前言
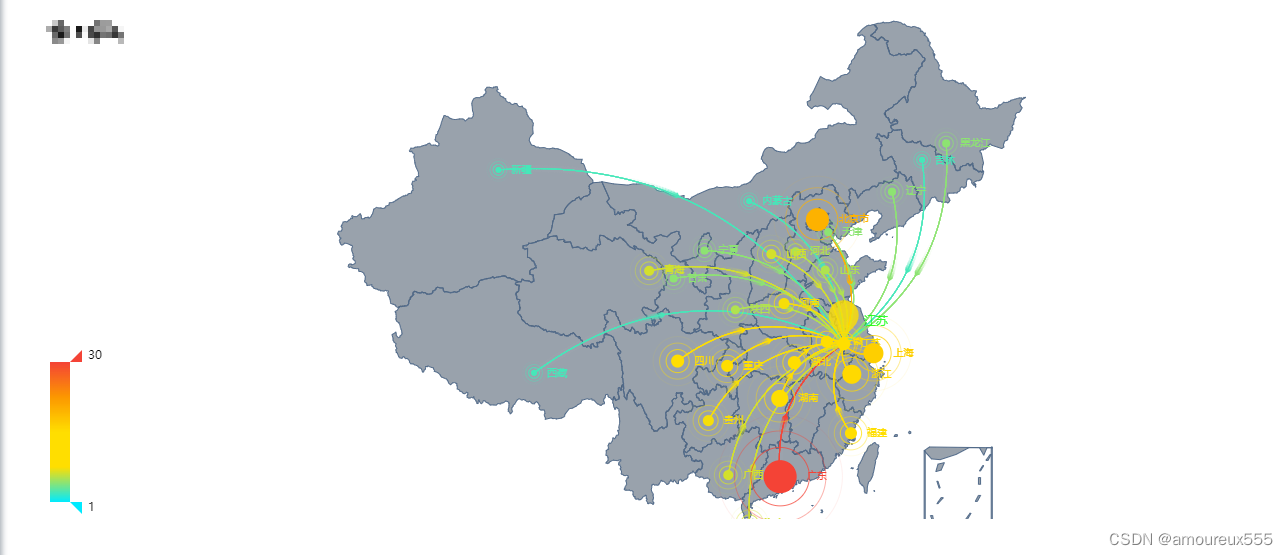
如图,今天引用echarts地图时报错 echarts is not defined已解决
参考网上文章解决,在这里备份一下防止下次遇到
参考文章:
人员流动echarts图
Vue项目中Echarts报错ReferenceError: echarts is not defined已解决
在vue中引入echart的折线图时,echarts.graphic.LinearGradient,不能正常显示的解决方法。
vue中echarts渐变被覆盖、失效,echarts.graphic.LinearGradient,不能正常显示的解决方法。


解决
1.注意下载依赖的版本,我用的是4.9.0没有问题
npm install echarts@4.9.0 --save
2.在mian.js中注册也要注意格式
import * as echarts from "echarts";
import "echarts/map/js/china";
Vue.prototype.$echarts = echarts;
3.修改代码
需要将原来的
new echarts.graphic.LinearGradient
改成这样:
new this.$echarts.graphic.LinearGradient
注意$
下班~
























 1460
1460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










