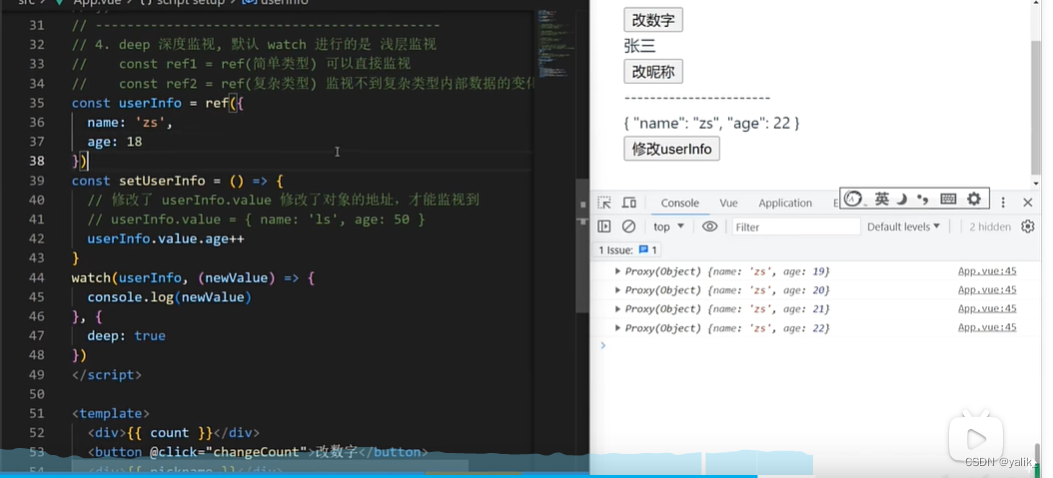
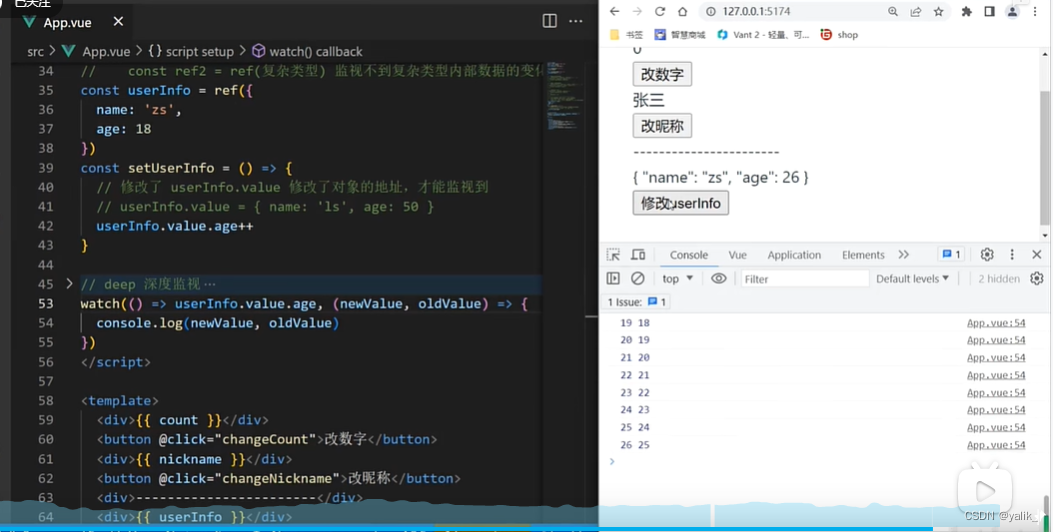
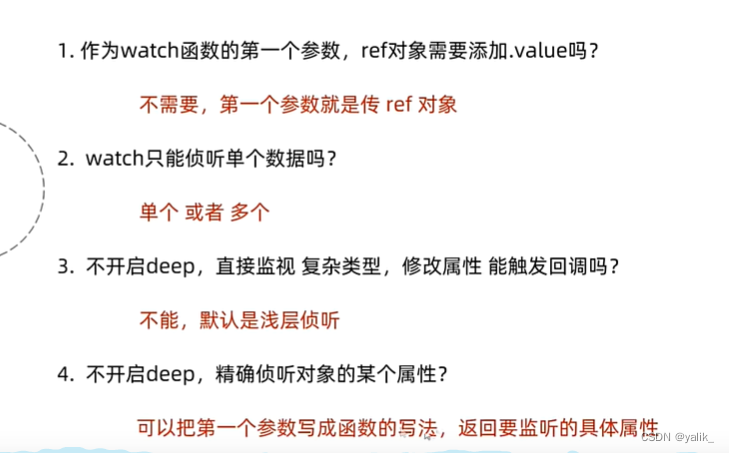
四、watch



深度监听:deep:true

精确监听对象的某个属性:


