首先base64是长下面这样,看下面和右边的进度条就知道有多长

base64的原理没有深入去研究,但我们技术老大(非常牛)说base64和TArray<uint8>的16进制表示二进制数据的区别是:base64只需要 150%的容量来存储100%的字节数据,而16进制字符串需要200%的容量(本来我想直接让后端给.png的图片格式,因为Base64实在太太太长了,而且稍微有一点点麻烦,但是老大这样说后就默默加载base64了)
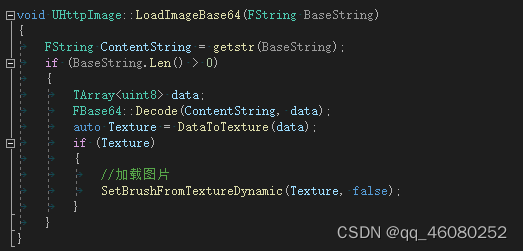
类继承UImage,完整的函数如下:


下面说下具体步骤:
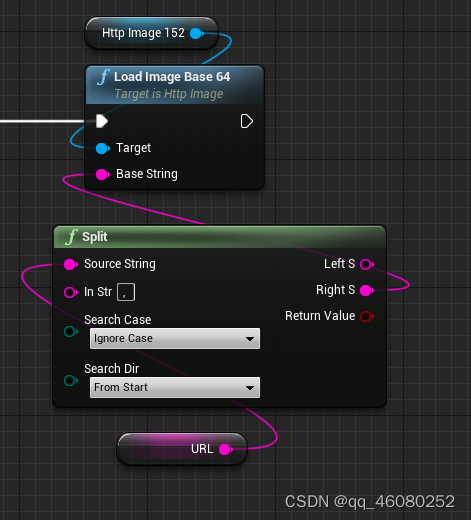
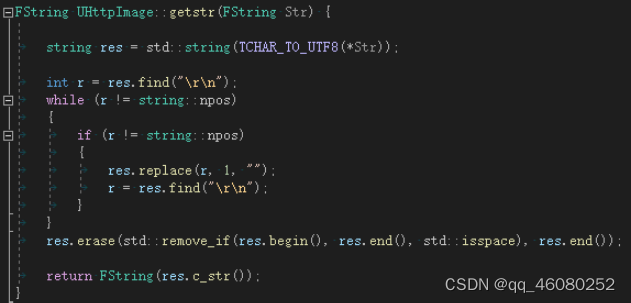
- 要拿逗号后面的字符串转TArray<uint8>,拿到字符串先split一下,只要逗号右边的

- 逗号后面的字符串要去除空格和换行符

记得加头文件 #include <string>
- base64 转 TArray<uint8>
![]()
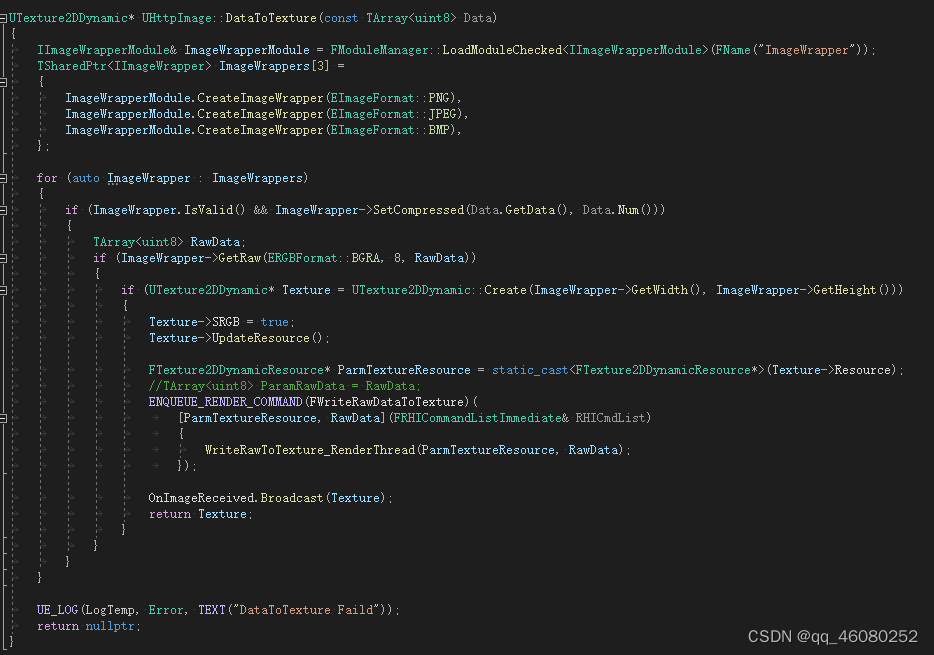
- 转成TArray<uint8>后就是传统的TArray<uint8> To Texture

static void WriteRawToTexture_RenderThread(FTexture2DDynamicResource* TextureResource, TArray64<uint8>* RawData, bool bUseSRGB = true)
{
check(IsInRenderingThread());
if (TextureResource)
{
FRHITexture2D* TextureRHI = TextureResource->GetTexture2DRHI();
int32 Width = TextureRHI->GetSizeX();
int32 Height = TextureRHI->GetSizeY();
uint32 DestStride = 0;
uint8* DestData = reinterpret_cast<uint8*>(RHILockTexture2D(TextureRHI, 0, RLM_WriteOnly, DestStride, false, false));
for (int32 y = 0; y < Height; y++)
{
uint8* DestPtr = &DestData[((int64)Height - 1 - y) * DestStride];
const FColor* SrcPtr = &((FColor*)(RawData->GetData()))[((int64)Height - 1 - y) * Width];
for (int32 x = 0; x < Width; x++)
{
*DestPtr++ = SrcPtr->B;
*DestPtr++ = SrcPtr->G;
*DestPtr++ = SrcPtr->R;
*DestPtr++ = SrcPtr->A;
SrcPtr++;
}
}
RHIUnlockTexture2D(TextureRHI, 0, false, false);
}
delete RawData;
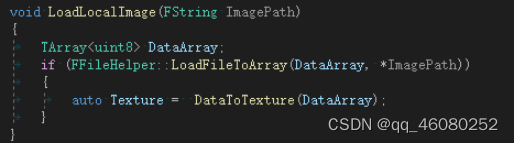
}这里补充下本地图片怎么加载:

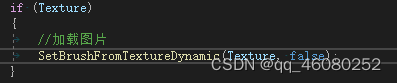
- 加载图片






















 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








