序言:
在国内php框架中thinkphp是使用最多的,同时thinkphp也提供了think-worker用于方便在项目中实现集成workerman,但是在我使用过程中发现在集成和启中的确比较便捷,但是在使用中出现了一些问题(可能是我个人能力的问题)1、在连接和启动上的确比较便捷,但是在实现向客户端推送信息较为困难。2、难以识别用户等问题。所以在诸多考虑下我选择基于workerman的GatewayWorker与thinkphp6进行搭配实现项目的搭建。
目的:
我的目的是搭建一个服务器用于实现物联网(基于esp8266以下称为“物联网终端”),通过thinkphp可以实现对物联网终端的控制,同时可以及时收集物联网终端的信息并通过网页H5、app、小程序实现展示和控制。
一、获取GatewayWorker
你可以快速通过以下链接获取GatewayWorker、Linux版本、Windows版本,我的电脑是windows以下内容也是全部基于Windows进行开发,你也可以直接参考GatewayWorker手册进行获取和相关的开发。
二、运行GatewayWorker
1、安装PHPstudy(不做讲解请baidu)。
2、解压下载好的GatewayWorker,然后点击“start_for_win.bat”便可启动GatewayWorker项目。

(建议将解压后的文件放到PHPstudy安装好的www目录下)
3、连接的端口为8282端口即(YourAppGateway对应的接口)。
三、客户端链接GatewayWorker
我的客户端基于uniapp进行开发,新建uniapp然后将index.vue内容替换为如下代码(你也可以使用其他进行开发)。
<template>
<view class="content">
<uni-forms :modelValue="formData">
<uni-forms-item label="socket.io请求地址" name="name">
<uni-easyinput type="text" v-model="formData.ip" placeholder="请输入" />
</uni-forms-item>
<uni-forms-item label="发送信息" name="name">
<uni-easyinput type="text" v-model="formData.data" placeholder="请输入" />
</uni-forms-item>
</uni-forms>
<button @click="submit()">连接socket</button>
<button type="warn" @click="send_socket()">发送信息到socket</button>
</view>
</template>
<script>
export default {
data() {
return {
formData: {
ip: "ws://localhost:8282",
data: "测试"
},
ws:""
}
},
methods: {
submit() {
uni.connectSocket({
url: this.formData.ip,
method:"GET",
complete: function(res) {
console.log(res)
},
success: function() {
console.log("连接成功");
},
fail: function(res) {
console.log(res);
}
});
uni.onSocketOpen(function(res) {
console.log('WebSocket连接已打开!');
});
uni.onSocketError(function(res) {
console.log('WebSocket连接打开失败,请检查!');
});
uni.onSocketMessage(function (res) {
console.log(res);
});
},
send_socket() {
uni.sendSocketMessage({
data:this.formData.data
})
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
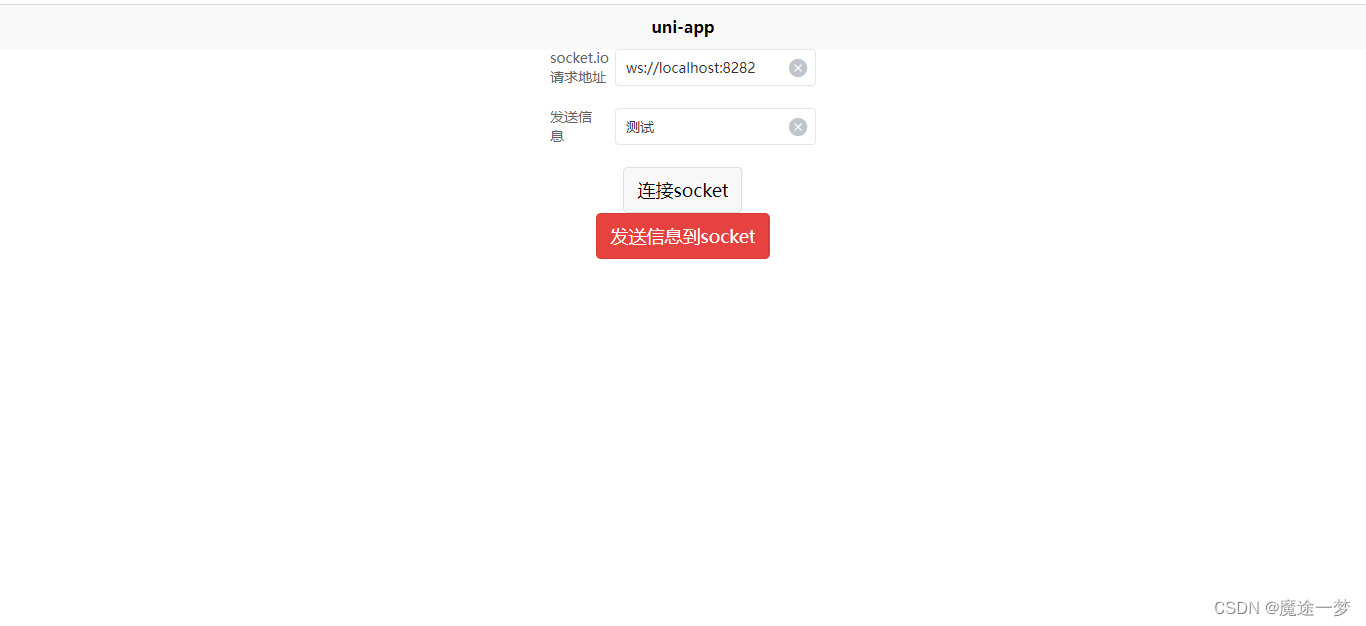
点击“运行”然后得到的界面如下

点击“连接socket”,然后打开chrome的“检查”可以看到连接信息和返回信息。
注意:
1、uniapp必须在Hbuildx里面运行。
2、GatewayWorker不需要依赖thinkphp或者另外下载workerman直接运行即可。
下一章《thinkphp6集成workerman中GatewayWorker实现长链接和消息推送(二)》着重讲述对GatewayWorker的一些改动让他更好地搭配thinkphp6进行消息推送。
























 2057
2057











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








