运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架
题目
请运用ASP.NET中,MasterPage的技巧,自由发挥建立一网页框架(可用网路上任一网页修改),但网页中必须有空间放入asp:ContentPlaceHolder控件,可放入其他的网页内容(未必是文字,也可以放其他的控件)。请简单完成,不需采用太复杂的网页框架。Hotel的首页或许适合用来练习。
涉及知识
1.制作母版
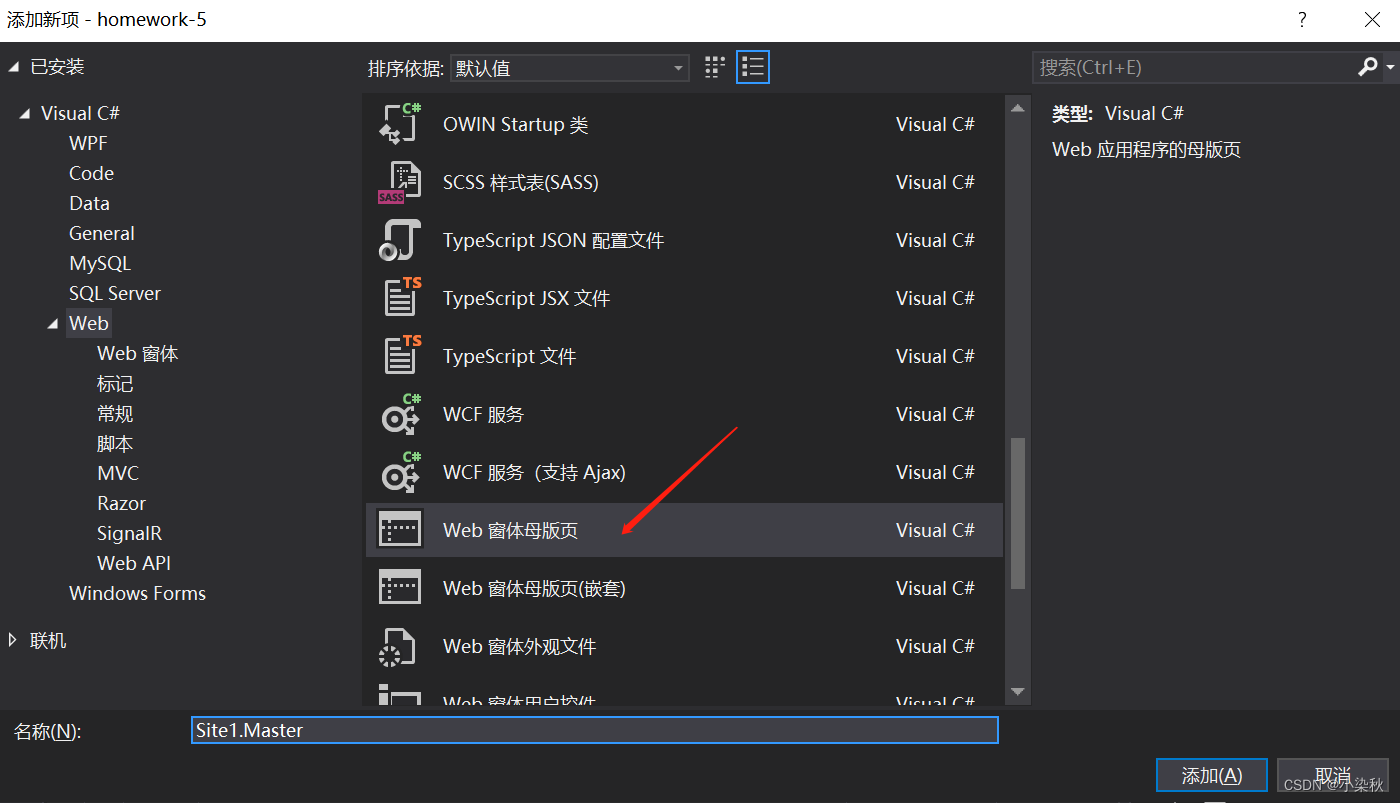
添加母版窗口