 五、生命周期函数
五、生命周期函数

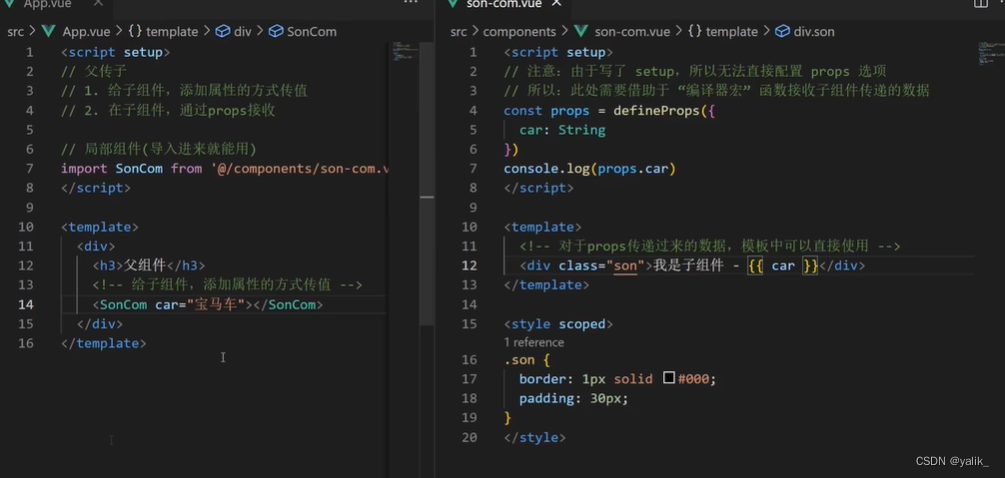
六、父传子、子传父
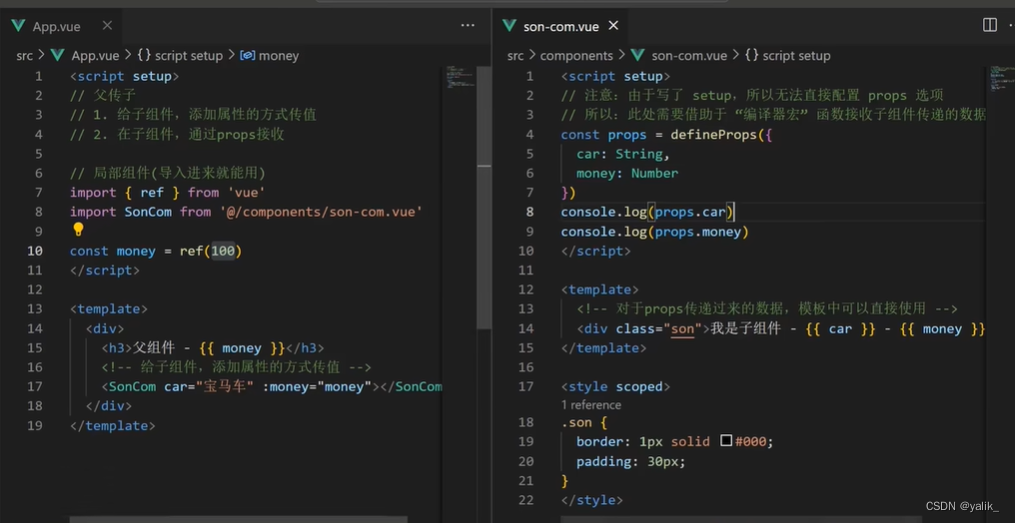
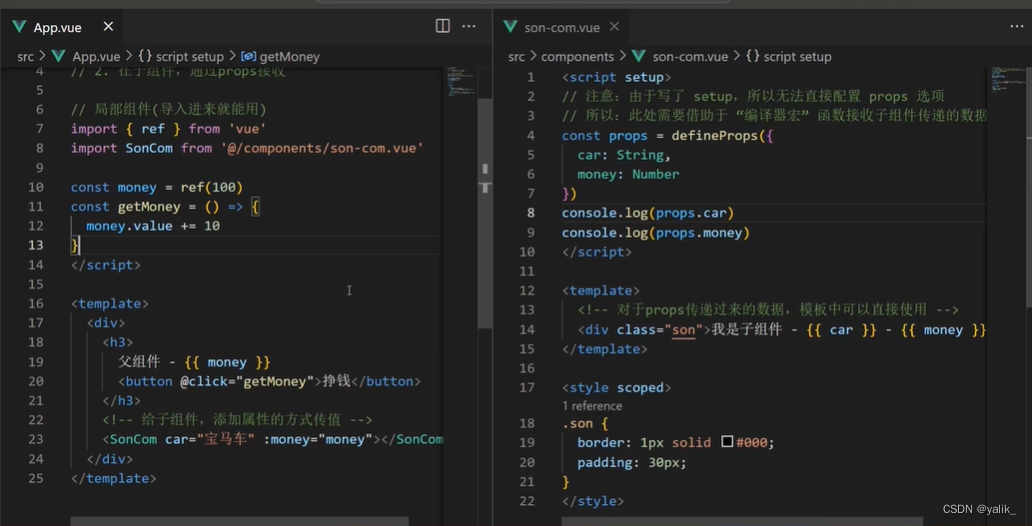
父传子defineProps



父组件传过去的值动态控制,子组件接受的也是动态的

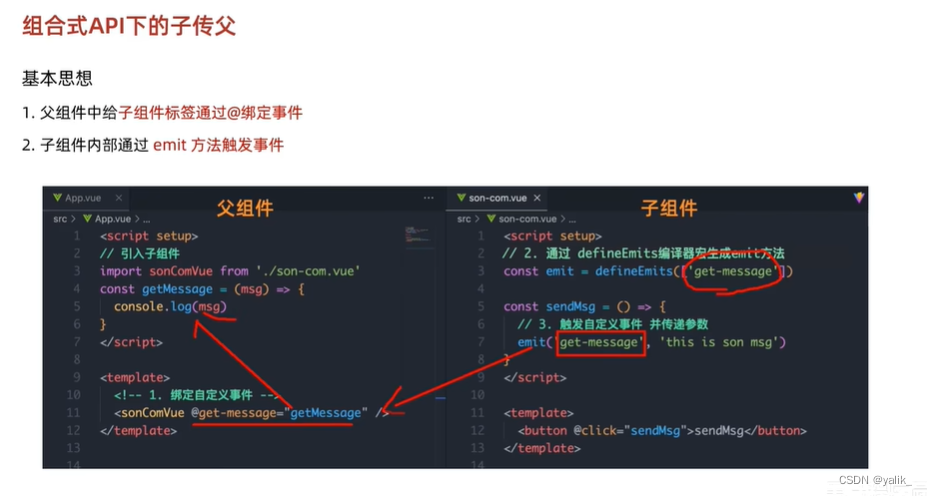
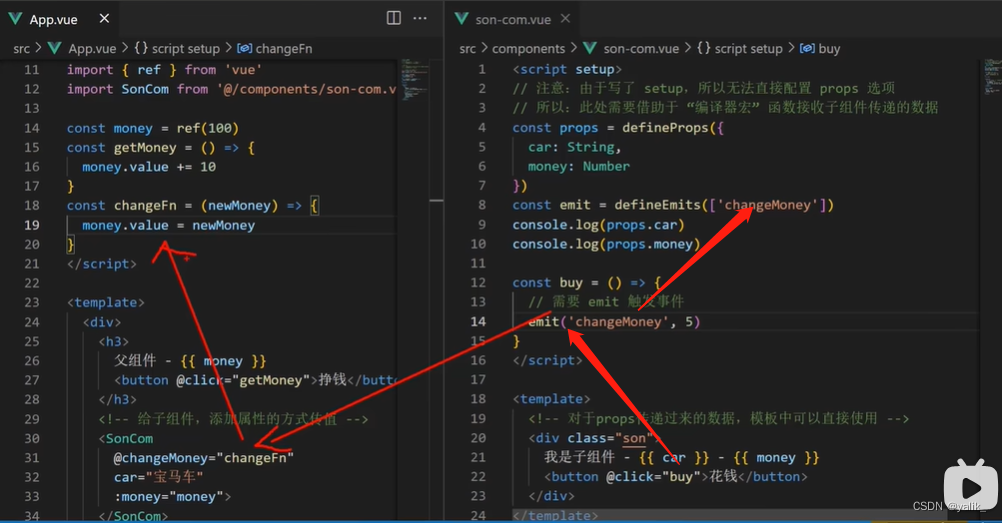
defineEmits配置原理:

