1.项目起步
引入 uni-ui 组件库
操作步骤
安装 uni-ui 组件库
pnpm i @dcloudio/uni-ui
配置自动导入组件
// pages.json
{
// 组件自动导入
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
"pages": [
// …省略
]
}安装类型声明文件
pnpm i -D @uni-helper/uni-ui-types
配置类型声明文件
// tsconfig.json
{
"compilerOptions": {
// ...
"types": [
"@dcloudio/types", // uni-app API 类型
"miniprogram-api-typings", // 原生微信小程序类型
"@uni-helper/uni-app-types", // uni-app 组件类型
"@uni-helper/uni-ui-types" // uni-ui 组件类型
]
},
// vue 编译器类型,校验标签类型
"vueCompilerOptions": {
"nativeTags": ["block", "component", "template", "slot"]
}
}小程序端 Pinia 持久化
说明:Pinia 用法与 Vue3 项目完全一致,uni-app 项目仅需解决持久化插件兼容性问题。
持久化存储插件
安装持久化存储插件: pinia-plugin-persistedstate
pnpm i pinia-plugin-persistedstate
插件默认使用 localStorage 实现持久化,小程序端不兼容,需要替换持久化 API。
基本用法
stores/modules/member.ts
import { defineStore } from 'pinia'
import { ref } from 'vue'
// 定义 Store
export const useMemberStore = defineStore(
'member',
() => {
// 会员信息
const profile = ref<any>()
// 保存会员信息,登录时使用
const setProfile = (val: any) => {
profile.value = val
}
// 清理会员信息,退出时使用
const clearProfile = () => {
profile.value = undefined
}
// 记得 return
return {
profile,
setProfile,
clearProfile,
}
},
// TODO: 持久化
{
persist: true,
},
)
stores/index.ts
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
// 创建 pinia 实例
const pinia = createPinia()
// 使用持久化存储插件
pinia.use(persist)
// 默认导出,给 main.ts 使用
export default pinia
// 模块统一导出
export * from './modules/member'main.ts
import { createSSRApp } from 'vue'
import pinia from './stores'
import App from './App.vue'
export function createApp() {
const app = createSSRApp(App)
app.use(pinia)
return {
app,
}
}多端兼容
网页端持久化 API
// 网页端API
localStorage.setItem()
localStorage.getItem()多端持久化 API
// 兼容多端API
uni.setStorageSync()
uni.getStorageSync()参考代码
// stores/modules/member.ts
export const useMemberStore = defineStore(
'member',
() => {
//…省略
},
{
// 配置持久化
persist: {
// 调整为兼容多端的API
storage: {
setItem(key, value) {
uni.setStorageSync(key, value)
},
getItem(key) {
return uni.getStorageSync(key)
},
},
},
},
)uni.request 请求封装
请求和上传文件拦截器
uniapp 拦截器: uni.addInterceptor
接口说明:接口文档
实现需求
- 拼接基础地址
- 设置超时时间
- 添加请求头标识
- 添加 token
参考代码
// src/utils/http.ts
// 请求基地址
const baseURL = 'https://pcapi-xiaotuxian-front-devtest.itheima.net'
// 拦截器配置
const httpInterceptor = {
// 拦截前触发
invoke(options: UniApp.RequestOptions) {
// 1. 非 http 开头需拼接地址
if (!options.url.startsWith('http')) {
options.url = baseURL + options.url
}
// 2. 请求超时
options.timeout = 10000
// 3. 添加小程序端请求头标识
options.header = {
'source-client': 'miniapp',
...options.header,
}
// 4. 添加 token 请求头标识
const memberStore = useMemberStore()
const token = memberStore.profile?.token
if (token) {
options.header.Authorization = token
}
},
}
// 拦截 request 请求
uni.addInterceptor('request', httpInterceptor)
// 拦截 uploadFile 文件上传
uni.addInterceptor('uploadFile', httpInterceptor)常见问题
问: 为什么用手机预览没有数据?
答: 微信小程序端,需登录 微信公众平台 配置以下地址为合法域名 👇
https://pcapi-xiaotuxian-front-devtest.itheima.net
封装 Promise 请求函数
实现需求
- 返回 Promise 对象,用于处理返回值类型
- 成功 resolve
- 提取数据
- 添加泛型
- 失败 reject
- 401 错误
- 其他错误
- 网络错误
参考代码
/**
* 请求函数
* @param UniApp.RequestOptions
* @returns Promise
* 1. 返回 Promise 对象,用于处理返回值类型
* 2. 获取数据成功
* 2.1 提取核心数据 res.data
* 2.2 添加类型,支持泛型
* 3. 获取数据失败
* 3.1 401错误 -> 清理用户信息,跳转到登录页
* 3.2 其他错误 -> 根据后端错误信息轻提示
* 3.3 网络错误 -> 提示用户换网络
*/
type Data<T> = {
code: string
msg: string
result: T
}
// 2.2 添加类型,支持泛型
export const http = <T>(options: UniApp.RequestOptions) => {
// 1. 返回 Promise 对象
return new Promise<Data<T>>((resolve, reject) => {
uni.request({
...options,
// 响应成功
success(res) {
// 状态码 2xx,参考 axios 的设计
if (res.statusCode >= 200 && res.statusCode < 300) {
// 2.1 提取核心数据 res.data
resolve(res.data as Data<T>)
} else if (res.statusCode === 401) {
// 401错误 -> 清理用户信息,跳转到登录页
const memberStore = useMemberStore()
memberStore.clearProfile()
uni.navigateTo({ url: '/pages/login/login' })
reject(res)
} else {
// 其他错误 -> 根据后端错误信息轻提示
uni.showToast({
icon: 'none',
title: (res.data as Data<T>).msg || '请求错误',
})
reject(res)
}
},
// 响应失败
fail(err) {
uni.showToast({
icon: 'none',
title: '网络错误,换个网络试试',
})
reject(err)
},
})
})
}【拓展】代码规范
为什么需要代码规范
如果没有统一代码风格,团队协作不便于查看代码提交时所做的修改。
统一代码风格
- 安装
eslint+prettier
pnpm i -D eslint prettier eslint-plugin-vue @vue/eslint-config-prettier @vue/eslint-config-typescript @rushstack/eslint-patch @vue/tsconfig
- 新建
.eslintrc.cjs文件,添加以下eslint配置/* eslint-env node */ require('@rushstack/eslint-patch/modern-module-resolution') module.exports = { root: true, extends: [ 'plugin:vue/vue3-essential', 'eslint:recommended', '@vue/eslint-config-typescript', '@vue/eslint-config-prettier', ], // 小程序全局变量 globals: { uni: true, wx: true, WechatMiniprogram: true, getCurrentPages: true, getApp: true, UniApp: true, UniHelper: true, App: true, Page: true, Component: true, AnyObject: true, }, parserOptions: { ecmaVersion: 'latest', }, rules: { 'prettier/prettier': [ 'warn', { singleQuote: true, semi: false, printWidth: 100, trailingComma: 'all', endOfLine: 'auto', }, ], 'vue/multi-word-component-names': ['off'], 'vue/no-setup-props-destructure': ['off'], 'vue/no-deprecated-html-element-is': ['off'], '@typescript-eslint/no-unused-vars': ['off'], }, } - 配置
package.json{ "script": { // ... 省略 ... "lint": "eslint . --ext .vue,.js,.ts --fix --ignore-path .gitignore" } } - 运行
-
pnpm lintGit 工作流规范
- 安装并初始化
husky -
pnpm dlx husky-init - 安装
lint-stagedpnpm i -D lint-staged - 配置
package.json
{
"script": {
// ... 省略 ...
