HarmonyOS第一章节:运行 Hello World 及开发环境安装
HarmonyOS应用开发官网
HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务

DevEco Studio 下载与安装
HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者

下载完成后,双击下载的“deveco-studio-xxxx.exe”安装DevEco Studio
选择DevEco Studio安装路径

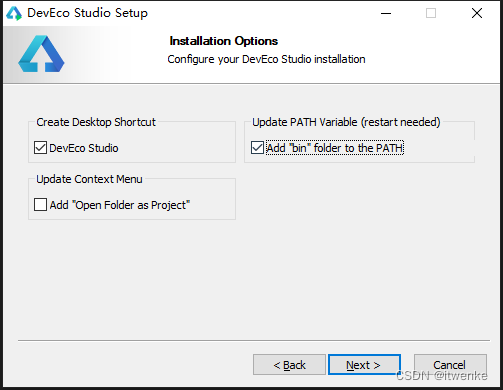
按照截图勾选,点击“Next”进行下一步

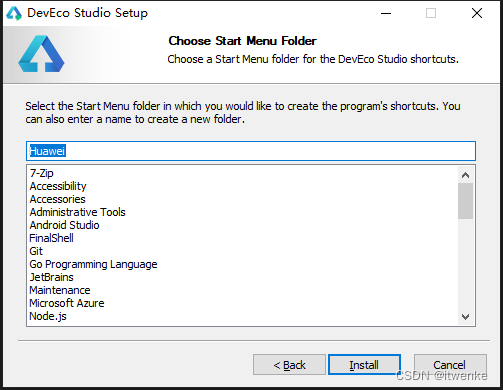
点击“Install”进行下一步

