一、MVC分层开发
1、概念和特点
概念:
- M:Model模型(service+dao+pojo)。
- V:View视图(HTML页面+JSP页面)。
- C:Controller控制器(Servlet)。
特点:
- 降低代码的冗余,提高代码的重用性。
- 提高了代码的阅读性。
- 便于后期的维护升级。
- 降低代码之间的耦合度。
2、使用
| com.zqwl.controller | 编写Servlet代码 |
| com.zqwl.service | 编写业务层的接口 |
| com.zqwl.service.impl | 编写业务层的实现类 |
| com.zqwl.dao | 编写持久层的接口 |
| com.zqwl.dao.imp | 编写持久层(数据库相关操作等)的接口实现类 |
| com.zqwl.pojo | 编写实体类 |
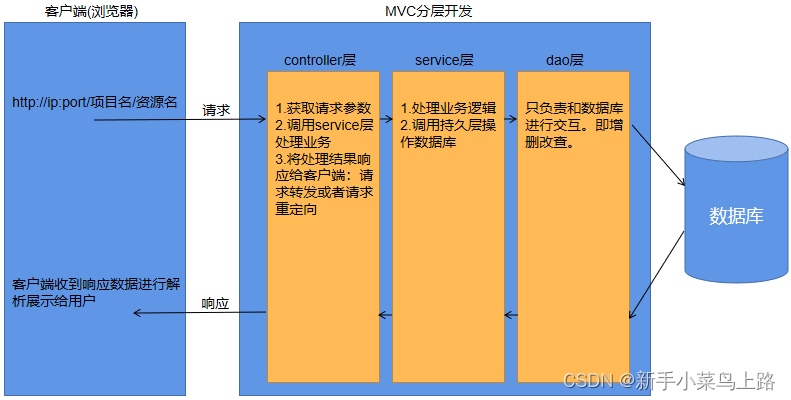
分层后各个层的作用及代码调用情况:

二、请求转发和请求重定向 (有重点)
1、请求转发
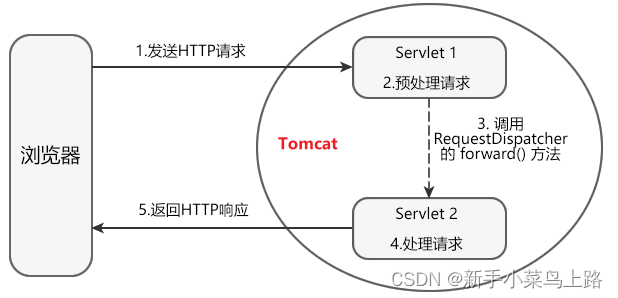
1.1 请求转发图解

作用: 在Servlet的service方法中完成其他Servlet的调用。
代码示例:
req.getRequestDispatcher("/Servlet2").forward(req,resp); 1.2 请求转发的特点(重点)
- 请求转发是一次请求,地址栏地址不变,还是访问第一个Servlet的地址。
- 请求转发是一次请求,所以转发内的各个Servlet共享一个request对象。
- 请求转发是Tomcat服务器内部的行为,用户是看不到的。
- 可以使用req.setAttribute(key,value)和getAttribute(key)实现请求转发内的Servlet的数据的流转。
缺点:浏览器发起的是增删改的请求,如果使用请求转发来处理的话,因为转发后的地址栏信息是不变的,容易造成用户刷新页面后表单重复提交。
2、请求重定向
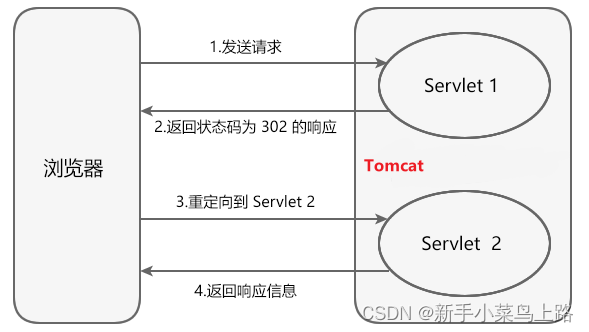
2.1 图示

2.2 请求重定向的特点(重点)
- 重定向是两次请求,地址栏信息改变,地址会变成第二次请求的地址。
- 重定向的地址是浏览器收到第一次请求响应回来的地址,自动跳转的,用户不参与。
- 重定向的两次请求,request对象是不同的。
3、总结
| 区别 | 转发 | 重定向 |
|---|---|---|
| 浏览器地址栏发生是否改变 | 否 | 是 |
| 请求与响应的次数 | 1次请求,1次响应 | 2次请求,2次响应 |
| 是否共享Request和Response对象 | 是 | 否 |
| 是否可以通过Request对象传递数据 | 是 | 否 |
| 速度 | 相对较快 | 相对较慢 |
| 行为类型 | 服务器内部行为 | 非服务器内部行为 |
| 适合的操作 | 查询请求 | 增删改请求 |
三、Cookie对象
1、http无状态协议
http协议的状态为无状态的,浏览器发起请求(请求中一般是需要携带数据的),服务器接收到请求后去处理该请求,处理完后会响应浏览器。 本次请求与响应结束后,相关的请求与响应数据就会销毁。 两种用于解决问题的技术,一个是Cookie,而另一个则是Session。
2、Cookie的特点
-