"lint-staged": "lint-staged"
},
"lint-staged": {
"*.{vue,ts,js}": ["eslint --fix"]
}
}- 修改
.husky/pre-commit文件
npm run lint-staged 相关资料说明
📀 视频学习
https://www.bilibili.com/video/BV1Bp4y1379L/
📗 接口文档
✏️ 在线笔记
https://megasu.gitee.io/uni-app-shop-note/
📦 项目源码
小兔鲜儿-vue3+ts-uniapp-一套代码多端部署: 小兔鲜儿-vue3+ts-uniapp项目已上线,小程序搜索《小兔鲜儿》即可体验。🎉🎉🎉 <br/>配套项目接口文档,配套笔记。
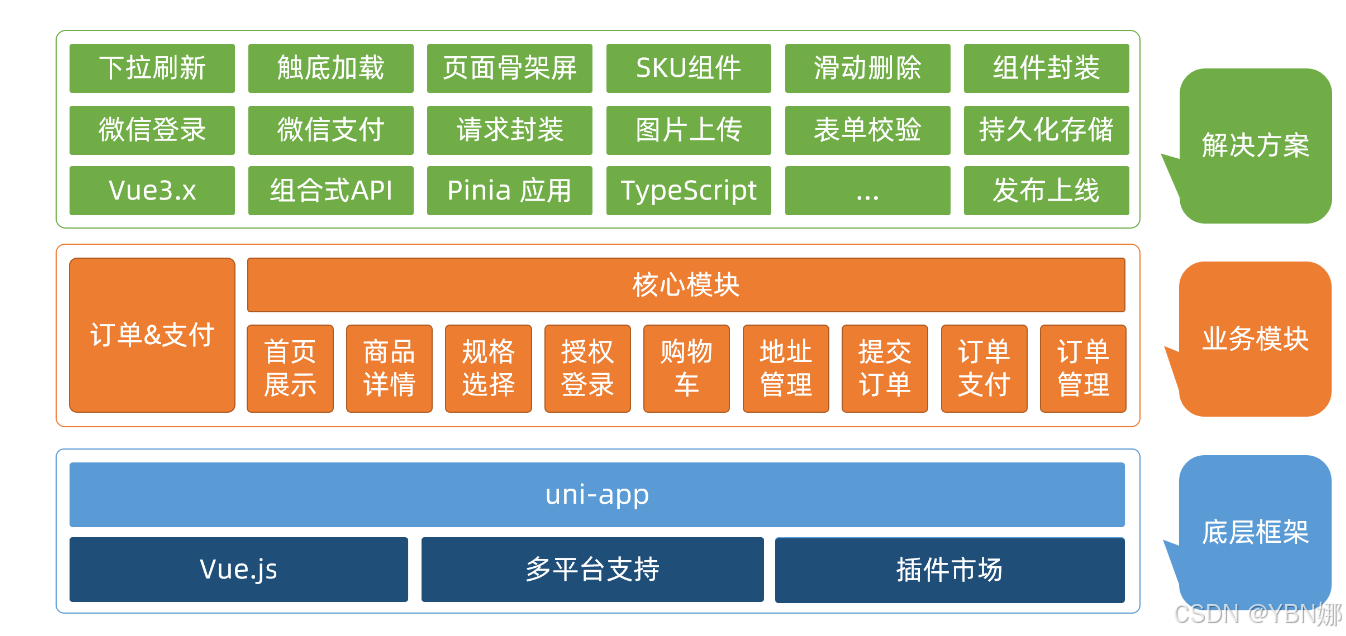
项目架构
项目架构图
拉取项目模板代码
项目模板包含:目录结构,项目素材,代码风格。
模板地址
git clone -b template https://gitee.com/heima-fe/uniapp-shop-vue3-ts.git heima-shop
2.首页模块
自定义导航栏
参考效果:自定义导航栏的样式需要适配不同的机型。
操作步骤
- 准备组件静态结构
- 修改页面配置,隐藏默认导航栏,修改文字颜色
- 样式适配 -> 安全区域
静态结构
新建业务组件:src/pages/index/components/CustomNavbar.vue
<script setup lang="ts">
//
</script>
<template>
<view class="navbar">
<!-- logo文字 -->
<view class="logo">
<image class="logo-image" src="@/static/images/logo.png"></image>
<text class="logo-text">新鲜 · 亲民 · 快捷</text>
</view>
<!-- 搜索条 -->
<view class="search">
<text class="icon-search">搜索商品</text>
<text class="icon-scan"></text>
</view>
</view>
</template>
<style lang="scss">
/* 自定义导航条 */
.navbar {
background-image: url(@/static/images/navigator_bg.png);
background-size: cover;
position: relative;
display: flex;
flex-direction: column;
padding-top: 20px;
.logo {
display: flex;
align-items: center;
height: 64rpx;
padding-left: 30rpx;
padding-top: 20rpx;
.logo-image {
width: 166rpx;
height: 39rpx;
}
.logo-text {
flex: 1;
line-height: 28rpx;
color: #fff;
margin: 2rpx 0 0 20rpx;
padding-left: 20rpx;
border-left: 1rpx solid #fff;
font-size: 26rpx;
}
}
.search {
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 10rpx 0 26rpx;
height: 64rpx;
margin: 16rpx 20rpx;
color: #fff;
font-size: 28rpx;
border-radius: 32rpx;
background-color: rgba(255, 255, 255, 0.5);
}
.icon-search {
&::before {
margin-right: 10rpx;
}
}
.icon-scan {
font-size: 30rpx;
padding: 15rpx;
}
}
</style>安全区域
不同手机的安全区域不同,适配安全区域能防止页面重要内容被遮挡。
可通过 uni.getSystemInfoSync() 获取屏幕边界到安全区的距离。
核心代码参考
自定义导航配置
// src/pages.json
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom", // 隐藏默认导航
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页"
}
}组件安全区适配
<!-- src/pages/index/componets/CustomNavbar.vue -->
<script>
// 获取屏幕边界到安全区域距离
const { safeAreaInsets } = uni.getSystemInfoSync()
</script>
<template>
<!-- 顶部占位 -->
<view class="navbar" :style="{ paddingTop: safeAreaInsets?.top + 'px' }">
<!-- ...省略 -->
</view>
</template>

通用轮播组件
参考效果
小兔鲜儿项目中总共有两处广告位,分别位于【首页】和【商品分类页】。
轮播图组件需要在首页和分类页使用,需要封装成通用组件。
静态结构
首页广告布局为独立的组件 XtxSwiper ,位于的 src/components 目录中。
该组件定义了 list 属性接收外部传入的数据,内部通过小程序内置组件 swiper 展示首页广告的数据。
轮播图组件
静态结构:src/components/XtxSwiper.vue
<script setup lang="ts">
import { ref } from 'vue'
const activeIndex = ref(0)
</script>