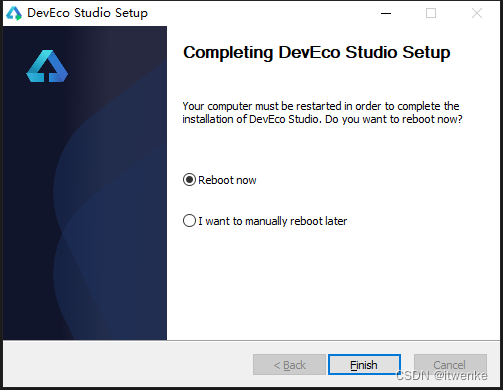
勾选“Reboot now”,点击“Finish”电脑重启

重启完成,桌面出现DevEco Studio图标

DevEco Studio环境配置
点击“Agree”进行下一步

第一次安装无可导入的配置文件,直接点击“OK”进行下一步

正在打开DevEco Studio

选择合适的Node.js和Ohpm安装路径,点击“Next”进行下一步

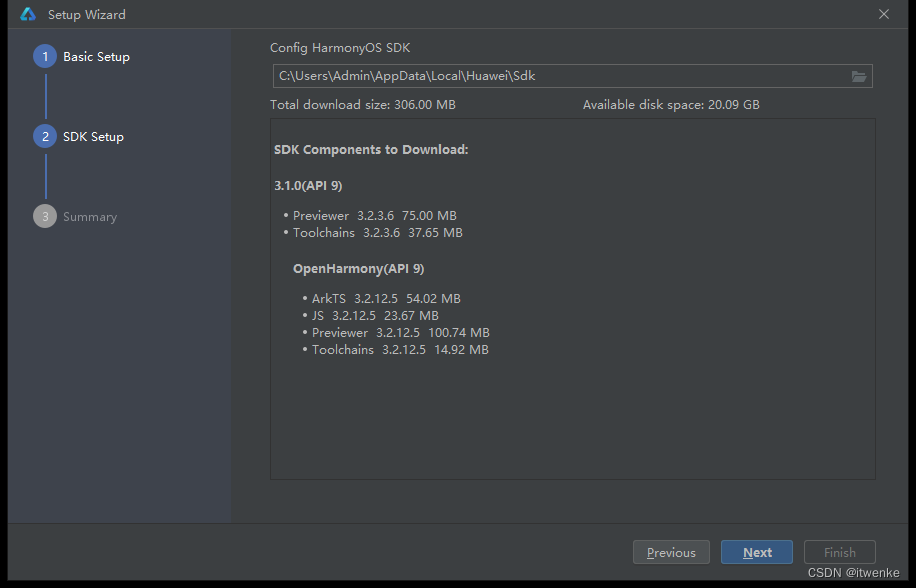
选择合适的HarmonyOS SDK安装路径,点击“Next”进行下一步

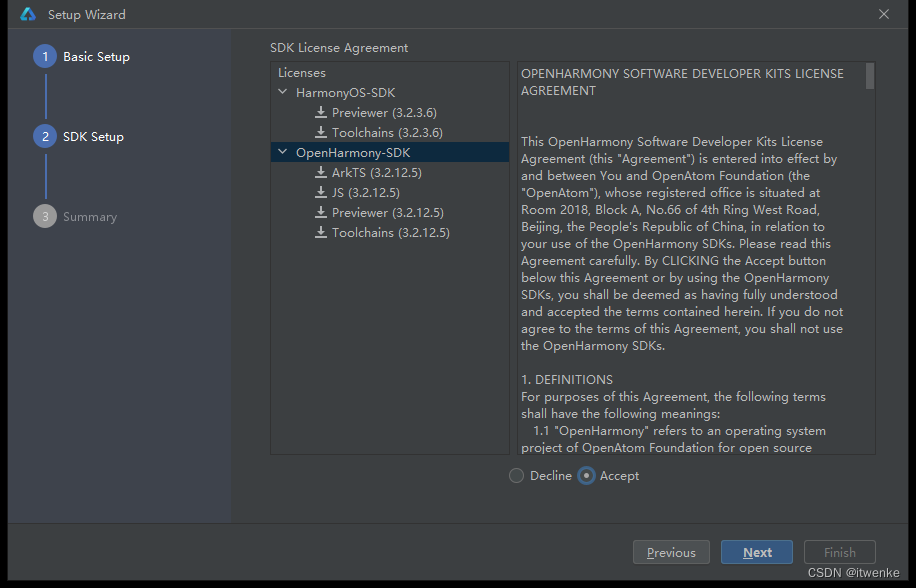
勾选“Accept”,点击“Next”进行下一步