子传父defineEmits


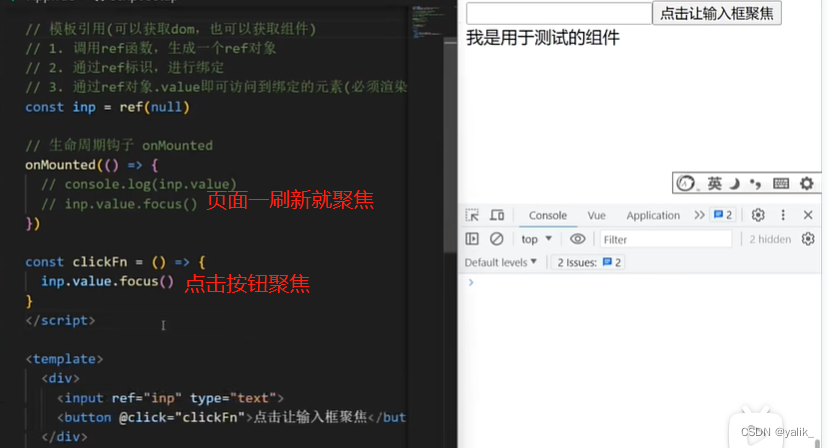
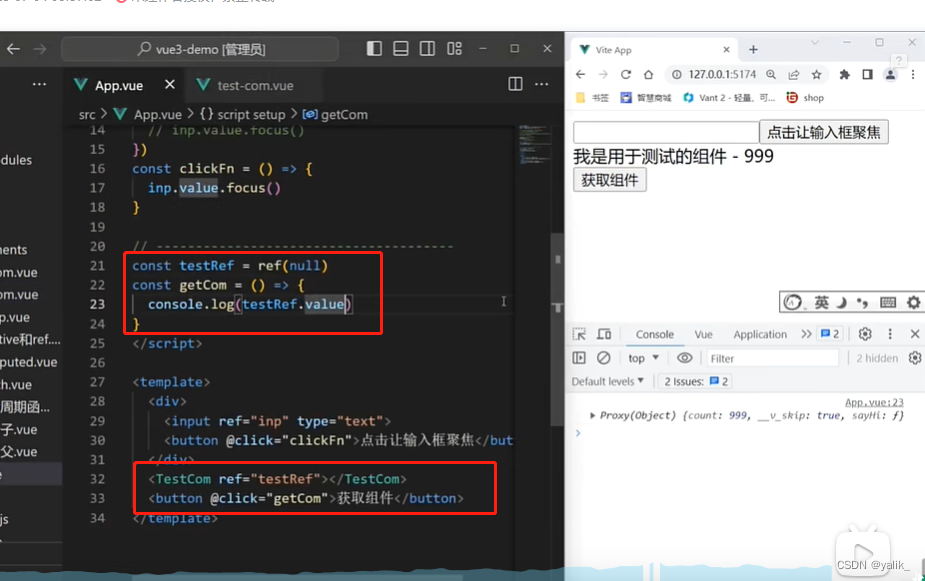
七、模板引用
ref


defineExpose
暴露属性和方法





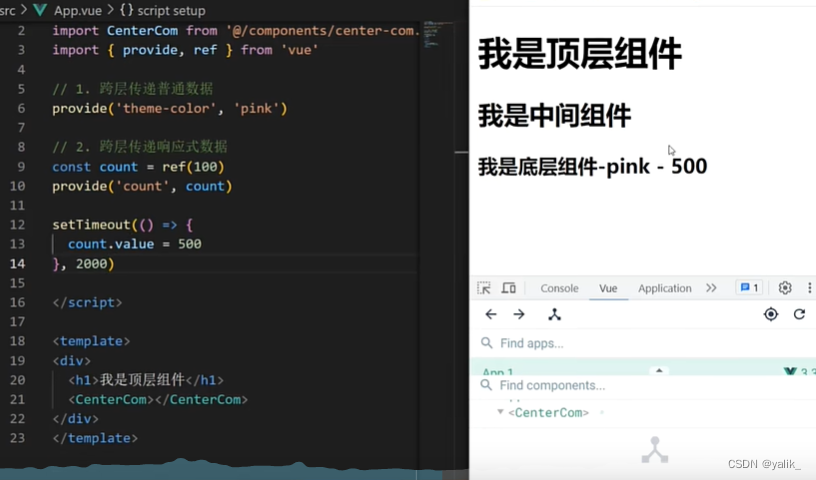
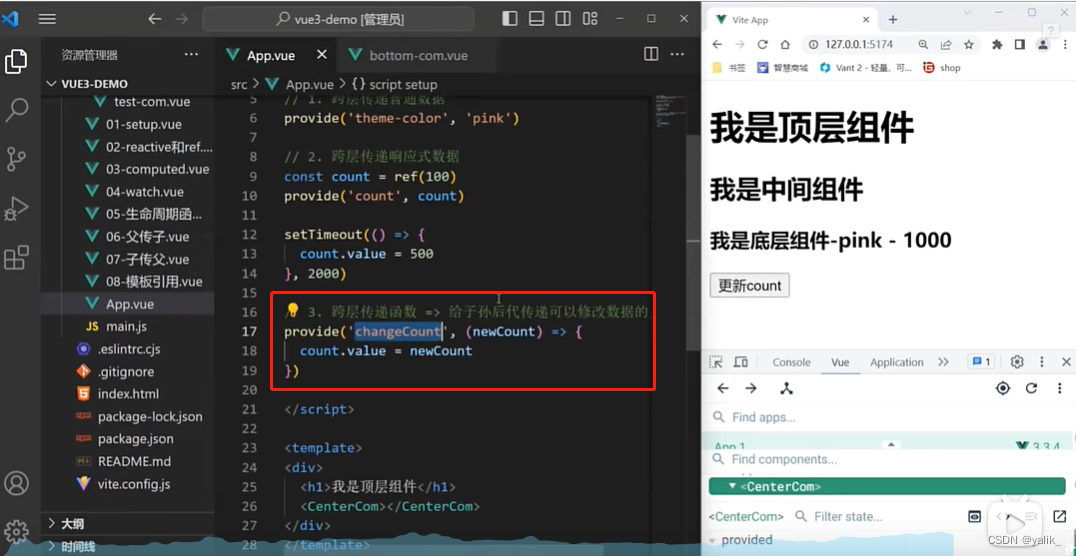
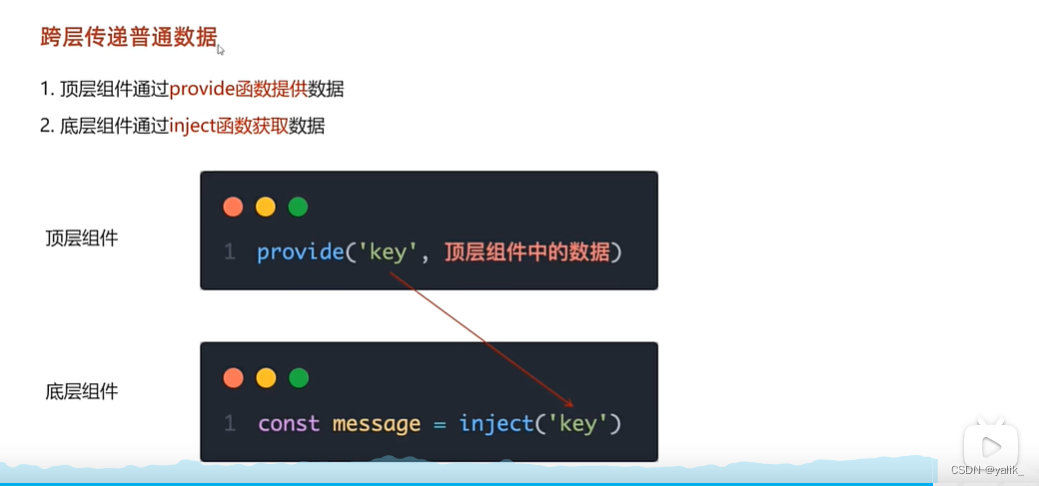
八、跨层传递普通数据 provide和inject