<template>
<view class="carousel">
<swiper :circular="true" :autoplay="false" :interval="3000">
<swiper-item>
<navigator url="/pages/index/index" hover-class="none" class="navigator">
<image
mode="aspectFill"
class="image"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/slider_1.jpg"
></image>
</navigator>
</swiper-item>
<swiper-item>
<navigator url="/pages/index/index" hover-class="none" class="navigator">
<image
mode="aspectFill"
class="image"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/slider_2.jpg"
></image>
</navigator>
</swiper-item>
<swiper-item>
<navigator url="/pages/index/index" hover-class="none" class="navigator">
<image
mode="aspectFill"
class="image"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/slider_3.jpg"
></image>
</navigator>
</swiper-item>
</swiper>
<!-- 指示点 -->
<view class="indicator">
<text
v-for="(item, index) in 3"
:key="item"
class="dot"
:class="{ active: index === activeIndex }"
></text>
</view>
</view>
</template>
<style lang="scss">
/* 轮播图 */
.carousel {
height: 280rpx;
position: relative;
overflow: hidden;
transform: translateY(0);
background-color: #efefef;
.indicator {
position: absolute;
left: 0;
right: 0;
bottom: 16rpx;
display: flex;
justify-content: center;
.dot {
width: 30rpx;
height: 6rpx;
margin: 0 8rpx;
border-radius: 6rpx;
background-color: rgba(255, 255, 255, 0.4);
}
.active {
background-color: #fff;
}
}
.navigator,
.image {
width: 100%;
height: 100%;
}
}
</style>自动导入全局组件
参考配置
{
// 组件自动引入规则
"easycom": {
// 是否开启自动扫描 @/components/$1/$1.vue 组件
"autoscan": true,
// 以正则方式自定义组件匹配规则
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue",
// 以 Xtx 开头的组件,在 components 目录中查找
"^Xtx(.*)": "@/components/Xtx$1.vue"
}
}
}全局组件类型声明
Volar 插件说明:Vue Language Tools
// src/types/components.d.ts
import XtxSwiper from './XtxSwiper.vue'
declare module 'vue' {
export interface GlobalComponents {
XtxSwiper: typeof XtxSwiper
}
}版本升级
新版 Volar 把
declare module '@vue/runtime-core'调整为declare module 'vue'
获取数据
接口调用
该业务功能对于前端来说比较简单,只需调用后端提供的接口将获得的数据展现,结合运营人员的营销策略跳转到对应的链接地址即可。
接口地址:/home/banner
请求方式:GET
请求参数:
Query:
| 字段名 | 必须 | 默认值 | 备注 |
|---|---|---|---|
| distributionSite | 否 | 1 | 活动 banner 位置,1 代表首页,2 代表商品分类页,默认为 1 |
请求封装
// 存放路径: src/services/home.ts
import type { BannerItem } from '@/types/home'
/**
* 首页-广告区域-小程序
* @param distributionSite 广告区域展示位置(投放位置 投放位置,1为首页,2为分类商品页) 默认是1
*/
export const getHomeBannerAPI = (distributionSite = 1) => {
return http<BannerItem[]>({
method: 'GET',
url: '/home/banner',
data: {
distributionSite,
},
})
}类型声明
存放路径:src/types/home.d.ts
/** 首页-广告区域数据类型 */
export type BannerItem = {
/** 跳转链接 */
hrefUrl: string
/** id */
id: string
/** 图片链接 */
imgUrl: string
/** 跳转类型 */