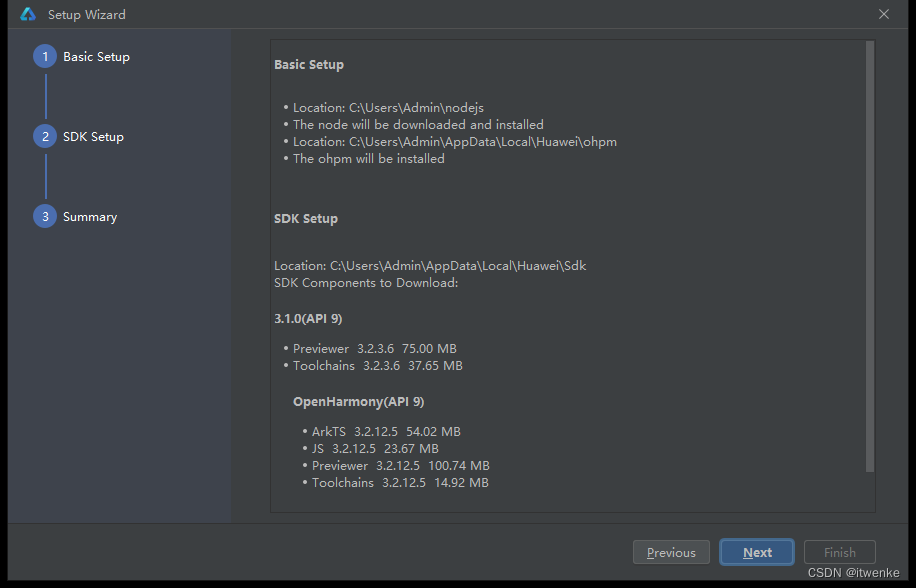
确认环境配置信息,点击“Next”进行下一步

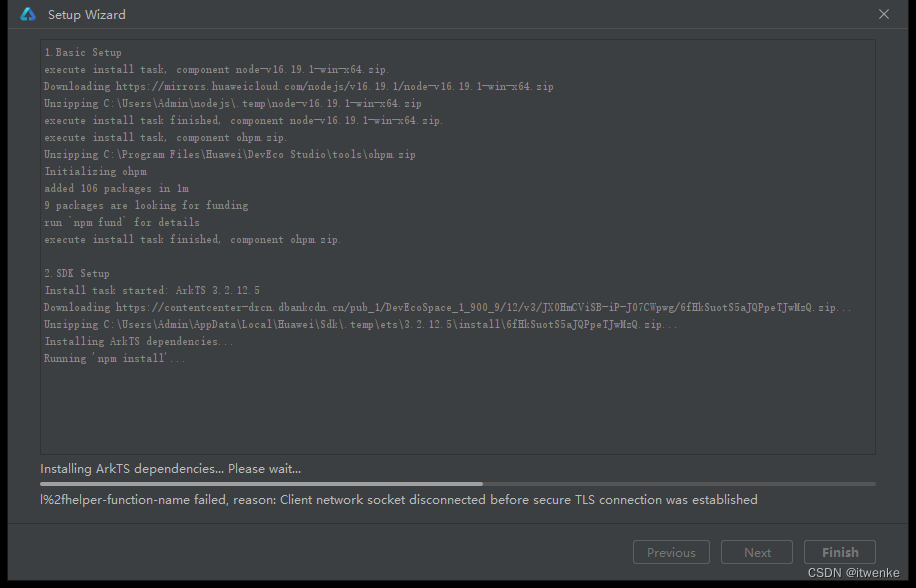
等待自动下载…

在安装过程种,如果出现类似下面的错误:
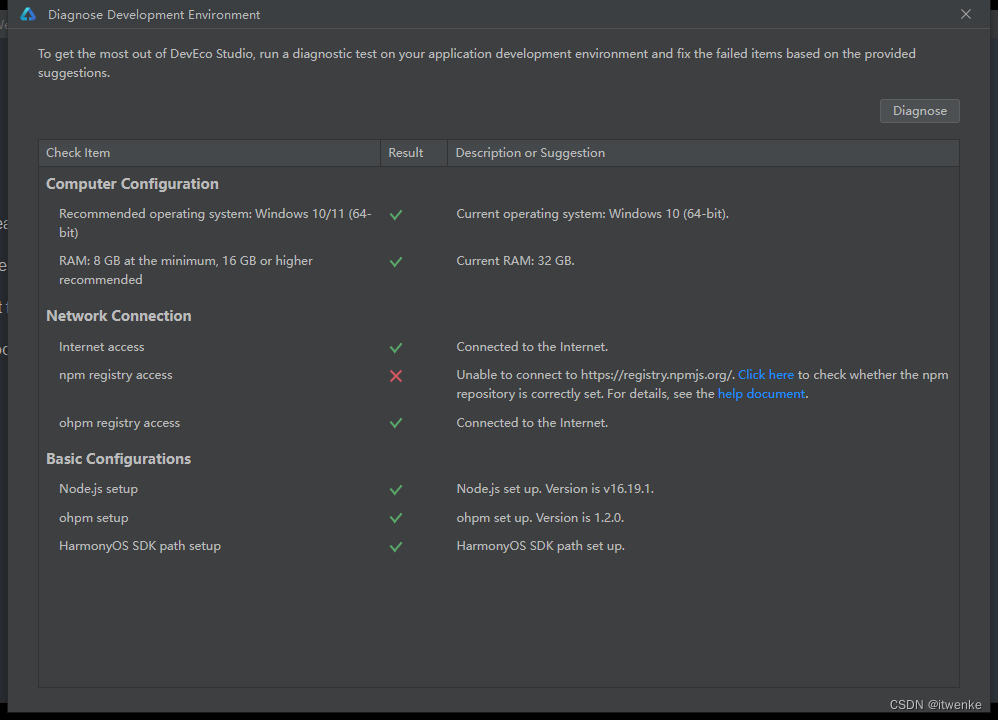
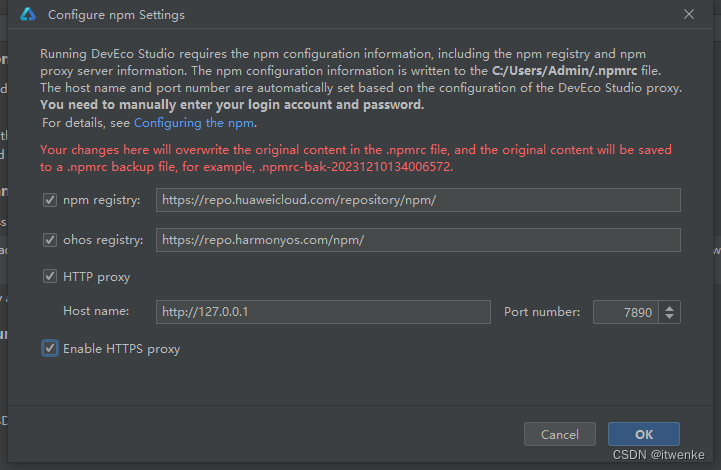
 点击“Finish”会弹出下面这个诊断页面,点击Network Connection下的npm registry access的“Click hrer”进行代理配置
点击“Finish”会弹出下面这个诊断页面,点击Network Connection下的npm registry access的“Click hrer”进行代理配置

