Access+Vs 数据库增删查改——使用Universtiy.mdb数据库,尝试不使用ASP.NET的sqldatasource控件,以完成学生数据的查询、新增、修改、删除数据的页面功能。
文章目录
一.题目
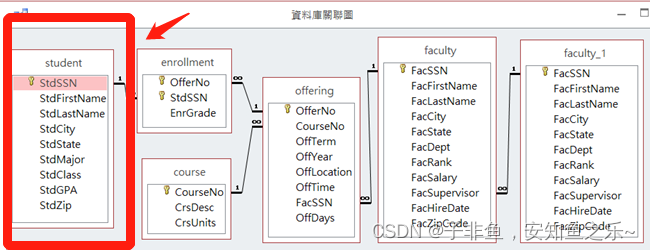
请使用Universtiy.mdb数据库,尝试不使用ASP.NET的sqldatasource控件,以完成学生数据的查询、新增、修改、删除数据的页面功能。

二.涉及知识
1.Access数据库——代码连接数据库
2.数据库语句,增删查改
请看 另一篇文章 ,里面有详细讲述
Access+Vs 数据库增删查改——根据如下Universtiy.mdb数据库,处理学生注册选课与授课老师的工作(不使用使用Asp.net的sqldatasource控件)
二.涉及知识
三.运行截图
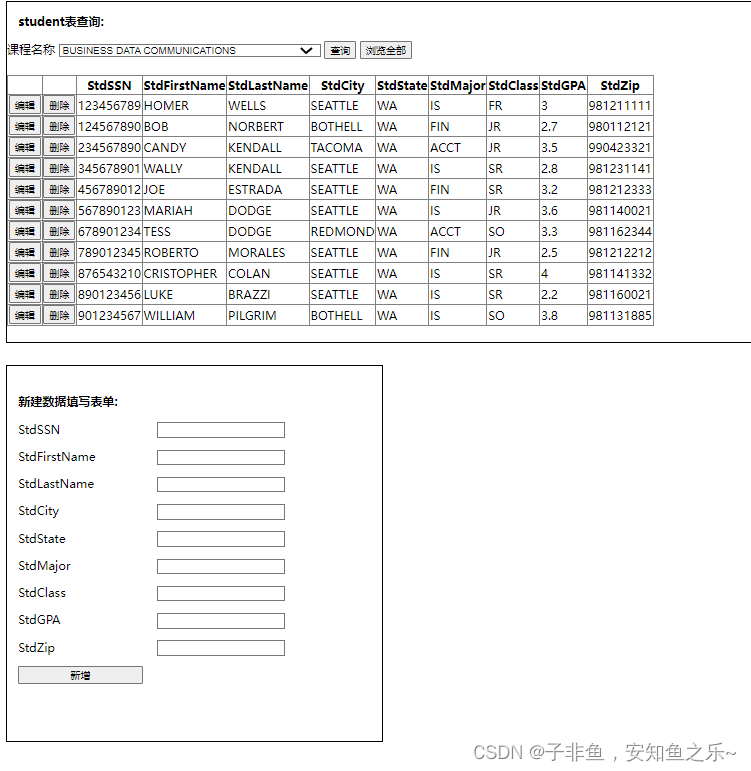
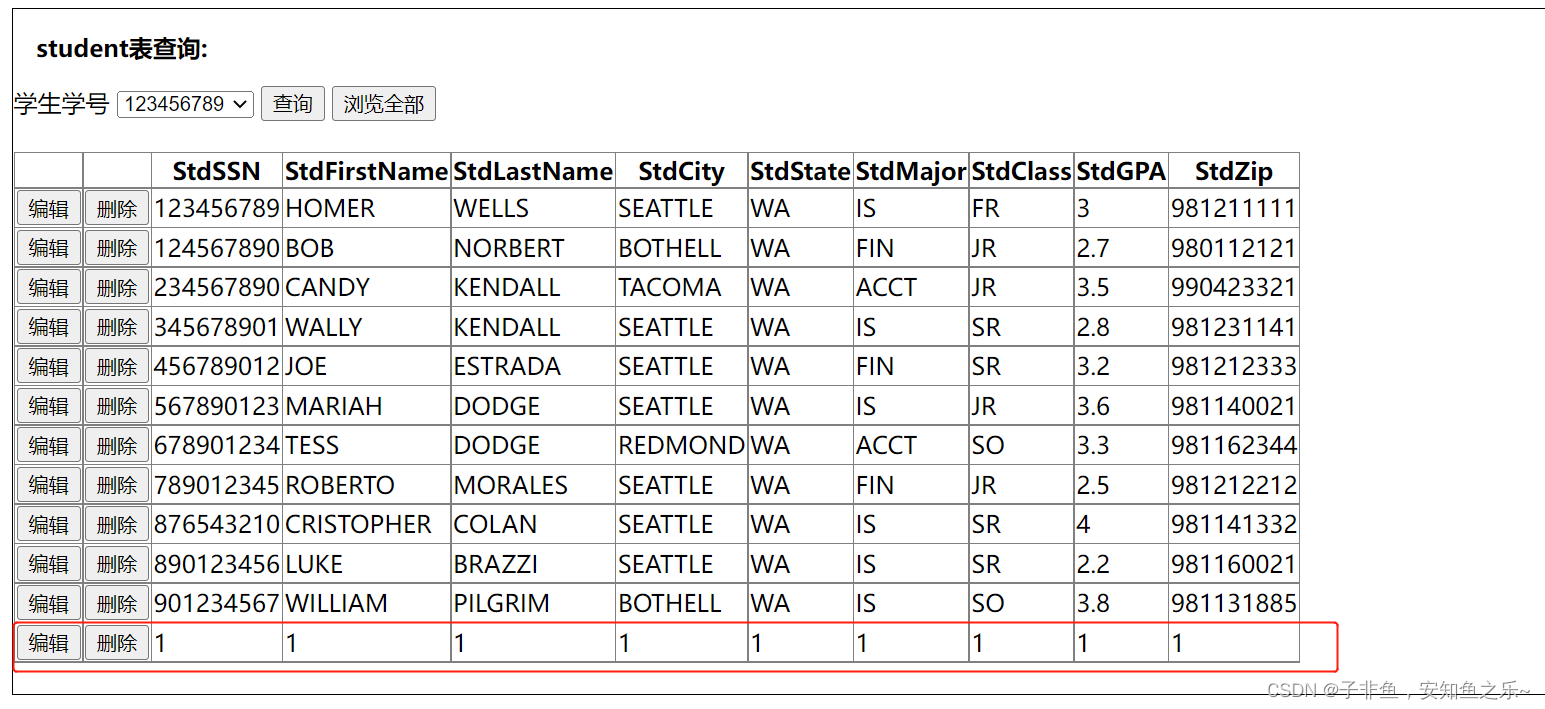
加载页面(将全部功能都放在了一个网页)

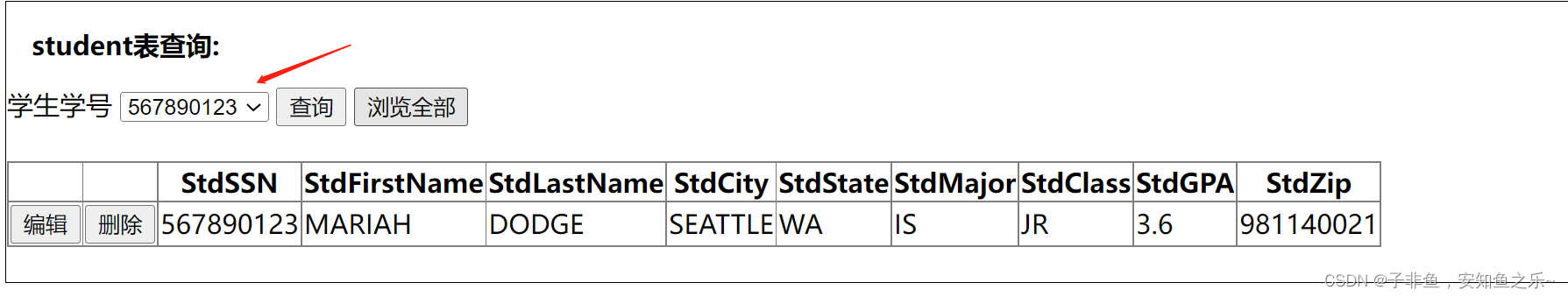
根据 学号 查询 学生

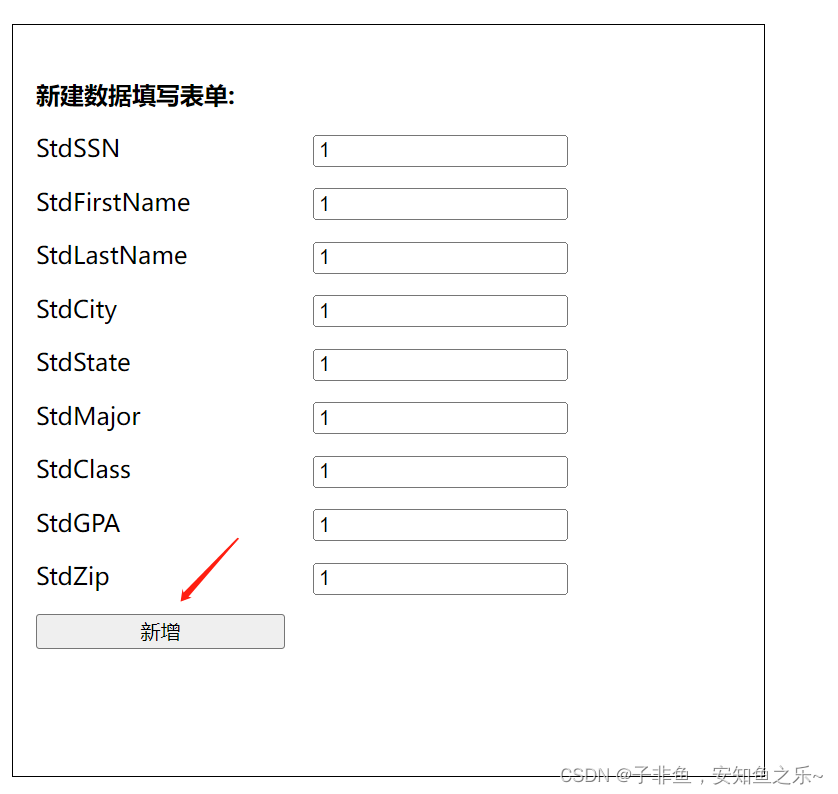
新增学生


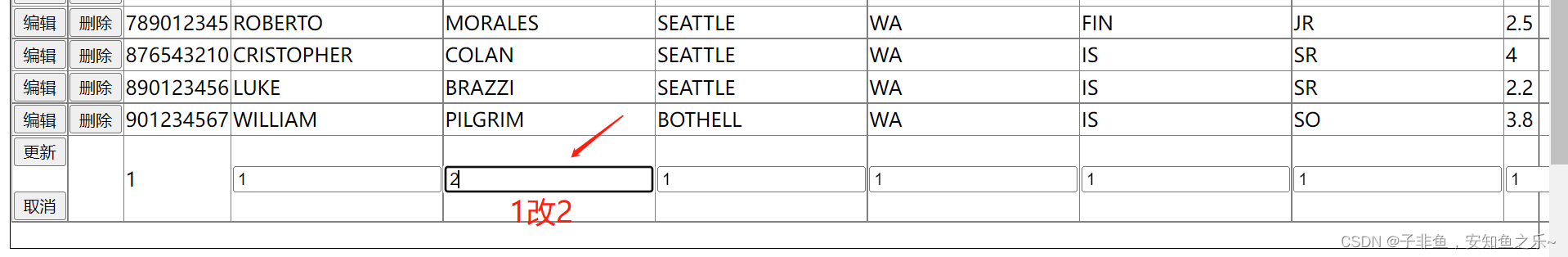
