span标签
span标签 的作用:能让某几个文字或者某个词语凸显出来
<p>享受<span class="show">“北大式”</span>教育服务</p>
<p>在北大青鸟,有一群人默默支持你成就
<span id="dream">IT梦想</span></p>
<p class="bird">选择<span>北大青鸟</span>,成就你的梦想</p>
字体样式

- font-family
p{font-family:Verdana,"楷体";}
body{font-family: Times,"Times New Roman", "楷体";}
- font-size
单位
px(像素)
em、rem、cm、mm、pt、pc
h1{font-size:24px;}
h2{font-size:16px;}
h3{font-size:2em;}
span{font-size:12pt;}
strong{font-size:13pc;}
- font-style
normal、italic和oblique
正常、斜体等 - font-weight

- font属性
字体属性的顺序:字体风格→字体粗细→字体大小→字体类型
p span{font:oblique bold 12px "楷体";}
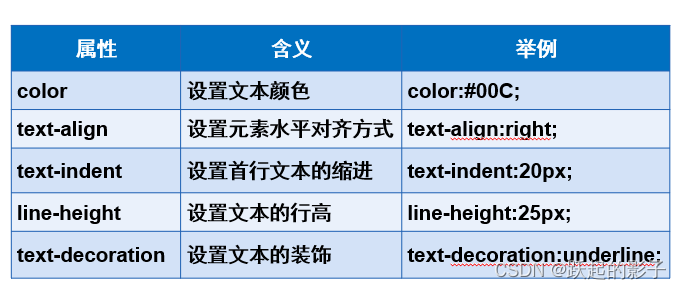
文本属性

- color
RGB
十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量
rgb(r,g,b) : 正整数的取值为0~255
RGBA
在RGB基础上增加了控制alpha透明度的参数,其中这个透明通道值为0~1
color:#A983D8;
color:#EEFF66;
color:rgb(0,255,255);
color:rgba(0,0,255,0.5);
- text-align
首行缩进
text-indent:em或px
行高
line-height:px

text-align: center;
- text-decoration
垂直对齐方式
vertical-align属性:middle、top、bottom

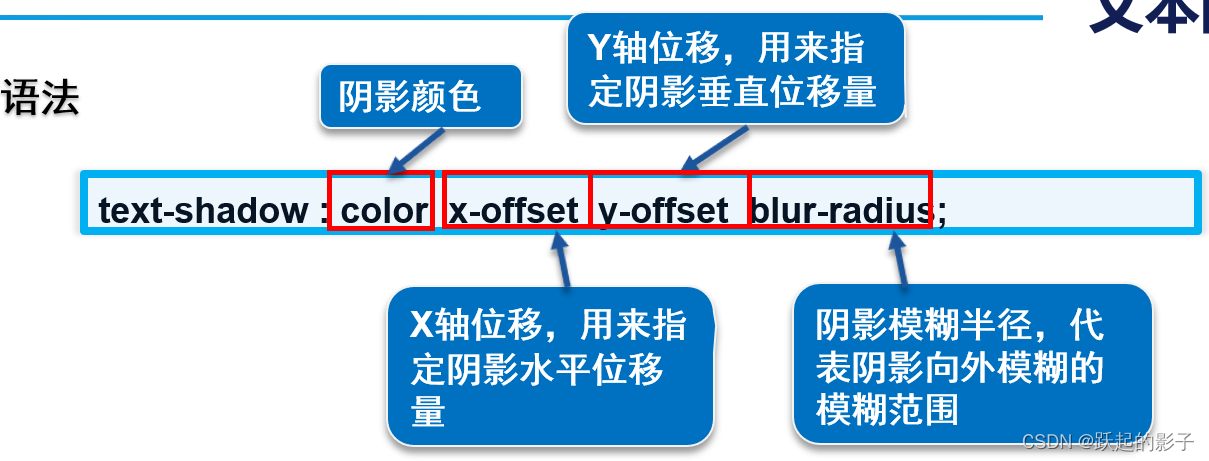
- text-shadow
text-shadow : color x-offset y-offset blur-radius;