HTTP proxy:代理服务器信息,按照自己的代理服务器配置即可
注意:http:127.0.0.1:7890是我本地自己代理的服务器

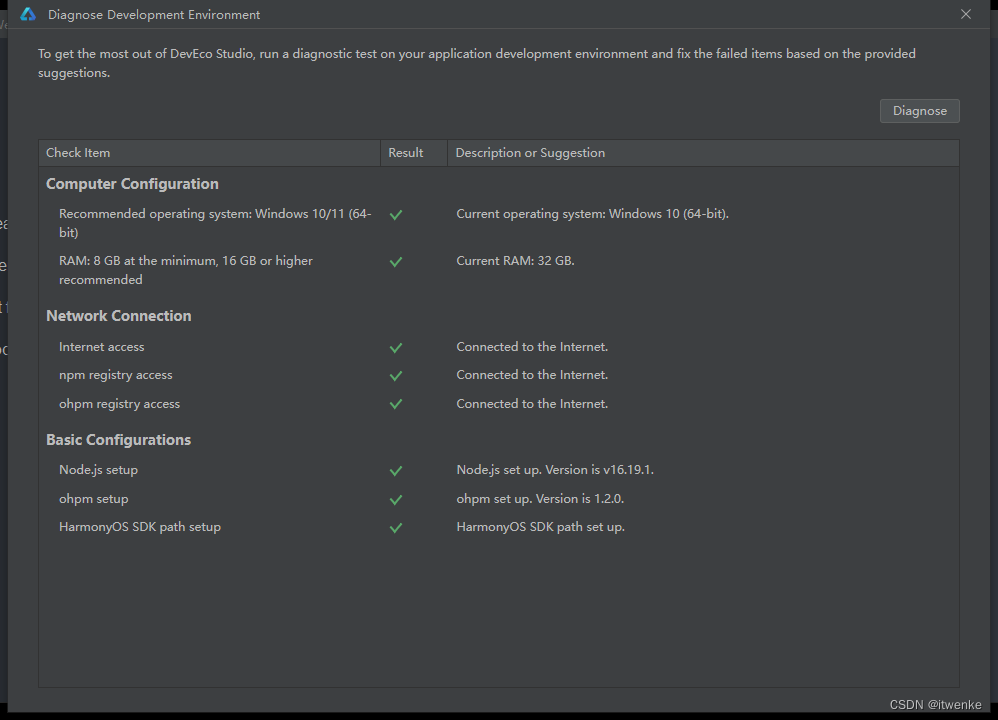
开发环境检测全部通过,可以进行开发了