顶层组件

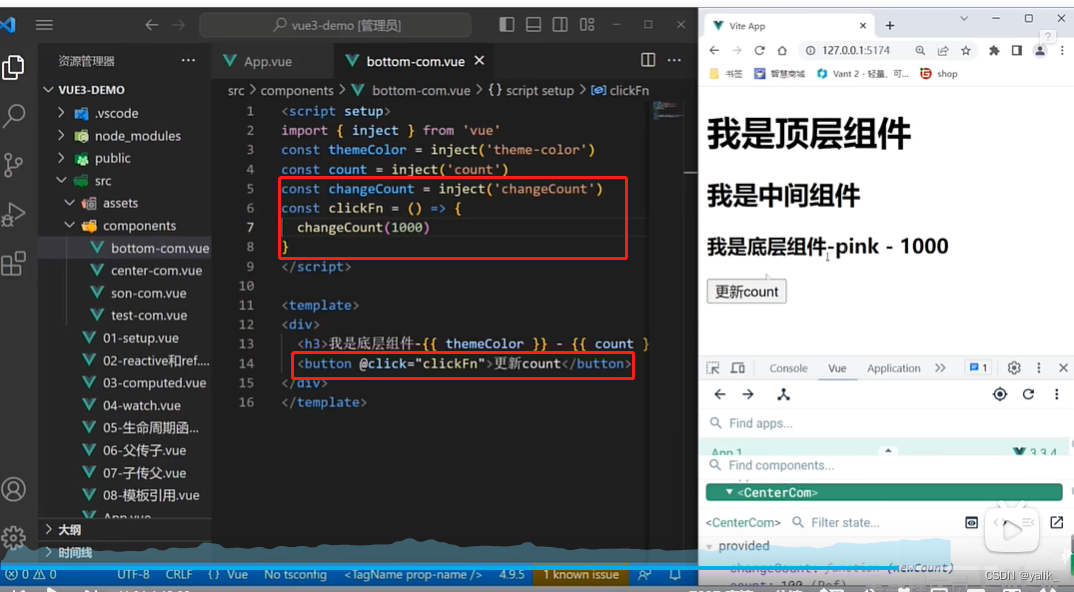
底层组件

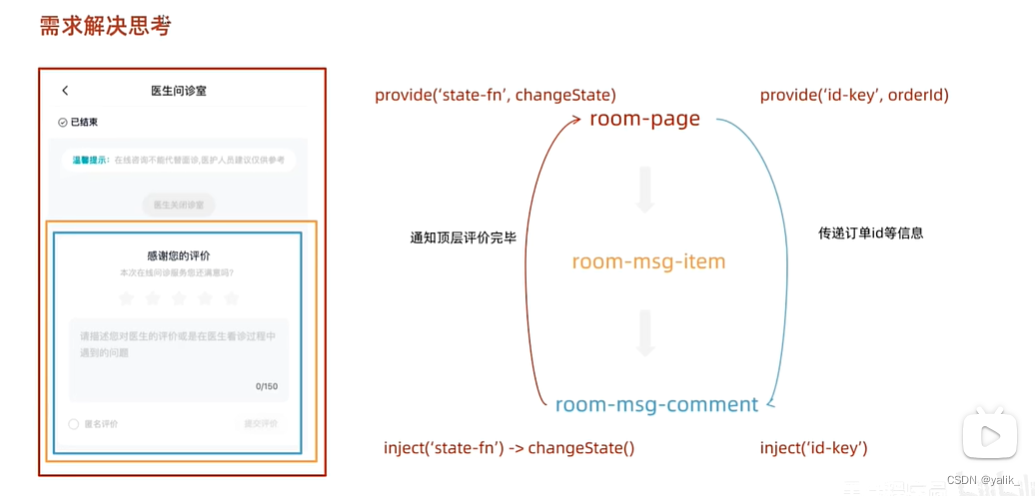
底层组件给顶层组件传值
顶层组件:

底层组件

传递普通数据

传递响应式数据

跨层传递方法


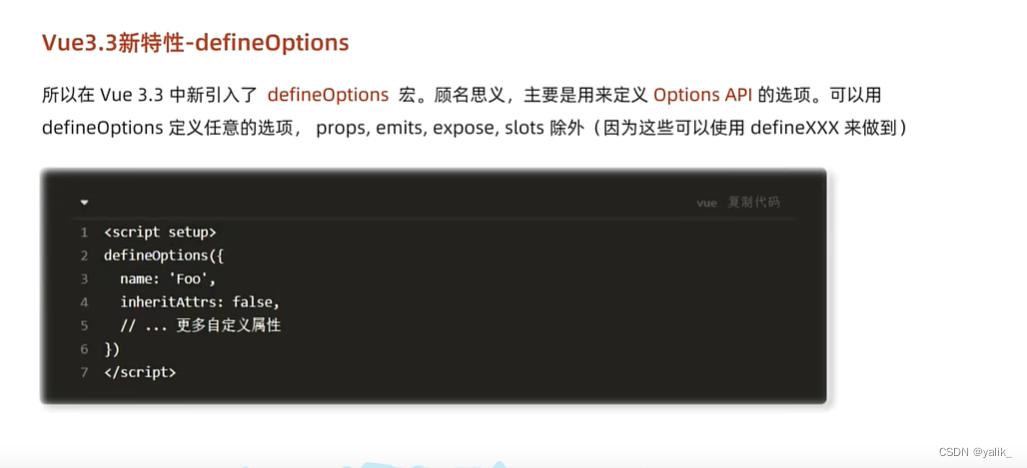
九、新特性-defineOption
为了解决定义平级属性、一个页面2个script标签的问题