type: number
}最后,将获得的数据结合模板语法渲染到页面中。
参考代码
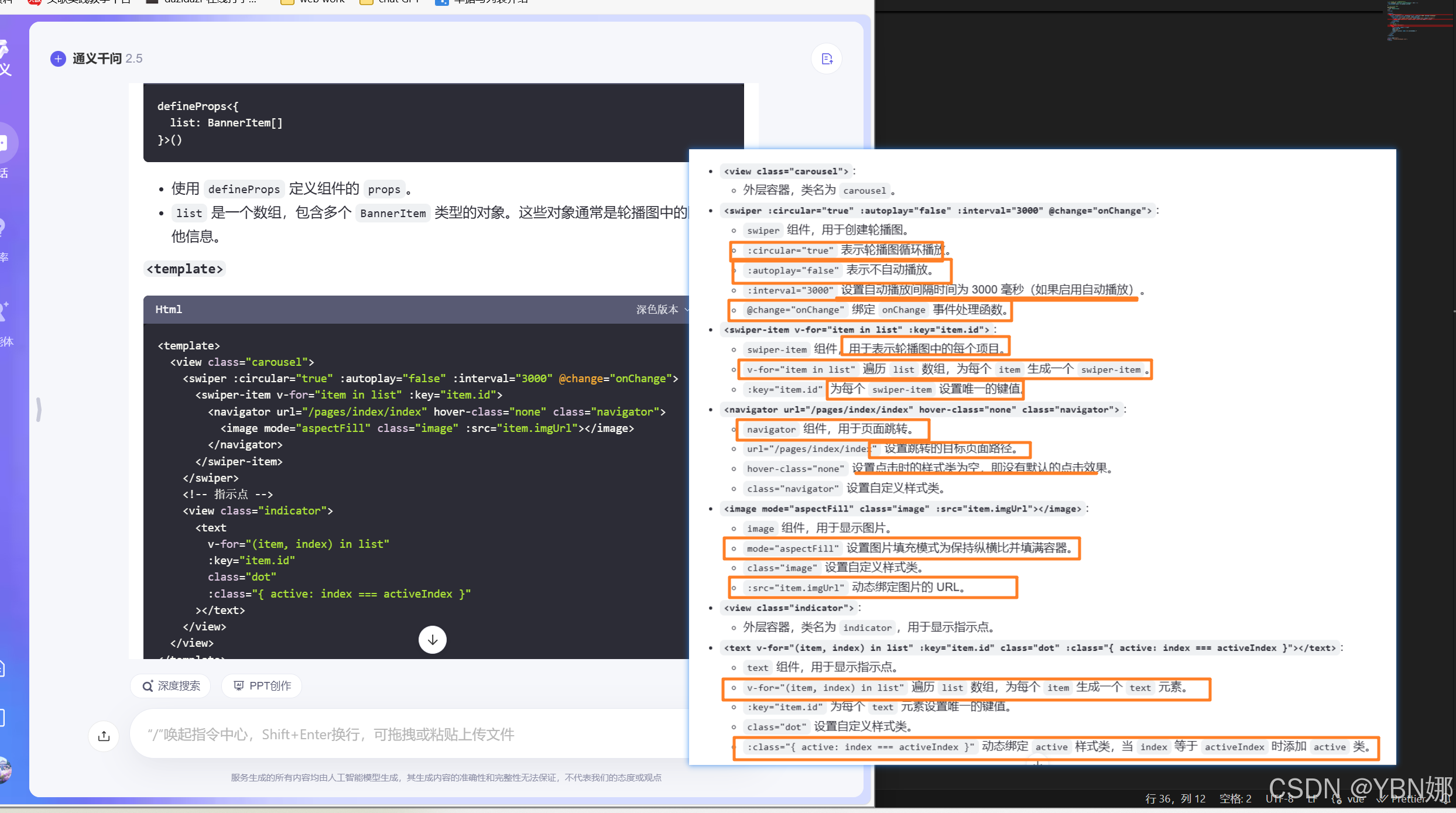
轮播图组件:src\components\XtxSwiper.vue
<script setup lang="ts">
import type { BannerItem } from '@/types/home'
import { ref } from 'vue'
const activeIndex = ref(0)
// 当 swiper 下标发生变化时触发
const onChange: UniHelper.SwiperOnChange = (ev) => {
// ! 非空断言,主观上排除掉空值情况
activeIndex.value = ev.detail.current
}
// 定义 props 接收
defineProps<{
list: BannerItem[]
}>()
</script>
<template>
<view class="carousel">
<swiper :circular="true" :autoplay="false" :interval="3000" @change="onChange">
<swiper-item v-for="item in list" :key="item.id">
<navigator url="/pages/index/index" hover-class="none" class="navigator">
<image mode="aspectFill" class="image" :src="item.imgUrl"></image>
</navigator>
</swiper-item>
</swiper>
<!-- 指示点 -->
<view class="indicator">
<text
v-for="(item, index) in list"
:key="item.id"
class="dot"
:class="{ active: index === activeIndex }"
></text>
</view>
</view>
</template>代码截图:


 代码梳理:
代码梳理:
1)轮播组件:





2)格式样式:



3)获取首页轮播图数据并在页面上显示
-
导入 API 和组件:
import { getHomeBannerAPI } from '@/services/home' import CustomNavbar from './components/CustomNavbar.vue' import type { BannerItem } from '@/types/home' import { onLoad } from '@dcloudio/uni-app'- 从
@/services/home导入getHomeBannerAPI函数,用于获取轮播图数据。 - 从当前目录下的
components/CustomNavbar.vue导入CustomNavbar组件。 - 从
@/types/home导入BannerItem类型定义。 - 从
@dcloudio/uni-app导入onLoad钩子,用于在页面加载时执行某些操作。



- 从
总结
这段代码实现了一个首页组件,它在页面加载时从后端获取轮播图数据,并将其显示在一个轮播图组件中。同时,它还包含了一个自定义的导航栏组件。以下是一些关键点:
- 数据获取:通过
getHomeBannerAPI获取轮播图数据,并将其存储在bannerList中。- 加载状态:使用
isLoading标记数据加载状态。- 页面加载钩子:使用
onLoad钩子在页面加载时触发数据获取。- 模板:使用
CustomNavbar和XtxSwiper组件来构建页面布局。- 样式:定义了
.viewport的样式,确保页面布局正确
首页分类
参考效果
准备工作
- 准备组件,只有首页使用
- 导入并使用组件
- 设置首页底色为
#F7F7F7
静态结构
前台类目布局为独立的组件 CategoryPanel属于首页的业务组件,存放到首页的 components 目录中。
<script setup lang="ts">
//
</script>
<template>
<view class="category">
<navigator
class="category-item"
hover-class="none"
url="/pages/index/index"
v-for="item in 10"
:key="item"
>
<image
class="icon"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/images/nav_icon_1.png"
></image>
<text class="text">居家</text>
</navigator>
</view>
</template>
<style lang="scss">
/* 前台类目 */
.category {
margin: 20rpx 0 0;
padding: 10rpx 0;
display: flex;
flex-wrap: wrap;
min-height: 328rpx;
.category-item {
width: 150rpx;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
box-sizing: border-box;
.icon {
width: 100rpx;
height: 100rpx;
}
.text {
font-size: 26rpx;
color: #666;
}
}
}
</style>获取数据
接口调用
该业务功能对于前端来说比较简单,只需调用后端提供的接口将获得的数据展现。
接口地址:/home/category/mutli
请求方式:GET
请求参数:无
请求封装
// services/home.ts
/**
* 首页-前台分类-小程序
*/
export const getHomeCategoryAPI = () => {