Welcome to DevEco Studio

创建和运行Hello World
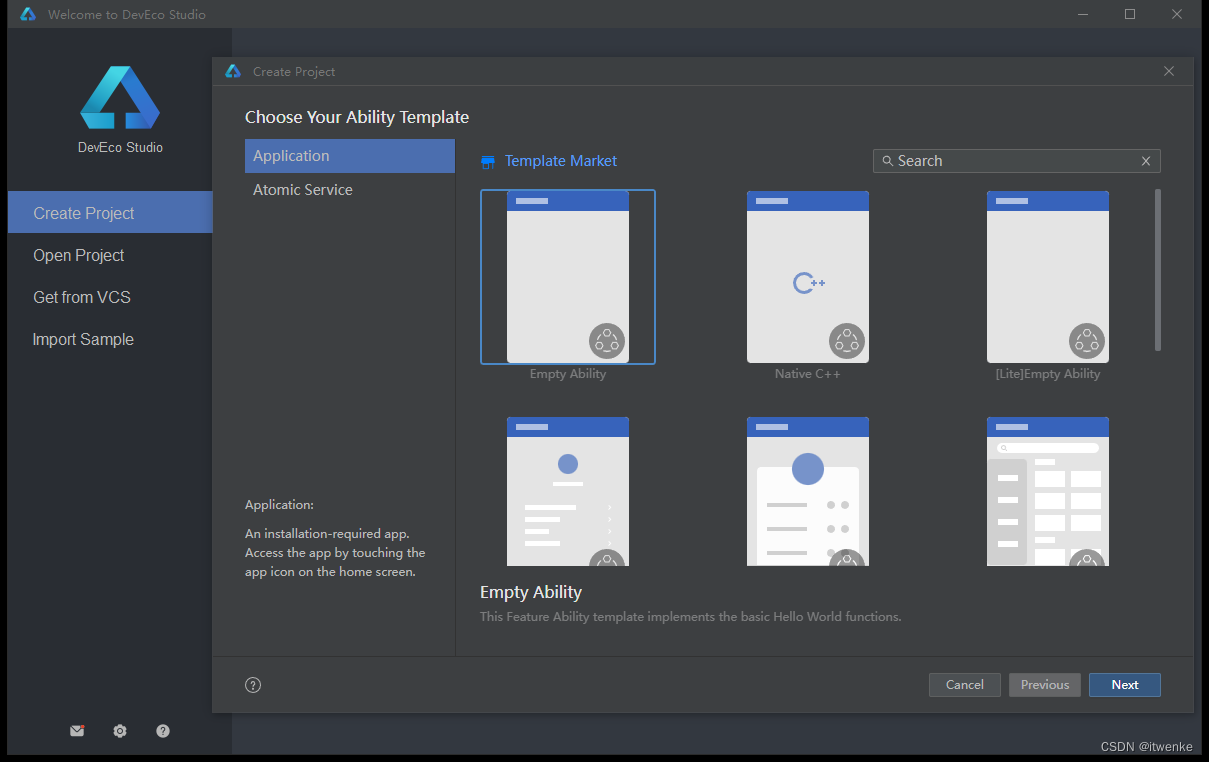
选择Create Project新建项目,点击Application选择第一个Empty Ability应用,点击“Next”进行下一步