解决:

十、pinia

pinia基本语法
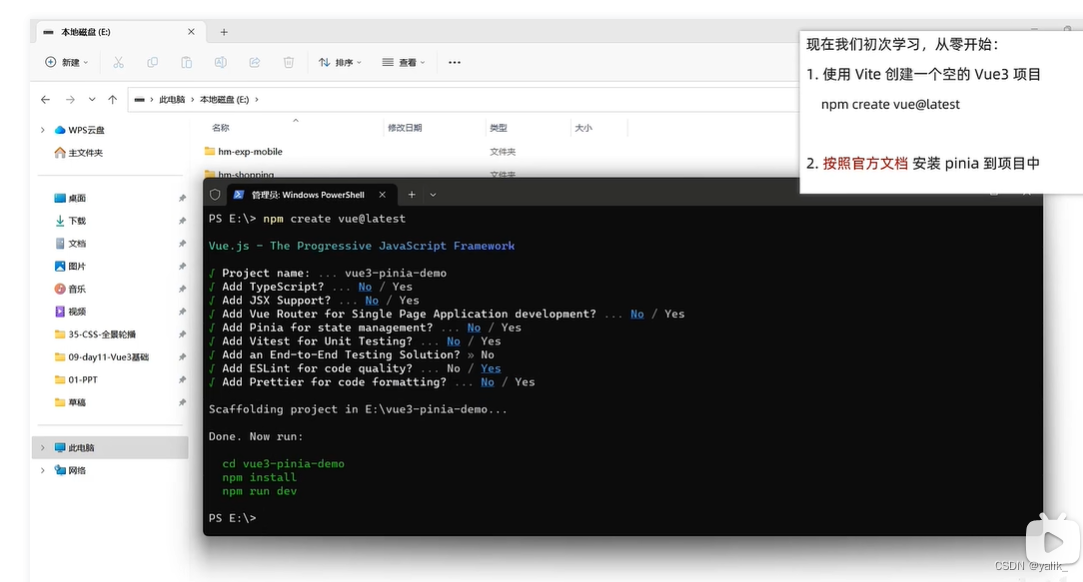
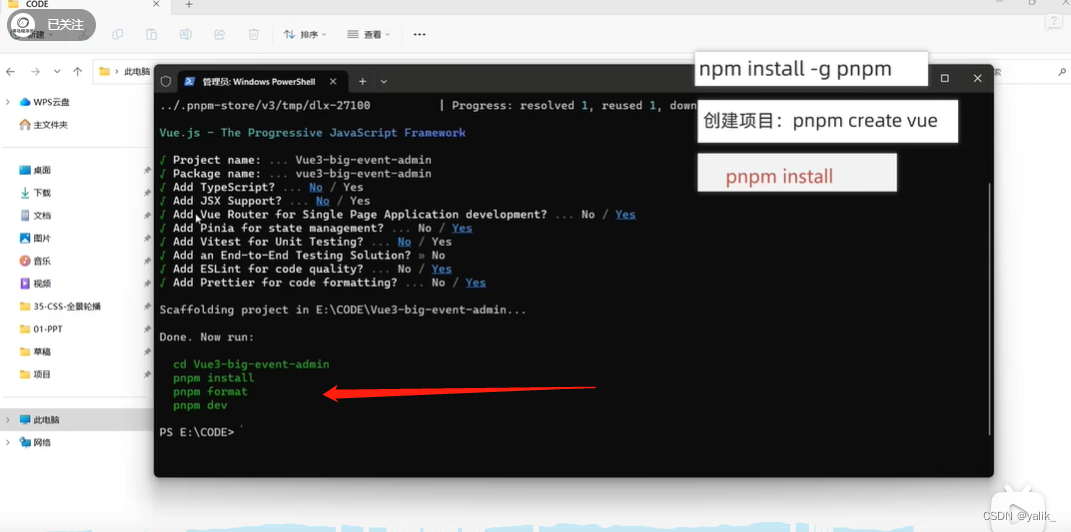
1.创建项目

