开始
cv版本2.4.9
编译器vs2019
资料书:OpenCV3编程入门(毛星云)
配置
按照网上教程。
遇到的问题
运行测试程序遇到的问题:
OpenCV Error: Assertion failed (size.width>0 && size.height>0) in cv::imshow, file …\opencv\modules\highgui\src\window.cpp, line 261
原因是由于图片的地址错误。图片应该存在项目下。

测试程序
#include <opencv2/opencv.hpp>
using namespace cv;
int main() {
/*Mat img = imread("1.jpg");*///这里的图片存在项目下(文件中)
Mat img = imread("D:\\cv\\opencv_demo\\1.jpg");//注意地址间是\\
imshow("[载入的图片]", img);
waitKey(6000);
}
在运行过程中,如果出现XXX未定义等情况,最好将cv删掉重新解压使用
简单几个例子
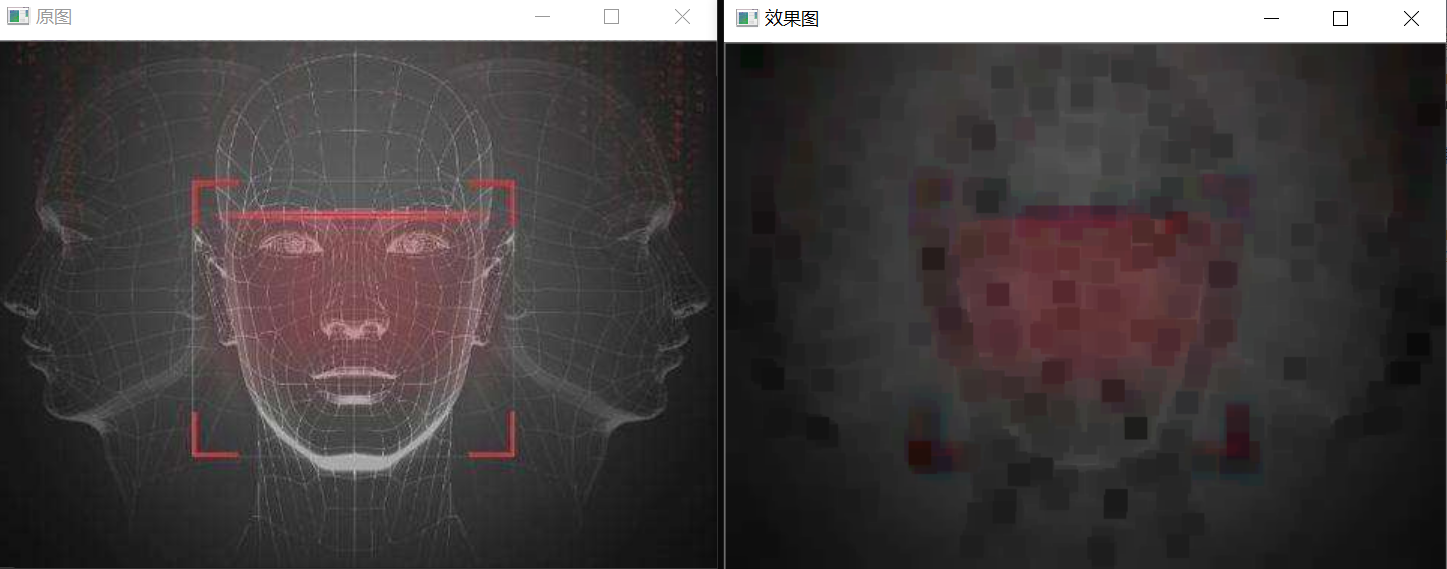
1、图像腐蚀
用暗色部分腐蚀掉图片中的亮色部分
#include <opencv2/opencv.hpp>
using namespace cv;
//图片腐蚀
int main() {
Mat scrimage = imread("1.jpg");
imshow("原图", scrimage);
//腐蚀操作
Mat element = getStructuringElement(MORPH_RECT, Size(15, 15));
Mat dstImage;
erode(scrimage, dstImage, element);//进行图像腐蚀
imshow("效果图", dstImage);
waitKey();
return 0;
}