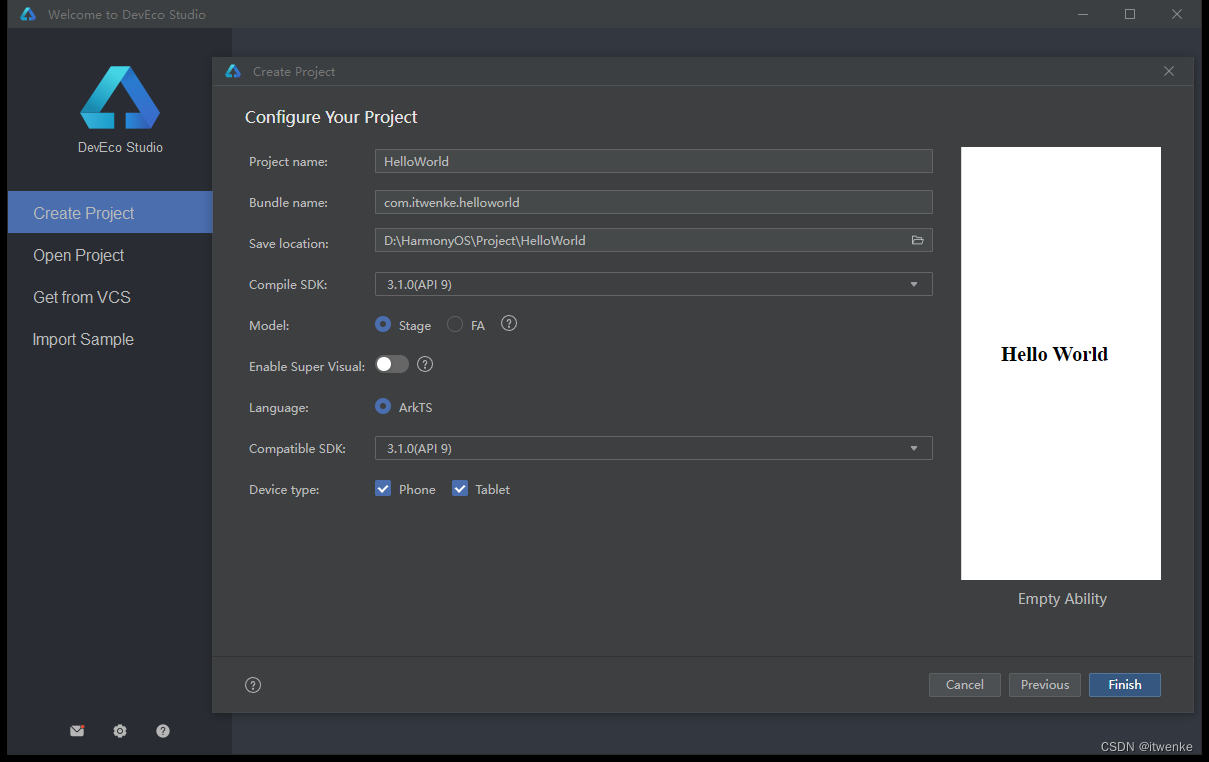
配置页中,详细信息如下:
- Project name是开发者可以自行设置的项目名称,这里根据自己选择修改为自己项目名称。
- Bundle name是包名称,默认情况下应用ID也会使用该名称,应用发布时对应的ID需要保持一致。
- Save location为工程保存路径,建议用户自行设置相应位置。
- Compile SDK是编译的API版本,这里默认选择API9。
- Model选择Stage模型,其他保持默认即可。
点击“Finish”进行下一步