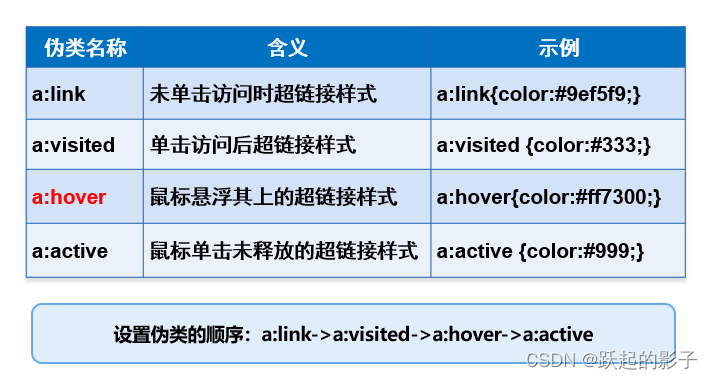
超链接伪类
标签名:伪类名{声明;}
a:hover {
color:#B46210;
text-decoration:underline;
}

列表
list-style-type
list-style-image
list-style-position
list-style
- list-style-type

- list-style
li {
list-style:none;
}
背景样式
- 背景颜色
background-color
- 背景图像
background-image
background-image:url(图片路径);
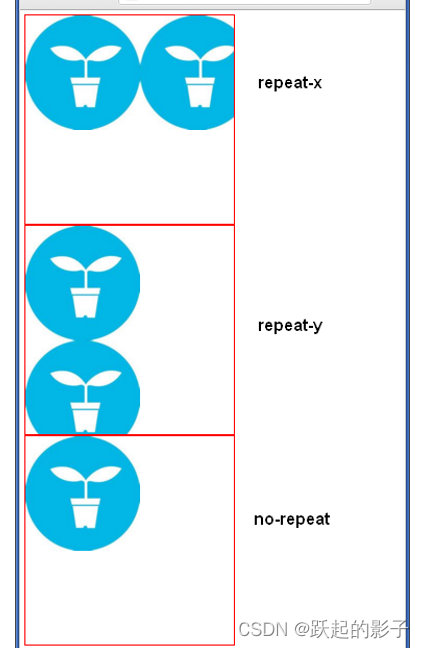
- 背景重复方式
background-repeat
repeat:沿水平和垂直两个方向平铺
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿垂直方向平铺

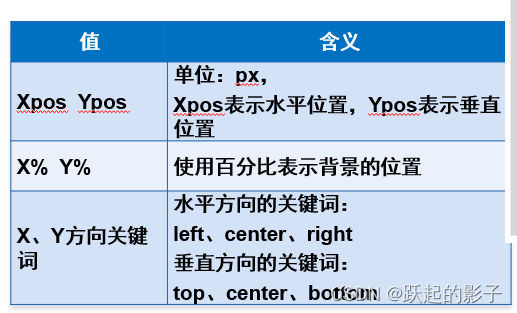
- 背景定位
background-position

- 背景属性——background
.title {
font-size:18px;
font-weight:bold;
color:#FFF;
text-indent:1em;
line-height:35px;
background:#C00 url(../image/arrow-down.gif) 205px 10px no-repeat;
}

- 背景尺寸
background-size

CSS3渐变
- 线性渐变
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
<!--position:渐变方向
color1:第一种颜色
color2:第二种颜色-->
linear-gradient ( position, color1, color2,…)
<!--兼容Webkit内核的浏览器-->
-webkit-linear-gradient ( position, color1, color2,…)
- 径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
- 渐变兼容
IE浏览器是Trident内核,加前缀:-ms-
Chrome浏览器是Webkit内核,加前缀:-webkit-
Safari浏览器是Webkit内核,加前缀:-webkit-
Opera浏览器是Blink内核,加前缀:-o-
Firefox浏览器是Mozilla内核,加前缀:-moz-
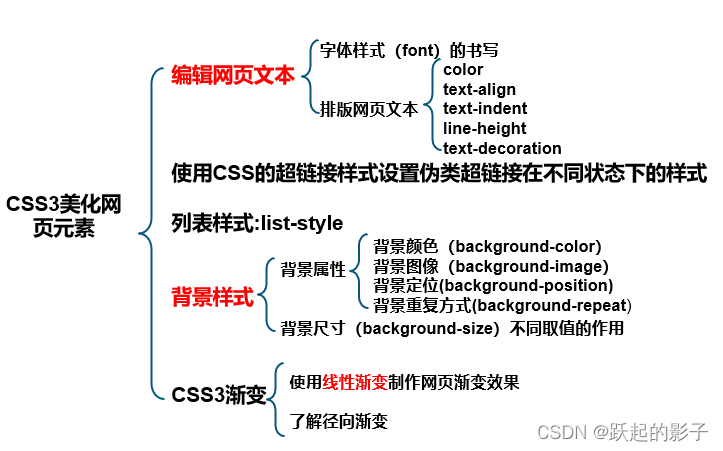
总结






















 7794
7794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








