Access+Vs 数据库增删查改——使用Asp.net的sqldatasource控件,根据如下Universtiy.mdb数据库,处理学生注册选课与授课老师的工作
文章目录
一.题目
请根据如下Universtiy.mdb数据库,处理学生注册选课与授课老师的工作(mdb数据库会另外提供):

请使用Asp.net的sqldatasource控件完成以下页面:
(1) 可以使用dropdownlist的方式,以选择课程名称的查询方式,将列出选修课程学生的数据。(注意:无论任何学期offering此课程)
(2) 请对于教师(faculty)的数据表,写一网页达成查询数据(查询条件:firstname、city)、新增数据、修改数据、删除数据的功能。(注意:hiredate雇用日期,由于牵涉日期的处理较麻烦,同学可选择回避)
二.涉及知识
1.Access数据库
连接Access数据库——绑定数据源,无须语句连接
数据库文件 University.mdb 复制到 App Data中

用sqldatasource控件进行数据绑定,添加 数据源 进行绑定就可以了,不用编写连接数据库代码。
2.sqldatasource控件
在数据呈现方面,使用了DropDownList控件,GridView控件显示数据,通过绑定数据源来访问数据库数据。因而,结合使用sqldatasource控件。
1)sqldatasource控件标签(以faculty 表数据源 为例)
标签里面设置数据库操作命令
<asp:SqlDataSource
ID="faculty_data"
runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>"
SelectCommand="SELECT * FROM [Faculty] "
InsertCommand = "INSERT INTO [Faculty]([FacSSN],[FacFirstName] ,[FacLastName] , [FacCity], [FacState],[FacDept],[FacRank] ,[FacSalary],[FacSupervisor],[FacZipCode] ) VALUES (? , ?, ?, ?, ?, ?, ?, ?, ?,?)"
UpdateCommand = "UPDATE [Faculty] SET FacFirstName = ?,FacLastName = ?, FacCity = ?, FacState = ?,FacRank = ?, FacDept = ?,FacSalary = ?, FacSupervisor = ?, FacHireDate = ?, FacZipCode=? WHERE (FacSSN = ?)"
DeleteCommand = "DELETE FROM [Faculty] WHERE (FacSSN = ?)">
</asp:SqlDataSource>
2)在Cs实现数据库操作函数
a.编写 SQL操作语句
//查询
string G = "select * from faculty";
//插入
string F2 = "INSERT INTO Faculty(FacSSN, FacFirstName, FacLastName, FacCity, FacState, FacDept, FacRank, FacSalary, FacSupervisor, FacZipCode)"
+ "VALUES(" + A + "," + B + "," + C + "," + D + "," + E + "," + F + "," + G + "," + H + "," + I + "," + K + ")";
b.执行SelectCommand 命令
faculty_data.SelectCommand = F2;
3.嵌套查询
三.运行截图
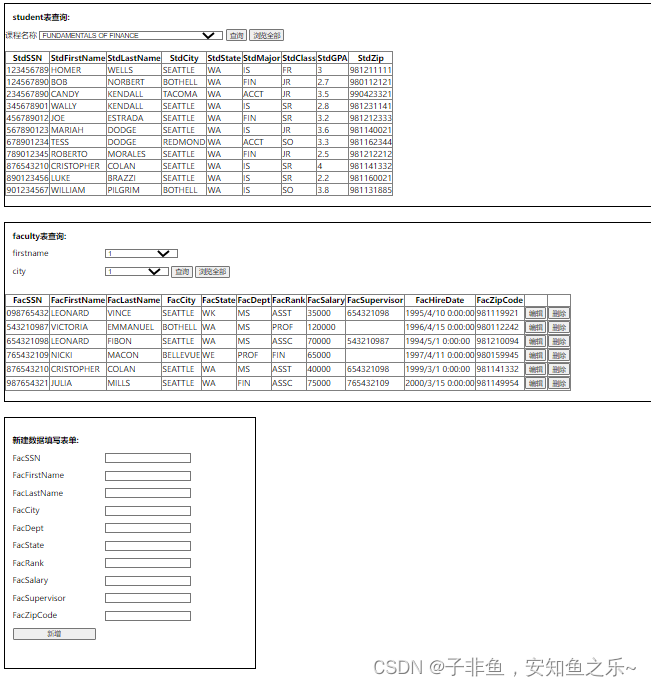
加载页面(将全部功能都放在了一个网页)