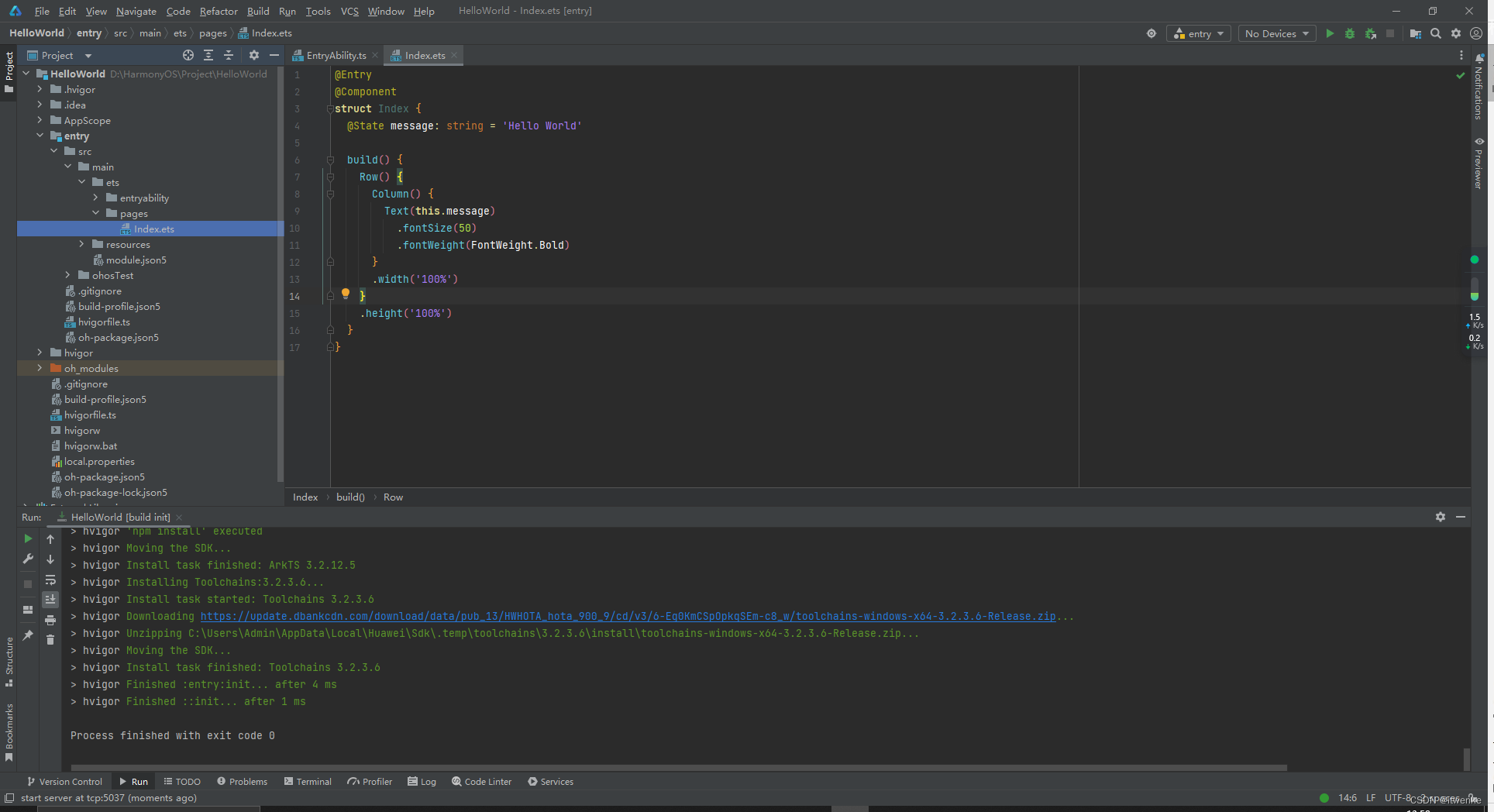
项目创建成功

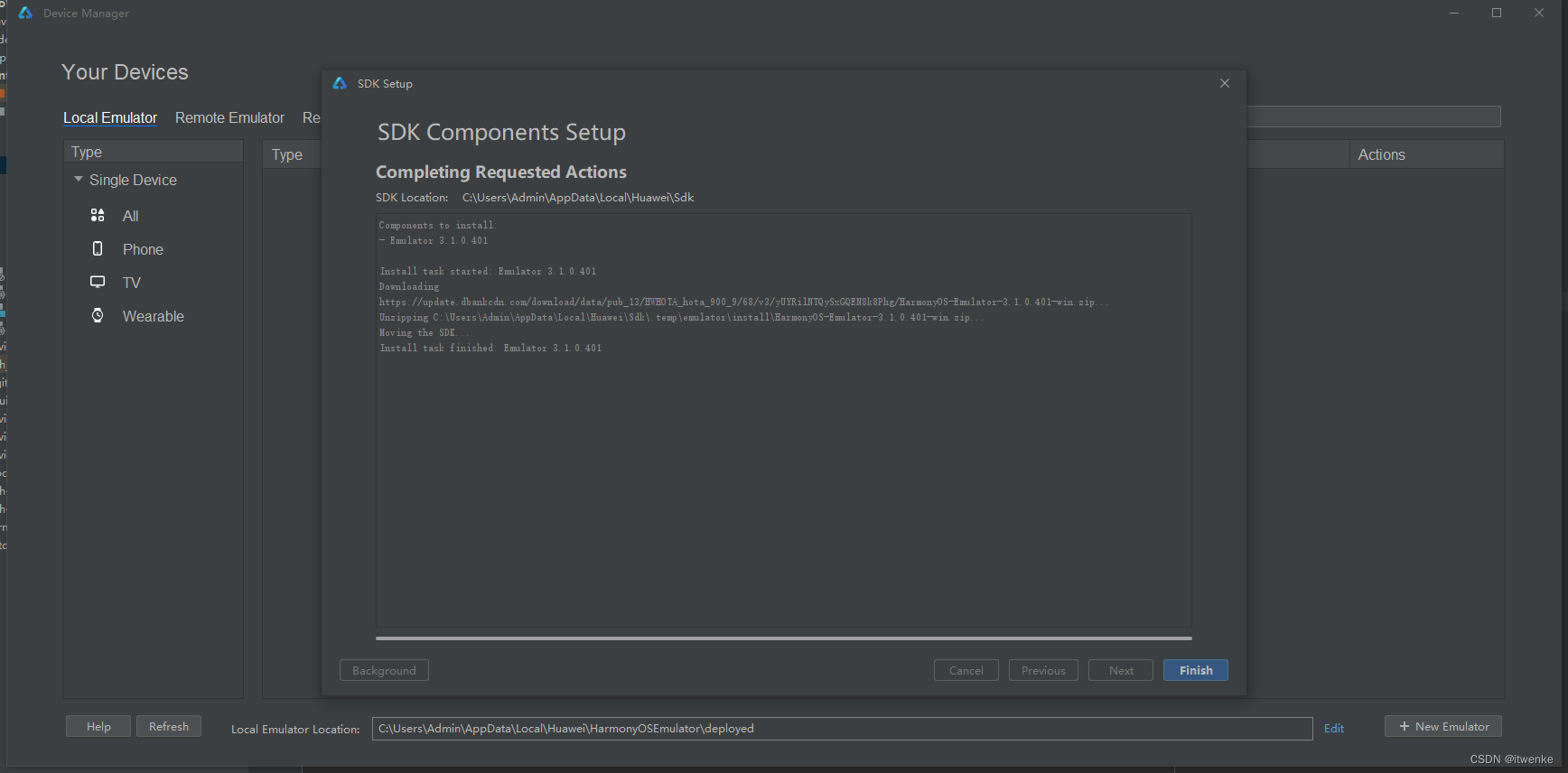
打开设备管理

点击“install”进行安装

安装完成,点击“Finish”

在Remote Emulator页签中单击Sign In,在浏览器中弹出华为开发者联盟帐号登录界面

点击Remote Emulator选择设备列表中的P50并点击“绿色箭头”按钮,运行模拟器

单击DevEco Studio工具栏中的“绿色箭头”按钮运行工程

Hello World 运行成功























 2075
2075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