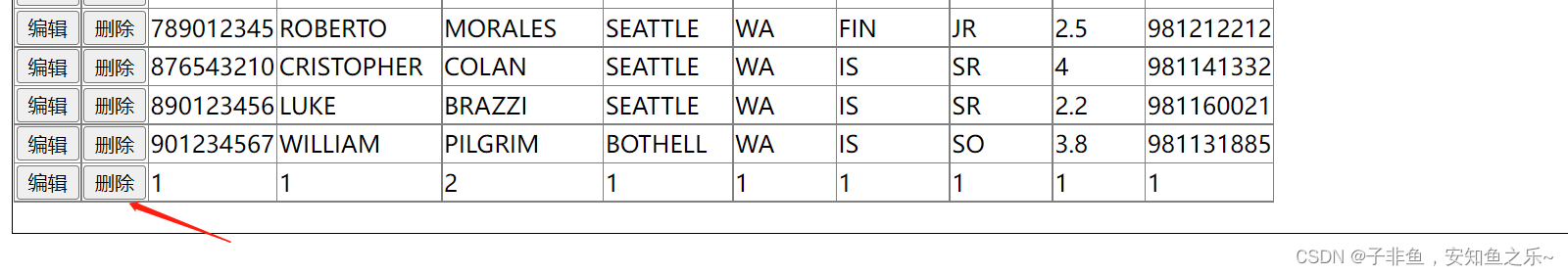
修改学生信息

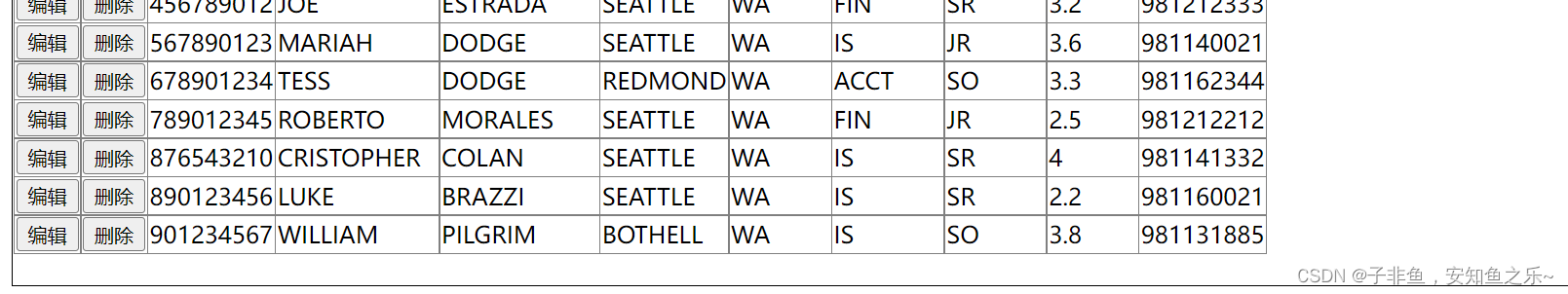
删除学生


四.代码实现
html 代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Universtiy3.aspx.cs" Inherits="homework_6.Universtiy3" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
.label1_stytle
{
display: inline-block;
width: 180px;
margin-bottom: 15px;
margin-left: 15px;
}
.div_add {
border: solid #000000; /*设置边框样式跟颜色*/
border-width: 1px; /*设置边框宽度*/
width: 500px; /*设置div宽度*/
margin-bottom: 30px;
height: 500px; /*设置div高度*/
}
.div{
border: solid #000000; /*设置边框样式跟颜色*/
border-width: 1px; /*设置边框宽度*/
width: auto; /*设置div宽度*/