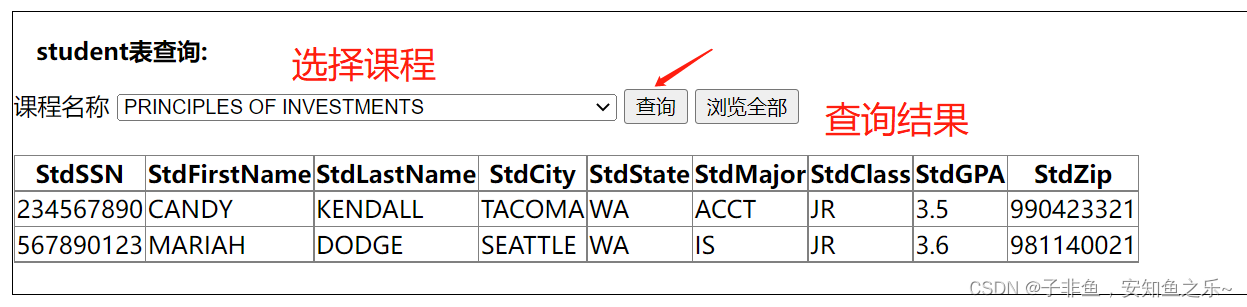
根据 课程名称 查询 选修该课程的学生
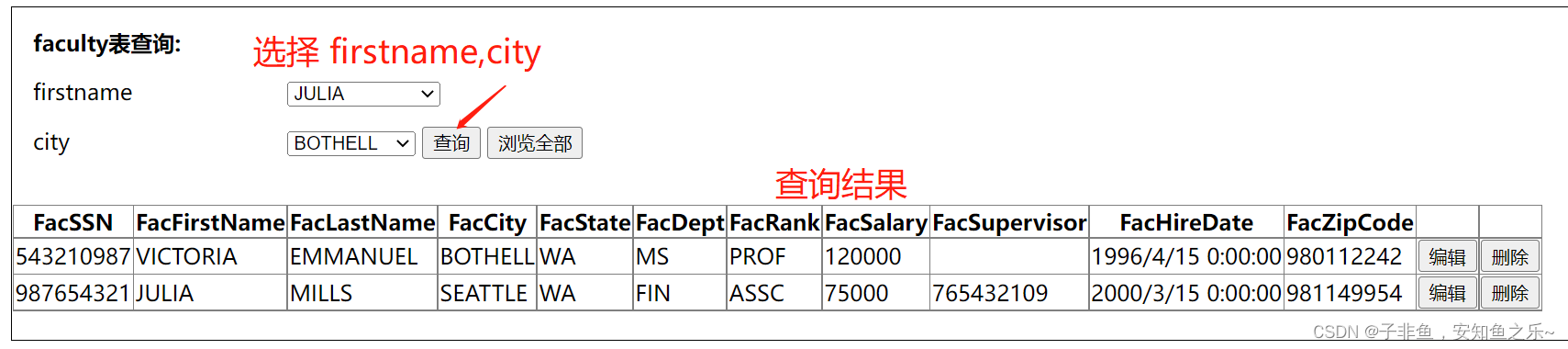
查询符合 firstname,或者city 条件的faculty数据
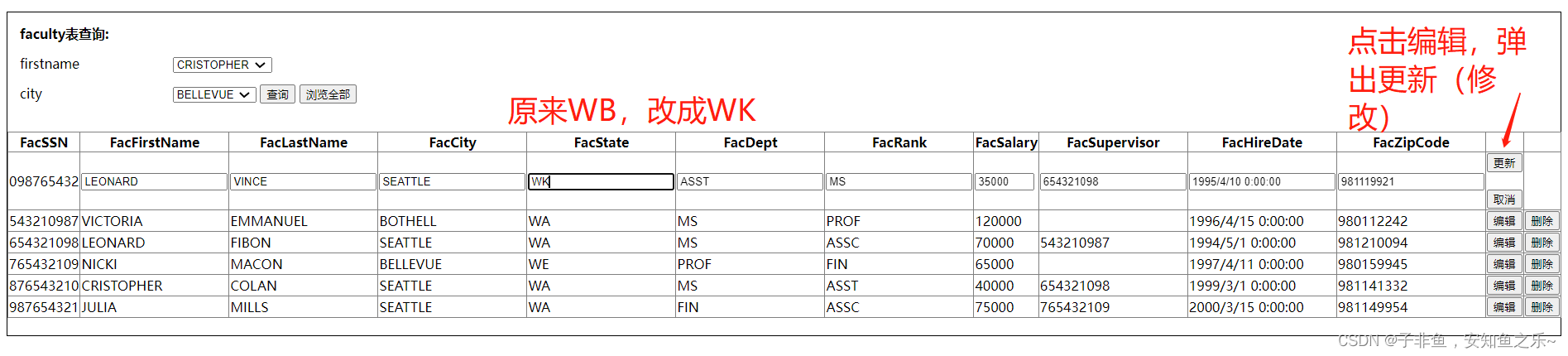
修改 faculty表 内容,编辑–>改内容–>更新