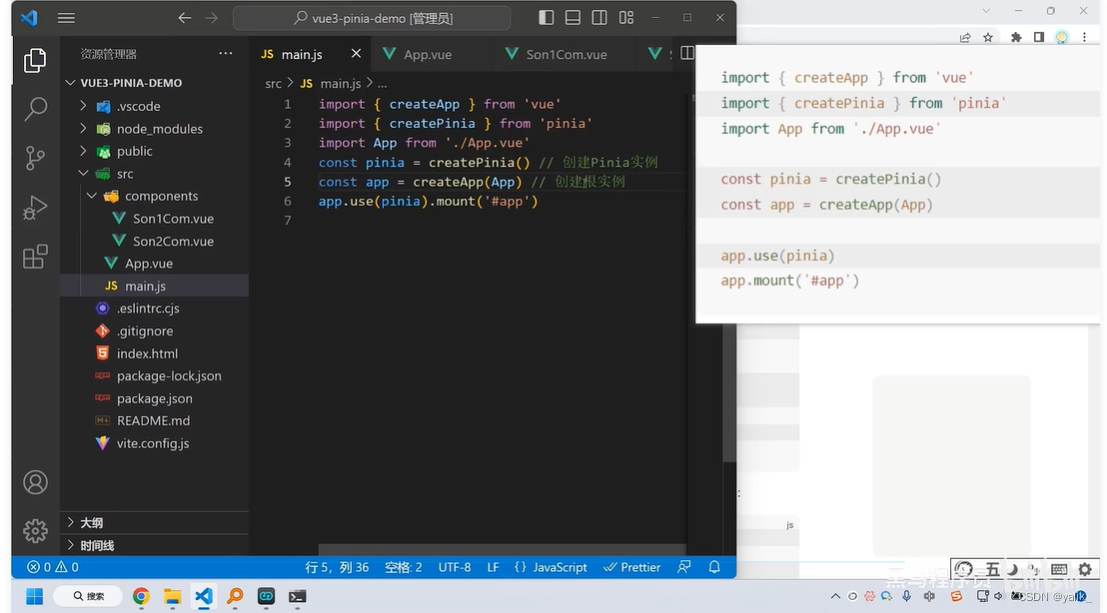
2.引入pinia

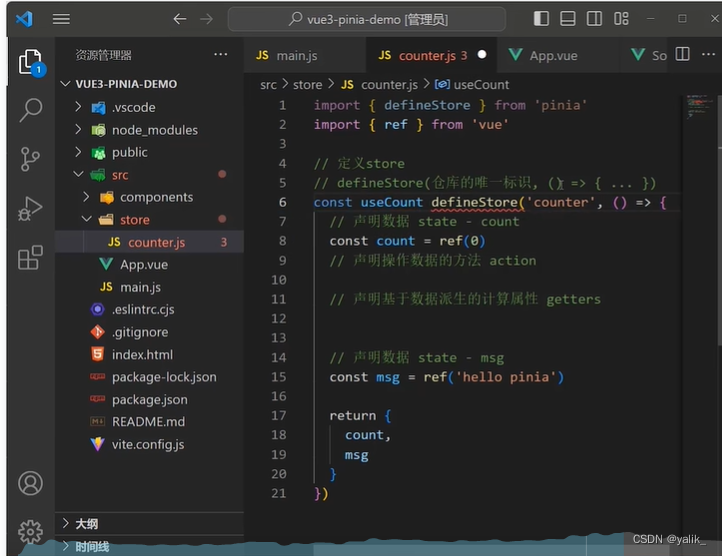
3.定义一个store