Cookie是浏览器端的数据存储技术,使用字符串存储数据,存储数据的结构为key-value。
-
Cookie的存储不安全,不适合存储重要的数据到浏览器端。
-
单个Cookie存储数据大小限制在4097个字节。
-
Cookie存储的数据中不支持中文,Servlet4.0中支持。
-
Cookie分为持久化Cooke(保存在系统磁盘)与状态Cookie(保存在客户端浏览器内存)。
-
浏览器在保存同一域名所返回Cookie的数量是有限的。不同浏览器支持的数量不同。
-
浏览器每次请求时都会把与当前访问的域名相关的Cookie在请求中提交到服务端。
-
Cookie是与域名绑定所以不支持跨一级域名访问。
3、Cookie的使用
Cookie的创建及响应:
//创建Cookie,Cookie中保存的数据是键值对的方式
Cookie cookie = new Cookie("username", "root");
//将创建好的Cookie添加到响应中,这样浏览器就会将Cookie中的信息保存起来了
resp.addCookie(cookie);说明:Cookie中存放的是键值对的数据,而且要求值只能是字符串的!
Cookie数据的获取:
Cookie[] cookies = req.getCookies();
if(cookies != null){
for (Cookie cookie : cookies) {
String name = cookie.getName();
String value = cookie.getValue();
System.out.println(name + ":" + value);
}
}4、Cookie的相关设置
4.1 Cookie的存活设置
Cookie是可以设置在浏览器的存活时间的。使用setMaxAge()方法可以设置存活时间:
正数:表示在指定的秒数后删除。
负数:表示浏览器一关,Cookie就会被删除(默认是-1)。
零:表示马上删除Cookie。
Cookie cookie = new Cookie("life60", "life60");
cookie.setMaxAge(60);
resp.addCookie(cookie);4.2 Cookie的path属性
Cookie的path属性可以有效的过滤哪些Cookie可以发送给服务器,哪些不发。
path属性是通过请求的地址来进行有效的过滤。
如果不设置path属性,那Cookie的有效路径是当前项目。
Cookie cookie = new Cookie("path1","path1");
cookie.setPath(req.getContextPath() + "/abc");// 路径是 /工程路径/abc
resp.addCookie(cookie);需要注意的是:你要想看到/工程路径/abc这个路径的Cookie,那你的地址栏中请求地址必须包含/工程路径/abc才行。
4.3 Cookie的domain属性
域名对应的就是咱们的ip地址。比如:www.baidu.com是百度的域名,那这个域名对应的ip地址是:182.61.200.7。
域名一般是以www开头,以com结尾。
域名分为:顶级(一级)域名、二级域名。
比如: www.baidu.com是顶级域名、.baidu.com是二级域名
Cookie是不支持顶级域名的跨域,支持二级域名的跨域。
比如:在www.baidu.com这个一级域名中存储的Cookie值,在www.jd.com这个一级域名中是拿不到的!但是在news.baidu.com这个二级域名中是可以拿到的。