return http<CategoryItem[]>({
method: 'GET',
url: '/home/category/mutli',
})
}数据类型
/** 首页-前台类目数据类型 */
export type CategoryItem = {
/** 图标路径 */
icon: string
/** id */
id: string
/** 分类名称 */
name: string
}最后,将获得的数据结合模板语法渲染到页面中。
参考代码
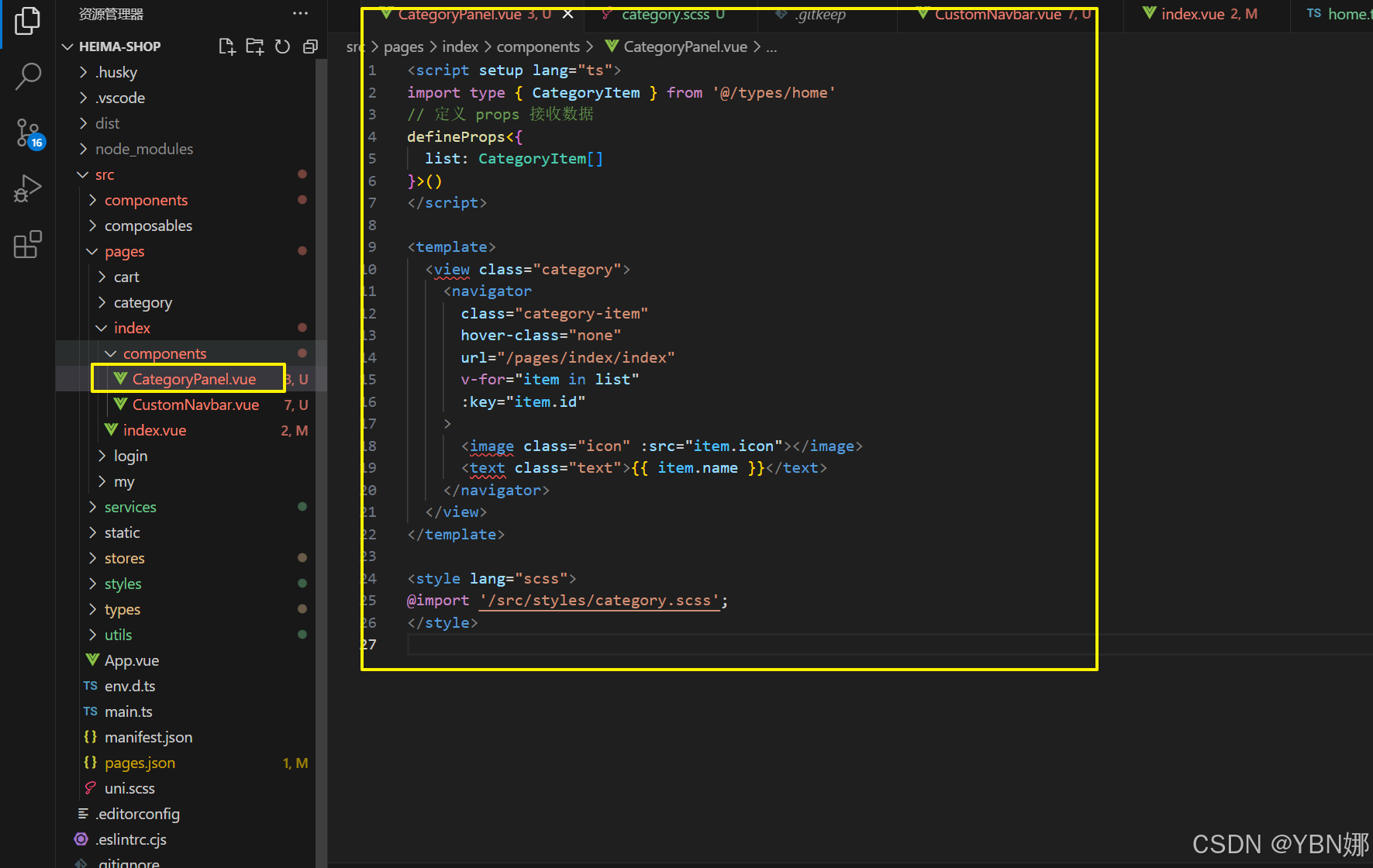
src\pages\index\components\CategoryPanel.vue
<script setup lang="ts">
import type { CategoryItem } from '@/types/home'
// 定义 props 接收数据
defineProps<{
list: CategoryItem[]
}>()
</script>
<template>
<view class="category">
<navigator
class="category-item"
hover-class="none"
url="/pages/index/index"
v-for="item in list"
:key="item.id"
>
<image class="icon" :src="item.icon"></image>
<text class="text">{{ item.name }}</text>
</navigator>
</view>
</template> 代码截图:



热门推荐
热门推荐功能,后端根据用户的消费习惯等信息向用户推荐的一系列商品,前端负责展示这些商品展示给用户。
参考效果
静态结构
热门推荐布局为独立的组件 HotPanel,属于首页的业务组件,存放到首页的 components 目录中。
<script setup lang="ts">
//
</script>
<template>
<!-- 推荐专区 -->
<view class="panel hot">
<view class="item" v-for="item in 4" :key="item">
<view class="title">
<text class="title-text">特惠推荐</text>
<text class="title-desc">精选全攻略</text>
</view>
<navigator hover-class="none" url="/pages/hot/hot" class="cards">
<image
class="image"
mode="aspectFit"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_small_1.jpg"
></image>
<image
class="image"
mode="aspectFit"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_small_2.jpg"
></image>
</navigator>
</view>
</view>
</template>
<style lang="scss">
/* 热门推荐 */
.hot {
display: flex;
flex-wrap: wrap;
min-height: 508rpx;
margin: 20rpx 20rpx 0;
border-radius: 10rpx;
background-color: #fff;
.title {
display: flex;
align-items: center;
padding: 24rpx 24rpx 0;
font-size: 32rpx;
color: #262626;
position: relative;
.title-desc {
font-size: 24rpx;
color: #7f7f7f;
margin-left: 18rpx;
}
}
.item {
display: flex;
flex-direction: column;
width: 50%;
height: 254rpx;
border-right: 1rpx solid #eee;
border-top: 1rpx solid #eee;
.title {
justify-content: start;
}
&:nth-child(2n) {
border-right: 0 none;
}
&:nth-child(-n + 2) {
border-top: 0 none;
}
.image {
width: 150rpx;
height: 150rpx;
}
}
.cards {
flex: 1;
padding: 15rpx 20rpx;
display: flex;
justify-content: space-between;
align-items: center;
}
}
</style>获取数据
接口调用
该业务功能对于前端来说比较简单,只需调用后端提供的接口将获得的数据展现。
接口地址:/home/hot/mutli
请求方式:GET
请求参数:
Headers:
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| source-client | 是 | 无 | 后端程序区分接口调用者,miniapp 代表小程序端 |
成功响应结果:
| 字段名称 | 数据类型 | 备注 |
|---|---|---|
| id | string | ID |
| title | string | 推荐标题 |
| type | number | 推荐类型 |
| alt | string | 推荐说明 |
| pictures | array[string] | 图片集合[ 图片路径 ] |
类型声明
/** 首页-热门推荐数据类型 */
export type HotItem = {
/** 说明 */
alt: string
/** id */
id: string