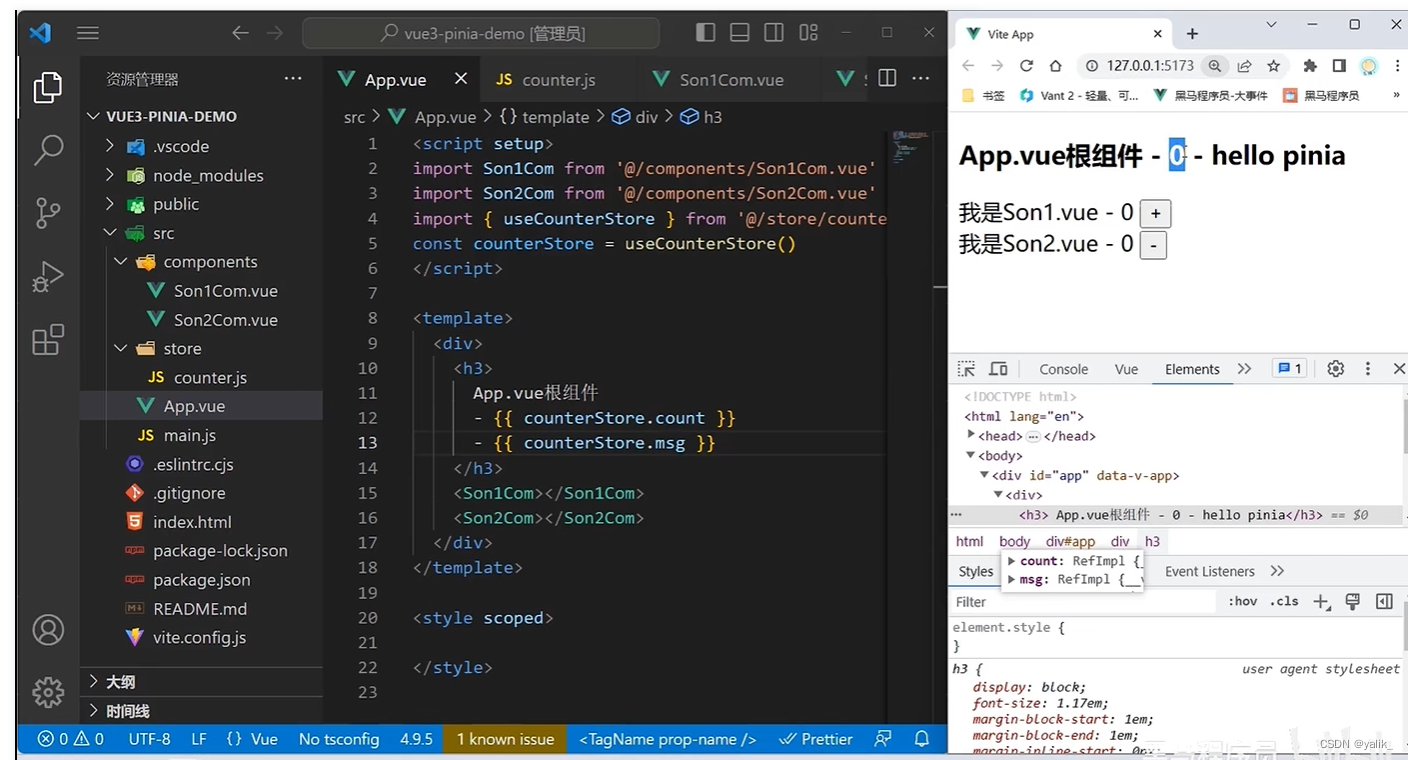
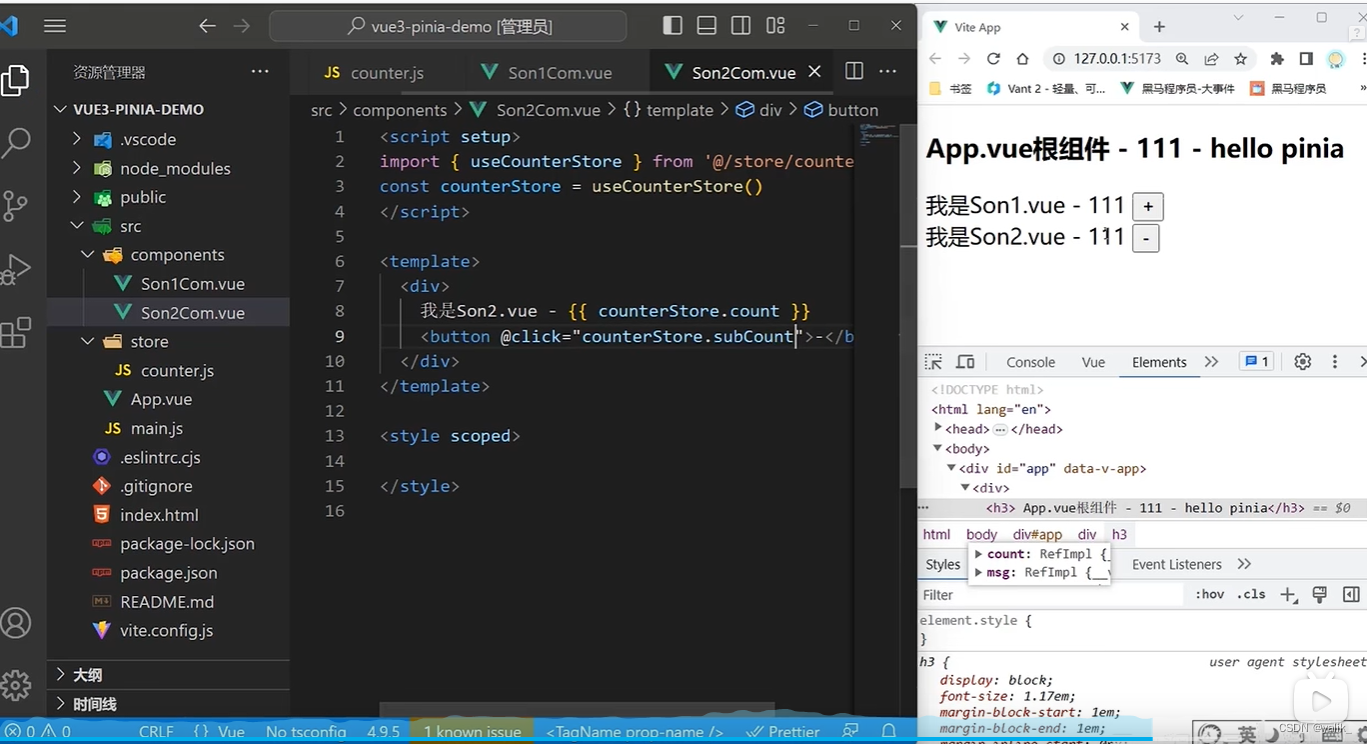
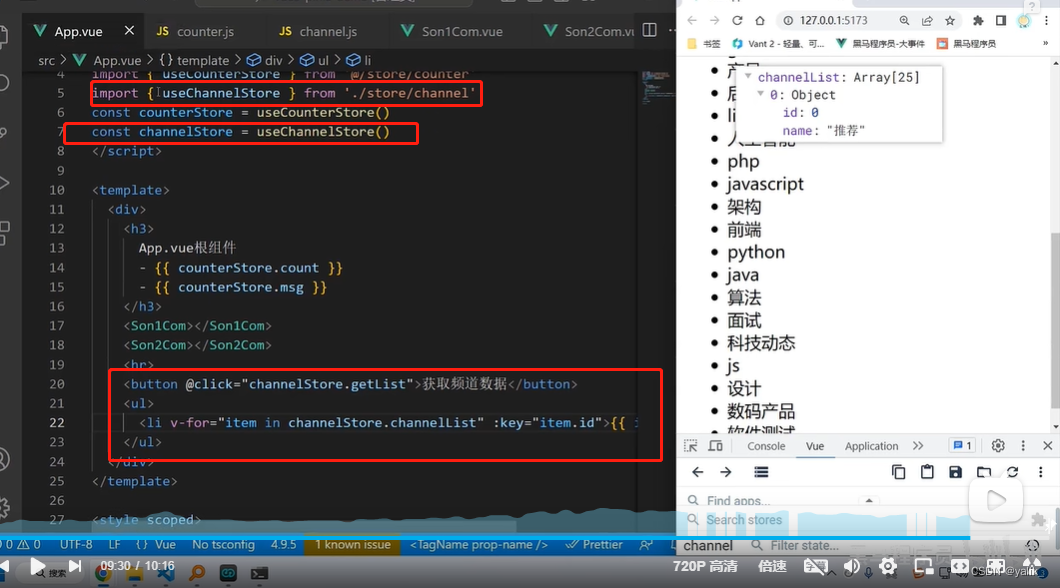
4.使用 store