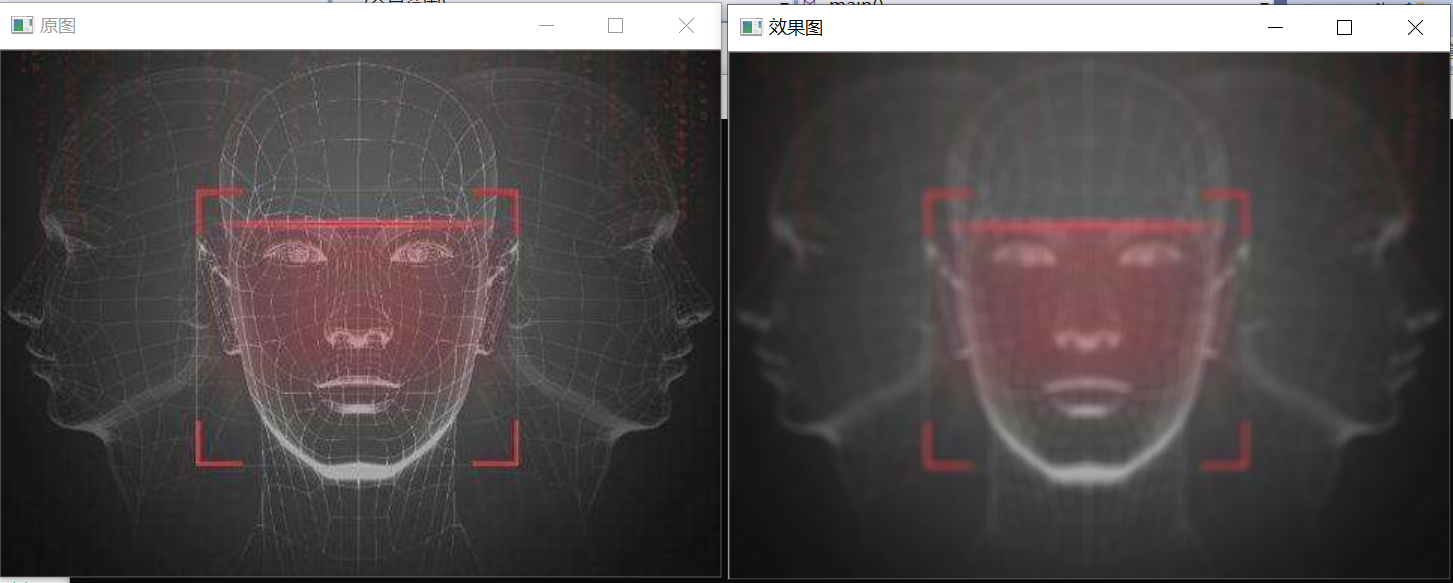
2、图像模糊
#include <opencv2/opencv.hpp>
using namespace cv;
//图片模糊
int main() {
Mat scrImage = imread("1.jpg");
imshow("原图", scrImage);
Mat dstImage;
blur(scrImage, dstImage, Size(7, 7));//图片模糊
imshow("效果图", dstImage);
waitKey();
}

