Express的基本使用
1 安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
npm i express
2 基本使用
创建最基本的服务器
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
// get方法
app.get('/user', (req, res) => {
res.send({name: "huo", age: 20, gender: "男"})
})
// post方法
app.post('/user', (req, res) => {
res.send("请求成功")
})
3 监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:
app.get()接受两个参数
- 参数1:客户端请求地址的URL
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:相应对象(包含了与响应相关的属性与方法)
4 监听POST请求
与GET处理方法一致
通过app.post()方法,可以监听客户端的POST请求,具体的语法格式如下:
app.gpost()接受两个参数
- 参数1:客户端请求地址的URL
- 参数2:请求对应的处理函数
- req:请求对象(包含了与请求相关的属性和方法)
- res:相应对象(包含了与响应相关的属性与方法)
5 把内容响应给客户端
通过res.send()方法,可以把处理好的内容,发送给客户端
// get方法
app.get('/user', (req, res) => {
res.send({name: "huo", age: 20, gender: "男"})
})
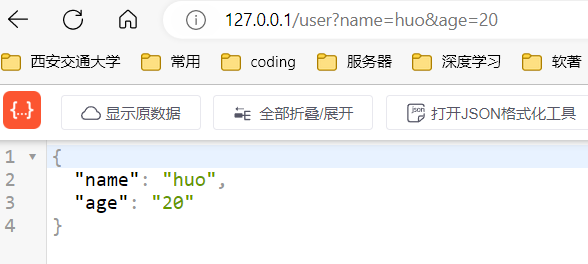
6 获取URL中携带的查询参数
通过req.quey对像,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
- req.query默认是一个空对象
- 客户端使用?name=zs&age=20这种查询字符串形式,发送到服务器的参数可以通过req.query对像访问到
- 如:req.query.namereq.query.age
// 导入express
const express = require('express')
// 创建web服务器
const app = express()
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
app.get('/user', (req, res) => {
console.log(req.query)
res.send(req.query)
})

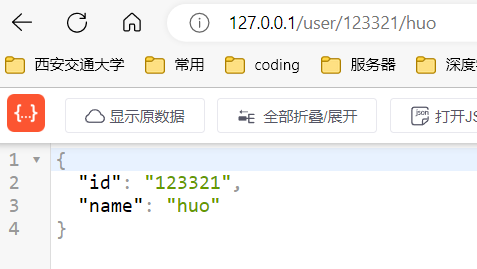
7 获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过:匹配到的动态参数:
冒号是固定写法,后面的字符串是一个合法的变量名就可以,获取的时候使用
req.params.{paramName}
app.get('/user/:id/:name', (req, res) => {
// 这里的 :id 是一个动态参数, 默认是一个空对象
console.log(req.params)
res.send(req.params)
})
























 3417
3417











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