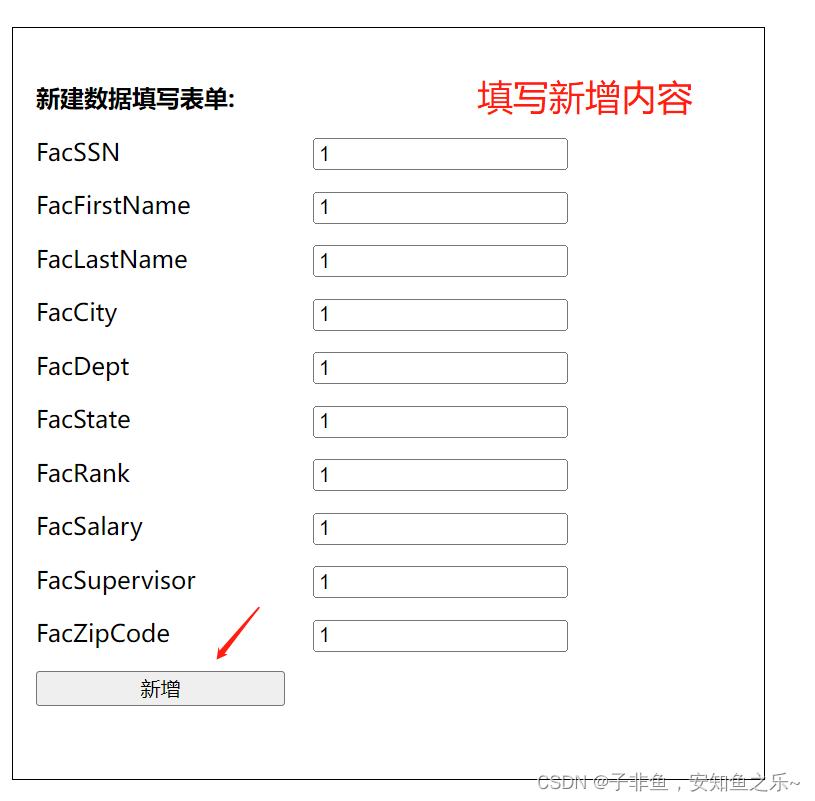
新增 faculty表内容,填写 新增数据填写表单

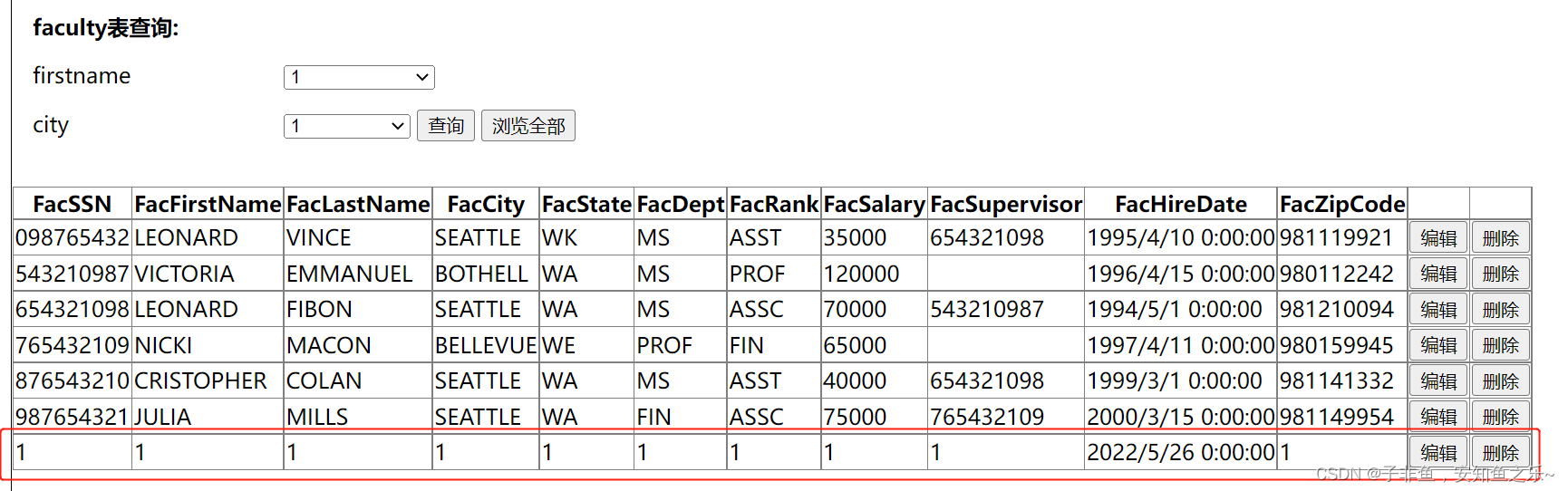
重新浏览全部


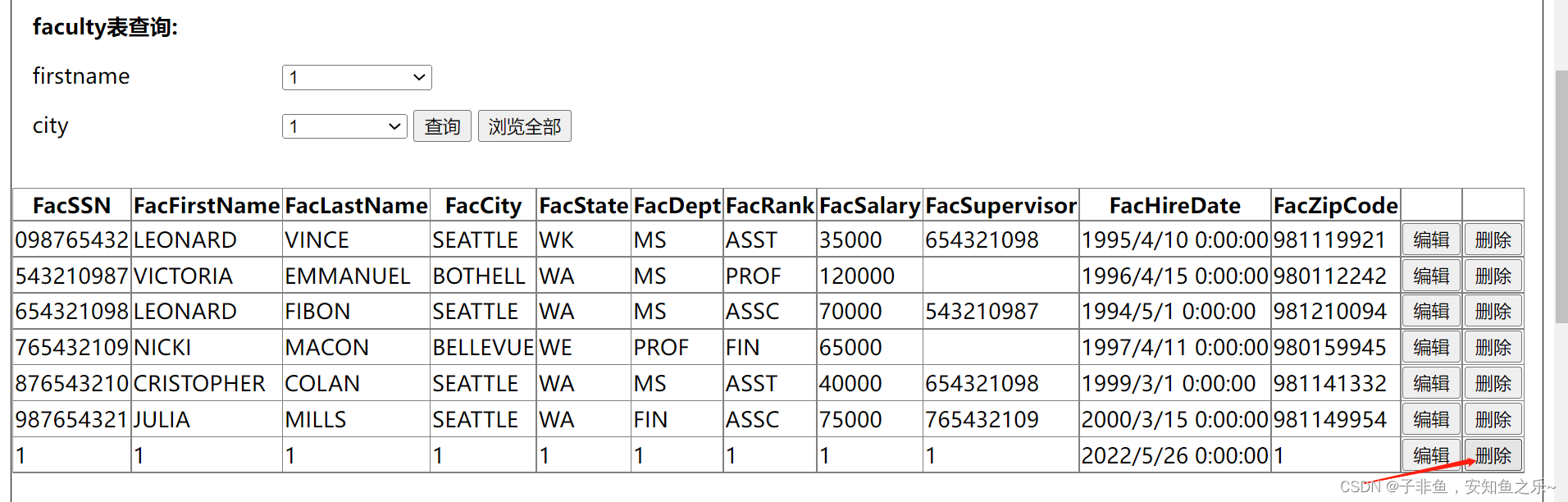
删除 faculty表内容

四.代码实现
html 代码

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Universtiy.aspx.cs" Inherits="homework_6.Universtiy" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style>
.label1_stytle
{
display: inline-block;
width: 180px;
margin-bottom: 15px;
margin-left: 15px;
}
.div_add {
border: solid #000000; /*设置边框样式跟颜色*/
border-width: 1px; /*设置边框宽度*/
width: 500px; /*设置div宽度*/
margin-bottom: 30px;
height: 500px; /*设置div高度*/
}
.div{
border: solid #000000; /*设置边框样式跟颜色*/
border-width: 1px; /*设置边框宽度*/
width: auto; /*设置div宽度*/
margin-bottom: 30px;
height: auto; /*设置div高度*/
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="div">
<asp:Label ID="Label16" runat="server" Text="student表查询:" style="margin:15px;font-weight:bold;" Width="198px"></asp:Label>
<br />
<asp:Label ID="Label1" runat="server" Text="课程名称"></asp:Label>
<asp:DropDownList ID="DropDownList1" runat="server" DataSourceID="course_data" DataTextField="CrsDesc" DataValueField="CrsDesc">
</asp:DropDownList>
<asp:SqlDataSource ID="course_data" runat="server" ConnectionString="<%$ ConnectionStrings:ConnectionString %>" ProviderName="<%$ ConnectionStrings:ConnectionString.ProviderName %>" SelectCommand="SELECT * FROM [Course]"></asp:SqlDataSource>
<asp:Button ID="Button1" runat="server" Text="查询" OnClick="Button1_Click" />
<asp:Button ID="Button5" runat="server" Text="浏览全部" OnClick="Button5_Click" />
<br />
<br />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="StdSSN" DataSourceID="student_data">
<Columns>
<asp:BoundField DataField="StdSSN" HeaderText="StdSSN" ReadOnly="True" SortExpression="StdSSN" />
<asp:BoundField DataField="StdFirstName" HeaderText="StdFirstName" SortExpression="StdFirstName" />








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