/** 图片集合[ 图片路径 ] */
pictures: string[]
/** 跳转地址 */
target: string
/** 标题 */
title: string
/** 推荐类型 */
type: string
}接口封装
// services/home.ts
/**
* 首页-热门推荐-小程序
*/
export const getHomeHotAPI = () => {
return http<HotItem[]>({
method: 'GET',
url: '/home/hot/mutli',
})
}最后将获得的数据结合模板语法渲染到页面中。
参考代码
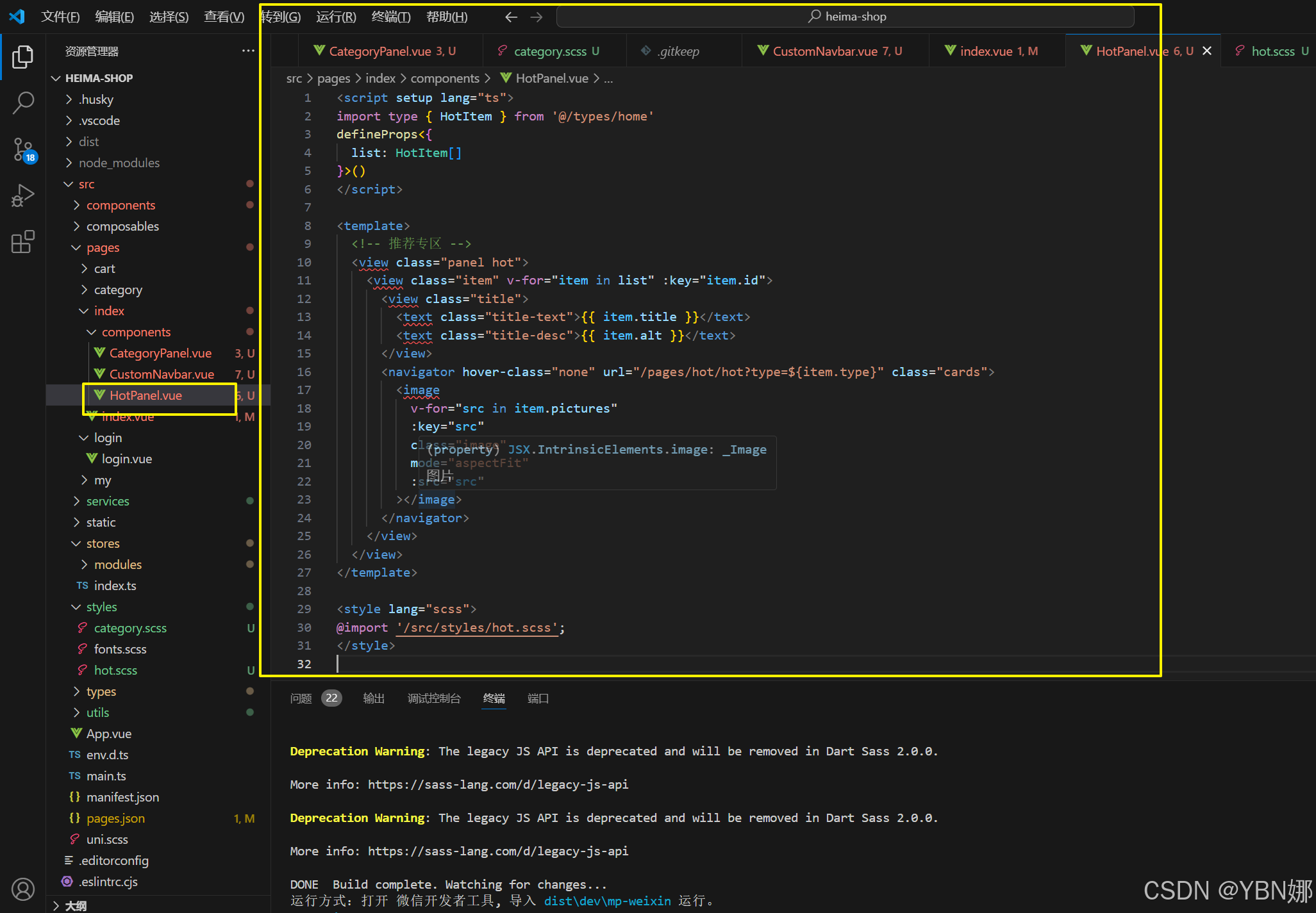
src\pages\index\components\HotPanel.vue
<script setup lang="ts">
import type { HotItem } from '@/types/home'
// 定义 props 接收数据
defineProps<{
list: HotItem[]
}>()
</script>
<template>
<!-- 推荐专区 -->
<view class="panel hot">
<view class="item" v-for="item in list" :key="item.id">
<view class="title">
<text class="title-text">{{ item.title }}</text>
<text class="title-desc">{{ item.alt }}</text>
</view>
<navigator hover-class="none" :url="`/pages/hot/hot?type=${item.type}`" class="cards">
<image
v-for="src in item.pictures"
:key="src"
class="image"
mode="aspectFit"
:src="src"
></image>
</navigator>
</view>
</view>
</template> 代码截图:

猜你喜欢(重点难点)
参考效果
猜你喜欢功能,后端根据用户的浏览记录等信息向用户随机推荐的一系列商品,前端负责把商品在多个页面中展示。
准备工作
准备组件 (通用组件,多页面使用)
定义组件类型
准备
scroll-view滚动容器设置
page和scroll-view样式
静态结构
猜你喜欢是一个通用组件 XtxGuess,多个页面会用到该组件,存放到 src/components 目录中。
<script setup lang="ts">
//
</script>
<template>
<!-- 猜你喜欢 -->
<view class="caption">
<text class="text">猜你喜欢</text>
</view>
<view class="guess">
<navigator
class="guess-item"
v-for="item in 10"
:key="item"
:url="`/pages/goods/goods?id=4007498`"
>
<image
class="image"
mode="aspectFill"
src="https://pcapi-xiaotuxian-front-devtest.itheima.net/miniapp/uploads/goods_big_1.jpg"
></image>
<view class="name"> 德国THORE男表 超薄手表男士休闲简约夜光石英防水直径40毫米 </view>
<view class="price">
<text class="small">¥</text>
<text>899.00</text>
</view>
</navigator>
</view>
<view class="loading-text"> 正在加载... </view>
</template>
<style lang="scss">
:host {
display: block;
}
/* 分类标题 */
.caption {
display: flex;
justify-content: center;
line-height: 1;
padding: 36rpx 0 40rpx;
font-size: 32rpx;
color: #262626;
.text {
display: flex;
justify-content: center;
align-items: center;
padding: 0 28rpx 0 30rpx;
&::before,
&::after {
content: '';
width: 20rpx;
height: 20rpx;
background-image: url(@/static/images/bubble.png);
background-size: contain;
margin: 0 10rpx;
}
}
}
/* 猜你喜欢 */
.guess {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 0 20rpx;
.guess-item {
width: 345rpx;
padding: 24rpx 20rpx 20rpx;
margin-bottom: 20rpx;
border-radius: 10rpx;
overflow: hidden;
background-color: #fff;
}
.image {
width: 304rpx;
height: 304rpx;
}
.name {
height: 75rpx;
margin: 10rpx 0;
font-size: 26rpx;
color: #262626;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.price {
line-height: 1;
padding-top: 4rpx;
color: #cf4444;
font-size: 26rpx;