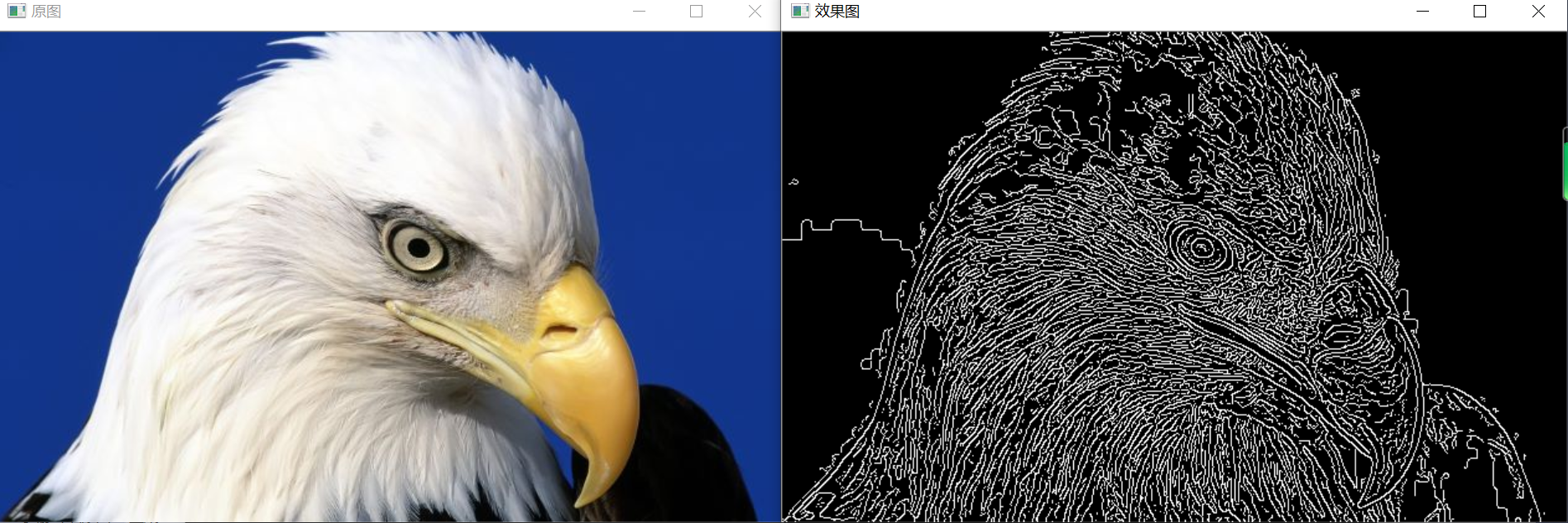
3、canny边缘检测
载入图像,先转为灰度图,再用blur进行图片模糊降噪,用canny进行边缘检测
#include <opencv2/opencv.hpp>
using namespace cv;
//图片边缘检测
int main() {
Mat srcImage = imread("2.jpg");
imshow("原图", srcImage);
Mat dstImage,edge,grayImage;
dstImage.create(srcImage.size(), srcImage.type());//设置和原图一样的矩阵
cvtColor(srcImage, grayImage, CV_BGR2GRAY);//在dstImage矩阵上生成图
blur(grayImage, edge, Size(3, 3));
Canny(edge, edge, 3, 9, 3);
imshow("效果图", edge);
waitKey();
return 0;
}

4、读取并播放视频
#include <opencv2\opencv.hpp>
using namespace cv;
int main(){
VideoCapture capture("1.avi");//存储位置相同
while(1){
Mat frame;
capture>>frame;
imshow("读取视频",frame);
waitKey(30);
}
return 0;
}
5、截取摄像头图像并canny处理
#include <opencv2/opencv.hpp>
using namespace cv;
int main() {
VideoCapture capture(0);//表示使用摄像头
Mat edges;
while (1) {
Mat frame;
capture >> frame;
cvtColor(frame, edges, CV_BGR2GRAY);
blur(edges, edges, Size(7, 7));
Canny(edges, edges, 0, 30, 3);
imshow("结果", edges);
if (waitKey(30) >= 0) {
break;
}
}
return 0;
}
//输出当前cv版本
printf("\t版本 OpenCV" CV_VERSION);
HighGUI图形用户界面初步
cv2开始使用Mat为数据类型进行图像存取
图像的载入、显示及输出
imread()
读取文件中的图像
Mat imread(const string& filename,int flags=1);
const string&filename:填入图片的路径名
int flags:载入标识,指定加载图像的颜色类型。默认值为1,可忽略。
取个各值意义:
-1:废除
0:图像转换成灰度后返回
1:转换图像到彩色再返回(默认值)
2:若取该值且载入的图像的深度为16或32位,就返回对应深度的图像,否则就转换为8位图像再返回
如果不想使用以上固定的赋值方式,还可:
falgs>0 返回三通道的彩色图像
flags=0 返回灰度图像(就是灰色的)
flags<0返回包含Alpha通道的加载图像
imshow()
在指定窗口中显示一幅图像
void imshow(const string& winname,InputArray mat)
const strings& winname:需要显示的窗口的标识名称
InputArray mat:需要显示的图像
如果窗口是用CV_WINDOW_AUTOSIZE(默认值)标志创建,那么显示图像的原始大小,否则将图像进行缩放以适合窗口。
注意:在这里遇到的InputArray类型可以直接看作是Mat类型来使用
namedWindow()
创建一个窗口
如果只是简单的显示图像,





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 4987
4987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










