一、家用电器模块搭建
1.电梯导航和楼层区
在实际开发中,我们把网页侧边的导航栏成为电梯导航,网页主体叫做楼层区。按不同的按钮可以去往不同的楼层。
2.楼层区floor制作
注意这个floor,高度不要写死,内容有多少,算多少
- 1号盒子box_hd,给一个高度,有个下边框,里面分为左右2个盒子

- 2号盒子box_bd
2.1 box_hd模块
1.有高度可以不用清除浮动
2.左边h3,盒子左浮动
3.右边tab-list,右浮动,因为用到tab切换效果,所以里面要用ul和li来做
html
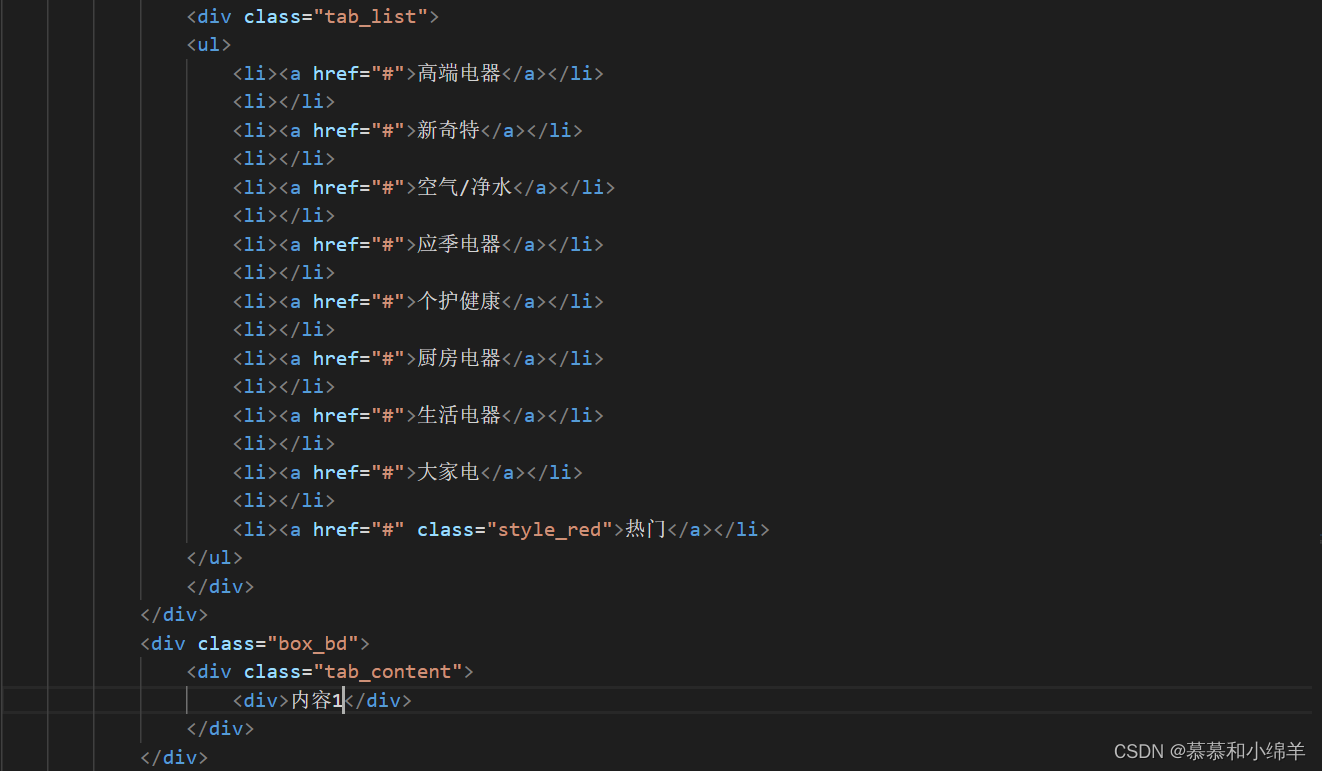
<div class="box_hd">
<h3>家用电器</h3>
<div class="tab_list">
<ul>
<li><a href="#">高端电器</a></li>
<li></li>
<li><a href="#">新奇特</a></li>
<li></li>
<li><a href="#">空气/净水</a></li>
<li></li>
<li><a href="#">应季电器</a></li>
<li></li>
<li><a href="#">个护健康</a></li>
<li></li>
<li><a href="#">厨房电器</a></li>
<li></li>
<li><a href="#">生活电器</a></li>
<li></li>
<li><a href="#">大家电</a></li>
<li></li>
<li><a href="#" class="style_red">热门</a></li>
</ul>
</div>
</div>
css
.box_hd {
height: 30px;
margin-top: 30px;
border-bottom: 2px solid #c81623;
}
.box_hd h3 {
float: left;
font-size: 18px;
color: #c81623;
}
.box_hd ul li {
float: right;
font-size: 12px;
line-height: 30px;
}
.box_hd ul li:nth-child(even) {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 15px 0;
}
2.2 box_bd模块
注意box_bd中的第一个盒子(内容1)和box_hd中的tab_list的第一个li相对应
当家用电器模块(也就是第一层楼)搭建完成之后,第二层楼(手机通讯模块)可以直接复制第一层楼的代码,只需要修改代码中的文字和图片,而不需要修改代码的结构,大大的提高了编程效率。





















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