}
.small {
font-size: 80%;
}
}
// 加载提示文字
.loading-text {
text-align: center;
font-size: 28rpx;
color: #666;
padding: 20rpx 0;
}
</style>全局组件类型
// types/components.d.ts
import XtxSwiper from '@/components/XtxSwiper.vue'
import XtxGuess from '@/components/XtxGuess.vue'
declare module 'vue' {
export interface GlobalComponents {
XtxSwiper: typeof XtxSwiper
XtxGuess: typeof XtxGuess
}
}
// 组件实例类型
export type XtxGuessInstance = InstanceType<typeof XtxGuess>获取数据
接口调用
该业务功能对于前端来说比较简单,只需调用后端提供的接口将获得的数据展现。
接口地址:/home/goods/guessLike
请求方式:GET
请求参数:
Query:
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| page | 否 | 1 | 分页的页码 |
| pageSize | 否 | 10 | 每页数据的条数 |
请求封装
// src/services/home.ts
/**
* 猜你喜欢-小程序
*/
export const getHomeGoodsGuessLikeAPI = (data?: PageParams) => {
return http<PageResult<GuessItem>>({
method: 'GET',
url: '/home/goods/guessLike',
data,
})
}类型声明
通用分页结果类型如下,新建 src/types/global.d.ts 文件:
/** 通用分页结果类型 */
export type PageResult<T> = {
/** 列表数据 */
items: T[]
/** 总条数 */
counts: number
/** 当前页数 */
page: number
/** 总页数 */
pages: number
/** 每页条数 */
pageSize: number
}猜你喜欢-商品类型如下,存放到 src/types/home.d.ts 文件:
/** 猜你喜欢-商品类型 */
export type GuessItem = {
/** 商品描述 */
desc: string
/** 商品折扣 */
discount: number
/** id */
id: string
/** 商品名称 */
name: string
/** 商品已下单数量 */
orderNum: number
/** 商品图片 */
picture: string
/** 商品价格 */
price: number
}通用分页参数类型如下,存放到 src/types/global.d.ts 文件:
/** 通用分页参数类型 */
export type PageParams = {
/** 页码:默认值为 1 */
page?: number
/** 页大小:默认值为 10 */
pageSize?: number
}核心业务
- 子组件内部获取数据
- 父滚动触底需加载分页
- 组件通讯,子调父
参考代码
项目首页
// pages/index/index.vue
<script setup lang="ts">
import type { XtxGuessInstance } from '@/types/components'
import { ref } from 'vue'
// 获取猜你喜欢组件实例
const guessRef = ref<XtxGuessInstance>()
// 滚动触底事件
const onScrolltolower = () => {
guessRef.value?.getMore()
}
</script>
<template>
<!-- 滚动容器 -->
<scroll-view scroll-y @scrolltolower="onScrolltolower">
<!-- 猜你喜欢 -->
<XtxGuess ref="guessRef" />
</scroll-view>
</template>猜你喜欢组件
// src/components/XtxGuess.vue
<script setup lang="ts">
import { getHomeGoodsGuessLikeAPI } from '@/services/home'
import type { PageParams } from '@/types/global'
import type { GuessItem } from '@/types/home'
import { onMounted, ref } from 'vue'
// 分页参数
const pageParams: Required<PageParams> = {
page: 1,
pageSize: 10,
}
// 猜你喜欢的列表
const guessList = ref<GuessItem[]>([])
// 已结束标记
const finish = ref(false)
// 获取猜你喜欢数据
const getHomeGoodsGuessLikeData = async () => {
// 退出分页判断
if (finish.value === true) {
return uni.showToast({ icon: 'none', title: '没有更多数据~' })
}
const res = await getHomeGoodsGuessLikeAPI(pageParams)
// 数组追加
guessList.value.push(...res.result.items)
// 分页条件