编辑母版 做好相应设计
2.运用母版
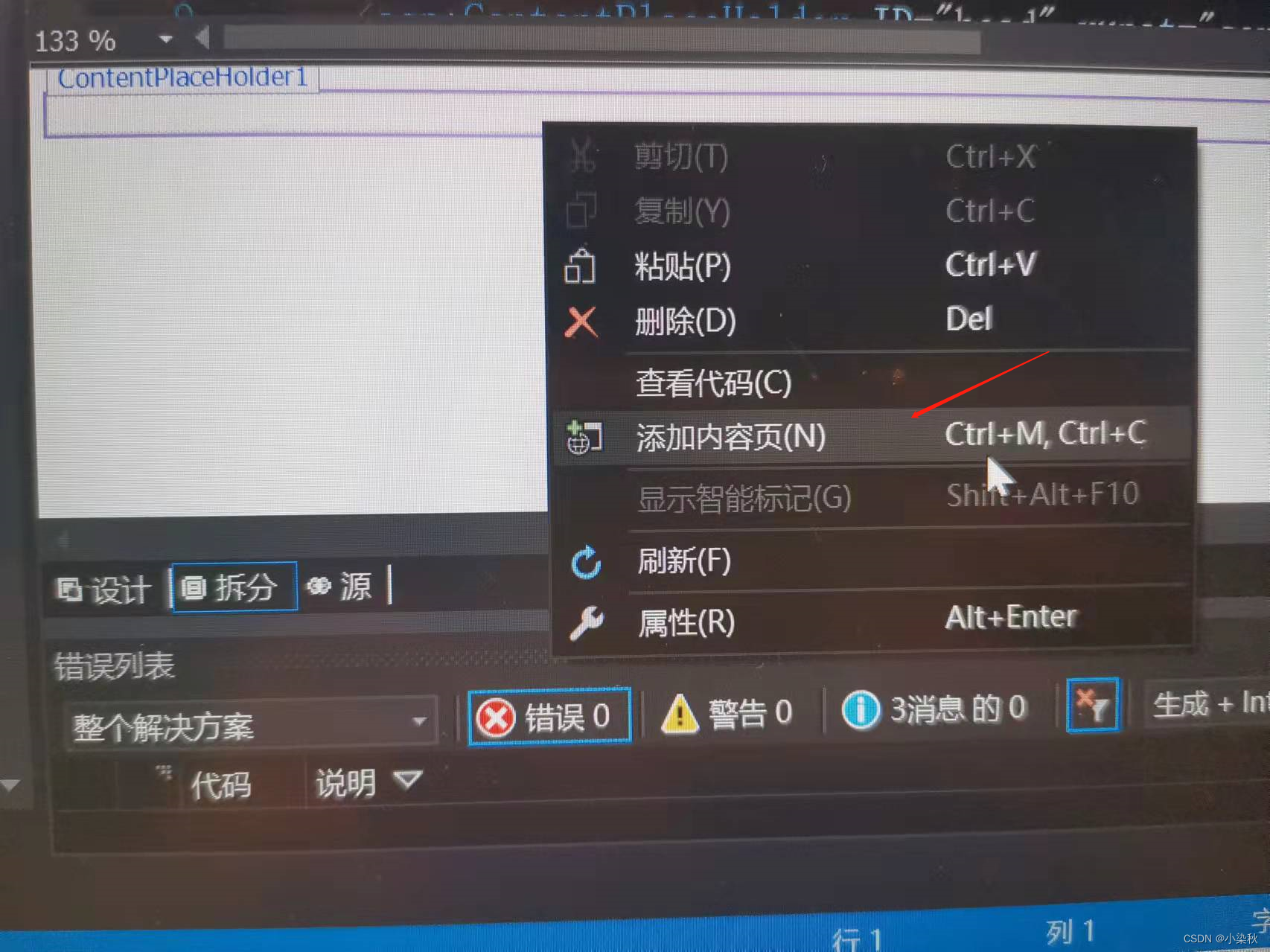
添加内容,会新增窗口,在窗口里,添加内容

和以往的 网页制作 一样
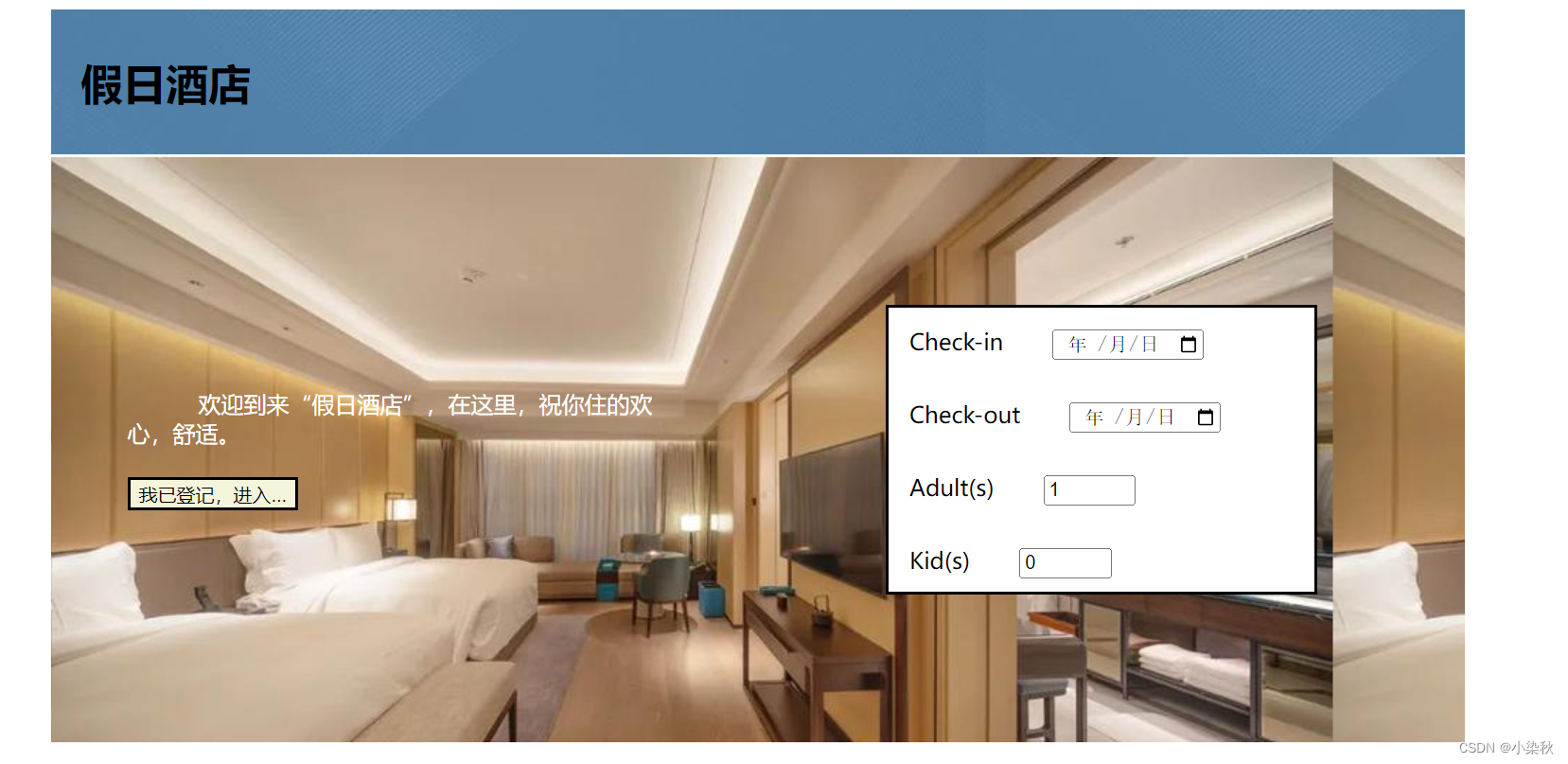
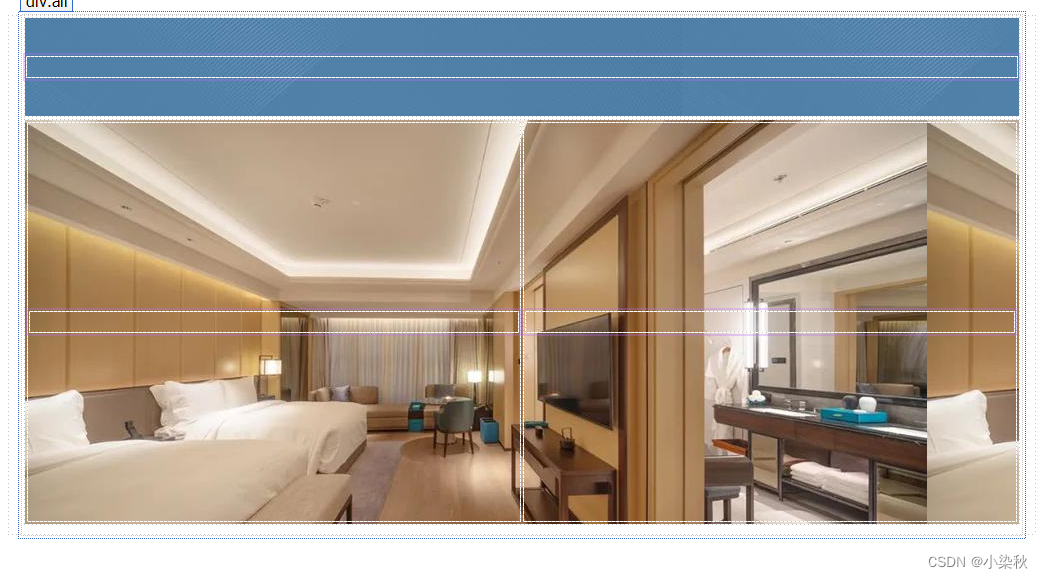
一、运行截图

二、代码实现
1.母版

代码如下(示例):
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site1.master.cs" Inherits="homework5.Site1" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<style type="text/css">
.auto-style1 {
width: 1000px;
height:100px;
}
.auto-style2 {
width: 1000px;
height:400px;
}
.auto-style3{
width: 500px;
height:400px;
}
.all{
border: 0px; /*设置边框样式跟颜色*/
width: 1000px;
height: 520px; /*设置div高度*/
margin: 0 auto; /*设置div居中*/
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="all">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 723
723











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