Cookie有domain属性,可以通过domain属性设置访问该Cookie的域名。如果设置为“www.itbz.com”,则只能是 "www.itbz.com" 可以访问。 如果设置为 ".itbz.com",则以 ".itbz.com" 结尾的域名都可以访问到该Cookie。
四、HttpSession对象
服务端存储数据的技术解决Http无状态。
1. 特点
-
Session将数据保存在服务器端。
-
HttpSession使用Key与Value结构存储数据。
-
HttpSession的Key是字符串类型,Value则是Object类型。
-
HttpSession存储数据大小无限制。
-
HttpSession存储数据安全。
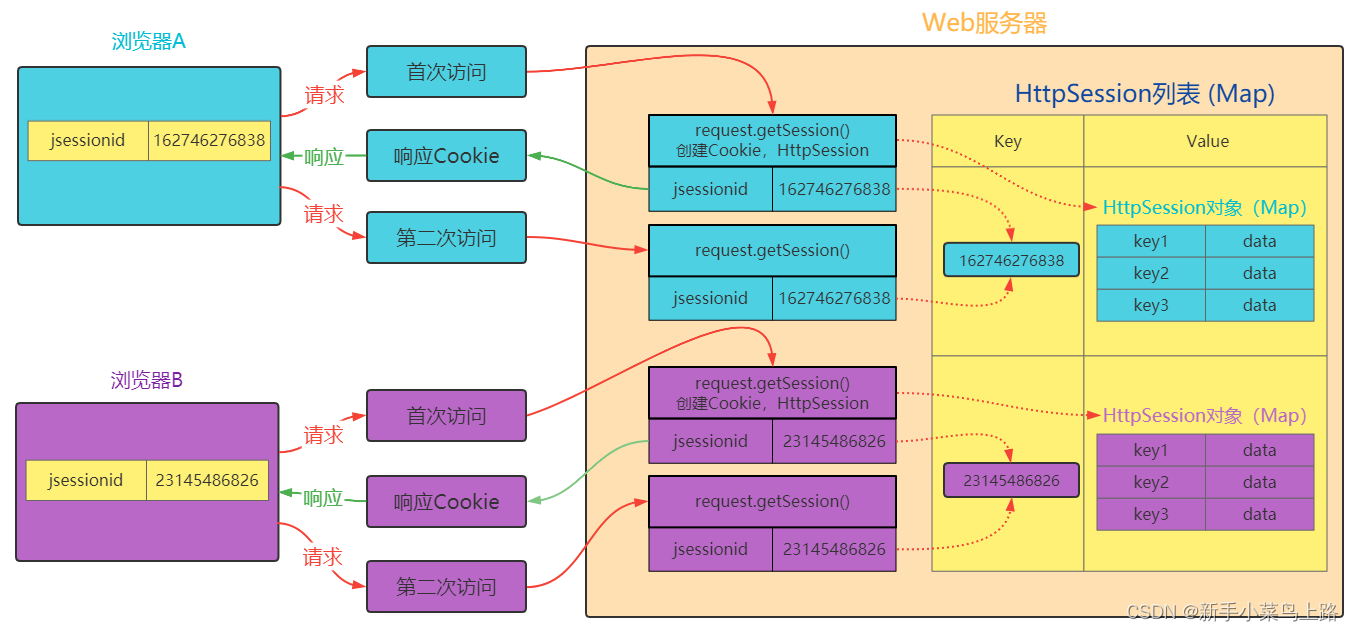
2. 介绍
-
一个浏览器在服务器中只会创建一个Session对象。不同用户(浏览器)的Session对象之间是互相独立的。
-
服务器中创建Session对象,创建完成后会将Session对象的Id(JSESSIONID)以Cookie的形式保存在客户端(浏览器)。用户再次发请求时,会携带该Cookie,也就是JSESSIONID到服务器,服务器会根据该Id找到用户的Session对象。
-
用户JSESSIONID的Cookie丢失或者服务器中存储的Session对象被销毁,服务器接收到用户的请求后,如果找不到对应的Session对象,会重新创建,并将新的JSESSIONID以Cookie的形式保存到浏览器中。
-
存储JSESSIONID的Cookie不需要手动创建,Session对象创建完成,Tomcat服务器会自动创建Cookie, 将JESSIONID存储在Cookie中响应回浏览器。
-
Cookie默认的有效期为一次会话(浏览器不能关闭),浏览器关闭,Cookie即失效。
-
Session对象在Tomcat服务器的默认有效期为30分钟。

3.使用
| 创建 | HttpSession session = req.getSession(); |
| 存储数据 | session.setAttribute("user", user); |
| 获取数据 | session.getAttribute("user"); |
4.HttpSession的销毁方式
-
达到超时时间后会销毁,默认30分钟,时间的计算方式是根据最后一次请求时间作为起始时间开始计算。
-
Tomcat服务器的conf/web.xml文件中配置HttpSession的超时时间,这个文件是所有项目web.xml的父文件,不建议修改。
-
可以修改项目的web.xml中的HttpSession的超时时间。该时间对整个web项目中的所有HttpSession对象有效。
<session-config> <!--设置Session的超时时间,单位是分钟--> <session-timeout>10</session-timeout> </session-config>
-
-
调用HttpSession对象中的invalidate()方法销毁。
注意:客户端关闭浏览器后,再次打开浏览器并发起请求,由于存储JSESSIONID的Cookie会销毁,服务器会重新创建Session对象。服务器端的旧的Session对象还在,存储的数据也在,过了超时时间后,就销毁了。