margin-bottom: 30px;
height: auto; /*设置div高度*/
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="div">
<asp:Label ID="Label16" runat="server" Text="student表查询:" style="margin:15px;font-weight:bold;" Width="198px"></asp:Label>
<br />
<asp:Label ID="Label1" runat="server" Text="学生学号"></asp:Label>
<asp:DropDownList ID="DropDownList1" runat="server" >
</asp:DropDownList>
<asp:Button ID="Button1" runat="server" Text="查询" OnClick="Button1_Click" />
<asp:Button ID="Button5" runat="server" Text="浏览全部" OnClick="Button5_Click"/>
<br />
<br />
<asp:GridView ID="GridView1" runat="server" OnPageIndexChanging="GridView1_PageIndexChanging" OnRowCancelingEdit="GridView1_RowCancelingEdit" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing" OnRowUpdating="GridView1_RowUpdating" >
<Columns>
<asp:CommandField ShowEditButton="True" ButtonType="Button" />
<asp:CommandField ShowDeleteButton="True" ButtonType="Button" />
</Columns>
</asp:GridView>
<br />
</div>
<div class ="div_add">
<br />
<asp:Label ID="Label14" runat="server" Text="新建数据填写表单:" style="margin:15px;font-weight:bold;" Width="198px"></asp:Label>
<br />
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 379
379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