if (pageParams.page < res.result.pages) {
// 页码累加
pageParams.page++
} else {
finish.value = true
}
}
// 重置数据
const resetData = () => {
pageParams.page = 1
guessList.value = []
finish.value = false
}
// 组件挂载完毕
onMounted(() => {
getHomeGoodsGuessLikeData()
})
// 暴露方法
defineExpose({
resetData,
getMore: getHomeGoodsGuessLikeData,
})
</script>
<template>
<!-- 猜你喜欢 -->
<view class="caption">
<text class="text">猜你喜欢</text>
</view>
<view class="guess">
<navigator
class="guess-item"
v-for="item in guessList"
:key="item.id"
:url="`/pages/goods/goods`"
>
<image class="image" mode="aspectFill" :src="item.picture"></image>
<view class="name"> {{ item.name }} </view>
<view class="price">
<text class="small">¥</text>
<text>{{ item.price }}</text>
</view>
</navigator>
</view>
<view class="loading-text">
{{ finish ? '没有更多数据~' : '正在加载...' }}
</view>
</template>下拉刷新
下拉刷新实际上是在用户操作下拉交互时重新调用接口,然后将新获取的数据再次渲染到页面中。
操作步骤
基于 scroll-view 组件实现下拉刷新,需要通过以下方式来实现下拉刷新的功能。
- 配置
refresher-enabled属性,开启下拉刷新交互 - 监听
@refresherrefresh事件,判断用户是否执行了下拉操作 - 配置
refresher-triggered属性,关闭下拉状态
参考代码
猜你喜欢组件定义重置数据的方法
// src/components/XtxGuess.vue
// 重置数据
const resetData = () => {
pageParams.page = 1
guessList.value = []
finish.value = false
}
// 暴露方法
defineExpose({
resetData,
})首页触发下拉刷新
// src/pages/index/index.vue
<script setup lang="ts">
// 下拉刷新状态
const isTriggered = ref(false)
// 自定义下拉刷新被触发
const onRefresherrefresh = async () => {
// 开启动画
isTriggered.value = true
// 重置猜你喜欢组件数据
guessRef.value?.resetData() // 加载数据
await Promise.all([getHomeBannerData(), getHomeCategoryData(), getHomeHotData()]) // 关闭动画
isTriggered.value = false
}
</script>
<!-- 滚动容器 -->
<scroll-view
refresher-enabled
@refresherrefresh="onRefresherrefresh"
:refresher-triggered="isTriggered"
class="scroll-view"
scroll-y
>
…省略
</scroll-view>代码截图:
代码梳理:











商品列表组件,支持分页加载更多数据总结
这段代码实现了一个“猜你喜欢”商品列表组件,支持分页加载更多数据。主要功能包括:
- 数据获取:通过
getHomeGoodsGuessLikeAPI获取商品数据,并将其存储在guessList中。- 分页处理:通过
pageParams控制分页参数,并在加载完所有数据后设置finish标记。- 重置数据:提供
resetData方法,用于重置分页参数和数据。- 模板:使用
navigator组件显示商品列表,并提供跳转功能。- 样式:定义了标题、商品列表和加载提示文字的样式,确保页面布局和视觉效果良好。
这样,您就可以在首页展示“猜你喜欢”的商品列表,并且支持分页加载更多数据。




下拉刷新和滚动到底部加载更多数据功能总结
这段代码实现了一个具有下拉刷新和滚动到底部加载更多数据功能的页面。主要功能包括:
- 组合式函数:通过
useGuessList获取guessRef和onScrolltolower。- 下拉刷新:定义
isTriggered标记下拉刷新状态,并在onRefresherrefresh中处理数据重置和重新加载。- 滚动到底部加载更多:通过
onScrolltolower处理滚动到底部事件。- 模板:使用
scroll-view组件实现滚动效果,并根据isLoading状态显示骨架屏或实际内容。
骨架屏
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。
参考效果
骨架屏作用是缓解用户等待时的焦虑情绪,属于用户体验优化方案。
生成骨架屏
微信开发者工具提供了自动生成骨架屏代码的能力。
使用时需要把自动生成的 xxx.skeleton.vue 和 xxx.skeleton.wxss 封装成 vue 组件。
推荐模块
主要实现 Tabs 交互、多 Tabs 列表分页加载数据。
























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