5.Session相关方法
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
HttpSession session = req.getSession();
String id = session.getId();//获取JSESSIONID
System.out.println(id);
long creationTime = session.getCreationTime();//获取创建时间
Date date = new Date(creationTime);
System.out.println(date.toLocaleString());
long lastAccessedTime = session.getLastAccessedTime();//获取最后一次访问时间
System.out.println(new Date(lastAccessedTime).toLocaleString());
session.setMaxInactiveInterval(10);//设置最大非活动时间
int maxInactiveInterval = session.getMaxInactiveInterval();//获取最大非活动时间
System.out.println(maxInactiveInterval);
//session.invalidate();//销毁session对象
}6.Session和Cookie的区别
-
Cookie数据存储在客户端,而HttpSession中的数据存储在服务器。
-
Cookie不安全,而HttpSession是安全的。
-
单个cookie保存的数据不能超过约4KB,很多浏览器都限制一个域名保存cookie的数量。
HttpSession没有容量以及数量的限制, 随着Session中存储的内容增多,会比较占用服务器内存,Session不存放业务数据。
-
Cookie的数据都以字符串的形式保存。Session中可以保存对象。
-
Cookie实现,如:记住我 最近浏览商品 网页皮肤 等。
-
Session实现,如:登录信息 错误信息 购物车 等。
五、基于注解式开发Servlet
1. @WebServlet
| 属性名 | 类型 | 作用 |
|---|---|---|
| initParams | WebInitParam[] | Servlet的init参数 |
| name | String | Servlet的名称 |
| urlPatterns | String[] | Servlet的访问URL,支持多个 |
| value | String[] | Servlet的访问URL,支持多个 |
| loadOnStartup | int | 自启动Servlet |
| description | String | Servlet的描述 |
@WebServlet(name = "first", value = "/first", loadOnStartup = 1, initParams = {@WebInitParam(name = "test", value = "aaa")}, description = "测试servlet")




















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