声明函数操作方法


声明基于数据的派生的计算属性getters

action异步写法



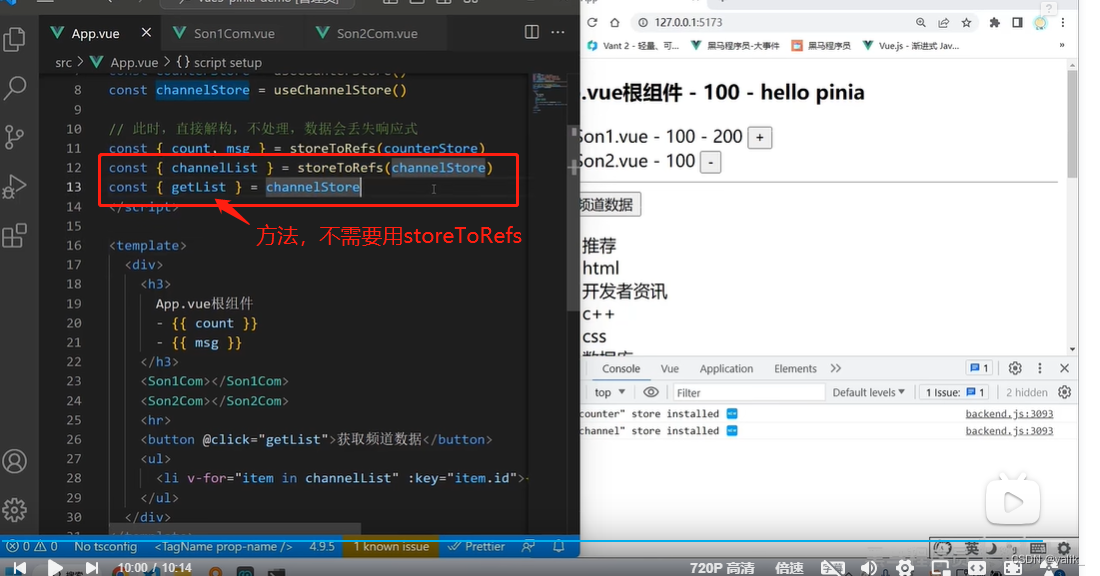
storeToRefs
对仓库里的数据做出结构,用其包裹


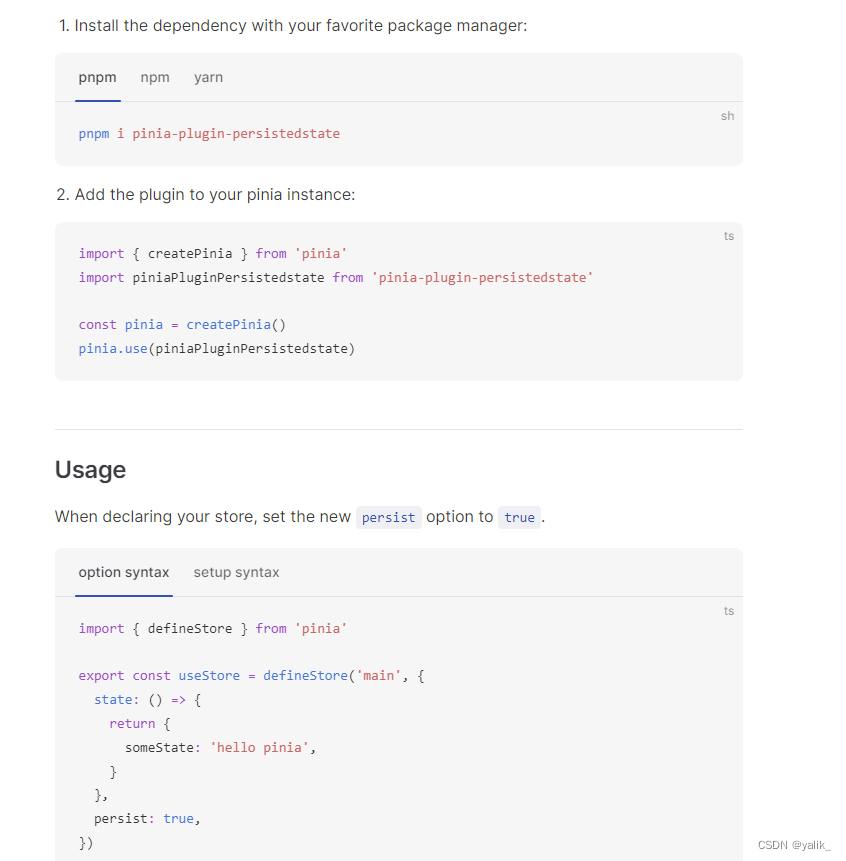
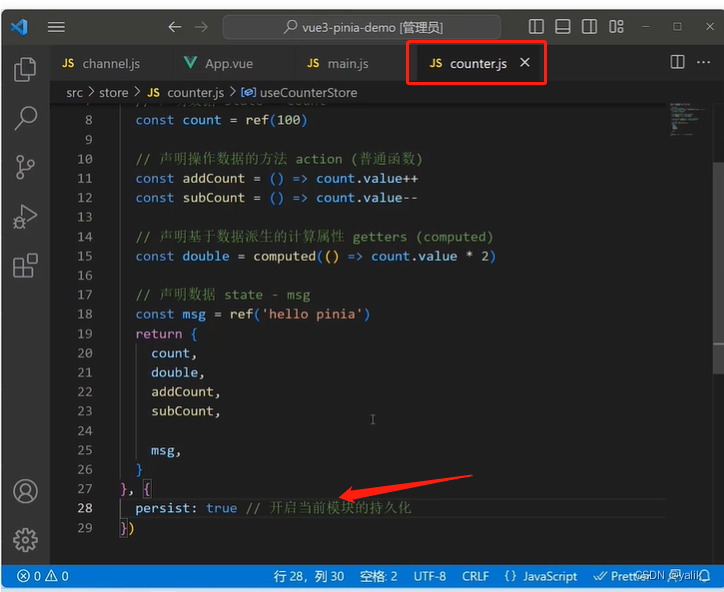
pinia持久化
官网说明




引入

使用

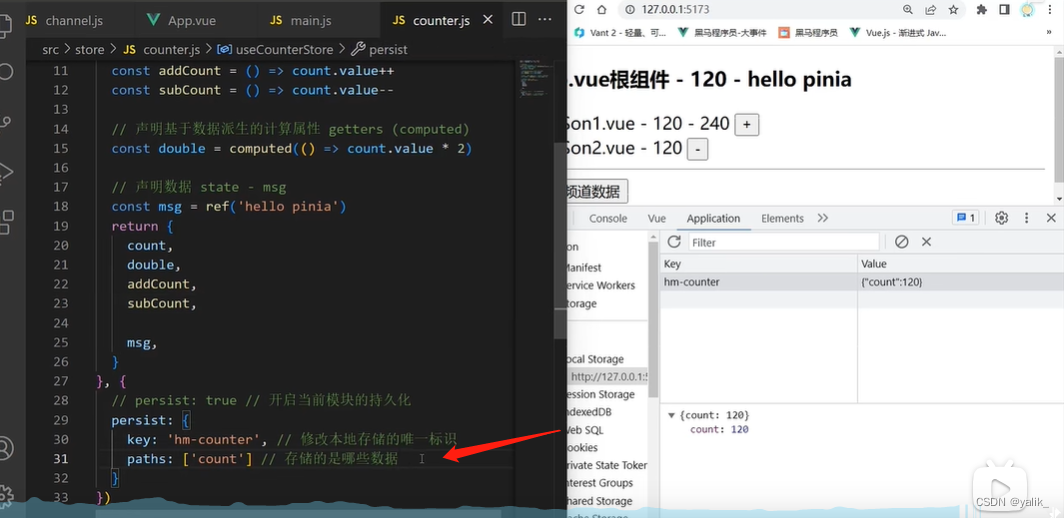
pinia的key值是可以改的

不希望整个state都作持久化,用paths:[]

总结:


十一、vue3大事件管理系统

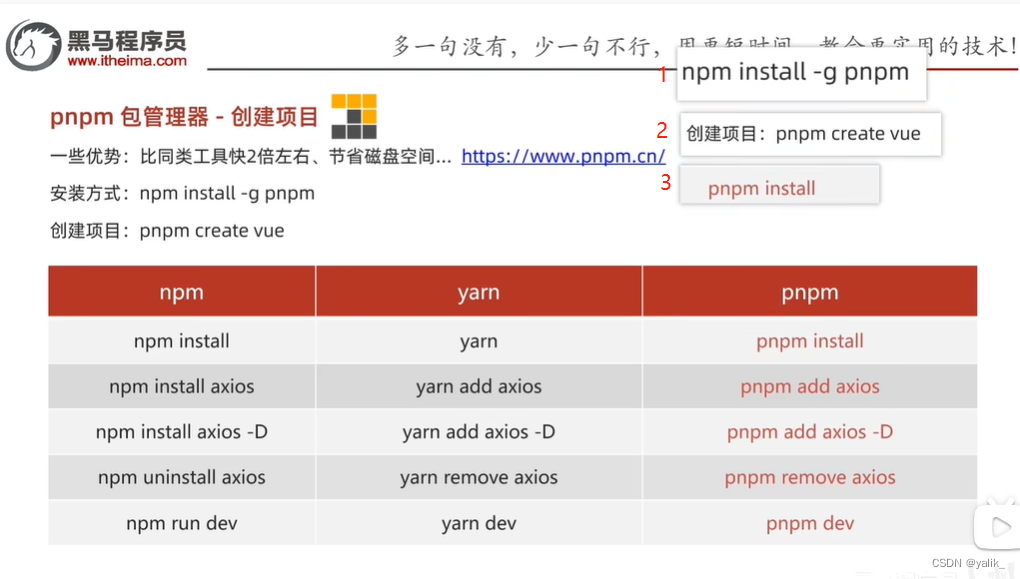
pnpm包管理器

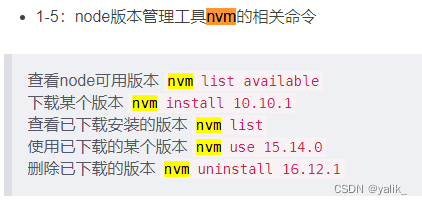
node版本管理工具
npm-setup.exe






















 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








